Desain UI aplikasi Anda tidak terikat dengan faktor bentuk perangkat tertentu. Aplikasi Android harus beradaptasi dengan beberapa jenis perangkat yang berbeda, mulai dari handset berukuran 4 inci, TV 50 inci, hingga perangkat ChromeOS dengan jendela yang dapat diubah ukurannya.
Antarmuka pengguna aplikasi Anda tersusun di dalam jendela, yang ukurannya dapat berubah dengan mudah. Anda menggunakan qualifier resource guna memberikan tata letak yang berbeda untuk berbagai ukuran jendela. Perbedaan ini dapat disebabkan oleh batasan dalam ukuran layar perangkat, atau dapat dipengaruhi oleh pengguna yang menggunakan mode multi-aplikasi untuk mengubah ukuran jendela.
Mendesain konten responsif
Anda harus memberikan pengalaman yang kaya bagi semua pengguna, sehingga seharusnya setiap layar di aplikasi memanfaatkan secara optimal properti jendela yang tersedia untuk Anda.
Misalnya, aplikasi yang berjalan di jendela yang menggunakan lebar penuh layar ponsel mungkin dapat menyembunyikan detail suatu konten saat memasuki mode multi-aplikasi. Aplikasi ini juga dapat memperluas antarmuka penggunanya untuk memberikan lebih banyak konten saat berjalan di jendela menggunakan lebar penuh layar perangkat ChromeOS.
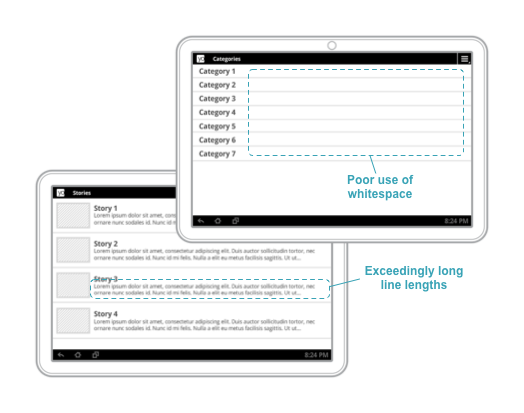
Selain memenuhi harapan pengguna ini, sering kali Anda perlu menyediakan lebih banyak konten di perangkat yang lebih besar agar tidak menampilkan terlalu banyak spasi putih atau tanpa disadari menimbulkan interaksi yang tidak nyaman. Pada gambar berikut, Anda dapat melihat beberapa masalah yang dapat terjadi saat mengadaptasi desain antarmuka pengguna untuk jendela yang lebih besar:

Gambar 1. Konten yang terlalu sedikit pada jendela berukuran besar dapat menimbulkan spasi putih yang tidak nyaman dilihat dan baris yang terlalu panjang.
Untuk mempelajari cara mendesain pengalaman navigasi responsif lebih lanjut, lihat Navigasi untuk UI responsif.
Memberikan pengalaman pengguna yang disesuaikan
Sebaiknya berikan pengalaman unik yang lebih dari sekadar memperluas tampilan konten untuk mengisi ruang yang tersedia. Anda dapat menyesuaikan antarmuka pengguna untuk memberikan pengalaman pengguna yang ideal dengan ukuran jendela yang dipilih, bahkan menggunakan tata letak dan widget yang sepenuhnya berbeda.
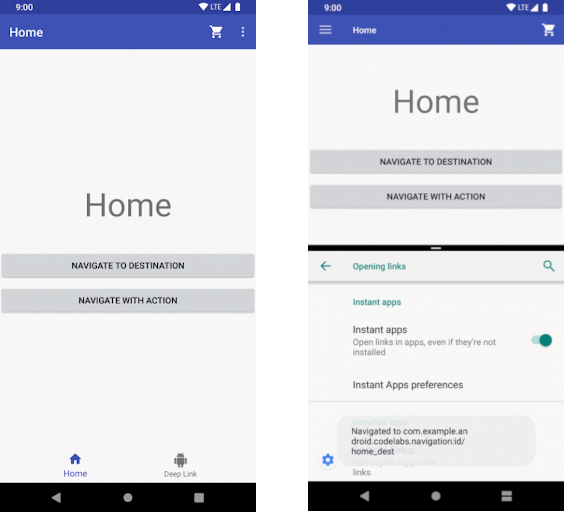
Pada gambar 2, BottomNavigationViewdigunakan sebagai navigasi level atas jika ada ruang vertikal yang memadai untuk melakukannya. Jika ukuran jendela dikecilkan, seperti yang ditampilkan di sisi kanan gambar, navigasi level atas akan diterapkan menggunakan DrawerLayout.

Gambar 2. Menu navigasi bawah diganti dengan panel samping navigasi jika ruang vertikal terbatas.
Berikut adalah beberapa contoh lainnya:
Toolbardapat menampilkan atau menyembunyikan item menu tindakan berdasarkan jumlah ruang yang tersedia.RecyclerView.LayoutManagerdapat mengubah jumlah span untuk memanfaatkan ukuran jendela secara optimal- Anda dapat menambahkan jumlah detail yang ditampilkan untuk tampilan kustom karena tersedia banyak ruang untuk melakukannya.
Itulah beberapa cara tepat untuk memastikan pengguna mendapatkan pengalaman yang baik di mana pun mereka menjalankan aplikasi Anda.
Anda dapat menemukan lebih banyak contoh ide dan pola desain responsif untuk tata letak adaptif di material.io.
