Perangkat Android tidak hanya memiliki ukuran layar yang berbeda—handset, tablet, TV, dll.—tetapi juga memiliki layar dengan ukuran {i>pixel<i} yang berbeda. paket Premium AI perangkat mungkin memiliki 160 piksel per inci, sementara perangkat lain cocok dengan 480 piksel {i>pixel<i} di ruang yang sama. Jika Anda tidak mempertimbangkan berbagai variasi tersebut kepadatan piksel, sistem mungkin akan menyesuaikan skala gambar Anda, yang mengakibatkan gambar buram, atau gambar mungkin muncul dalam ukuran yang salah.
Halaman ini menunjukkan cara mendesain aplikasi untuk mendukung kepadatan piksel yang berbeda dengan menggunakan unit pengukuran yang tidak bergantung pada resolusi dan menyediakan resource bitmap alternatif untuk tiap kepadatan piksel.
Tonton video berikut untuk ringkasan tentang teknik ini.
Untuk mengetahui informasi selengkapnya tentang mendesain aset ikon, lihat panduan ikon Desain Material.
Menggunakan piksel kepadatan mandiri
Hindari penggunaan piksel untuk menentukan jarak atau ukuran. Menentukan dimensi dengan {i>pixel<i} menjadi masalah karena layar yang berbeda memiliki kepadatan {i>pixel<i} yang berbeda, jadi jumlah {i>pixel<i} yang sama sesuai dengan ukuran fisik yang berbeda pada perangkat yang berbeda.

Untuk mempertahankan ukuran UI Anda yang terlihat pada layar dengan kepadatan berbeda, desain UI Anda menggunakan piksel kepadatan mandiri (dp) sebagai satuan pengukuran Anda. Satu dp adalah unit piksel virtual yang kurang lebih sama dengan satu piksel di layar berkepadatan sedang (160 dpi, atau kepadatan "dasar bawaan"). Android menerjemahkan nilai ini ke jumlah {i>pixel<i} nyata yang sesuai untuk tiap kepadatan lainnya.
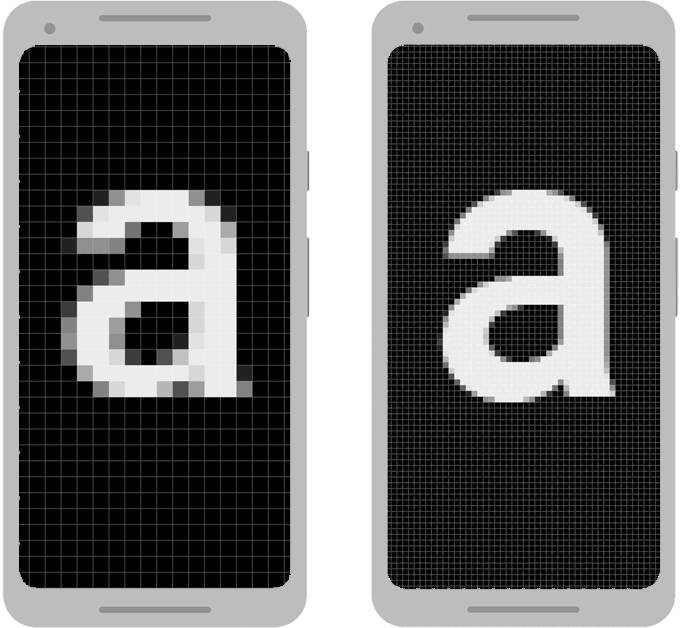
Pertimbangkan dua perangkat pada gambar 1. Tampilan yang Lebar 100 piksel akan terlihat jauh lebih besar pada perangkat di sebelah kiri. Tampilan yang ditetapkan sebagai lebar 100 dp akan muncul dengan ukuran yang sama di kedua layar.
Saat menentukan ukuran teks, Anda dapat menggunakan scalable piksel (sp) sebagai satuan Anda. Satuan sp adalah berukuran sama dengan dp, secara default, tetapi ukurannya akan berubah berdasarkan keinginan pengguna ukuran teks. Jangan pernah menggunakan sp untuk ukuran tata letak.
Misalnya, untuk menentukan jarak antara dua tampilan, gunakan dp:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/clickme" android:layout_marginTop="20dp" />
Saat menentukan ukuran teks, gunakan sp:
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="20sp" />
Mengonversikan satuan dp ke satuan piksel
Dalam beberapa kasus, Anda perlu menyatakan dimensi dalam dp lalu mengubahnya menjadi {i>pixel<i}. Konversi satuan dp ke piksel layar adalah sebagai berikut:
px = dp * (dpi / 160)
Catatan: Jangan pernah melakukan hardcode pada persamaan ini untuk menghitung piksel. Sebagai gantinya, gunakan
TypedValue.applyDimension(),
yang mengonversi banyak jenis dimensi (dp, sp, dll.) menjadi piksel untuk Anda.
Bayangkan sebuah aplikasi dengan gestur scroll atau ayunkan jari dikenali
setelah jari pengguna bergerak minimal 16 piksel. Pada garis dasar
layar, jari pengguna harus memindahkan 16 pixels
/ 160 dpi, yang sama dengan 1/10 inci (atau 2,5 mm), sebelum
{i>gesture <i}itu dikenali.
Di perangkat
dengan layar berkepadatan tinggi (240 dpi), jari pengguna harus bergerak
16 pixels / 240 dpi, yang
sama dengan 1/15 inci (atau 1,7 mm). Jaraknya jauh lebih pendek, dan
aplikasi sehingga tampak
lebih sensitif bagi pengguna.
Untuk memperbaiki masalah ini, nyatakan nilai minimum gestur dalam kode dalam dp dan lalu mengubahnya menjadi {i>pixel<i} yang sebenarnya. Contoh:
Kotlin
// The gesture threshold expressed in dp private const val GESTURE_THRESHOLD_DP = 16.0f private var gestureThreshold: Int = 0 // Convert the dps to pixels, based on density scale gestureThreshold = TypedValue.applyDimension( COMPLEX_UNIT_DIP, GESTURE_THRESHOLD_DP + 0.5f, resources.displayMetrics).toInt() // Use gestureThreshold as a distance in pixels...
Java
// The gesture threshold expressed in dp private final float GESTURE_THRESHOLD_DP = 16.0f; // Convert the dps to pixels, based on density scale int gestureThreshold = (int) TypedValue.applyDimension( COMPLEX_UNIT_DIP, GESTURE_THRESHOLD_DP + 0.5f, getResources().getDisplayMetrics()); // Use gestureThreshold as a distance in pixels...
Kolom DisplayMetrics.density
menentukan faktor skala yang digunakan untuk mengonversi satuan dp menjadi
piksel sesuai dengan kepadatan piksel saat ini. Pada layar dengan kepadatan sedang,
DisplayMetrics.density sama dengan
1.0, dan pada layar berkepadatan tinggi sama dengan 1,5. Pada layar berkepadatan
sangat tinggi,
itu sama dengan 2,0, dan pada layar berkepadatan rendah, itu sama dengan 0,75. Angka ini
digunakan oleh TypedValue.applyDimension() untuk
mendapatkan jumlah {i>pixel<i} yang sebenarnya
untuk layar yang sedang dibuka.
Menggunakan nilai konfigurasi yang diskalakan sebelumnya
Anda dapat menggunakan class ViewConfiguration untuk mengakses
jarak, kecepatan, dan waktu yang digunakan oleh sistem Android. Misalnya,
jarak dalam piksel yang digunakan oleh framework sebagai nilai minimum scroll dapat diperoleh
dengan getScaledTouchSlop():
Kotlin
private val GESTURE_THRESHOLD_DP = ViewConfiguration.get(myContext).scaledTouchSlop
Java
private final int GESTURE_THRESHOLD_DP = ViewConfiguration.get(myContext).getScaledTouchSlop();
Metode dalam ViewConfiguration yang dimulai dengan awalan getScaled
dijamin mengembalikan nilai dalam piksel yang ditampilkan dengan benar, terlepas dari
kepadatan piksel.
Lebih suka grafik vektor
Alternatif untuk membuat beberapa versi gambar dengan kepadatan khusus adalah dengan membuat satu grafik vektor saja. Grafik vektor membuat gambar menggunakan XML untuk menentukan jalur dan warna, alih-alih menggunakan bitmap piksel. Dengan demikian, vektor grafis dapat diskalakan ke berbagai ukuran tanpa artefak penskalaan, meskipun biasanya paling baik digunakan untuk ilustrasi seperti ikon, bukan foto.
Grafik vektor sering disediakan sebagai file SVG ({i>Scalable Vector Graphics<i}), tetapi Android tidak mendukung format ini jadi Anda harus mengonversi file SVG ke Vektor Android yang dapat digambar.
Anda dapat mengonversi SVG ke vektor drawable menggunakan atribut Vector Asset Studio sebagai berikut:
- Di jendela Project, klik kanan direktori res, lalu pilih Baru > Vector Asset.
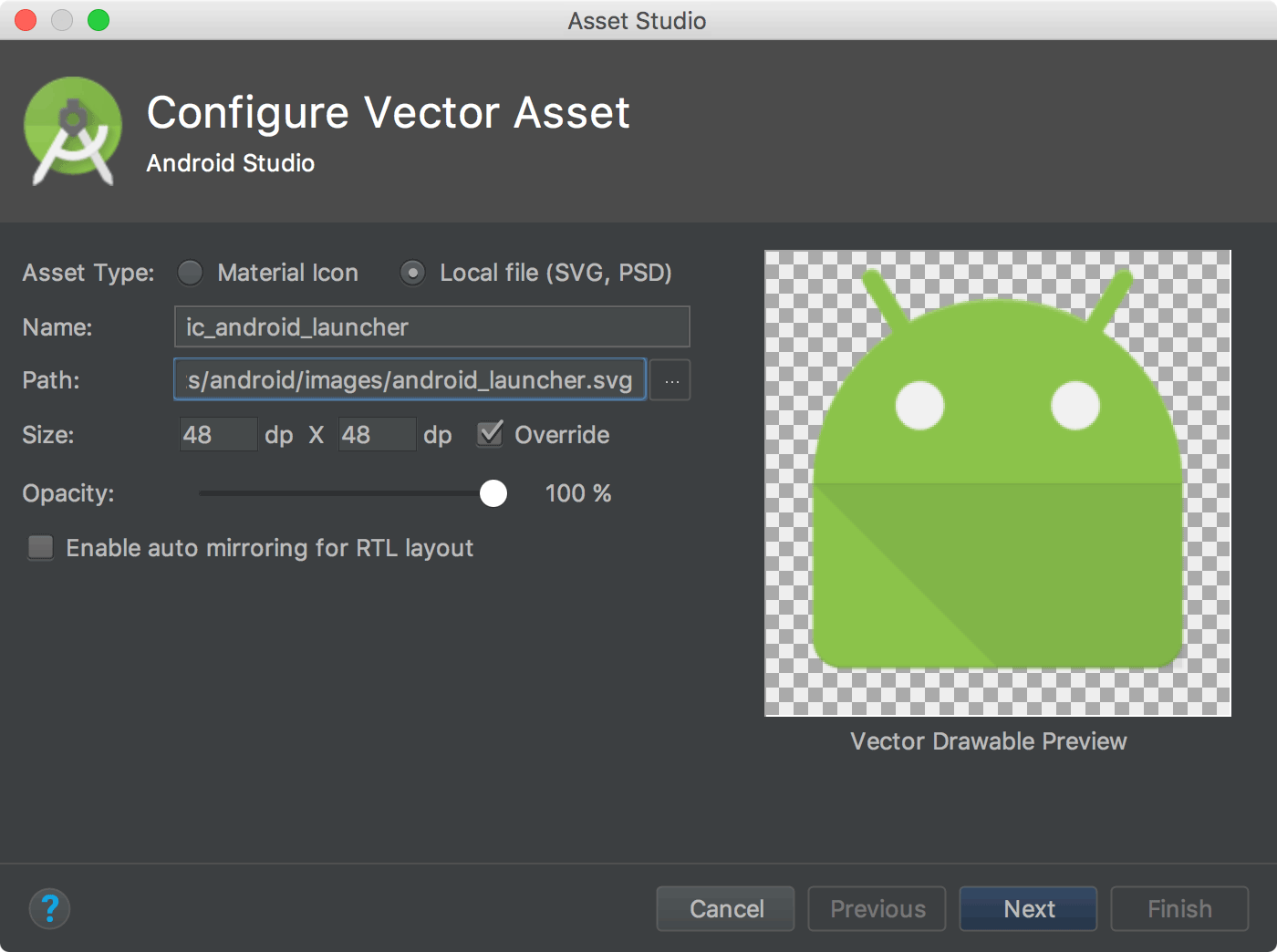
- Pilih File lokal (SVG, PSD).
Temukan file yang ingin Anda impor, kemudian lakukan penyesuaian.

Gambar 2: Mengimpor SVG dengan Android Studio. Anda mungkin melihat beberapa error di jendela Asset Studio yang menunjukkan bahwa vektor drawable tidak mendukung beberapa properti file. Hal ini tidak mencegah Anda mengimpor file; properti yang tidak didukung akan diabaikan.
Klik Next.
Pada layar berikutnya, konfirmasi set sumber tempat Anda ingin memasukkan file dalam project Anda lalu klik Selesai.
Karena satu vektor drawable bisa digunakan pada semua kepadatan piksel, file ini masuk ke direktori drawable default Anda, seperti yang ditunjukkan berikut ini hierarki sebelumnya. Anda tidak perlu menggunakan direktori khusus kepadatan.
res/ drawable/ ic_android_launcher.xml
Untuk informasi selengkapnya tentang pembuatan grafik vektor, baca vektor drawable dokumentasi tambahan.
Menyediakan bitmap alternatif
Untuk memberikan kualitas grafis yang baik pada perangkat dengan kepadatan piksel yang berbeda, menyediakan beberapa versi dari setiap bitmap dalam aplikasi—satu untuk setiap bucket kepadatan, pada resolusi yang sesuai. Jika tidak, Android harus melakukan penskalaan sehingga bitmap akan menempati ruang terlihat yang sama pada setiap layar, sehingga artefak penskalaan, seperti pemburaman.

Ada beberapa bucket kepadatan yang tersedia untuk digunakan di aplikasi Anda. Tabel 1 menjelaskan berbagai penentu konfigurasi yang tersedia dan jenis layar apa penerapannya.
Tabel 1. Penentu konfigurasi untuk berbagai kepadatan piksel.
| Kualifikasi kepadatan | Deskripsi |
|---|---|
ldpi |
Resource untuk layar berkepadatan rendah (ldpi) (~120 dpi). |
mdpi |
Resource untuk layar kepadatan sedang (mdpi) (~160 dpi). Ini adalah dasar kepadatan. |
hdpi |
Resource untuk layar kepadatan tinggi (hdpi) (~240 dpi). |
xhdpi |
Resource untuk layar kepadatan ekstra tinggi (xhdpi) (~320 dpi). |
xxhdpi |
Resource untuk layar berkepadatan ekstra tinggi (xxhdpi) (~480 dpi). |
xxxhdpi |
Resource untuk penggunaan kepadatan ekstra ekstra tinggi (xxxhdpi) (~640 dpi). |
nodpi |
Resource untuk semua kepadatan. Ukuran ini adalah resource kepadatan mandiri. Sistem tidak menskalakan sumber daya yang diberi tag dengan penentu ini, terlepas dari kepadatan layar saat ini. |
tvdpi |
Resource untuk layar antara mdpi dan hdpi; kurang lebih
~213 dpi. Kepadatan piksel layar ini tidak dianggap sebagai grup kepadatan "utama". Sebagian besar ditujukan
untuk televisi, dan kebanyakan aplikasi tidak memerlukannya—memberikan mdpi dan hdpi
resource sudah cukup untuk sebagian besar aplikasi, dan sistem akan menskalakannya
yang sesuai. Jika Anda merasa perlu menyediakan resource tvdpi,
mengukurnya dengan faktor 1,33 * mdpi. Misalnya, gambar berukuran 100x100 piksel untuk
Layar mdpi adalah 133x133 piksel untuk tvdpi. |
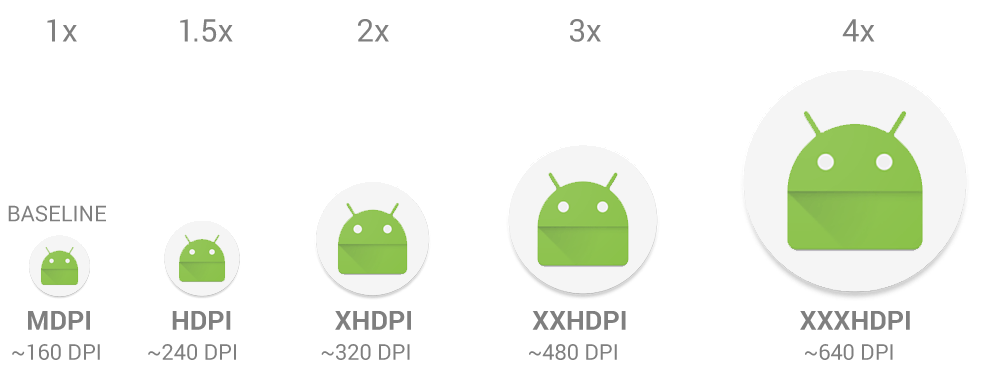
Agar dapat membuat alternatif drawable bitmap untuk kepadatan berbeda, ikuti metode Rasio penskalaan 3:4:6:8:12:16 antara enam kepadatan utama. Misalnya, jika Anda memiliki drawable bitmap berukuran 48x48 piksel untuk layar berkepadatan sedang, ukurannya adalah:
- 36x36 (0,75x) untuk kepadatan rendah (ldpi)
- 48x48 (dasar pengukuran 1,0x) untuk kepadatan medium (mdpi)
- 72x72 (1,5x) untuk kepadatan tinggi (hdpi)
- 96x96 (2,0x) untuk kepadatan ekstra tinggi (xhdpi)
- 144x144 (3,0x) untuk kepadatan ekstra sangat tinggi (xxhdpi)
- 192x192 (4,0x) untuk kepadatan ekstra-ekstra-ekstra-tinggi (xxxhdpi)
Tempatkan file gambar yang dibuat di subdirektori yang sesuai
di bawah res/:
res/
drawable-xxxhdpi/
awesome_image.png
drawable-xxhdpi/
awesome_image.png
drawable-xhdpi/
awesome_image.png
drawable-hdpi/
awesome_image.png
drawable-mdpi/
awesome_image.png
Kemudian, setiap kali Anda mereferensikan @drawable/awesomeimage,
sistem memilih bitmap yang sesuai berdasarkan dpi layar. Jika Anda
tidak menyediakan sumber daya spesifik kepadatan untuk kepadatan tersebut, sistem akan mencari
yang terbaik berikutnya dan menskalakannya agar sesuai dengan layar.
Tips: Jika Anda memiliki resource drawable
yang tidak ingin diskalakan oleh sistem, seperti saat Anda menjalankan
beberapa penyesuaian pada image sendiri saat runtime, menempatkannya di
dengan pengontrol kualitas konfigurasi nodpi.
Resource dengan penentu ini dianggap agnostik kepadatan, dan
sistem tidak menskalakannya.
Untuk informasi selengkapnya tentang penentu konfigurasi lainnya dan bagaimana Android memilih sumber daya yang sesuai untuk konfigurasi layar saat ini, lihat Ringkasan resource aplikasi.
Meletakkan ikon aplikasi di direktori mipmap
Seperti halnya aset bitmap lainnya, Anda perlu menyediakan versi kepadatan ikon aplikasi Anda. Namun, beberapa peluncur aplikasi menampilkan ikon aplikasi Anda hingga 25% lebih besar dari yang dipanggil oleh bucket kepadatan perangkat.
Misalnya, jika bucket kepadatan perangkat adalah xxhdpi dan ikon aplikasi terbesar yang Anda
sediakan adalah dalam drawable-xxhdpi, peluncur aplikasi meningkatkan skala ikon ini,
yang membuatnya tampak kurang jelas.
Untuk menghindari hal ini, tempatkan semua
ikon aplikasi Anda di direktori mipmap, bukan direktori drawable. Tidak suka
drawable direktori, semua direktori mipmap dipertahankan di APK, bahkan
jika Anda membuat APK khusus kepadatan. Ini memungkinkan aplikasi peluncur memilih yang terbaik
ikon resolusi untuk ditampilkan
di layar utama.
res/
mipmap-xxxhdpi/
launcher_icon.png
mipmap-xxhdpi/
launcher_icon.png
mipmap-xhdpi/
launcher_icon.png
mipmap-hdpi/
launcher_icon.png
mipmap-mdpi/
launcher_icon.png
Pada contoh perangkat xxhdpi sebelumnya, Anda dapat menyediakan
ikon peluncur kepadatan lebih tinggi di direktori mipmap-xxxhdpi.
Untuk panduan desain ikon, lihat Ikon sistem.
Untuk membantu membuat ikon aplikasi, lihat Membuat ikon aplikasi dengan Image Asset Studio.
Saran untuk masalah kepadatan yang tidak biasa
Bagian ini menjelaskan cara Android melakukan penskalaan untuk bitmap kepadatan piksel yang berbeda dan bagaimana Anda dapat lebih mengontrol cara bitmap digambar pada kepadatan yang berbeda. Kecuali aplikasi Anda memanipulasi grafis atau mengalami masalah saat beroperasi pada kepadatan piksel yang berbeda, Anda dapat mengabaikan bagian ini.
Untuk lebih memahami cara mendukung beberapa kepadatan saat memanipulasi grafik pada Anda perlu mengetahui cara sistem membantu memastikan skala yang tepat untuk bitmap. Hal ini dilakukan dengan cara berikut:
- Prapenskalaan resource, seperti drawable bitmap
Berdasarkan kepadatan layar saat ini, sistem menggunakan setiap kepadatan resource dari aplikasi Anda. Jika sumber daya tidak tersedia di kepadatan yang benar, sistem akan memuat resource default dan menaikkan atau menurunkan skalanya sesuai kebutuhan. Sistem berasumsi bahwa resource default (yang berasal dari tanpa penentu konfigurasi) dirancang untuk dasar pengukuran kepadatan piksel (mdpi) dan mengubah ukuran bitmap tersebut ke ukuran yang sesuai kepadatan piksel saat ini.
Jika Anda meminta dimensi resource yang telah diskalakan sebelumnya, sistem akan menampilkan nilai yang mewakili dimensi setelah penskalaan. Misalnya, bitmap yang didesain dengan ukuran 50x50 piksel untuk layar mdpi akan diskalakan ke 75x75 piksel pada layar hdpi (jika tidak ada resource alternatif untuk hdpi), dan sistem akan melaporkan ukuran tersebut.
Ada beberapa situasi yang mungkin membuat Anda tidak ingin Android melakukan pra-penskalaan resource. Cara termudah untuk menghindari pra-penskalaan adalah dengan menempatkan resource dalam direktori resource dengan pengontrol kualitas konfigurasi
nodpi. Contoh:res/drawable-nodpi/icon.png
Jika sistem menggunakan bitmap
icon.pngdari folder ini, sistem tidak akan menskalakannya berdasarkan kepadatan perangkat saat ini. - Penskalaan otomatis dimensi dan koordinat piksel
Anda dapat menonaktifkan dimensi dan gambar prapenskalaan dengan menyetel
android:anyDensityke"false"dalam manifes atau secara terprogram untukBitmapdengan menyetelinScaledke"false". Di beberapa dalam hal ini, sistem akan menskalakan otomatis semua piksel dan koordinat piksel absolut nilai dimensi pada waktu menggambar. Hal ini dilakukan untuk memastikan bahwa gambar elemen layar masih ditampilkan dengan ukuran fisik yang kurang lebih sama dapat ditampilkan pada kepadatan piksel dasar pengukuran (mdpi). Sistem menangani penskalaan ini secara transparan ke aplikasi dan melaporkan piksel yang diskalakan dimensi untuk aplikasi, bukan dimensi piksel fisik.Misalnya, anggaplah perangkat memiliki layar WVGA kepadatan tinggi, yaitu 480x800 dan tentang berukuran sama dengan layar HVGA tradisional—tetapi ini menjalankan aplikasi yang telah pra-penskalaan. Dalam hal ini, sistem “kebohongan” ke aplikasi saat memproses kueri layar dimensi dan laporan 320x533, perkiraan terjemahan mdpi untuk kepadatan piksel.
Kemudian, ketika aplikasi melakukan operasi menggambar, seperti membatalkan persegi panjang dari (10,10) hingga (100, 100), sistem mengubah koordinat dengan menskalakannya dalam jumlah yang sesuai, dan membuat region (15,15) menjadi (150, 150) menjadi tidak valid. Perbedaan ini dapat menyebabkan perilaku yang tidak diharapkan jika aplikasi Anda memanipulasi bitmap yang telah diskalakan secara langsung, tetapi hal ini dianggap kompromi untuk memastikan performa aplikasi terbaik. Jika Anda mengalami situasi, baca Mengonversi satuan dp ke piksel unit iklan.
Biasanya, Anda tidak menonaktifkan pra-penskalaan. Cara terbaik untuk mendukung banyak layar adalah mengikuti teknik dasar yang dijelaskan di halaman ini.
Apakah aplikasi Anda memanipulasi bitmap atau secara langsung berinteraksi dengan piksel di layar dengan cara lain, Anda mungkin perlu mengambil langkah tambahan untuk mendukung berbagai kepadatan piksel. Misalnya, jika Anda merespons gestur sentuh dengan menghitung piksel yang dilintasi oleh jari, Anda harus menggunakan nilai piksel kepadatan mandiri, alih-alih piksel sebenarnya, tetapi Anda juga dapat mengonversi antara nilai dp dan px.
Menguji di semua kepadatan piksel
Menguji aplikasi di beberapa perangkat dengan piksel yang berbeda kepadatan tertentu sehingga Anda dapat memastikan UI diskalakan dengan benar. Pengujian di fisik perangkat jika memungkinkan; gunakan Android Emulator jika Anda tidak memiliki akses ke penyimpanan fisik perangkat untuk semua kepadatan piksel yang berbeda.
Jika Anda ingin melakukan pengujian pada perangkat fisik tetapi tidak ingin membeli perangkat, Anda dapat menggunakan Firebase Test Lab untuk mengakses perangkat di pusat data Google.
