Fragment представляет собой повторно используемую часть пользовательского интерфейса вашего приложения. Фрагмент определяет и управляет собственным макетом, имеет собственный жизненный цикл и может обрабатывать собственные входные события. Фрагменты не могут жить сами по себе. Они должны размещаться в активности или другом фрагменте. Иерархия представлений фрагмента становится частью иерархии представлений хоста или присоединяется к ней .
Модульность
Фрагменты привносят модульность и возможность повторного использования в пользовательский интерфейс вашей деятельности, позволяя разделить пользовательский интерфейс на отдельные фрагменты. Действия — идеальное место для размещения глобальных элементов в пользовательском интерфейсе вашего приложения, таких как панель навигации. И наоборот, фрагменты лучше подходят для определения пользовательского интерфейса одного экрана или его части и управления им.
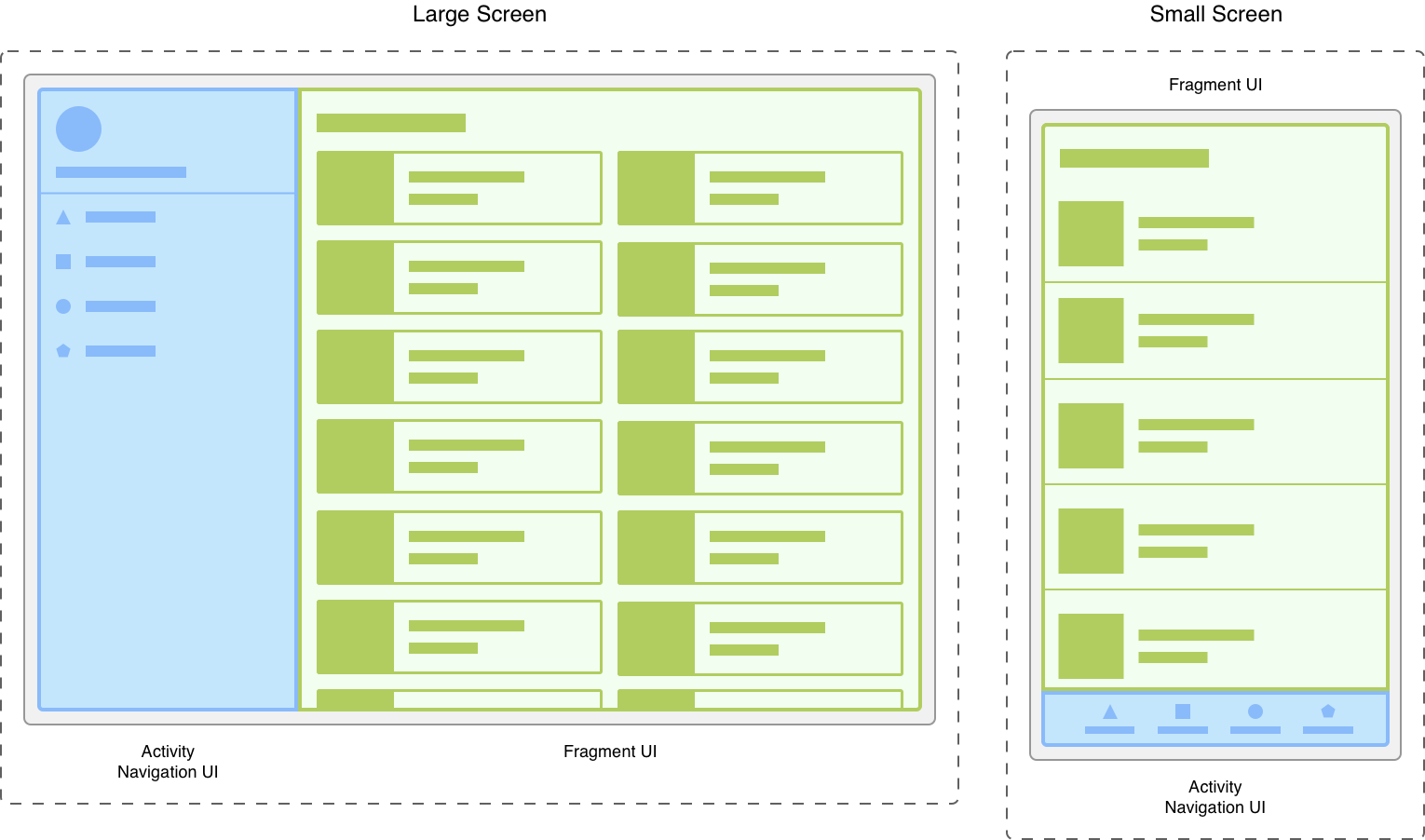
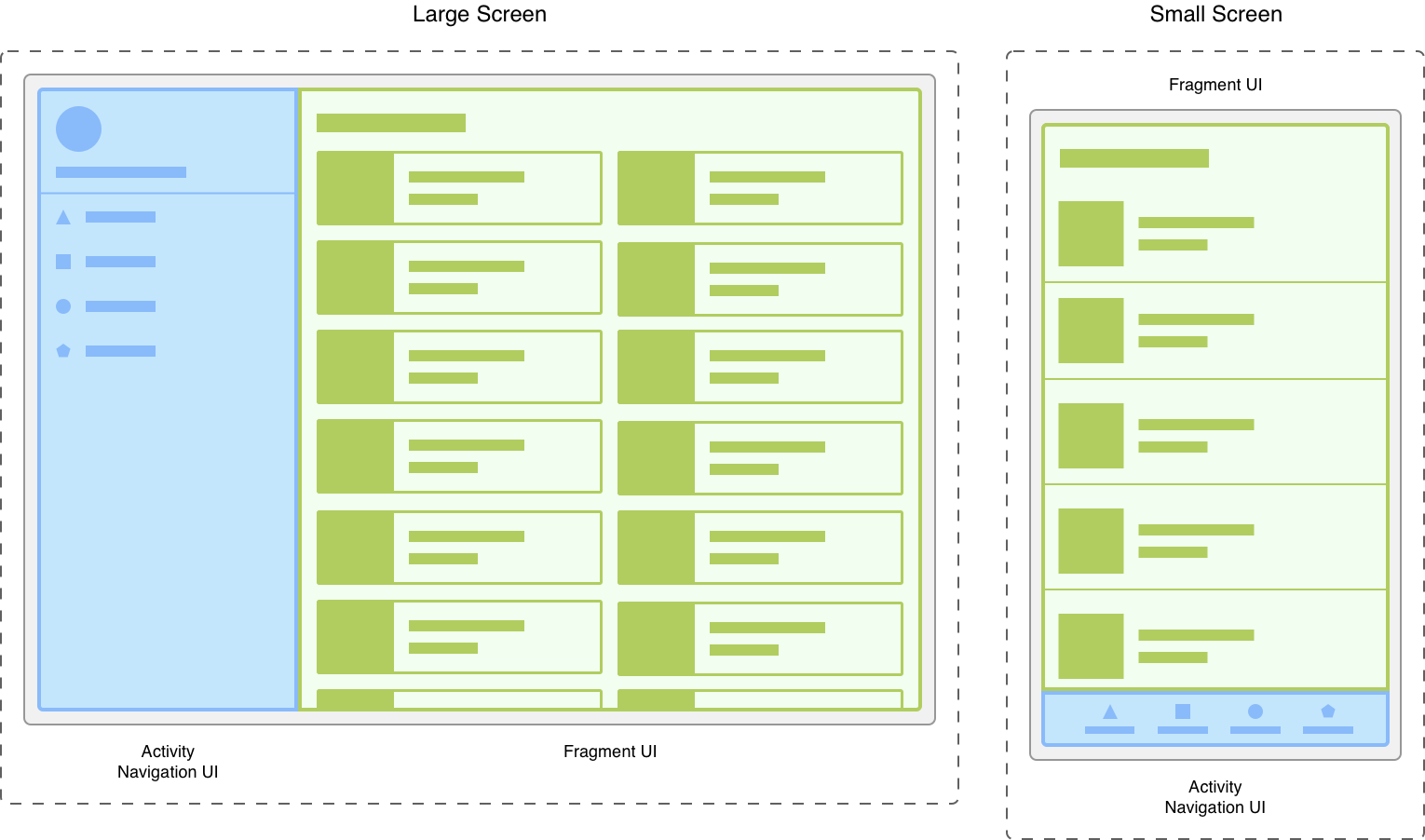
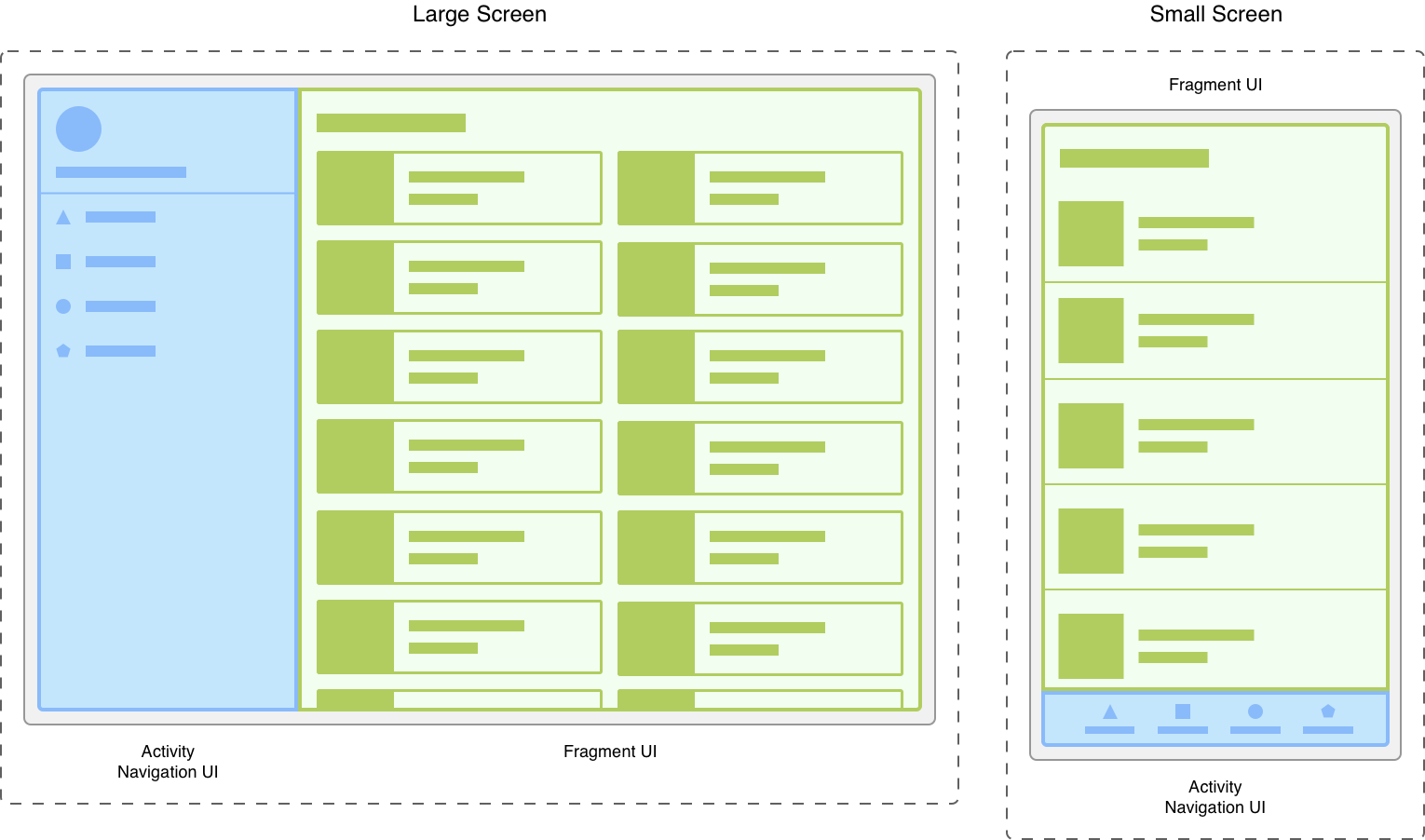
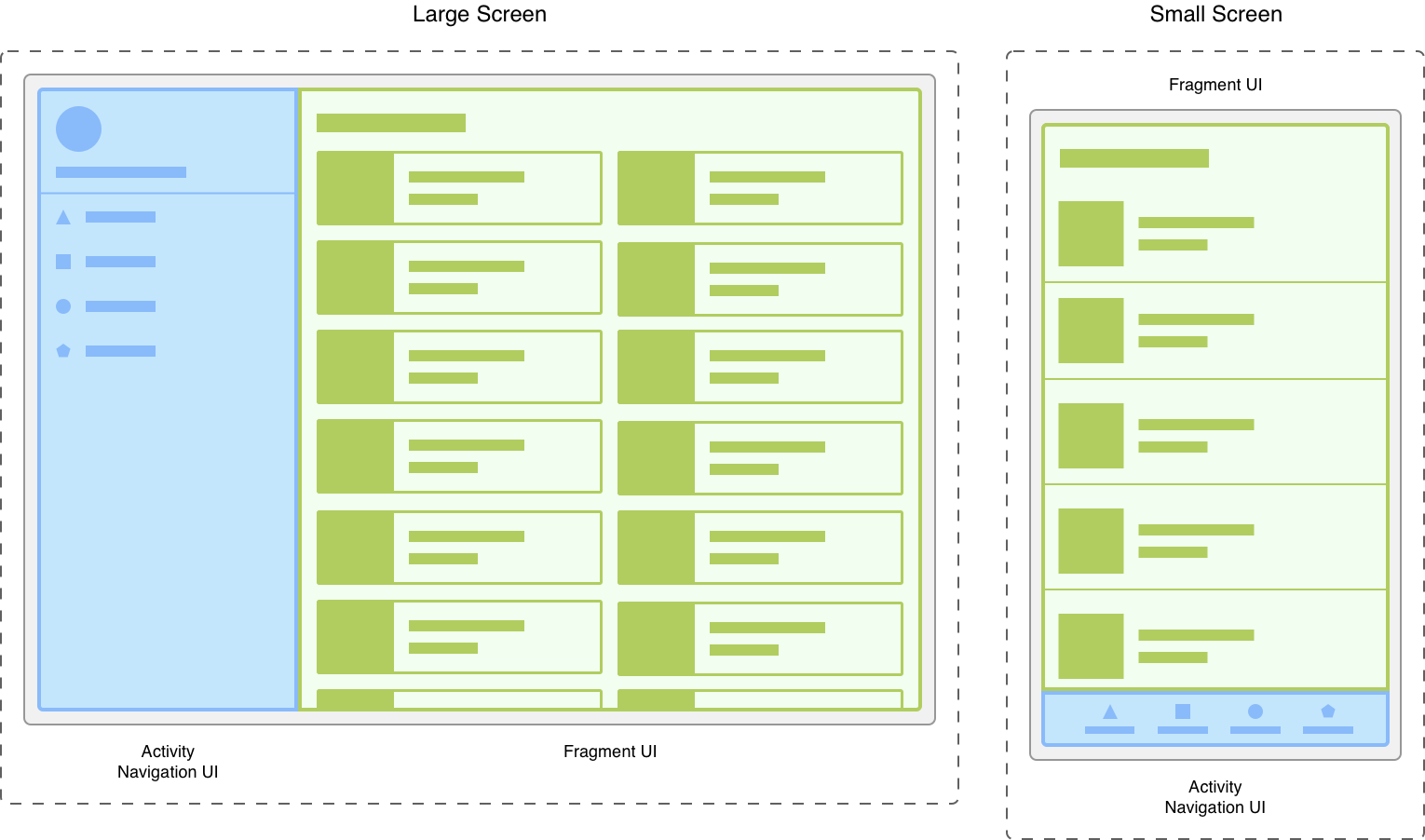
Рассмотрим приложение, которое реагирует на экраны разных размеров. На больших экранах вы можете захотеть, чтобы приложение отображало статический навигационный ящик и список в виде сетки. На экранах меньшего размера вы можете захотеть, чтобы приложение отображало нижнюю панель навигации и список в линейном макете.
Управление этими изменениями в деятельности является громоздким. Отделение элементов навигации от контента может сделать этот процесс более управляемым. Затем действие отвечает за отображение правильного пользовательского интерфейса навигации, а фрагмент отображает список с правильным макетом.

Разделение пользовательского интерфейса на фрагменты упрощает изменение внешнего вида активности во время выполнения. Пока ваша деятельность находится в состоянии жизненного цикла STARTED или выше, фрагменты можно добавлять, заменять или удалять. И вы можете вести учет этих изменений в резервном стеке, которым управляет действие, чтобы изменения можно было отменить.
Вы можете использовать несколько экземпляров одного и того же класса фрагмента в одном и том же действии, в нескольких действиях или даже в качестве дочернего элемента другого фрагмента. Имея это в виду, предоставьте только фрагменту логику, необходимую для управления собственным пользовательским интерфейсом. Избегайте зависимости или манипулирования одним фрагментом из другого.
Следующие шаги
Дополнительную документацию и ресурсы, связанные с фрагментами, см. ниже.
Начиная
Дальнейшие темы
- Менеджер фрагментов
- Фрагментированные транзакции
- Перемещайтесь между фрагментами с помощью анимации
- Жизненный цикл фрагмента
- Сохранение состояния с фрагментами
- Общайтесь с фрагментами
- Работа с AppBar
- Отображать диалоги с помощью DialogFragment
- Отладка ваших фрагментов
- Проверьте свои фрагменты
Образцы
Видео
- Одиночное мероприятие: почему, когда и как (Android Dev Summit '18)
- Фрагменты: прошлое, настоящее и будущее (Android Dev Summit '19)
Fragment представляет собой повторно используемую часть пользовательского интерфейса вашего приложения. Фрагмент определяет и управляет собственным макетом, имеет собственный жизненный цикл и может обрабатывать собственные входные события. Фрагменты не могут жить сами по себе. Они должны размещаться в активности или другом фрагменте. Иерархия представлений фрагмента становится частью иерархии представлений хоста или присоединяется к ней .
Модульность
Фрагменты привносят модульность и возможность повторного использования в пользовательский интерфейс вашей деятельности, позволяя разделить пользовательский интерфейс на отдельные фрагменты. Действия — идеальное место для размещения глобальных элементов в пользовательском интерфейсе вашего приложения, таких как панель навигации. И наоборот, фрагменты лучше подходят для определения пользовательского интерфейса одного экрана или его части и управления им.
Рассмотрим приложение, которое реагирует на экраны разных размеров. На больших экранах вы можете захотеть, чтобы приложение отображало статический навигационный ящик и список в виде сетки. На экранах меньшего размера вы можете захотеть, чтобы приложение отображало нижнюю панель навигации и список в линейном макете.
Управление этими изменениями в деятельности является громоздким. Отделение элементов навигации от контента может сделать этот процесс более управляемым. Затем действие отвечает за отображение правильного пользовательского интерфейса навигации, а фрагмент отображает список с правильным макетом.

Разделение пользовательского интерфейса на фрагменты упрощает изменение внешнего вида активности во время выполнения. Пока ваша деятельность находится в состоянии жизненного цикла STARTED или выше, фрагменты можно добавлять, заменять или удалять. И вы можете вести учет этих изменений в резервном стеке, которым управляет действие, чтобы изменения можно было отменить.
Вы можете использовать несколько экземпляров одного и того же класса фрагмента в одном и том же действии, в нескольких действиях или даже в качестве дочернего элемента другого фрагмента. Имея это в виду, предоставьте только фрагменту логику, необходимую для управления собственным пользовательским интерфейсом. Избегайте зависимости или манипулирования одним фрагментом из другого.
Следующие шаги
Дополнительную документацию и ресурсы, связанные с фрагментами, см. ниже.
Начиная
Дальнейшие темы
- Менеджер фрагментов
- Фрагментированные транзакции
- Перемещайтесь между фрагментами с помощью анимации
- Жизненный цикл фрагмента
- Сохранение состояния с фрагментами
- Общайтесь с фрагментами
- Работа с AppBar
- Отображать диалоги с помощью DialogFragment
- Отладка ваших фрагментов
- Проверьте свои фрагменты
Образцы
Видео
- Одиночное мероприятие: почему, когда и как (Android Dev Summit '18)
- Фрагменты: прошлое, настоящее и будущее (Android Dev Summit '19)
Fragment представляет собой повторно используемую часть пользовательского интерфейса вашего приложения. Фрагмент определяет и управляет собственным макетом, имеет собственный жизненный цикл и может обрабатывать собственные входные события. Фрагменты не могут жить сами по себе. Они должны размещаться в активности или другом фрагменте. Иерархия представлений фрагмента становится частью иерархии представлений хоста или присоединяется к ней .
Модульность
Фрагменты привносят модульность и возможность повторного использования в пользовательский интерфейс вашей деятельности, позволяя разделить пользовательский интерфейс на отдельные фрагменты. Действия — идеальное место для размещения глобальных элементов в пользовательском интерфейсе вашего приложения, таких как панель навигации. И наоборот, фрагменты лучше подходят для определения пользовательского интерфейса одного экрана или его части и управления им.
Рассмотрим приложение, которое реагирует на экраны разных размеров. На больших экранах вы можете захотеть, чтобы приложение отображало статический навигационный ящик и список в виде сетки. На экранах меньшего размера вы можете захотеть, чтобы приложение отображало нижнюю панель навигации и список в линейном макете.
Управление этими изменениями в деятельности является громоздким. Отделение элементов навигации от контента может сделать этот процесс более управляемым. Затем действие отвечает за отображение правильного пользовательского интерфейса навигации, а фрагмент отображает список с правильным макетом.

Разделение пользовательского интерфейса на фрагменты упрощает изменение внешнего вида активности во время выполнения. Пока ваша деятельность находится в состоянии жизненного цикла STARTED или выше, фрагменты можно добавлять, заменять или удалять. И вы можете вести учет этих изменений в резервном стеке, которым управляет действие, чтобы изменения можно было отменить.
Вы можете использовать несколько экземпляров одного и того же класса фрагмента в одном и том же действии, в нескольких действиях или даже в качестве дочернего элемента другого фрагмента. Имея это в виду, предоставьте только фрагменту логику, необходимую для управления собственным пользовательским интерфейсом. Избегайте зависимости или манипулирования одним фрагментом из другого.
Следующие шаги
Дополнительную документацию и ресурсы, связанные с фрагментами, см. ниже.
Начиная
Дальнейшие темы
- Менеджер фрагментов
- Фрагментированные транзакции
- Перемещайтесь между фрагментами с помощью анимации
- Жизненный цикл фрагмента
- Сохранение состояния с фрагментами
- Общайтесь с фрагментами
- Работа с AppBar
- Отображать диалоги с помощью DialogFragment
- Отладка ваших фрагментов
- Проверьте свои фрагменты
Образцы
Видео
- Одиночное мероприятие: почему, когда и как (Android Dev Summit '18)
- Фрагменты: прошлое, настоящее и будущее (Android Dev Summit '19)
Fragment представляет собой повторно используемую часть пользовательского интерфейса вашего приложения. Фрагмент определяет и управляет собственным макетом, имеет собственный жизненный цикл и может обрабатывать собственные входные события. Фрагменты не могут жить сами по себе. Они должны размещаться в активности или другом фрагменте. Иерархия представлений фрагмента становится частью иерархии представлений хоста или присоединяется к ней .
Модульность
Фрагменты привносят модульность и возможность повторного использования в пользовательский интерфейс вашей деятельности, позволяя разделить пользовательский интерфейс на отдельные фрагменты. Действия — идеальное место для размещения глобальных элементов в пользовательском интерфейсе вашего приложения, таких как панель навигации. И наоборот, фрагменты лучше подходят для определения пользовательского интерфейса одного экрана или его части и управления им.
Рассмотрим приложение, которое реагирует на экраны разных размеров. На больших экранах вы можете захотеть, чтобы приложение отображало статический навигационный ящик и список в виде сетки. На экранах меньшего размера вы можете захотеть, чтобы приложение отображало нижнюю панель навигации и список в линейном макете.
Управление этими изменениями в деятельности является громоздким. Отделение элементов навигации от контента может сделать этот процесс более управляемым. Затем действие отвечает за отображение правильного пользовательского интерфейса навигации, а фрагмент отображает список с правильным макетом.

Разделение пользовательского интерфейса на фрагменты упрощает изменение внешнего вида активности во время выполнения. Пока ваша деятельность находится в состоянии жизненного цикла STARTED или выше, фрагменты можно добавлять, заменять или удалять. И вы можете вести учет этих изменений в резервном стеке, которым управляет действие, чтобы изменения можно было отменить.
Вы можете использовать несколько экземпляров одного и того же класса фрагмента в одном и том же действии, в нескольких действиях или даже в качестве дочернего элемента другого фрагмента. Имея это в виду, предоставьте только фрагменту логику, необходимую для управления собственным пользовательским интерфейсом. Избегайте зависимости или манипулирования одним фрагментом из другого.
Следующие шаги
Дополнительную документацию и ресурсы, связанные с фрагментами, см. ниже.
Начиная
Дальнейшие темы
- Менеджер фрагментов
- Фрагментированные транзакции
- Перемещайтесь между фрагментами с помощью анимации
- Жизненный цикл фрагмента
- Сохранение состояния с фрагментами
- Общайтесь с фрагментами
- Работа с AppBar
- Отображать диалоги с помощью DialogFragment
- Отладка ваших фрагментов
- Проверьте свои фрагменты
Образцы
Видео
- Одиночное мероприятие: почему, когда и как (Android Dev Summit '18)
- Фрагменты: прошлое, настоящее и будущее (Android Dev Summit '19)

