Кнопка состоит из текста или значка (или того и другого), который сообщает, какое действие происходит, когда пользователь нажимает на нее.
Вы можете создать кнопку в своем макете одним из трех способов, в зависимости от того, хотите ли вы, чтобы кнопка была с текстом, значком или с тем и другим:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <Button android:id="@+id/supabutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="A tiny Android icon" android:src="@drawable/baseline_android_24" app:tint="#ff0000" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableStart="@drawable/baseline_android_24" android:drawablePadding="4dp" android:drawableTint="#ff0000" android:text="I'm a button with an icon" /> </LinearLayout>
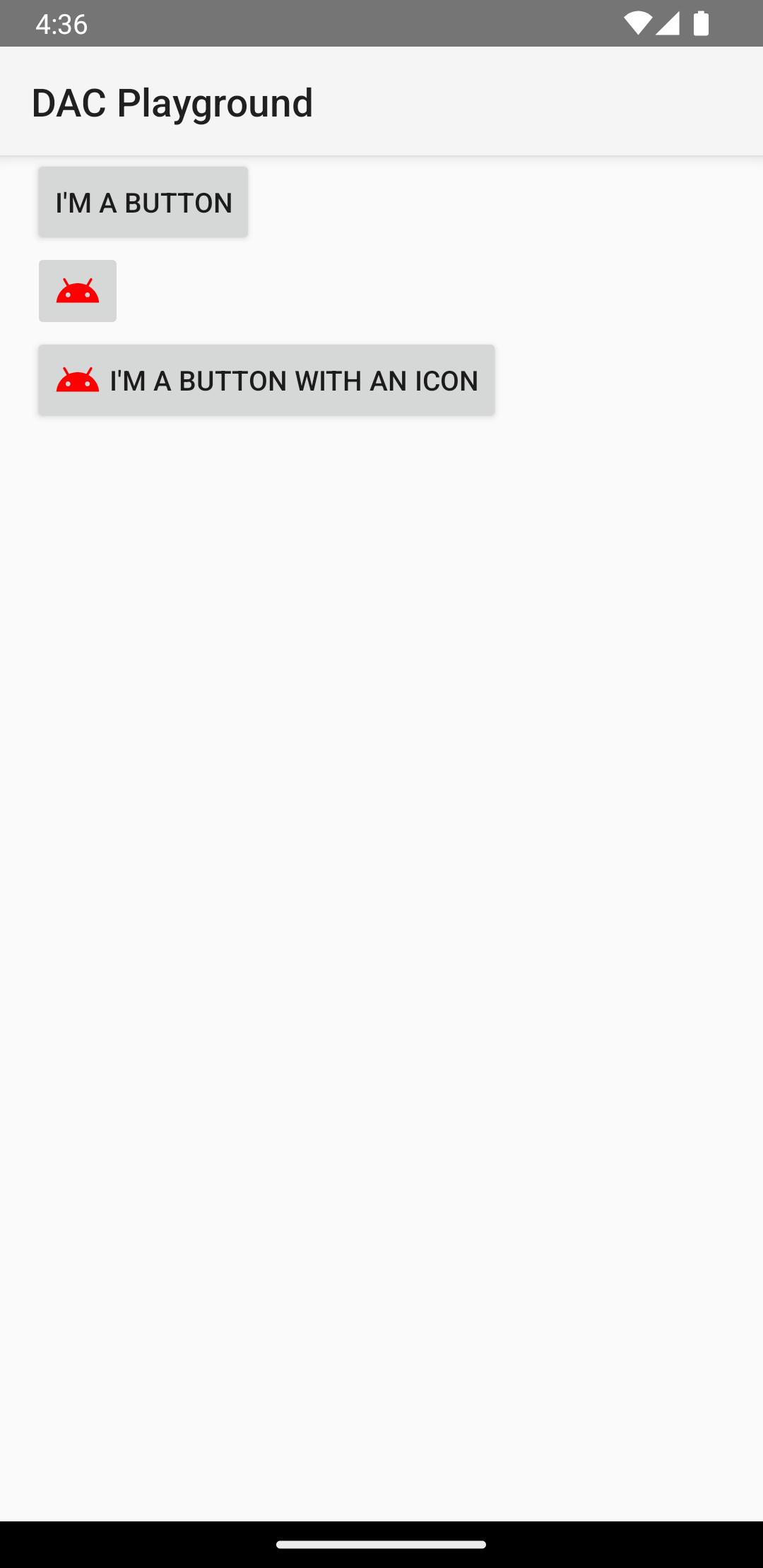
Предыдущий код генерирует что-то вроде этого:

Реагировать на события кликов
Когда пользователь нажимает кнопку, объект Button получает событие on-click.
Чтобы объявить обработчик событий программным способом, создайте объект View.OnClickListener и назначьте его кнопке, вызвав setOnClickListener(View.OnClickListener) , как в следующем примере:
Котлин
findViewById<Button>(R.id.supabutton) .setOnClickListener { Log.d("BUTTONS", "User tapped the Supabutton") }
Ява
Button button = (Button) findViewById(R.id.supabutton); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Log.d("BUTTONS", "User tapped the Supabutton"); } });
Создайте стиль для своей кнопки
Внешний вид вашей кнопки — фоновое изображение и шрифт — различается на разных устройствах, поскольку устройства разных производителей часто имеют разные стили по умолчанию для элементов управления вводом.
Чтобы настроить отдельные кнопки с другим фоном, укажите атрибут android:background с доступным для рисования или цветовым ресурсом. Альтернативно вы можете применить к кнопке стиль , который работает аналогично стилям HTML и определяет несколько свойств стиля, таких как фон, шрифт и размер. Дополнительные сведения о применении стилей см. в разделе Стили и темы .
Кнопка без полей
Один дизайн, который может быть полезен, — это кнопка «без полей». Кнопки без полей напоминают обычные кнопки, за исключением того, что они не имеют границ и фона, но при этом меняют внешний вид в разных состояниях, например при нажатии.
Чтобы создать кнопку без рамки, примените к ней стиль borderlessButtonStyle , как показано в следующем примере:
<Button android:id="@+id/supabutton" style="?android:attr/borderlessButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" />
Пользовательский фон
Если вы хотите по-настоящему изменить внешний вид своей кнопки, вы можете указать собственный фон. Однако вместо предоставления простого растрового изображения или цвета ваш фон должен представлять собой ресурс списка состояний, который меняет внешний вид в зависимости от текущего состояния кнопки.
Вы можете определить список состояний в файле XML, который определяет три изображения или цвета, которые будут использоваться для разных состояний кнопок.
Чтобы создать список состояний, который можно нарисовать для фона вашей кнопки, выполните следующие действия:
- Создайте три растровых изображения для фона кнопки, которые представляют состояния кнопки по умолчанию, касания и фокусировки. Чтобы ваши изображения соответствовали кнопкам разных размеров, создайте растровые изображения в виде растровых изображений с девятью фрагментами .
- Поместите растровые изображения в каталог
res/drawable/вашего проекта. Назовите каждое растровое изображение, чтобы оно отражало состояние кнопки, которое оно представляет, напримерbutton_default.9.png,button_pressed.9.pngиbutton_focused.9.png. - Создайте новый XML-файл в каталоге
res/drawable/. Назовите его примерно так:button_custom.xml. Вставьте XML следующим образом:<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/button_focused" android:state_focused="true" /> <item android:drawable="@drawable/button_default" /> </selector>
Это определяет один ресурс, который можно рисовать, который меняет свое изображение в зависимости от текущего состояния кнопки.
- Первый
<item>определяет растровое изображение, которое будет использоваться при нажатии (активации) кнопки. - Второй
<item>определяет растровое изображение, которое будет использоваться, когда кнопка находится в фокусе, например, когда кнопка выделяется с помощью трекбола или курсорной панели. - Третий
<item>определяет растровое изображение, которое будет использоваться, когда кнопка находится в состоянии по умолчанию, не нажата и не находится в фокусе.
Этот XML-файл представляет собой один ресурс, который можно использовать. При ссылке на
Buttonв качестве фона отображаемое изображение изменяется в зависимости от состояния кнопки. - Первый
- Примените рисуемый XML-файл в качестве фона кнопки:
<Button android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" android:background="@drawable/button_custom" />
Дополнительные сведения об этом синтаксисе XML, в том числе о том, как определить кнопку, которая отключена, наведена или находится в другом состоянии, читайте о StateListDrawable .


