뷰의 레이아웃
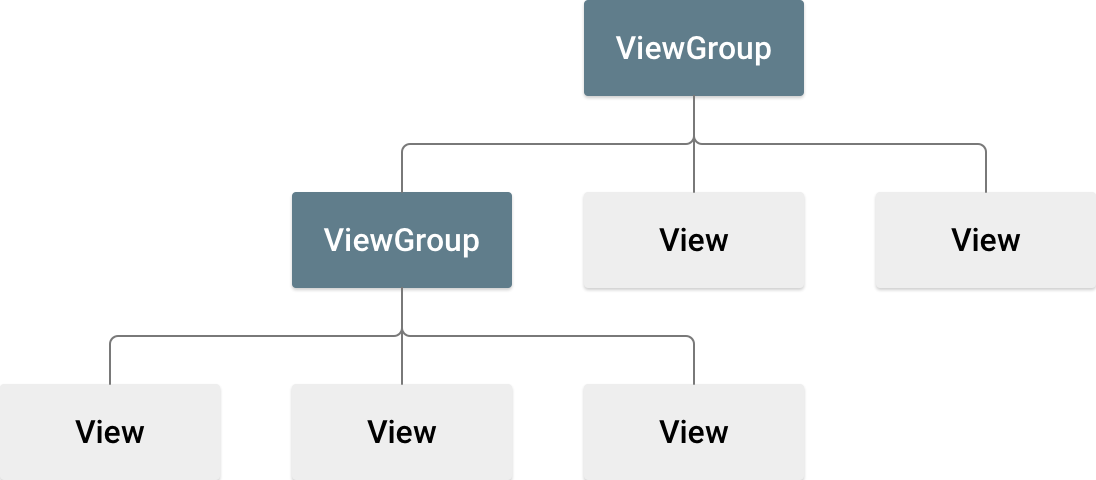
레이아웃은 앱에서 사용자 인터페이스를 위한 구조(예: 활동)를 정의합니다. 레이아웃의 모든 요소는 View 및 ViewGroup 객체의 계층 구조를 사용하여 빌드됩니다. 일반적으로 View는 사용자가 보고 상호작용할 수 있는 것을 그립니다. ViewGroup은 그림 1과 같이 View 및 기타 ViewGroup 객체의 레이아웃 구조를 정의하는 보이지 않는 컨테이너입니다.

View 객체는 흔히 위젯이라고 하며 Button 또는 TextView과 같은 여러 서브클래스 중 하나일 수 있습니다. ViewGroup 객체는 일반적으로 레이아웃이라고 하고 LinearLayout 또는 ConstraintLayout과 같은 다양한 레이아웃 구조를 제공하는 여러 유형 중 하나일 수 있습니다.
레이아웃을 선언하는 방법은 두 가지입니다.
- UI 요소를 XML로 선언합니다. Android는 위젯, 레이아웃과 같이
View클래스와 서브클래스에 상응하는 간단한 XML 어휘를 제공합니다. Android 스튜디오의 Layout Editor를 사용하여 드래그 앤 드롭 인터페이스로 XML 레이아웃을 빌드할 수도 있습니다. - 런타임에 레이아웃 요소 인스턴스화 앱은
View및ViewGroup객체를 만들고 프로그래매틱 방식으로 속성을 조작할 수 있습니다.
XML에서 UI를 선언하면 동작을 제어하는 코드로부터 앱 표현을 분리할 수 있습니다. 또한 XML 파일을 사용하면 다양한 화면 크기와 방향에 여러 가지 레이아웃을 쉽게 제공할 수 있습니다. 자세한 내용은 다양한 화면 크기 지원을 참고하세요.
Android 프레임워크에서는 위 방법 중 하나 또는 두 가지 모두를 사용하여 유연하게 앱의 UI를 빌드할 수 있습니다. 예를 들어 앱의 기본 레이아웃을 XML에서 선언한 다음, 런타임에 레이아웃을 수정할 수 있습니다.
XML 쓰기
Android의 XML 어휘를 사용하면 UI 레이아웃과 그 안에 들어 있는 화면 요소를 HTML에서 웹페이지를 디자인할 때와 같은 방식으로 신속하게 디자인할 수 있습니다. 즉 일련의 중첩된 요소를 사용하는 것입니다.
각 레이아웃 파일에는 반드시 딱 하나의 루트 요소만 있어야 하며, 이는 View 또는 ViewGroup 객체여야 합니다. 루트 요소를 정의한 후에 더 많은 레이아웃 객체 또는 위젯을 하위 요소로 추가하여 계층적으로 레이아웃을 정의하는 View 계층 구조를 빌드할 수 있습니다. 예를 들어 다음은 수직 LinearLayout을 사용하여 TextView 및 Button을 보유하는 XML 레이아웃을 나타낸 것입니다.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a Button" /> </LinearLayout>
레이아웃을 XML로 선언하고 나면 그 파일을 Android 프로젝트의 res/layout/ 디렉터리 내에 .xml 확장자로 저장하여 적절하게 컴파일되도록 합니다.
레이아웃 XML 파일의 구문에 관한 자세한 내용은 레이아웃 리소스를 참고하세요.
XML 리소스 로드
앱을 컴파일하는 경우, 각 XML 레이아웃 파일이 View 리소스 안에 컴파일됩니다. 앱의 Activity.onCreate() 콜백 구현에서 레이아웃 리소스를 로드합니다. setContentView()를 호출하고 R.layout.layout_file_name의 형태로 레이아웃 리소스 참조로 전달합니다. 예를 들어 XML 레이아웃이 main_layout.xml로 저장된 경우 다음과 같이 Activity에 로드합니다.
Kotlin
fun onCreate(savedInstanceState: Bundle) { super.onCreate(savedInstanceState) setContentView(R.layout.main_layout) }
자바
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_layout); }
Android 프레임워크는 Activity이 실행될 때 Activity에서 onCreate() 콜백 메서드를 호출합니다. 활동 수명 주기에 관한 자세한 내용은 활동 소개를 참고하세요.
속성
모든 View 및 ViewGroup 객체는 고유한 여러 가지 XML 속성을 지원합니다. 일부 속성은 View 객체에만 적용됩니다. 예를 들어 TextView은 textSize 속성을 지원합니다. 하지만 이러한 속성은 이 클래스를 확장하는 모든 View 객체에 의해 상속받은 것입니다. 어떤 속성은 루트 View 클래스에서 상속되기 때문에(예: id 속성) 모든 View 객체에 공통적으로 적용됩니다. 기타 속성은 레이아웃 매개변수로 간주되며 이 매개변수는 View 객체의 특정 레이아웃 방향을 설명하는 속성으로, 이 객체의 상위 ViewGroup 객체가 정의합니다.
ID
View 객체에는 트리 내에서 View를 고유하게 식별할 수 있는 정수 ID가 연결될 수 있습니다. 앱을 컴파일할 때 이 ID는 정수로 참조되지만, 일반적으로 레이아웃 XML 파일의 id 속성에서 문자열로 할당됩니다. 이는 모든 View 객체에 공통적인 XML 속성이며 View 클래스에서 정의됩니다. 매우 자주 사용합니다. XML 태그 내에서 ID의 구문은 다음과 같습니다.
android:id="@+id/my_button"
문자열 시작 부분에 있는 at 기호 (@)는 XML 파서가 ID 문자열의 나머지를 파싱하고 확장하여 ID 리소스로 식별해야 한다는 것을 나타냅니다. 더하기 기호 (+)는 이것이 새 리소스 이름이며, 이것을 반드시 생성하여 R.java 파일의 리소스에 추가해야 한다는 것을 뜻합니다.
Android 프레임워크는 다른 ID 리소스도 많이 제공합니다. Android 리소스 ID를 참조할 때 더하기 기호는 필요하지 않지만 android 패키지 네임스페이스를 다음과 같이 추가해야 합니다.
android:id="@android:id/empty"
android 패키지 네임스페이스는 로컬 리소스 클래스가 아닌 android.R 리소스 클래스에서 ID를 참조하고 있음을 나타냅니다.
뷰를 만들고 앱에서 이를 참조하려면 다음과 같은 일반적인 패턴을 사용하면 됩니다.
- 다음 예와 같이 레이아웃 파일에서 뷰를 정의하고 고유 ID를 할당합니다.
<Button android:id="@+id/my_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/my_button_text"/>
- 뷰 객체의 인스턴스를 생성하고 이를 레이아웃에서 캡처합니다(일반적으로
onCreate()메서드에서). 다음 예시를 참고하세요.Kotlin
val myButton: Button = findViewById(R.id.my_button)
자바
Button myButton = (Button) findViewById(R.id.my_button);
RelativeLayout을 생성할 때 View 객체에서 ID를 정의하는 것이 중요합니다.
상대적 레이아웃에서는 형제 뷰가 또 다른 형제 뷰를 기준으로 자신의 레이아웃을 정의할 수 있으며, 이를 고유 ID로 참조하게 됩니다.
ID는 트리 전체를 통틀어 고유할 필요는 없지만, 트리에서 검색하고 있는 부분 내에서는 고유해야 합니다. 트리 전체인 경우가 많으므로 가능하면 고유하게 만드는 것이 좋습니다.
레이아웃 매개변수
layout_something이라는 XML 레이아웃 속성이 ViewGroup에 적절한 View 레이아웃 매개변수를 정의합니다.
모든 ViewGroup 클래스는 ViewGroup.LayoutParams를 확장하는 중첩 클래스를 구현합니다.
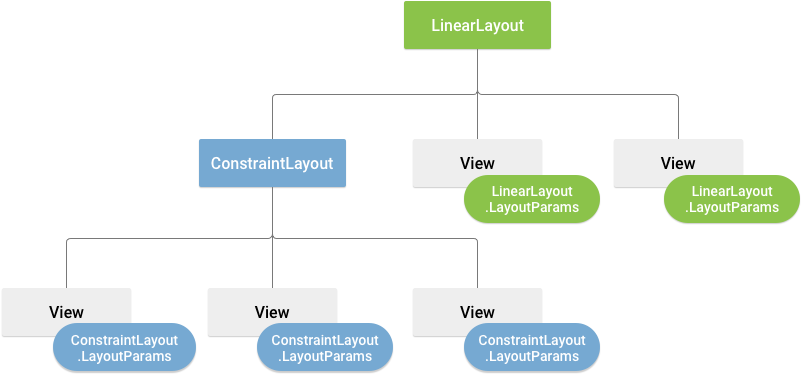
이 서브클래스에는 각 하위 뷰의 크기와 위치를 뷰 그룹에 적절한 방식으로 정의하는 속성 유형이 들어 있습니다. 그림 2에 표시된 것처럼 상위 뷰 그룹이 하위 뷰 그룹을 비롯한 각 하위 뷰의 레이아웃 매개변수를 정의합니다.

모든 LayoutParams 서브클래스에는 설정 값에 관한 각기 자신만의 구문이 있습니다. 각 하위 요소는 자신의 상위 요소에 적합한 LayoutParams를 정의해야 합니다. 다만 이것은 자신의 하위 요소에 각기 다른 LayoutParams도 정의할 수 있습니다.
모든 뷰 그룹에는 layout_width 및 layout_height을 사용하여 너비와 높이가 포함되며 각 뷰는 이를 정의해야 합니다. 선택사항으로 여백과 테두리도 포함하는 LayoutParams도 많습니다.
너비와 높이는 정확한 치수로 지정할 수 있지만 이것은 자주 하지 않는 것이 좋습니다. 그보다는 다음과 같은 상수 중 하나를 사용하여 너비 또는 높이를 설정하는 경우가 더 많습니다.
wrap_content: 콘텐츠에 필요한 치수대로 알아서 크기를 조절하라고 뷰에 지시합니다.match_parent: 상위 뷰 그룹이 허용하는 한 최대한 커지도록 뷰에 지시합니다.
일반적으로 픽셀과 같은 절대적인 단위를 사용하여 레이아웃 너비와 높이를 지정하는 것은 권장하지 않습니다. 밀도 독립형 픽셀 단위 (dp), wrap_content, match_parent와 같은 상대적인 측정값을 사용하는 것이 좋습니다. 이렇게 하면 앱이 다양한 기기 화면 크기에서 적절하게 표시할 수 있습니다. 허용된 측정 유형은 레이아웃 리소스에 정의되어 있습니다.
레이아웃 위치
뷰의 도형은 직사각형입니다. 위치(왼쪽 및 상단 좌표 쌍으로 표현)와 두 개의 치수(너비와 높이로 표현)가 있습니다. 위치와 치수의 단위는 픽셀입니다.
getLeft() 및 getTop() 메서드를 호출하여 뷰의 위치를 검색할 수 있습니다.
전자는 뷰를 나타내는 직사각형의 왼쪽 (x) 좌표를 반환합니다. 후자는 뷰를 나타내는 직사각형의 상단 (y) 좌표를 반환합니다. 이러한 메서드는 뷰의 상위 요소에 상대적인 뷰의 위치를 반환합니다. 예를 들어 getLeft()가 20을 반환하는 경우 이는 뷰가 그 뷰의 직접적인 상위 요소의 왼쪽 가장자리에서 오른쪽으로 20픽셀 떨어진 곳에 있다는 뜻입니다.
또한 불필요한 계산을 피하기 위한 편의 메서드(getRight() 및 getBottom())가 있습니다.
이들 메서드는 뷰를 나타내는 직사각형의 오른쪽과 하단 가장자리의 좌표를 반환합니다. 예를 들어 getRight()를 호출하는 것은 getLeft() + getWidth() 계산과 비슷합니다.
크기, 패딩, 여백
뷰의 크기는 너비와 높이로 표현됩니다. 뷰에는 두 쌍의 너비 및 높이 값이 있습니다.
첫 번째 쌍을 측정된 너비 및 측정된 높이라고 합니다. 이들 치수는 상위 요소 내에서 원하는 뷰 크기를 정의합니다. getMeasuredWidth() 및 getMeasuredHeight()를 호출하여 측정된 치수를 가져올 수 있습니다.
두 번째 쌍은 너비 및 높이라고 일컬으며, 때로는 그리기 너비 및 그리기 높이로 부를 때도 있습니다. 이러한 치수는 그리기 시간 및 레이아웃 후에 뷰가 화면에 표시되는 실제 크기를 정의합니다. 이러한 값은 측정된 너비 및 높이와 달라도 되지만 꼭 달라야 하는 것은 아닙니다. getWidth() 및 getHeight()를 호출하여 너비와 높이를 가져올 수 있습니다.
뷰의 치수를 측정하기 위해 뷰는 자신의 패딩을 감안합니다. 패딩은 뷰의 왼쪽, 상단, 오른쪽, 하단 부분에 관해 픽셀로 표시됩니다.
패딩을 사용하여 정해진 픽셀 수만큼 뷰의 콘텐츠를 오프셋할 수 있습니다. 예를 들어 왼쪽 패딩을 2로 설정하면 뷰의 콘텐츠를 왼쪽 가장자리에서 오른쪽으로 2픽셀 밀어냅니다. setPadding(int, int, int, int) 메서드를 사용하여 패딩을 설정하고 getPaddingLeft(), getPaddingTop(), getPaddingRight(), getPaddingBottom()을 호출하여 패딩을 쿼리할 수 있습니다.
뷰는 패딩을 정의할 수 있지만 여백은 지원하지 않습니다. 하지만 뷰 그룹은 여백을 지원합니다. 자세한 내용은 ViewGroup 및 ViewGroup.MarginLayoutParams을 참고하세요.
측정기준에 대한 자세한 내용은 측정기준을 참고하세요.
여백과 패딩을 프로그래매틱 방식으로 설정하는 것 외에도 다음 예와 같이 XML 레이아웃에서 설정할 수도 있습니다.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:padding="8dp" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:paddingBottom="4dp" android:paddingEnd="8dp" android:paddingStart="8dp" android:paddingTop="4dp" android:text="Hello, I am a Button" /> </LinearLayout>
위의 예에서는 여백과 패딩이 적용된 것을 확인할 수 있습니다. TextView에는 균일한 여백과 패딩이 전체에 적용되어 있으며 Button에는 다양한 가장자리에 독립적으로 적용하는 방법이 표시되어 있습니다.
일반 레이아웃
ViewGroup 클래스의 각 서브클래스는 각기 고유한 방식으로 자신 안에 중첩된 뷰를 표시합니다. 가장 유연한 레이아웃 유형이며 레이아웃 계층 구조를 얕게 유지하는 데 가장 적합한 도구를 제공하는 유형은 ConstraintLayout입니다.
다음은 Android 플랫폼에 내장된 일반적인 레이아웃 유형입니다.
동적 목록 만들기
레이아웃의 콘텐츠가 동적이거나 미리 정의되지 않은 경우 RecyclerView 또는 AdapterView의 서브클래스를 사용할 수 있습니다.
RecyclerView은 AdapterView보다 메모리를 더 효율적으로 사용하므로 일반적으로 더 나은 옵션입니다.
RecyclerView 및 AdapterView로 가능한 일반적인 레이아웃은 다음과 같습니다.
RecyclerView는 더 많은 가능성과 맞춤 레이아웃 관리자 만들기 옵션을 제공합니다.
데이터로 어댑터 뷰 채우기
ListView 또는 GridView와 같은 AdapterView를 채우려면 AdapterView 인스턴스를 Adapter에 바인딩하면 됩니다. 이는 외부 소스로부터 데이터를 검색하여 각 데이터 항목을 나타내는 View를 생성합니다.
Android는 Adapter의 서브클래스를 여러 개 제공합니다. 이는 여러 가지 종류의 데이터를 검색하고 AdapterView의 뷰를 빌드하는 데 유용합니다. 가장 보편적인 어댑터 두 가지를 예로 들면 다음과 같습니다.
ArrayAdapter- 데이터 소스가 배열인 경우에 이 어댑터를 사용합니다. 기본적으로
ArrayAdapter가 각 항목에서toString()을 호출하고 그 콘텐츠를TextView에 배치함으로써 각 배열 항목의 뷰를 생성합니다.예를 들어
ListView로 문자열 배열을 표시하고자 하는 경우, 생성자를 사용하여 새로운ArrayAdapter를 초기화해서 각 문자열과 문자열 배열의 레이아웃을 지정하면 됩니다.Kotlin
val adapter = ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray)
자바
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray);
이 생성자의 인수는 다음과 같습니다.
- 앱
Context - 배열에 있는 각 문자열의
TextView가 들어 있는 레이아웃 - 문자열 배열
그런 다음
ListView에서setAdapter()를 호출합니다.Kotlin
val listView: ListView = findViewById(R.id.listview) listView.adapter = adapter
자바
ListView listView = (ListView) findViewById(R.id.listview); listView.setAdapter(adapter);
각 항목의 외관을 맞춤설정하려면 배열에서 객체의
toString()메서드를 재정의하면 됩니다. 아니면, 각 항목에TextView가 아닌 뷰를 생성하고자 하는 경우(예를 들어 각 배열 항목에ImageView를 원하는 경우),ArrayAdapter클래스를 확장하고getView()를 재정의하여 각 항목에 원하는 뷰 유형을 반환합니다. - 앱
SimpleCursorAdapter- 데이터 소스가
Cursor인 경우에 이 어댑터를 사용합니다.SimpleCursorAdapter를 사용하는 경우Cursor에 있는 각 행에 사용할 레이아웃과Cursor의 어느 열을 원하는 레이아웃의 뷰에 삽입할지 지정합니다. 예를 들어 사람 이름과 전화번호로 이루어진 목록을 생성하고자 하는 경우, 각 사람에 행이 하나씩 있고 이름과 번호에 열이 들어 있는Cursor를 반환하는 쿼리를 실행하면 됩니다. 그런 다음 레이아웃에서 각 결과에 관하여Cursor의 어느 열을 원하는지 지정하는 문자열 배열을 만들 수 있고, 각 열이 배치되어야 하는 상응하는 뷰를 지정하는 정수 배열을 만들면 됩니다.Kotlin
val fromColumns = arrayOf(ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER) val toViews = intArrayOf(R.id.display_name, R.id.phone_number)
자바
String[] fromColumns = {ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER}; int[] toViews = {R.id.display_name, R.id.phone_number};
SimpleCursorAdapter를 인스턴스화하는 경우, 각 결과에 사용할 레이아웃, 결과가 들어 있는Cursor및 다음 두 배열을 전달합니다.Kotlin
val adapter = SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0) val listView = getListView() listView.adapter = adapter
자바
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0); ListView listView = getListView(); listView.setAdapter(adapter);
그러면
SimpleCursorAdapter가Cursor에 있는 각 행에 관한 뷰를 하나씩 생성합니다. 이때 상응하는toViews뷰 안에 각fromColumns항목을 삽입하여 제공된 레이아웃을 사용합니다.
앱 수명이 남아 있는 동안 어댑터가 읽는 기본 데이터를 변경하는 경우 notifyDataSetChanged()를 호출합니다.
연결된 뷰에 데이터가 변경되었음을 알리고 뷰가 새로고침됩니다.
클릭 이벤트 처리
AdapterView에 있는 각 항목에서의 클릭 이벤트에 응답하려면 AdapterView.OnItemClickListener 인터페이스를 구현하면 됩니다. 예를 들면 다음과 같습니다.
Kotlin
listView.onItemClickListener = AdapterView.OnItemClickListener { parent, view, position, id -> // Do something in response to the click. }
Java
// Create a message handling object as an anonymous class. private OnItemClickListener messageClickedHandler = new OnItemClickListener() { public void onItemClick(AdapterView parent, View v, int position, long id) { // Do something in response to the click. } }; listView.setOnItemClickListener(messageClickedHandler);
추가 리소스
GitHub의 Sunflower 데모 앱에서 레이아웃이 사용되는 방식을 확인하세요.