Kini Anda memiliki dua implementasi TabHelper dan CompatTab, satu untuk Android 3.0 dan versi lebih baru dan satu lainnya untuk versi platform sebelumnya. Inilah saatnya melakukan sesuatu dengan implementasi ini. Tutorial ini membahas cara membuat logika untuk beralih antarimplementasi ini, membuat tata letak berbasis versi, dan terakhir menggunakan komponen UI yang memiliki kompatibilitas mundur.
Menambahkan logika peralihan
Class abstrak TabHelper bertindak sebagai pabrik untuk membuat instance TabHelper dan CompatTab yang sesuai dengan versi, berdasarkan versi platform perangkat saat ini:
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
Membuat tata letak aktivitas berbasis versi
Langkah selanjutnya adalah menyediakan tata letak untuk aktivitas Anda yang dapat mendukung implementasi dua tab. Untuk implementasi lama (TabHelperEclair), Anda perlu memastikan bahwa tata letak aktivitas Anda berisi TabWidget dan TabHost, beserta container untuk konten tab:
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
Untuk implementasi TabHelperHoneycomb, yang Anda butuhkan hanyalah FrameLayout untuk memuat konten tab, karena indikator tab disediakan oleh ActionBar:
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
Saat waktu proses, Android akan memutuskan versi tata letak main.xml yang akan diperluas bergantung pada versi platform-nya. Ini adalah logika yang sama yang ditunjukkan pada bagian sebelumnya untuk menentukan implementasi TabHelper mana yang akan digunakan.
Menggunakan TabHelper dalam aktivitas Anda
Dalam metode onCreate() aktivitas, Anda bisa mendapatkan objek TabHelper dan menambahkan tab dengan kode berikut:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
Saat menjalankan aplikasi, kode ini akan memperluas tata letak aktivitas yang benar dan membuat instance dari objek TabHelperHoneycomb maupun TabHelperEclair. Class konkret yang sebenarnya digunakan akan bersifat buram terhadap aktivitas, karena class tersebut memiliki antarmuka TabHelper yang sama.
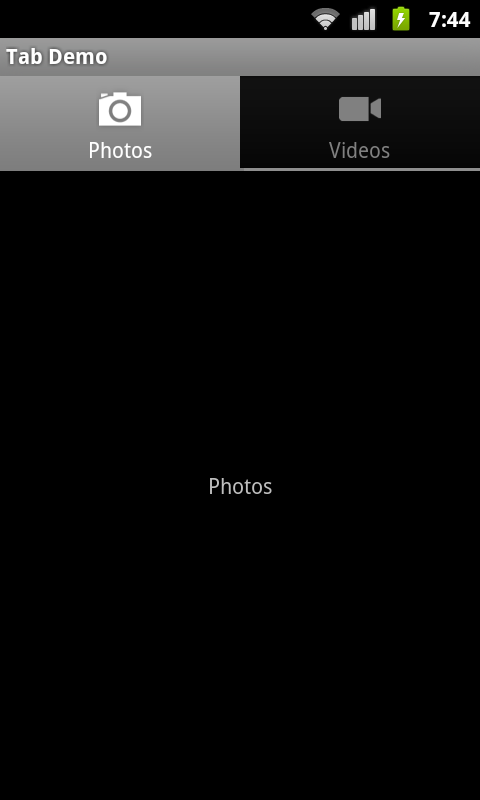
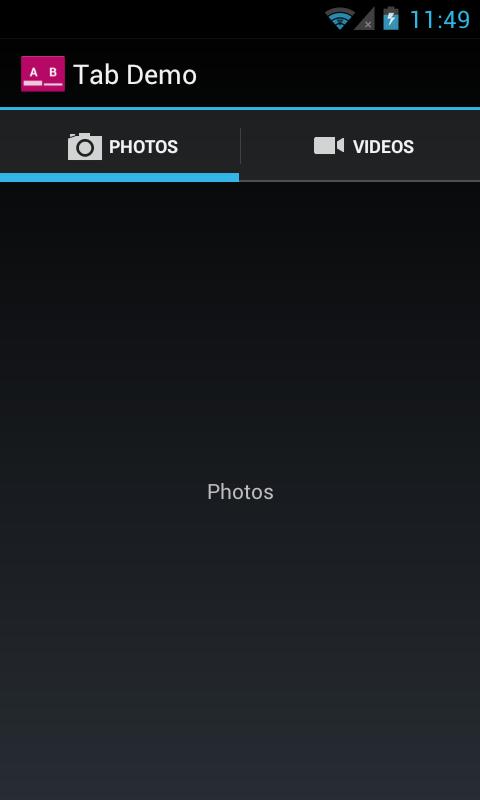
Berikut adalah dua screenshot dari penerapan yang berjalan di perangkat Android 2.3 dan Android 4.0.


Gambar 1. Contoh screenshot dari tab yang memiliki kompatibilitas mundur yang berjalan pada perangkat Android 2.3 (menggunakan TabHelperEclair) dan perangkat Android 4.0 (menggunakan TabHelperHoneycomb).
