Adalah kesalahpahaman umum bahwa menggunakan struktur tata letak dasar akan menyebabkan
tata letak yang paling efisien. Namun, setiap widget dan tata letak yang Anda tambahkan ke aplikasi
memerlukan inisialisasi, tata letak, dan penggambaran. Misalnya, dengan menggunakan
contoh dari
LinearLayout
dapat menyebabkan hierarki tampilan yang terlalu dalam. Selain itu, membuat beberapa bertingkat
instance LinearLayout yang menggunakan layout_weight
bisa menjadi sangat mahal, karena setiap turunan perlu diukur dua kali.
Hal ini sangat penting ketika tata letak di-inflate berulang kali, seperti
saat digunakan dalam
RecyclerView.
Dokumen ini menunjukkan cara menggunakan Layout Inspector dan lint untuk memeriksa dan mengoptimalkan tata letak Anda.
Memeriksa tata letak
Android SDK Tools menyertakan Layout Inspector, yang memungkinkan Anda menganalisis tata letak saat aplikasi berjalan. Menggunakan alat ini membantu Anda menemukan inefisiensi dalam kinerja tata letak.
Layout Inspector memungkinkan Anda memilih proses yang berjalan pada perangkat yang terhubung atau emulator, kemudian menampilkan struktur tata letak. Lampu lalu lintas di setiap blok merepresentasikan performa Mengukur, Tata Letak, dan Menggambar, membantu Anda mengidentifikasi potensi masalah.
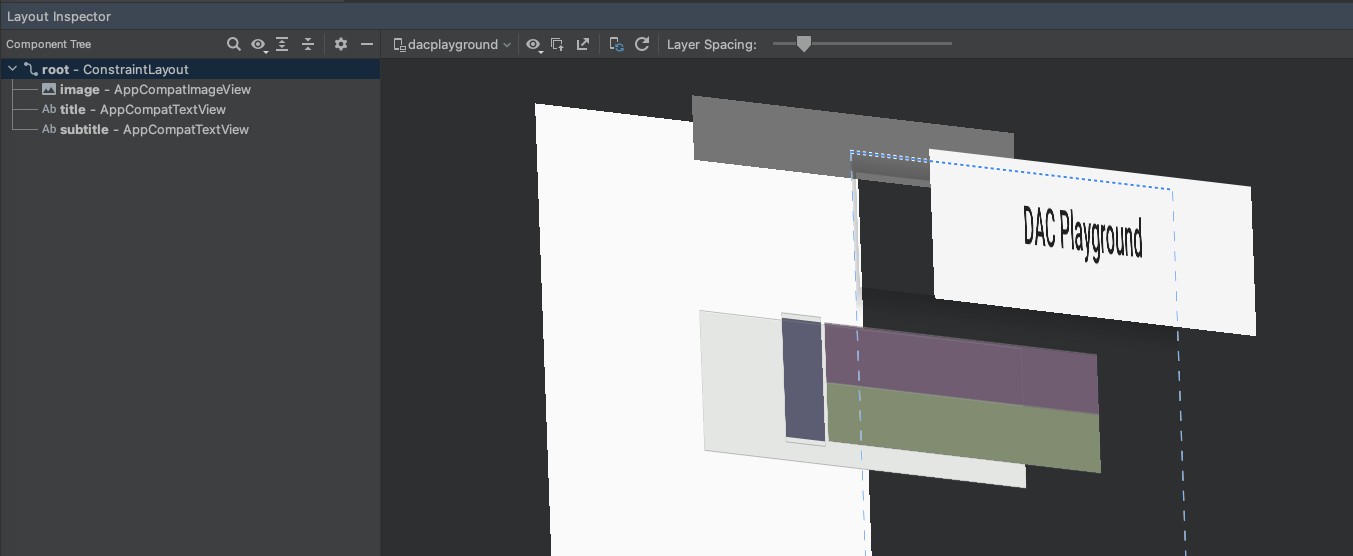
Misalnya, gambar 1 menunjukkan tata letak yang digunakan sebagai item dalam
RecyclerView. Tata letak ini menampilkan gambar bitmap kecil di sebelah kiri
dan dua item teks yang ditumpuk di sebelah kanan. Sangat penting untuk
tata letak seperti ini yang di-inflate beberapa kali akan dioptimalkan,
manfaat performa akan dikalikan.

RecyclerView.
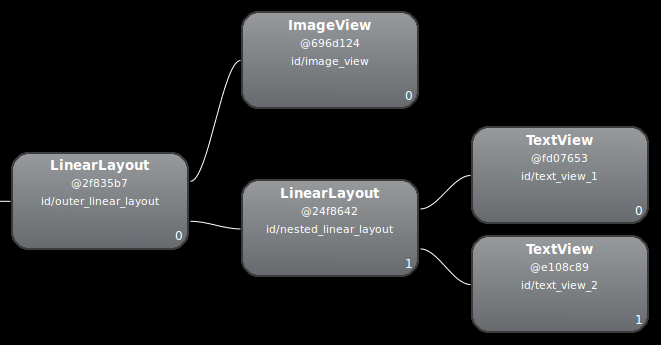
Layout Inspector menampilkan daftar perangkat yang tersedia dan perangkat yang sedang berjalan komponen. Pilih komponen dari tab Windows, dan klik Layout Inspector untuk melihat hierarki tata letak komponen yang dipilih. Misalnya, gambar 2 menampilkan tata letak item daftar yang diilustrasikan oleh gambar Akun Layanan 1.

LinearLayout.
Merevisi tata letak
Karena performa tata letak sebelumnya melambat akibat lapisan
LinearLayout, Anda dapat meningkatkan performa dengan meratakan
dengan kata lain, membuat tata letak menjadi dangkal dan lebar, bukan
secara sempit dan dalam. J
ConstraintLayout
karena node root mengizinkan tata letak tersebut. Saat Anda mengubah desain
ini untuk menggunakan
ConstraintLayout, tata letak menjadi hierarki dua tingkat:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
Pemeriksaan tata letak baru akan terlihat seperti berikut:

Manfaatnya berlipat ganda, karena tata letak ini digunakan untuk setiap item dalam daftar.
Sebagian besar perbedaannya adalah karena penggunaan layout_weight di
Desain LinearLayout, yang dapat memperlambat pengukuran. Ini adalah satu
contoh bagaimana setiap tata letak
memiliki penggunaan yang sesuai. Pertimbangkan baik-baik apakah
penggunaan bobot tata letak.
Dalam beberapa tata letak yang kompleks, sistem mungkin menyia-nyiakan upaya untuk mengukur UI yang sama lebih dari sekali. Fenomena ini disebut taksasi ganda. Sebagai informasi selengkapnya tentang taksasi ganda dan cara mencegahnya, lihat Performa dan hierarki tampilan.
Menggunakan lint
Anda sebaiknya menjalankan alat lint pada file tata letak Anda untuk mencari kemungkinan pengoptimalan hierarki tampilan. Serat menggantikan fitur layoutopt dan memiliki fungsi yang lebih baik. Berikut ini adalah contoh lint aturan:
-
Menggunakan drawable gabungan. Anda dapat menangani
LinearLayoutyang berisiImageViewdanTextViewlebih efisien sebagai drawable gabungan. -
Gabungkan frame root. Jika {i>root<i} tata letak adalah
FrameLayoutyang tidak menyediakan latar belakang atau {i>padding<i}, Anda dapat menggantinya dengan tag gabungan, yang sedikit lebih efisien. - Hapus daun yang tidak berguna. Anda dapat menghapus tata letak yang tidak memiliki turunan atau tanpa latar belakang—karena tidak terlihat—untuk tampilan yang lebih datar dan banyak lagi hierarki tata letak yang efisien.
-
Menghapus orang tua yang tidak berguna. Anda dapat menghapus tata letak yang memiliki turunan yang tidak
saudara kandung, bukan
ScrollViewatau tata letak {i>root<i}, dan tidak memiliki latar belakang. Anda juga dapat memindahkan tampilan turunan langsung ke induk agar lebih datar dan efisien hierarki tata letak. -
Hindari tata letak yang mendalam. Tata letak dengan terlalu banyak {i>nesting<i} tidak baik untuk
tingkat tinggi. Pertimbangkan untuk menggunakan tata letak yang
lebih datar, seperti
ConstraintLayout, untuk meningkatkan performa. Kedalaman maksimum default untuk pemeriksaan lint adalah 10.
Manfaat lain dari alat lint adalah integrasinya ke dalam Android Studio. Serat otomatis berjalan setiap kali Anda mengompilasi program. Dengan Android Studio, Anda bisa juga menjalankan pemeriksaan lint untuk varian build tertentu atau untuk semua build pada semua varian.
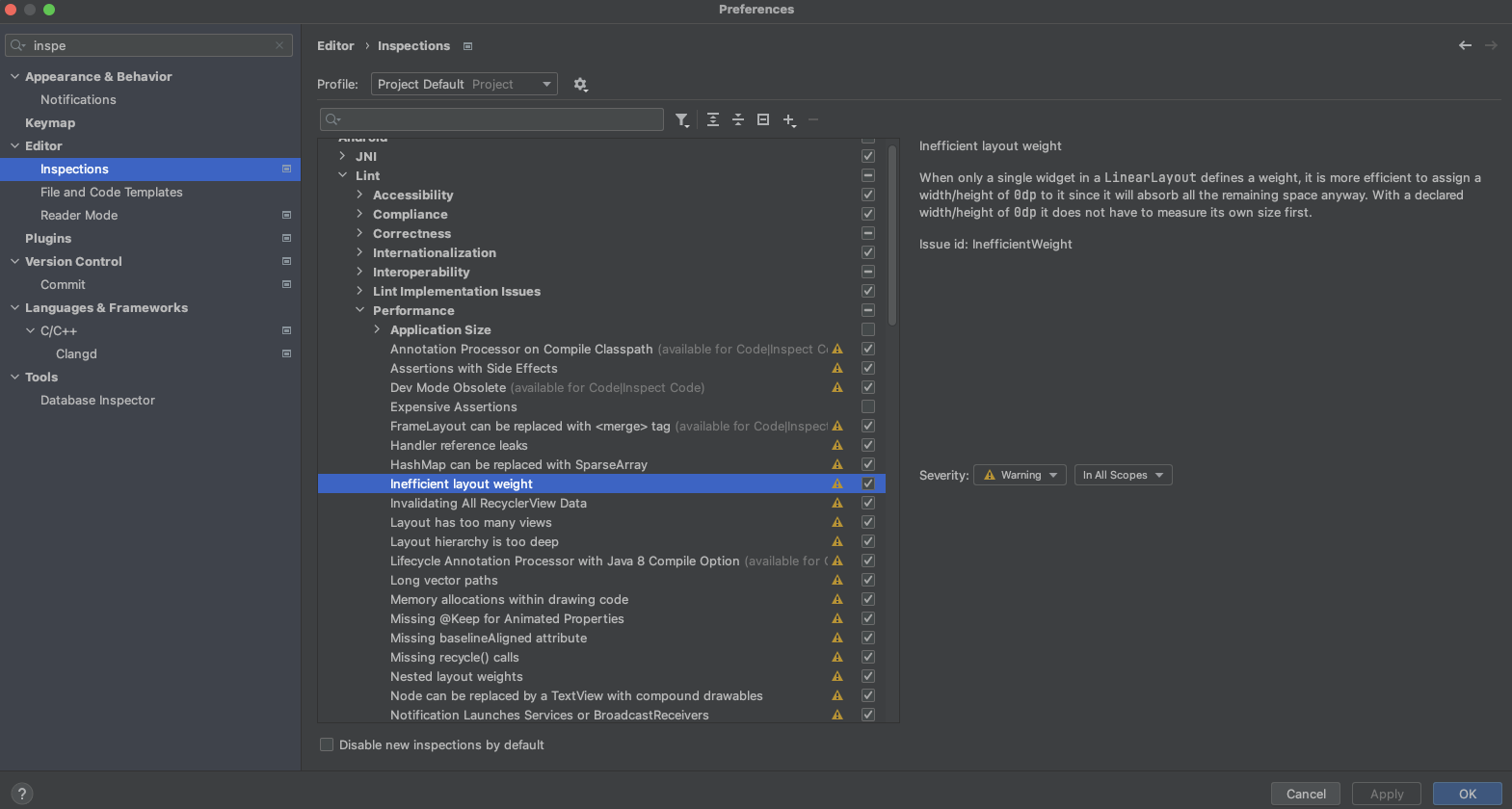
Anda juga dapat mengelola profil inspeksi dan mengonfigurasi inspeksi di dalam Android Studio dengan File > Pengaturan > Proyek Setelan. Halaman Konfigurasi Inspeksi akan muncul dengan pemeriksaan yang didukung:

Lint dapat secara otomatis memperbaiki beberapa masalah, memberikan saran untuk yang lain, dan langsung menuju ke kode yang melanggar untuk ditinjau.
Untuk informasi selengkapnya, lihat Tata letak dan Tata Letak ini.

