Perangkat TV menyediakan serangkaian kontrol navigasi yang terbatas untuk aplikasi. Membuat skema navigasi yang efektif untuk aplikasi TV Anda bergantung pada pemahaman pengguna serta kontrol terbatas batasan saat mengoperasikan aplikasi Anda. Saat Anda membangun aplikasi Android untuk TV, beri perhatian khusus pada bagaimana pengguna menavigasi saat menggunakan tombol {i>remote control<i} alih-alih layar sentuh.
Prinsip
Tujuannya adalah agar navigasi terasa alami dan familier tanpa mendominasi pengguna atau mengalihkan perhatian dari konten. Prinsip-prinsip berikut membantu menetapkan dasar pengukuran untuk pengalaman pengguna yang konsisten dan intuitif di seluruh aplikasi TV.
Buat akses cepat dan mudah untuk mengakses konten. Pengguna ingin mengakses konten dengan cepat, menggunakan jumlah klik yang minimal. Atur informasi Anda di dengan cara yang membutuhkan layar paling sedikit.
Mengikuti praktik terbaik dan rekomendasi untuk membuat navigasi dapat diprediksi oleh pengguna. Jangan menemukan kembali pola navigasi tidak perlu, karena hal ini menyebabkan kebingungan dan ketidakpastian.
Membuat navigasi cukup sederhana untuk mendukung pengguna yang diadopsi secara luas dengan lancar perilaku model. Jangan terlalu rumit dengan menambahkan lapisan navigasi yang tidak perlu.
Pengontrol
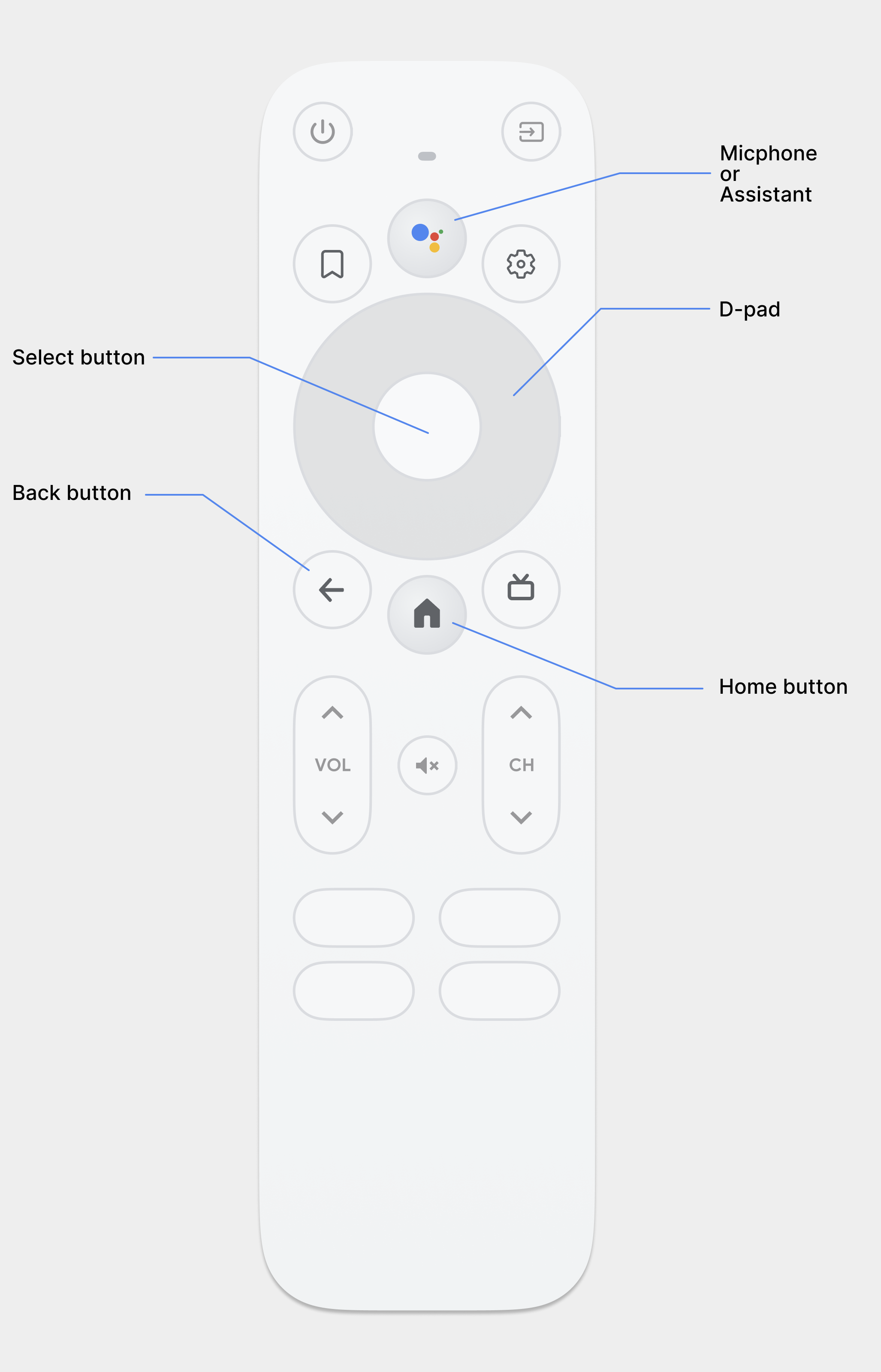
Pengontrol tersedia dalam berbagai gaya, dari remote control minimalis hingga pengontrol game yang kompleks. Semua pengontrol menyertakan tombol arah (D-pad) plus tombol {i>select<i}, beranda, dan kembali. Tombol lain dapat bervariasi menurut model.

D-pad
Metode navigasi utama di TV adalah melalui D-pad, yang mencakup
arah atas, bawah, kiri, dan kanan
tombol fisik. D-pad mentransfer fokus dari satu objek ke objek terdekat
ke arah tombol yang ditekan.
Pilih tombol
Memilih item di layar dengan fokus.
Tombol Layar Utama
Membawa pengguna ke Layar utama sistem.
Tombol kembali
Memberi pengguna cara untuk kembali ke tampilan sebelumnya.
Tombol mikrofon
Memanggil Asisten Google atau input suara.
Navigasi D-pad
Di perangkat TV, pengguna bernavigasi menggunakan D-pad atau panah tombol. Jenis kontrol seperti ini membatasi gerakan ke atas, bawah, kiri, dan kanan. Kepada aplikasi yang dioptimalkan untuk TV, Anda harus menyediakan skema navigasi pengguna dapat dengan cepat mempelajari cara menavigasi aplikasi menggunakan kontrol yang terbatas ini.
Framework Android menangani navigasi direksional antar-elemen tata letak secara otomatis, sehingga biasanya Anda tidak perlu melakukan apa pun untuk aplikasi Anda. Namun, Anda harus menguji navigasi secara menyeluruh dengan {i>controller<i} D-pad untuk menemukan masalah navigasi.
Ikuti panduan ini untuk menguji apakah sistem navigasi aplikasi berfungsi baik dengan D-pad di perangkat TV:
- Pastikan pengguna dengan pengontrol D-pad dapat menavigasi ke semua elemen di layar.
- Untuk menggulir daftar dengan fokus, pastikan tombol atas dan bawah D-pad gulir daftar dan tombol pilih memilih item dalam daftar. Verifikasi bahwa pengguna dapat memilih elemen dalam daftar dan bahwa daftar tersebut masih bergulir ketika elemen dipilih.
- Pastikan peralihan antarkontrol tidak rumit dan bisa diprediksi.
Mengubah navigasi arah
Framework Android secara otomatis menerapkan skema navigasi direksional berdasarkan posisi relatif elemen yang dapat difokuskan dalam tata letak Anda. Uji coba skema navigasi yang dihasilkan dalam aplikasi Anda menggunakan pengontrol D-pad. Sesudah pengujian, jika Anda memutuskan ingin pengguna bergerak melalui tata letak dalam Anda dapat menyiapkan navigasi direksional yang eksplisit untuk kontrol Anda.
Contoh kode berikut menunjukkan cara menentukan kontrol berikutnya untuk menerima fokus
untuk objek tata letak TextView:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
Tabel berikut mencantumkan semua atribut navigasi yang tersedia untuk Android. widget antarmuka pengguna berikut:
| Atribut | Fungsi |
|---|---|
nextFocusDown |
Menentukan tampilan berikutnya yang akan menerima fokus ketika pengguna mengarahkan ke bawah. |
nextFocusLeft |
Menentukan tampilan berikutnya yang akan menerima fokus ketika pengguna mengarahkan ke kiri. |
nextFocusRight |
Menentukan tampilan berikutnya yang akan menerima fokus ketika pengguna mengarahkan ke kanan. |
nextFocusUp |
Menentukan tampilan berikutnya yang akan menerima fokus ketika pengguna mengarahkan ke atas. |
Untuk menggunakan salah satu atribut navigasi eksplisit ini, setel nilai ke
android:id widget lain dalam tata letak. Pastikan untuk menyiapkan
urutan navigasi sebagai satu loop, sehingga kontrol terakhir mengarahkan fokus kembali ke
yang pertama.
Menyediakan fokus dan pemilihan yang jelas
Keberhasilan skema navigasi aplikasi di perangkat TV bergantung pada seberapa mudahnya adalah bagi pengguna untuk menentukan elemen antarmuka pengguna apa yang menjadi fokus. Jika Anda tidak memberikan indikasi yang jelas tentang item yang difokuskan, dan karena itu item apa pengguna dapat mengambil tindakan, mereka bisa dengan cepat merasa frustrasi dan keluar dari aplikasi Anda. Untuk alasan yang sama, penting untuk selalu memiliki item yang menjadi fokus pengguna dapat mengambil tindakan segera setelah aplikasi Anda dimulai atau setiap kali aplikasi tidak ada aktivitas.
Dalam tata letak dan implementasi aplikasi, gunakan warna, ukuran, animasi, atau kombinasi atribut ini untuk membantu pengguna menentukan tindakan dengan mudah diambil selanjutnya. Gunakan skema seragam untuk menunjukkan fokus di seluruh aplikasi.
Android menyediakan Resource daftar status drawable guna menerapkan sorotan untuk kontrol yang difokuskan dan dipilih. Kode berikut contoh ini menunjukkan cara mengaktifkan perilaku visual untuk tombol untuk menunjukkan bahwa pengguna telah membuka kontrol, lalu memilihnya:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
Kode contoh XML tata letak berikut menerapkan drawable daftar status sebelumnya ke
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
Pastikan untuk menyediakan padding yang cukup dalam area yang dapat difokuskan dan dapat dipilih sehingga sorotan di sekitarnya dapat terlihat dengan jelas.
Navigasi tombol kembali
Untuk konsistensi di seluruh aplikasi pada platform, pastikan perilaku bagian belakang mengikuti panduan ini.
Menggunakan perilaku tombol kembali yang dapat diprediksi
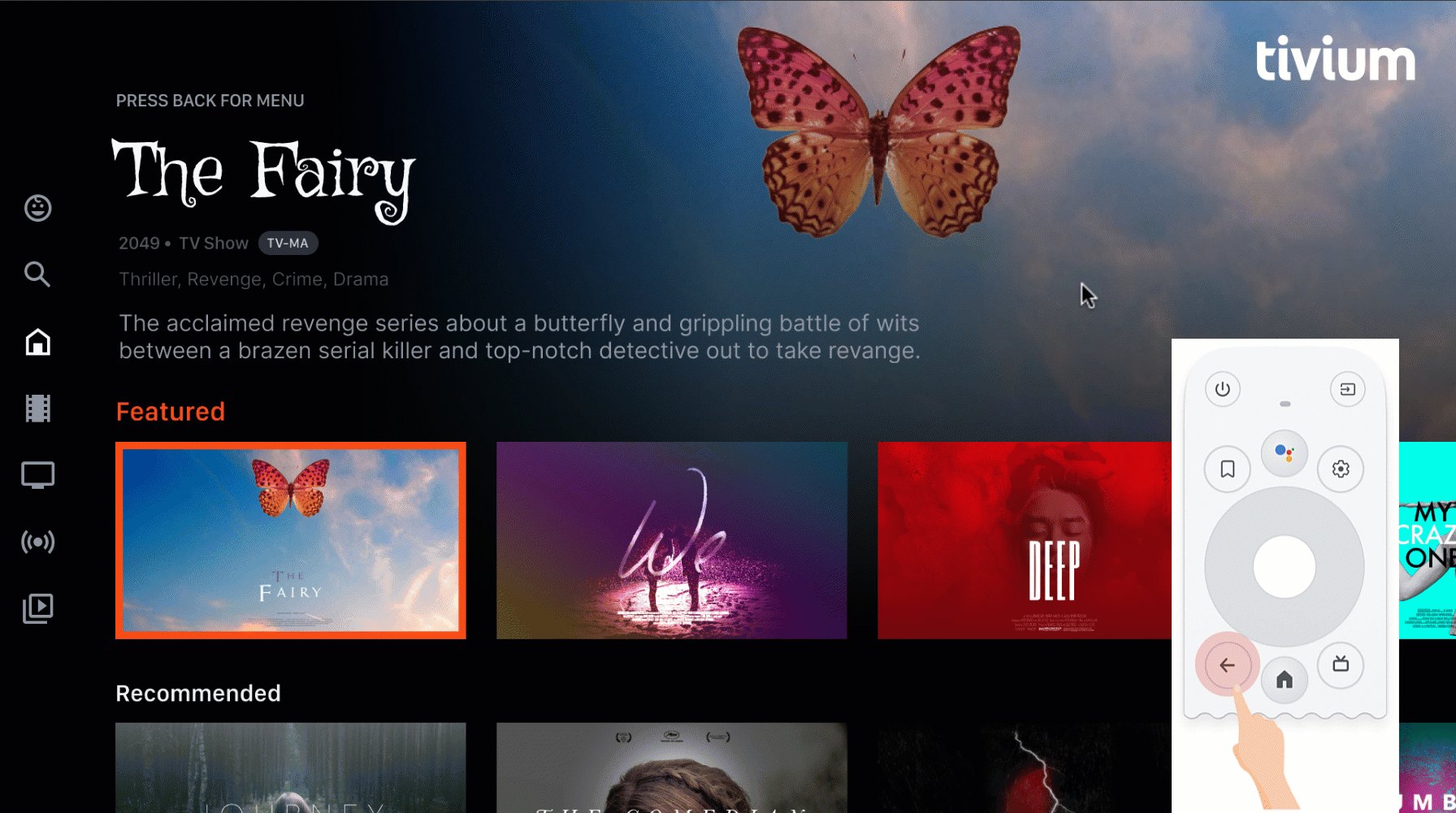
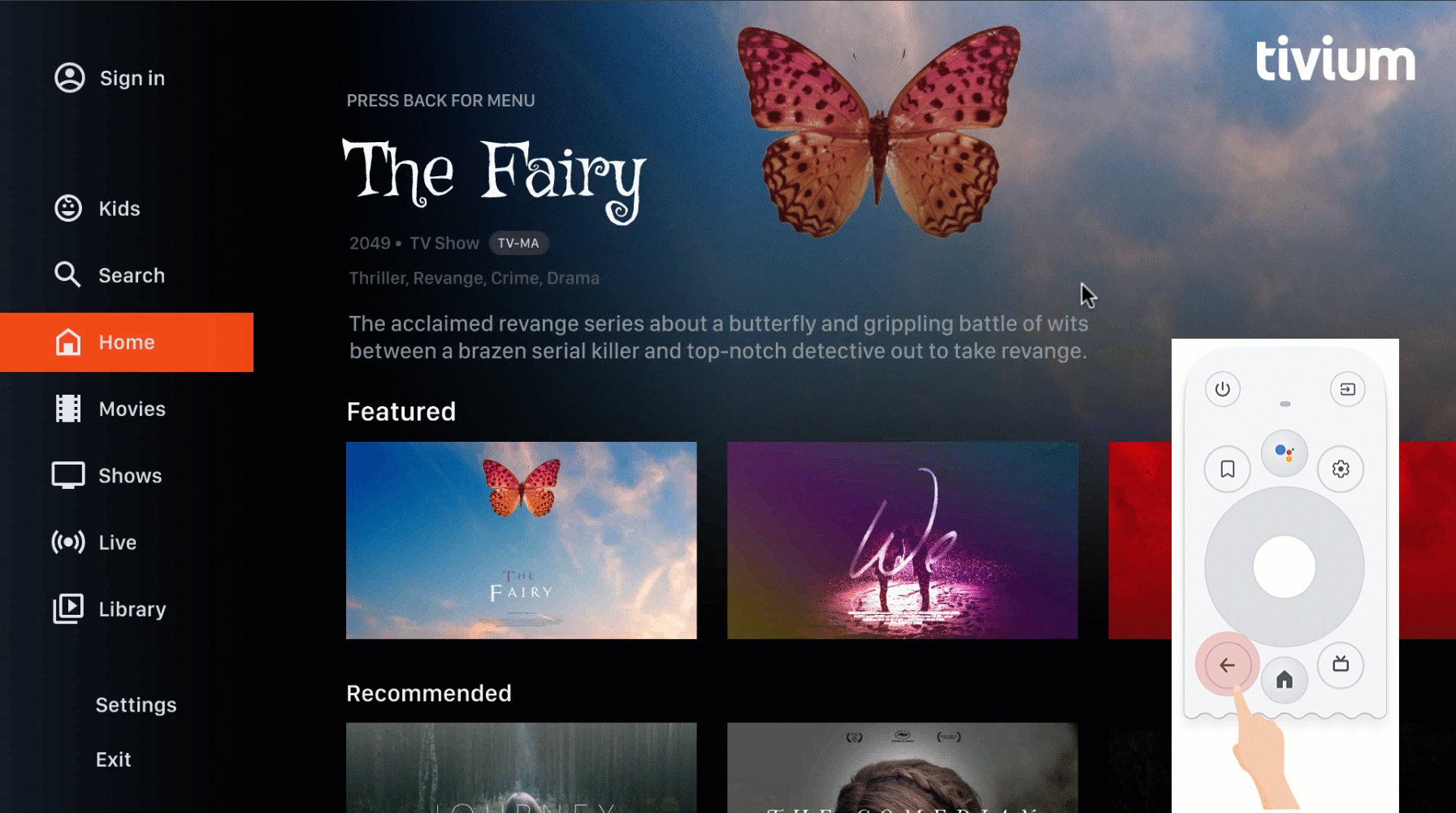
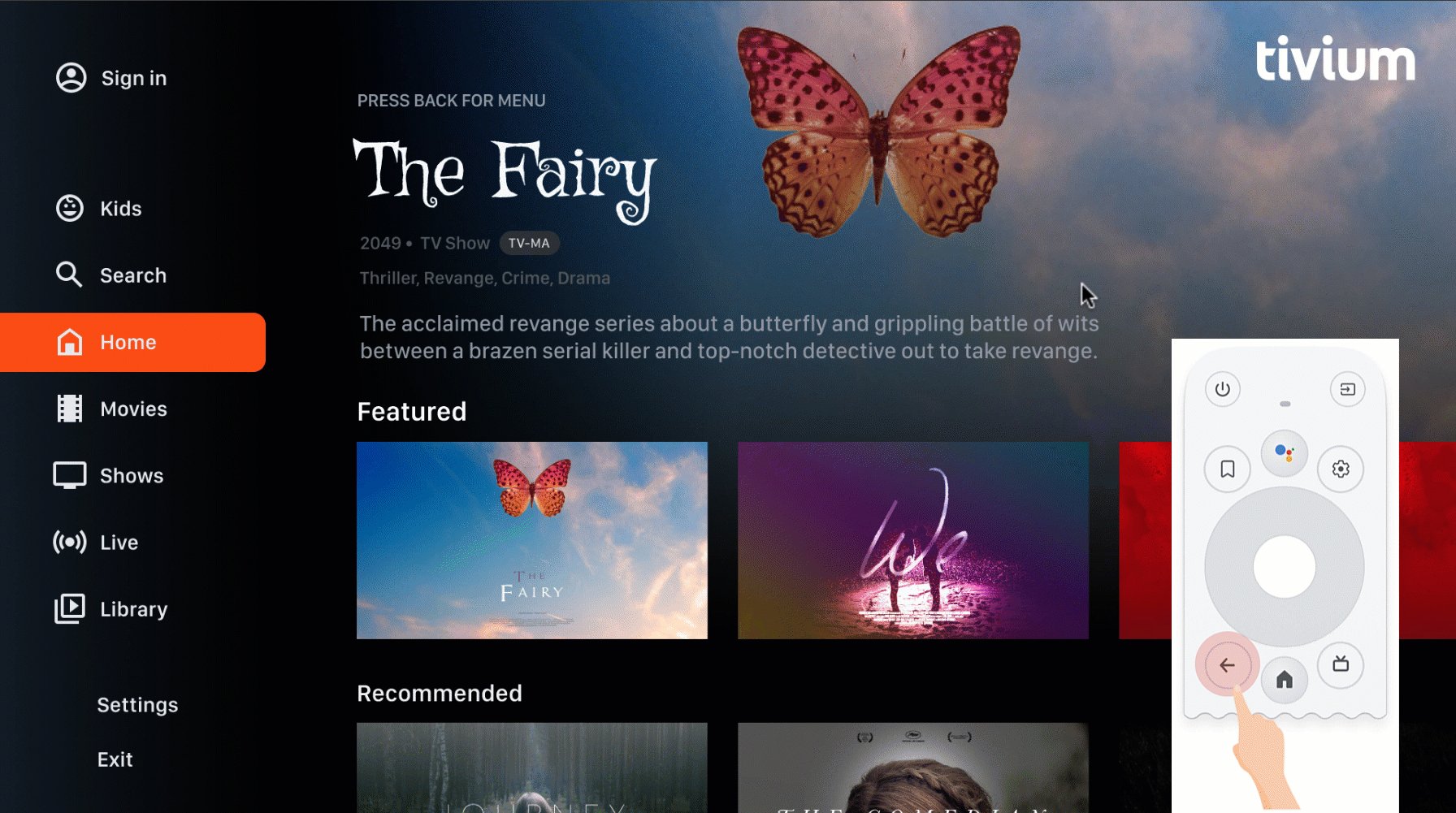
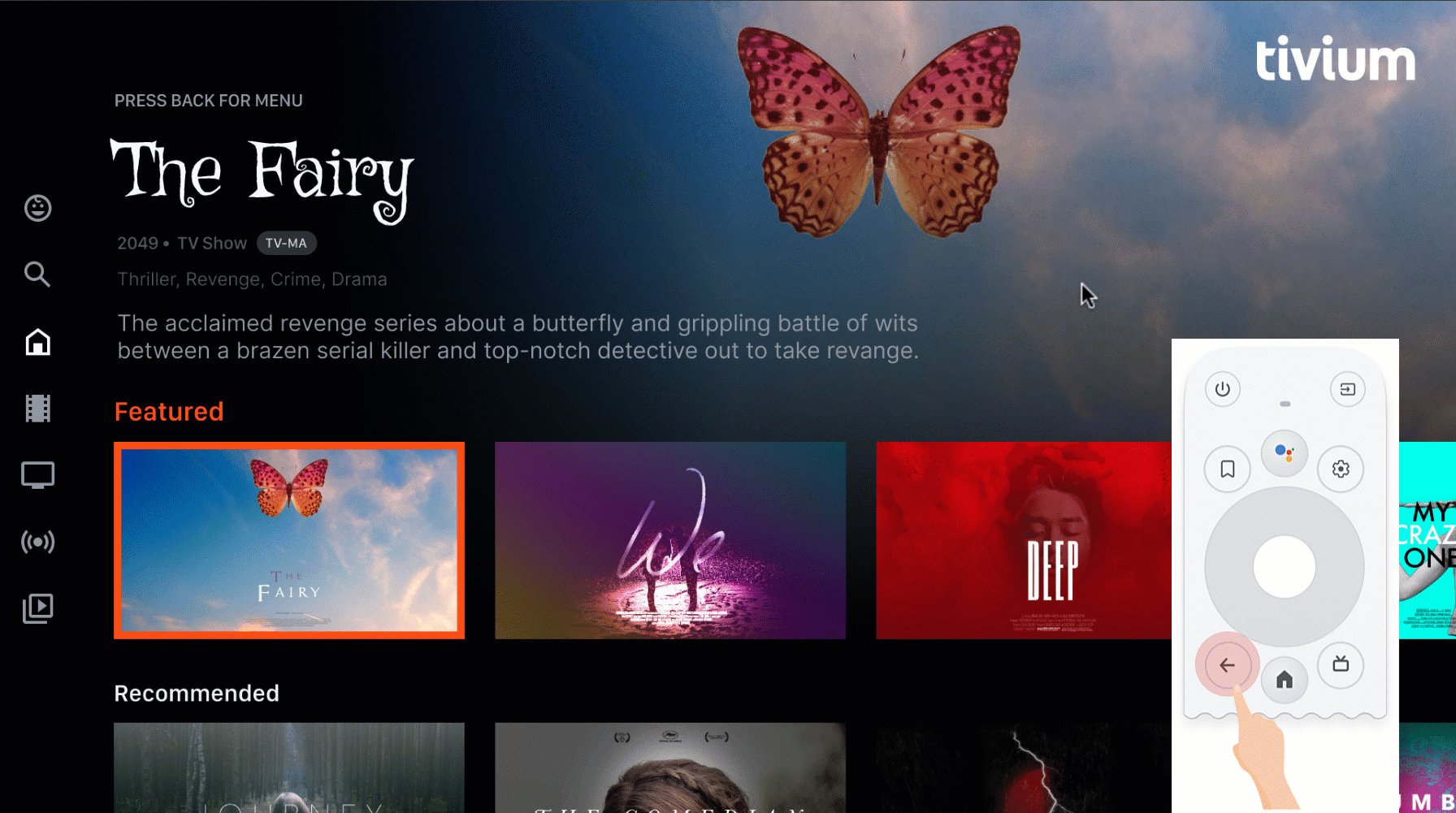
Untuk menciptakan pengalaman navigasi yang mudah dan dapat diprediksi, saat pengguna menekan tombol kembali {i>remote<i}, membawa mereka ke tujuan sebelumnya.


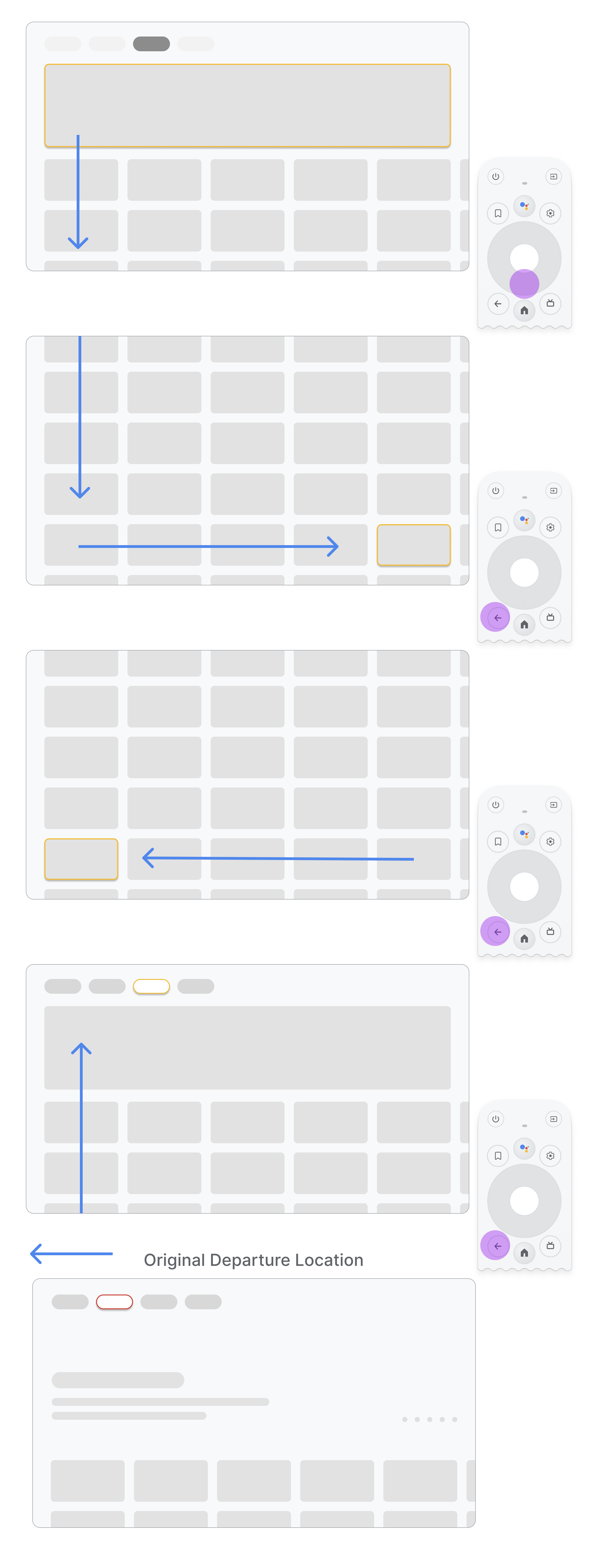
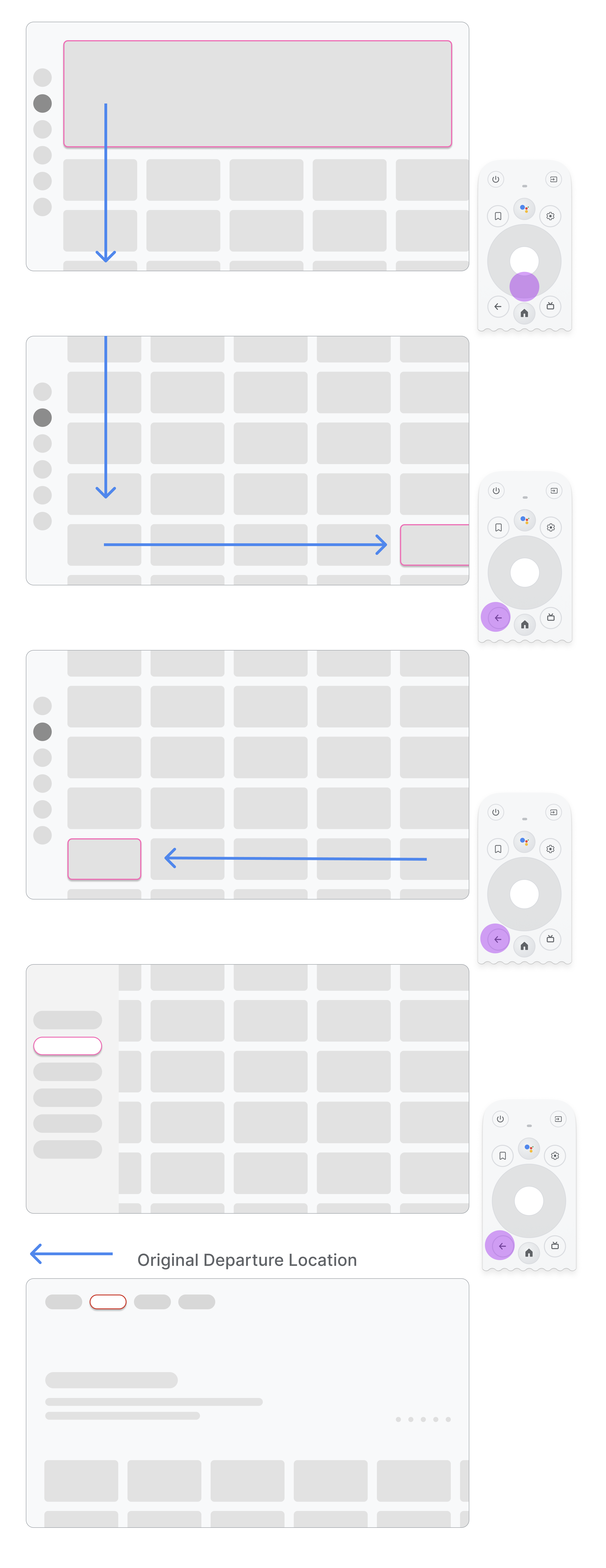
Jika pengguna menavigasi dari item menu ke kartu di tengah lalu menekan tombol kembali, hasilnya tergantung pada apakah aplikasi menggunakan navigasi atas atau navigasi kiri:
- Aplikasi menggunakan navigasi atas: membawa pengguna kembali ke bagian atas halaman dengan dengan cepat dan mengaktifkan fokus pada menu.
- Aplikasi menggunakan navigasi kiri: aktifkan menu samping kiri dan fokus pada item menu yang saat ini aktif.
Pastikan tombol kembali tidak dibatasi oleh layar konfirmasi atau bagian dari tanpa henti.

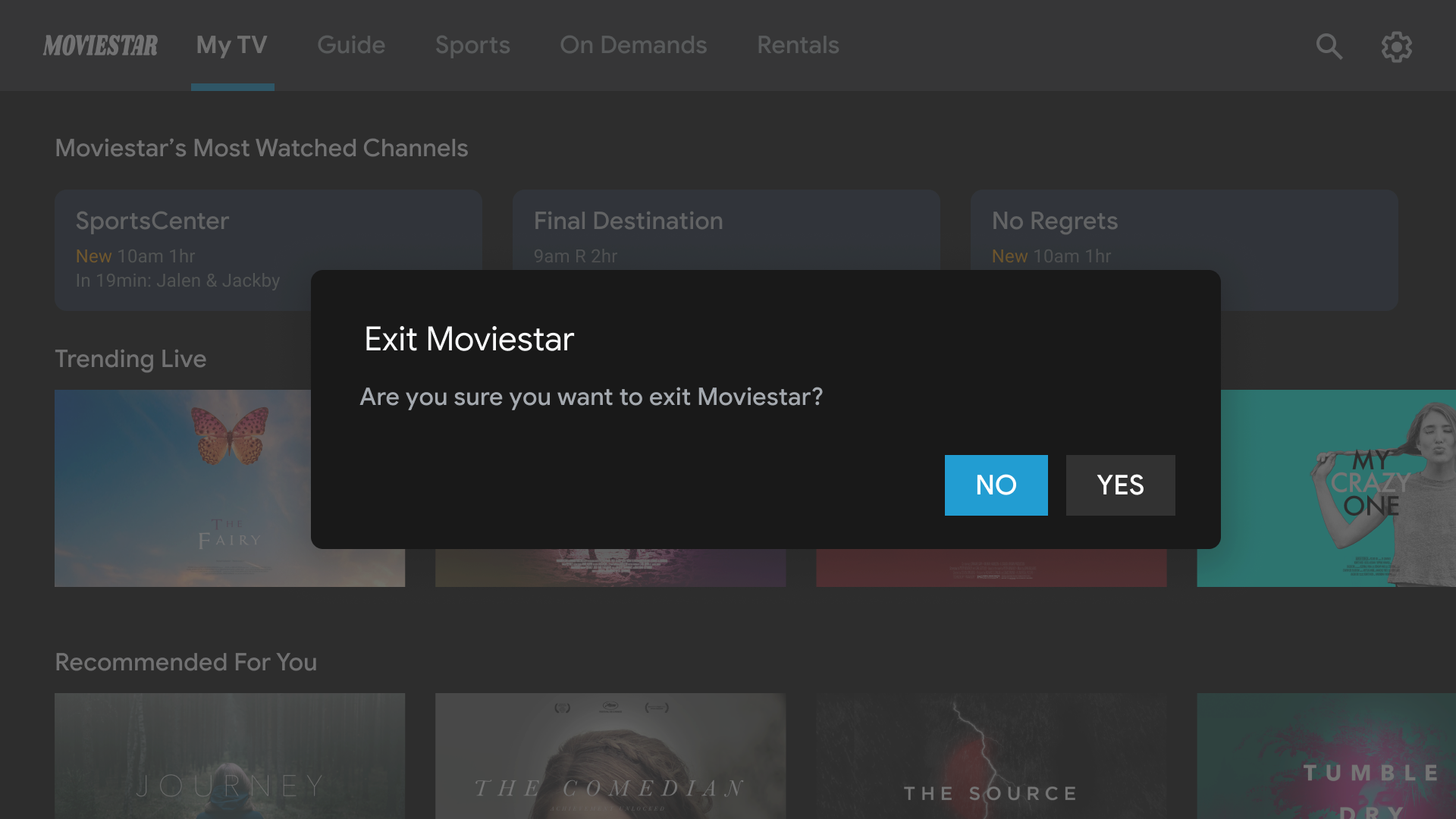
Jangan lakukan.
Hindari gerbang keluar. Biarkan pengguna keluar dari aplikasi tanpa
konfirmasi.

Jangan lakukan.
Jangan pernah memasuki loop penutupan dan pembukaan
Google Spreadsheet. Idealnya, menekan tombol kembali akan membuat Anda keluar dari aplikasi. Larangan
menampilkan tombol keluar di menu kecuali
ada kasus khusus, seperti
sebagai profil anak.
Jangan menampilkan tombol atas atau kembali
Tidak seperti pada perangkat genggam, tombol kembali pada remote digunakan untuk menavigasi di TV. Tidak perlu menampilkan tombol kembali virtual di layar:

Jangan lakukan.
Menampilkan tombol batal jika diperlukan
Jika tindakan yang terlihat hanya tindakan konfirmasi, destruktif, atau pembelian, sebaiknya gunakan tombol Cancel yang akan kembali ke tujuan:

Anjuran.
Mengimplementasikan navigasi kembali
Framework Android umumnya menangani kembali navigasi dengan baik, seperti halnya untuk D-pad. Jika Anda menggunakan komponen Navigation, Anda dapat mendukung berbagai grafik navigasi. Terkadang, Anda mungkin perlu untuk menerapkan beberapa perilaku kustom, seperti meminta tombol kembali mereset fokus ke awal daftar yang panjang.
ComponentActivity,
class dasar untuk FragmentActivity
dan AppCompatActivity,
memungkinkan Anda mengontrol perilaku tombol kembali dengan menggunakan
OnBackPressedDispatcher,
yang dapat Anda ambil dengan memanggil getOnBackPressedDispatcher().
Untuk selengkapnya informasi selengkapnya, lihat Menyediakan navigasi mundur khusus.
Kontrol pemutaran di TV
Pemutaran video adalah salah satu fitur terpenting di TV. Sangat penting bahwa pemutar video di aplikasi di seluruh Android TV berperilaku sama. Lihat pemutaran panduan kontrol untuk TV.
Navigasi tab Live
Selain mematuhi Persyaratan kualitas aplikasi TV, aplikasi dengan feed TV live yang terintegrasi di tab Live juga harus memenuhi persyaratan pemutaran dan pengembalian langsung, seperti yang dijelaskan di bagian berikut.
Pemutaran tanpa hambatan
Pemutaran tanpa hambatan berlaku untuk perilaku dalam aplikasi setelah Live/Linear deep link saluran dari Google TV dan Android TV.
Pengguna yang mengklik deep link saluran Live/Linear dari Google TV dan Android TV harus diarahkan langsung ke pemutaran channel, tanpa pemblokiran atau penundaan dari aplikasi target. Alur login, alur pendaftaran, video branding, dan keterlambatan lainnya tidak diizinkan.
Namun, jika deep link memulai pemuatan aplikasi target dari cold link booting, penundaan booting ini sebelum pemutaran diizinkan. Booting aplikasi video atau animasi branding juga diizinkan dalam kasus ini. Cold boot kemungkinan tidak terjadi lebih dari sekali per sesi.
Selain itu, jika penyesuaian ke saluran deep link memerlukan waktu beberapa detik, channel dan/atau branding layanan diizinkan. Namun, durasi yang diizinkan hanya selama yang diperlukan untuk memuat saluran (dan durasi ke rata-rata waktu muat saluran dalam aplikasi).
Jika pengguna logout atau tidak berlangganan, Anda dapat memblokir pemutaran untuk saluran berbayar untuk menyelesaikan alur masuk atau pendaftaran.
Langsung kembali
Saat pengguna meluncurkan aplikasi dari deep link di tab Live, lalu tekan tombol kembali, mereka harus dikembalikan ke tab Live di sekali tekan kembali, terlepas dari berapa banyak waktu yang telah berlalu. Langsung kembali ini diperlukan untuk semua deep link tab Live di Google TV dan Android TV.
Deep link tab live dibedakan berdasarkan parameter deep link yang ditambahkan:
?exit_on_back=[true|false]. Aplikasi harus mengurai parameter ini untuk menentukan
apakah aplikasi diluncurkan dari tab Live. Jika exit_on_back adalah true,
aplikasi harus menerapkan perilaku kembali langsung.
Perhatikan bahwa jika pengguna menekan tombol apa pun selain tombol kembali sebagai pertama setelah deep link, persyaratan direct-back tidak berlaku, dan hanya tombol kembali standar perilaku kustom diperlukan.
Misalnya, setelah mengikuti deep link, pengguna menekan tombol D-pad tombol {i>select<i}, yang menampilkan {i>overlay <i}kontrol. Pengguna menunggu overlay untuk menghilang, lalu tekan tombol kembali. Karena tombol pertama ditekan setelah mengikuti deep link adalah tombol pilih D-pad, persyaratan langsung kembali tidak berlaku. Sebagai gantinya, data sebelumnya dari aplikasi normal logika berlaku.
Menekan tombol kembali secara berulang harus mengarahkan pengguna ke root aplikasi lalu kembali ke Google TV atau Android TV, tanpa loop yang terus-menerus. Untuk selengkapnya informasi, lihat tombol kembali yang dapat diprediksi perilaku Anda bagian.
Arsitektur navigasi
Tujuan awal tetap
Layar pertama yang dilihat pengguna saat mereka meluncurkan aplikasi dari peluncur juga merupakan layar terakhir yang dilihat pengguna ketika mereka kembali ke peluncur setelah menekan tombol kembali.
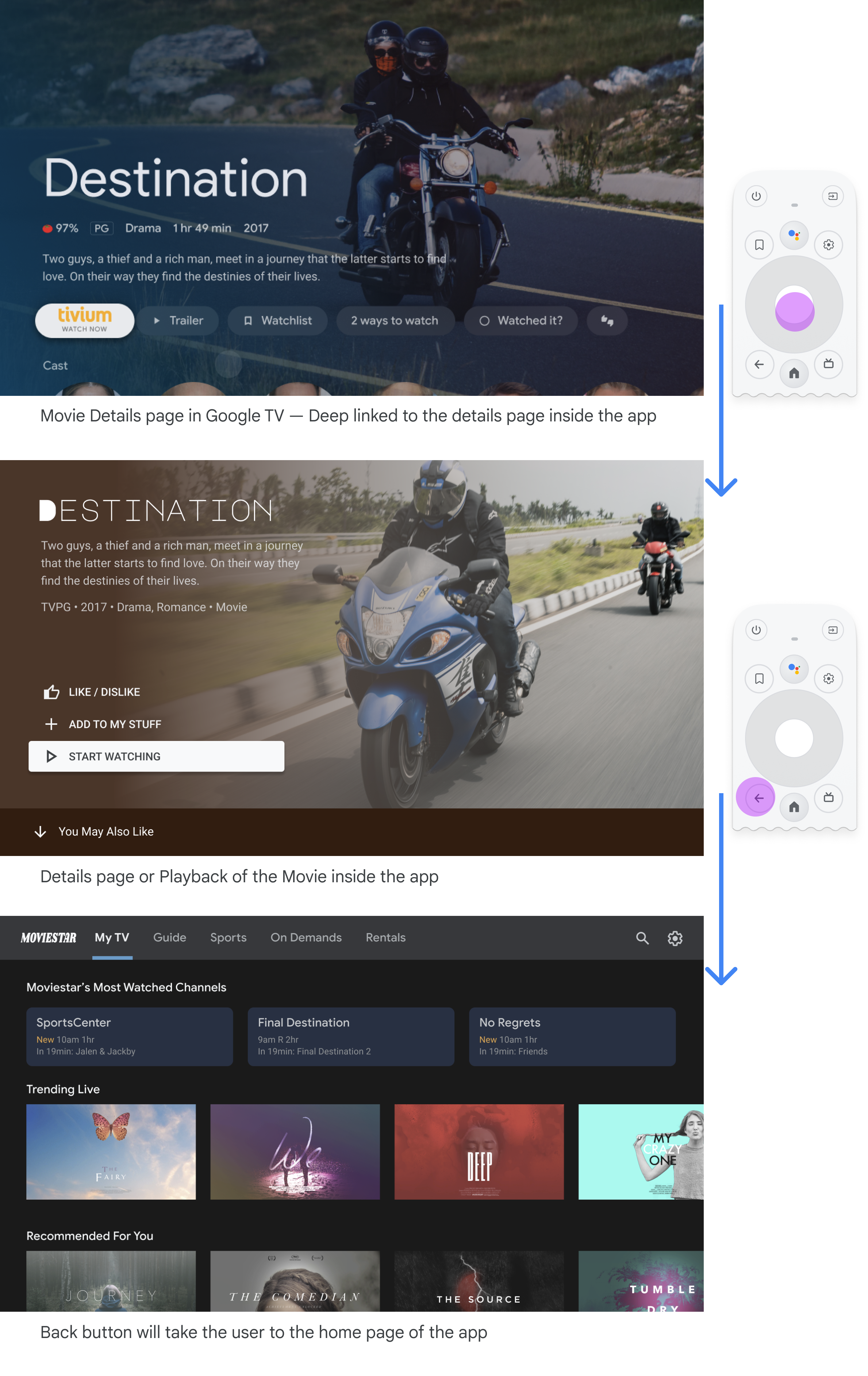
Deep linking menyimulasikan navigasi manual
Pengguna dapat menggunakan deep linking atau menavigasi secara manual ke tujuan tertentu gunakan tombol kembali untuk menavigasi kembali ke tujuan dari awal tujuan.

Deep linking ke aplikasi dari aplikasi lain menyimulasikan navigasi manual. Sebagai misalnya, jika pengguna langsung masuk ke laman detail di aplikasi Moviestar dari Google TV lalu menekan tombol kembali, mereka akan diarahkan ke halaman beranda aplikasi Moviestar.
Jalur yang jelas ke semua elemen yang dapat difokuskan
Memungkinkan pengguna menavigasi UI dengan arah yang jelas. Jika tidak ada langsung menuju suatu kendali, pertimbangkan untuk memindahkannya.

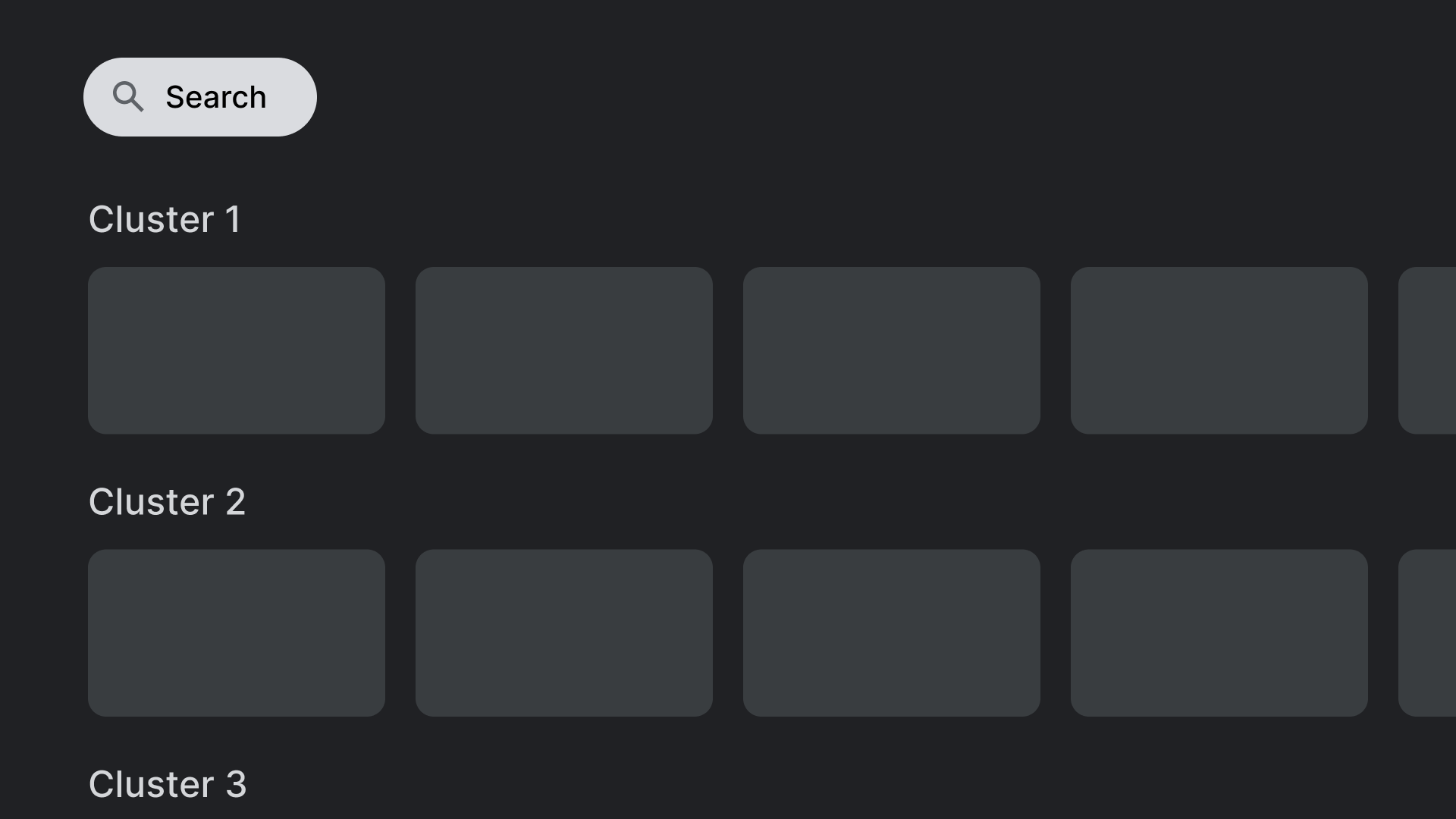
Anjuran.
Tempatkan kontrol, seperti tindakan penelusuran yang ditampilkan di sini, di lokasi yang tidak tumpang-tindih
dengan elemen yang
dapat diklik lainnya.

Jangan lakukan.
Hindari tata letak yang berisi kontrol di tempat yang sulit dijangkau. Menjangkau
tindakan pencarian yang ditampilkan di sini
tidak mudah dikelola dengan D-pad.
Sumbu
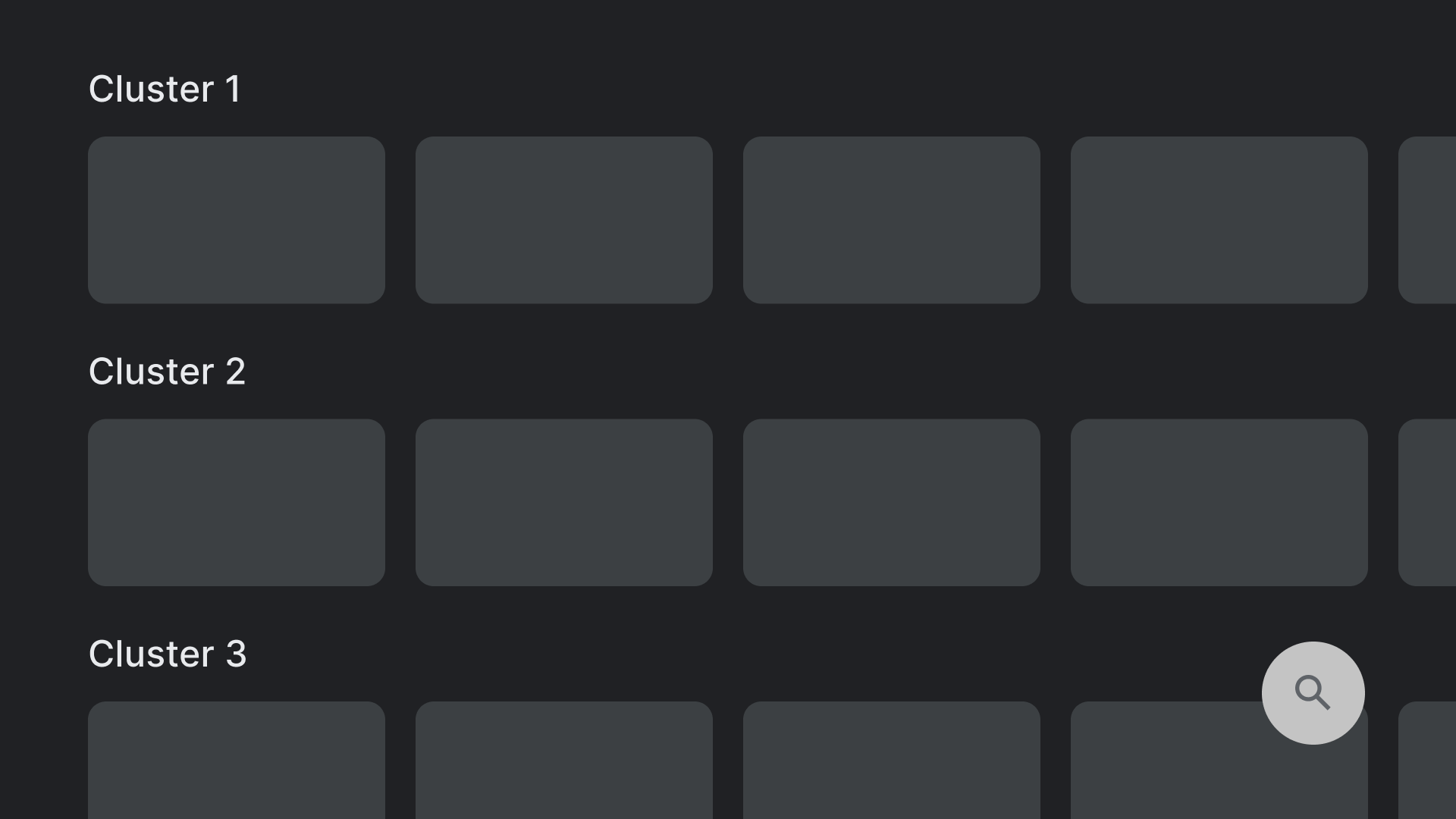
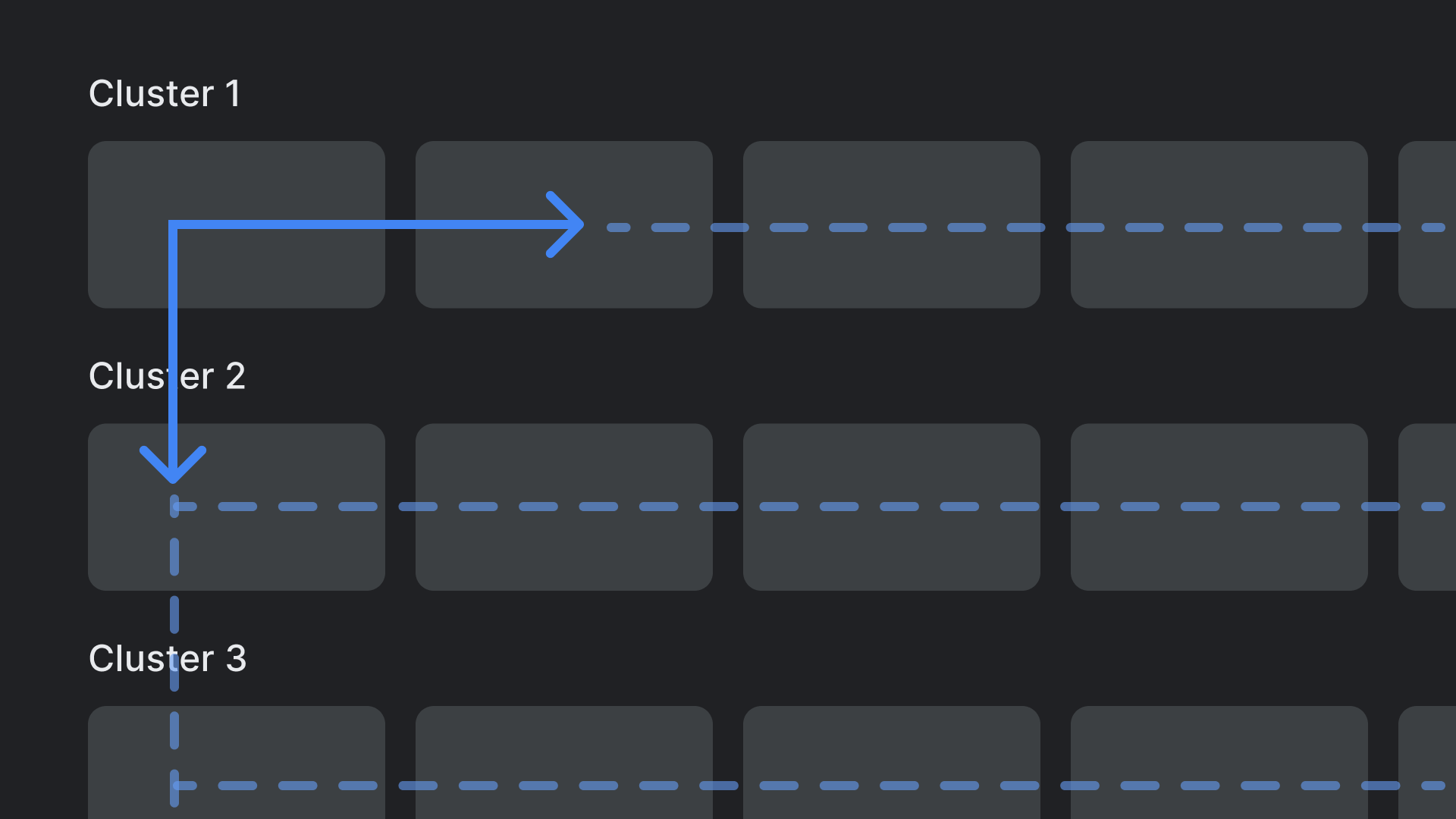
Desain tata letak Anda untuk memanfaatkan sumbu horizontal dan vertikal. Berikan fungsi tertentu ke setiap arah, sehingga dapat melakukan navigasi dengan cepat hierarki.

Anjuran.
Kategori dapat dilalui pada sumbu vertikal, dan item di dalam setiap sumbu
kategori dapat dijelajahi pada sumbu horizontal.

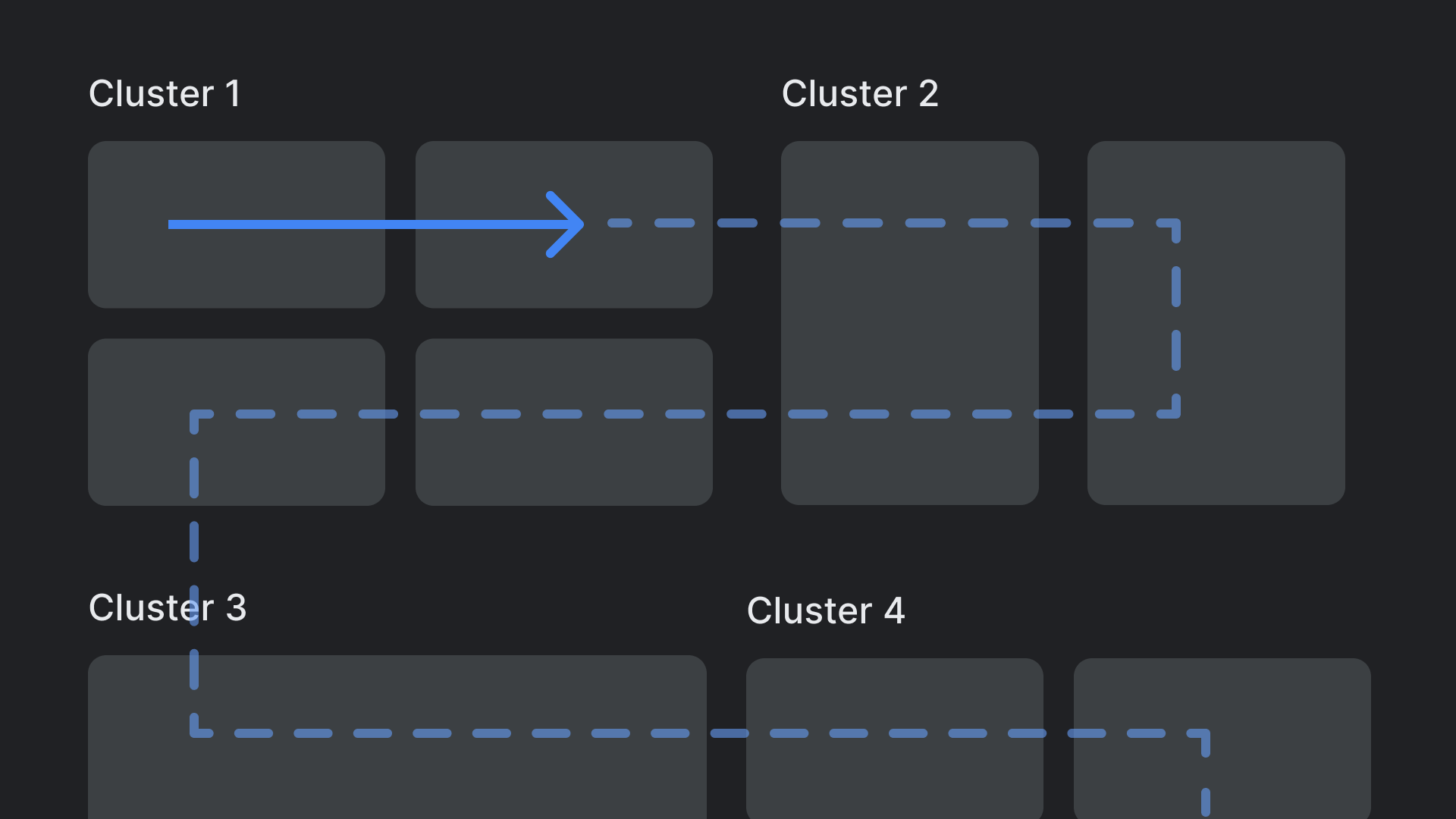
Jangan lakukan.
Hindari hierarki tata letak yang kompleks dan bertingkat.
