Tombol terdiri dari teks atau ikon, atau keduanya, yang menyampaikan tindakan yang terjadi saat pengguna mengetuk tombol tersebut.
Anda dapat membuat tombol di tata letak dengan salah satu dari tiga cara, bergantung pada apakah Anda menginginkan tombol dengan teks, ikon, atau keduanya:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <Button android:id="@+id/supabutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="A tiny Android icon" android:src="@drawable/baseline_android_24" app:tint="#ff0000" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableStart="@drawable/baseline_android_24" android:drawablePadding="4dp" android:drawableTint="#ff0000" android:text="I'm a button with an icon" /> </LinearLayout>
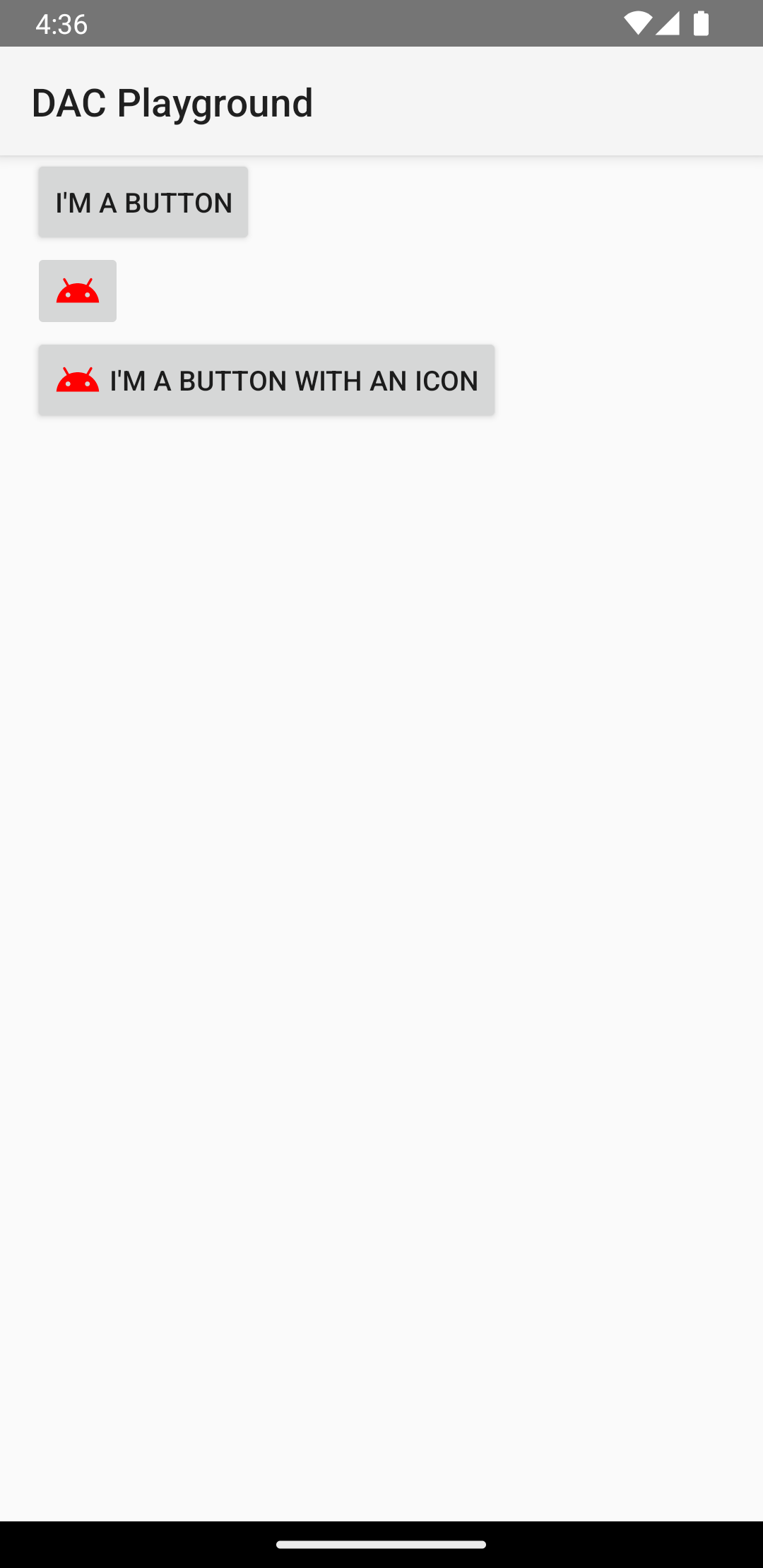
Kode sebelumnya menghasilkan sesuatu seperti ini:

Merespons peristiwa klik
Saat pengguna mengetuk tombol, objek
Button akan menerima
peristiwa klik.
Untuk mendeklarasikan pengendali peristiwa secara terprogram, buat objek View.OnClickListener dan tetapkan objek tersebut ke tombol dengan memanggil setOnClickListener(View.OnClickListener), seperti pada contoh berikut:
Kotlin
findViewById<Button>(R.id.supabutton) .setOnClickListener { Log.d("BUTTONS", "User tapped the Supabutton") }
Java
Button button = (Button) findViewById(R.id.supabutton); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Log.d("BUTTONS", "User tapped the Supabutton"); } });
Menata gaya tombol
Tampilan tombol—gambar latar dan font—bervariasi di antara perangkat, karena perangkat yang diproduksi produsen yang berbeda sering kali memiliki gaya default yang berbeda untuk kontrol input.
Untuk menyesuaikan masing-masing tombol dengan latar belakang yang berbeda, tentukan
atribut android:background
dengan resource drawable atau warna. Atau, Anda dapat menerapkan style untuk tombol,
yang berfungsi mirip dengan gaya HTML untuk menentukan beberapa properti gaya seperti latar belakang,
font, dan ukuran. Untuk informasi selengkapnya tentang menerapkan gaya, lihat
Gaya dan tema.
Tombol tanpa bingkai
Satu desain yang dapat berguna adalah tombol "tanpa bingkai". Tombol tanpa bingkai mirip dengan tombol dasar, tetapi tidak memiliki batas atau latar belakang, tetapi tetap mengubah tampilan saat statusnya berubah, seperti saat diketuk.
Untuk membuat tombol tanpa bingkai, terapkan gaya
borderlessButtonStyle
ke tombol tersebut, seperti pada contoh berikut:
<Button android:id="@+id/supabutton" style="?android:attr/borderlessButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" />
Latar belakang kustom
Jika Anda ingin benar-benar menentukan ulang tampilan tombol, Anda dapat menentukan latar belakang kustom. Alih-alih menyediakan bitmap atau warna yang sederhana, latar belakang Anda harus berupa resource daftar status yang mengubah tampilannya bergantung pada status tombol saat ini.
Anda dapat menentukan daftar status dalam file XML yang menentukan tiga gambar atau warna yang akan digunakan untuk status tombol yang berbeda.
Untuk membuat daftar status drawable untuk latar belakang tombol Anda, lakukan hal berikut:
- Buat tiga bitmap untuk latar belakang tombol yang merepresentasikan status tombol default, yang diketuk, dan difokuskan. Untuk memastikan gambar Anda cocok dengan berbagai ukuran tombol, buat bitmap tersebut sebagai bitmap nine-patch.
- Tempatkan bitmap ke dalam direktori
res/drawable/project Anda. Beri nama setiap bitmap untuk mencerminkan status tombol yang diwakilinya, sepertibutton_default.9.png,button_pressed.9.png, danbutton_focused.9.png. - Buat file XML baru di direktori
res/drawable/. Beri nama sepertibutton_custom.xml. Sisipkan XML seperti berikut:<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/button_focused" android:state_focused="true" /> <item android:drawable="@drawable/button_default" /> </selector>
Tindakan ini menentukan satu resource drawable yang mengubah gambarnya berdasarkan status tombol saat ini.
<item>pertama menentukan bitmap yang akan digunakan saat tombol diketuk (diaktifkan).<item>kedua menentukan bitmap yang akan digunakan saat tombol difokuskan, seperti saat tombol disorot menggunakan trackball atau tombol arah.<item>ketiga menentukan bitmap yang akan digunakan saat tombol berada dalam status default, tidak diketuk atau difokuskan.
File XML ini merepresentasikan satu resource drawable. Saat dirujuk oleh
Buttonuntuk latar belakangnya, gambar yang ditampilkan akan berubah berdasarkan status tombol. - Terapkan file XML drawable sebagai latar belakang tombol:
<Button android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" android:background="@drawable/button_custom" />
Untuk informasi selengkapnya tentang sintaksis XML ini, termasuk cara menentukan tombol yang dinonaktifkan,
diarahkan, atau dalam status lain, baca
StateListDrawable.

