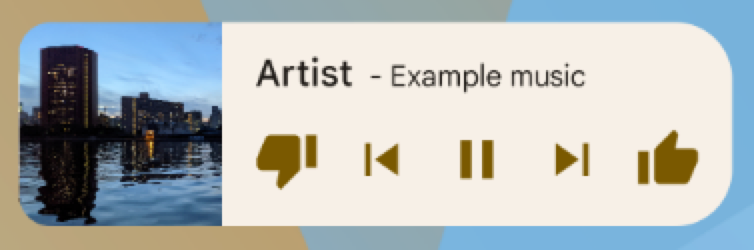
Les widgets d'application sont des vues d'application miniatures que vous pouvez intégrer à d'autres applications (comme l'écran d'accueil) et qui sont mises à jour régulièrement. Ces vues sont appelées widgets dans l'interface utilisateur. Vous pouvez en publier une avec un fournisseur de widgets d'application (ou fournisseur de widgets). Un composant d'application qui contient d'autres widgets est appelé hôte de widget d'application (ou hôte de widget). La figure 1 montre un exemple de widget de musique :

Ce document explique comment publier un widget à l'aide d'un fournisseur de widgets. Pour savoir comment créer votre propre AppWidgetHost afin d'héberger des widgets d'application, consultez Créer un hôte de widget.
Pour savoir comment concevoir votre widget, consultez Présentation des widgets d'application.
Composants du widget
Pour créer un widget, vous avez besoin des composants de base suivants :
- Objet
AppWidgetProviderInfo - Décrit les métadonnées d'un widget, telles que sa mise en page, sa fréquence de mise à jour et la classe
AppWidgetProvider.AppWidgetProviderInfoest défini en XML, comme décrit dans ce document. - Classe
AppWidgetProvider - Définit les méthodes de base qui vous permettent d'interagir de manière programmatique avec le widget. Grâce à lui, vous recevez des diffusions lorsque le widget est mis à jour, activé, désactivé ou supprimé. Vous déclarez
AppWidgetProviderdans le fichier manifeste, puis vous l'implémentez, comme décrit dans ce document. - Afficher la mise en page
- Définit la mise en page initiale du widget. La mise en page est définie en XML, comme décrit dans ce document.
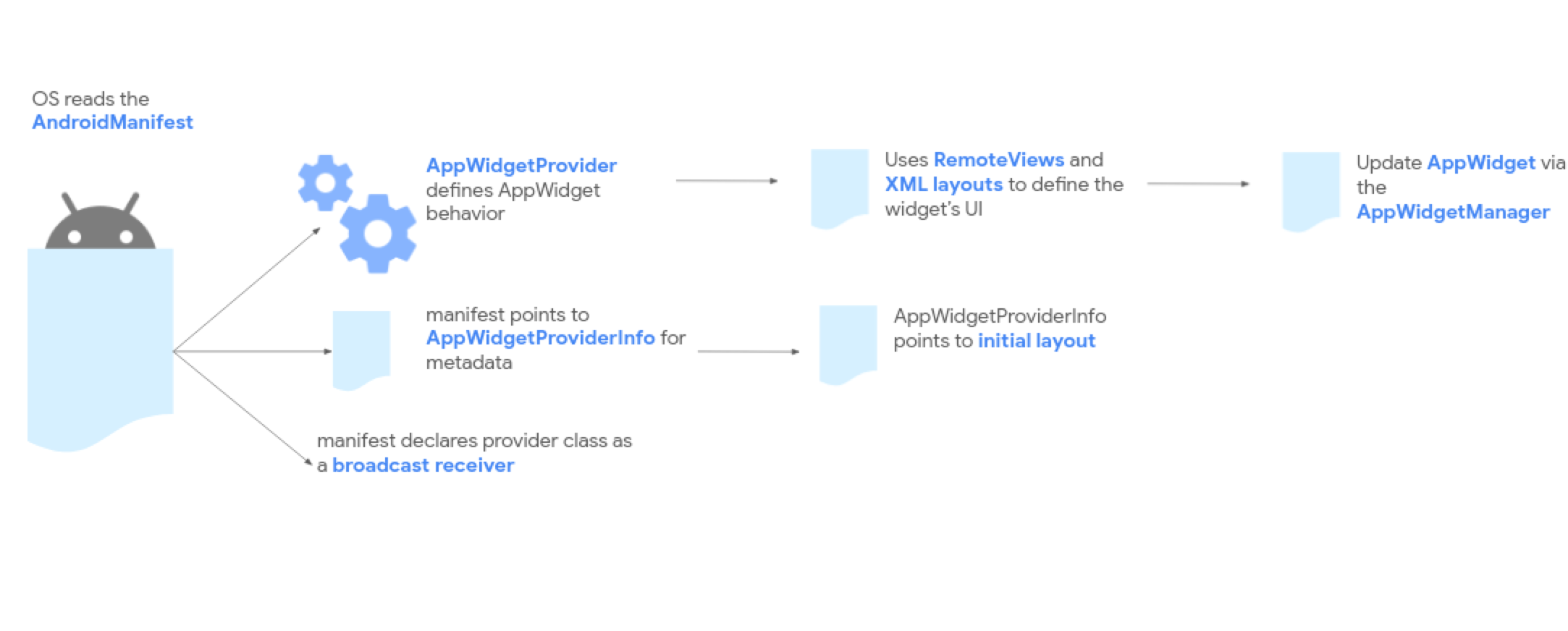
La figure 2 montre comment ces composants s'intègrent au flux global de traitement des widgets d'application.

Si votre widget nécessite une configuration par l'utilisateur, implémentez l'activité de configuration du widget d'application. Cette activité permet aux utilisateurs de modifier les paramètres des widgets, par exemple le fuseau horaire d'un widget d'horloge.
- À partir d'Android 12 (niveau d'API 31), vous pouvez fournir une configuration par défaut et permettre aux utilisateurs de reconfigurer le widget ultérieurement. Pour en savoir plus, consultez Utiliser la configuration par défaut du widget et Permettre aux utilisateurs de reconfigurer les widgets placés.
- Dans Android 11 (niveau d'API 30) ou version antérieure, cette activité est lancée chaque fois que l'utilisateur ajoute le widget à son écran d'accueil.
Nous vous recommandons également les améliorations suivantes : dispositions flexibles des widgets, améliorations diverses, widgets avancés, widgets de collection et création d'un hôte de widget.
Déclarer le fichier XML AppWidgetProviderInfo
L'objet AppWidgetProviderInfo définit les qualités essentielles d'un widget.
Définissez l'objet AppWidgetProviderInfo dans un fichier de ressources XML à l'aide d'un seul élément <appwidget-provider> et enregistrez-le dans le dossier res/xml/ du projet.
Ce processus est illustré dans l'exemple suivant :
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="40dp"
android:minHeight="40dp"
android:targetCellWidth="1"
android:targetCellHeight="1"
android:maxResizeWidth="250dp"
android:maxResizeHeight="120dp"
android:updatePeriodMillis="86400000"
android:description="@string/example_appwidget_description"
android:previewLayout="@layout/example_appwidget_preview"
android:initialLayout="@layout/example_loading_appwidget"
android:configure="com.example.android.ExampleAppWidgetConfigurationActivity"
android:resizeMode="horizontal|vertical"
android:widgetCategory="home_screen"
android:widgetFeatures="reconfigurable|configuration_optional">
</appwidget-provider>
Attributs de dimensionnement des widgets
L'écran d'accueil par défaut positionne les widgets dans sa fenêtre en fonction d'une grille de cellules dont la hauteur et la largeur sont définies. La plupart des écrans d'accueil n'autorisent les widgets qu'à prendre des tailles qui sont des multiples entiers des cellules de la grille (par exemple, deux cellules horizontalement sur trois cellules verticalement).
Les attributs de dimensionnement des widgets vous permettent de spécifier une taille par défaut pour votre widget et de fournir des limites inférieure et supérieure pour sa taille. Dans ce contexte, la taille par défaut d'un widget correspond à la taille qu'il prend lorsqu'il est ajouté à l'écran d'accueil pour la première fois.
Le tableau suivant décrit les attributs <appwidget-provider> liés à la taille du widget :
| Attributs et description | |
|---|---|
targetCellWidth et
targetCellHeight (Android 12),
minWidth et minHeight |
targetCellWidth et
targetCellHeight, et minWidth et
minHeight. Ainsi, votre application pourra utiliser minWidth et minHeight si l'appareil de l'utilisateur
ne prend pas en charge targetCellWidth et
targetCellHeight. Si les attributs targetCellWidth et targetCellHeight sont acceptés, ils sont prioritaires sur les attributs minWidth et minHeight.
|
minResizeWidth et
minResizeHeight |
Spécifiez la taille minimale absolue du widget. Ces valeurs spécifient la taille en dessous de laquelle le widget est illisible ou inutilisable. L'utilisation de ces attributs permet à l'utilisateur de redimensionner le widget à une taille inférieure à celle par défaut. L'attribut minResizeWidth est ignoré s'il est supérieur à minWidth ou si le redimensionnement horizontal n'est pas activé. Consultez resizeMode. De même, l'attribut minResizeHeight est ignoré s'il est supérieur à minHeight ou si le redimensionnement vertical n'est pas activé. |
maxResizeWidth et
maxResizeHeight |
Spécifiez la taille maximale recommandée du widget. Si les valeurs ne sont pas un multiple des dimensions des cellules de la grille, elles sont arrondies à la taille de cellule la plus proche. L'attribut maxResizeWidth est ignoré s'il est inférieur à minWidth ou si le redimensionnement horizontal n'est pas activé. Consultez resizeMode. De même, l'attribut maxResizeHeight est ignoré s'il est supérieur à minHeight ou si le redimensionnement vertical n'est pas activé.
Introduit dans Android 12. |
resizeMode |
Spécifie les règles selon lesquelles un widget peut être redimensionné. Vous pouvez utiliser cet attribut pour rendre les widgets de l'écran d'accueil redimensionnables horizontalement, verticalement ou sur les deux axes. Les utilisateurs appuient de manière prolongée sur un widget pour afficher ses poignées de redimensionnement, puis font glisser les poignées horizontales ou verticales pour modifier sa taille sur la grille de mise en page. Les valeurs de l'attribut resizeMode incluent horizontal, vertical et none. Pour déclarer un widget comme redimensionnable horizontalement et verticalement, utilisez horizontal|vertical. |
Exemple
Pour illustrer l'impact des attributs du tableau précédent sur la taille du widget, prenons les spécifications suivantes :
- Une cellule de grille mesure 30 dp de large et 50 dp de haut.
- La spécification d'attribut suivante est fournie :
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="80dp"
android:minHeight="80dp"
android:targetCellWidth="2"
android:targetCellHeight="2"
android:minResizeWidth="40dp"
android:minResizeHeight="40dp"
android:maxResizeWidth="120dp"
android:maxResizeHeight="120dp"
android:resizeMode="horizontal|vertical" />
À partir d'Android 12 :
Utilisez les attributs targetCellWidth et targetCellHeight comme taille par défaut du widget.
La taille par défaut du widget est de 2x2. Le widget peut être redimensionné de 2x1 à 4x3.
Android 11 et versions antérieures
Utilisez les attributs minWidth et minHeight pour calculer la taille par défaut du widget.
La largeur par défaut est Math.ceil(80 / 30) = 3.
La hauteur par défaut est Math.ceil(80 / 50) = 2.
La taille par défaut du widget est de 3x2. Vous pouvez redimensionner le widget de 2x1 à plein écran.
Attributs de widget supplémentaires
Le tableau suivant décrit les attributs <appwidget-provider> liés à des qualités autres que la taille du widget.
| Attributs et description | |
|---|---|
updatePeriodMillis |
Définit la fréquence à laquelle le framework de widget demande une mise à jour à partir de AppWidgetProvider en appelant la méthode de rappel onUpdate(). Cette valeur ne garantit pas que la mise à jour aura lieu exactement à l'heure indiquée. Nous vous recommandons de ne pas la mettre à jour trop souvent (pas plus d'une fois par heure) pour économiser la batterie.
Pour obtenir la liste complète des éléments à prendre en compte pour choisir une période de mise à jour appropriée, consultez Optimisations pour la mise à jour du contenu des widgets. |
initialLayout |
Pointe vers la ressource de mise en page qui définit la mise en page du widget. |
configure |
Définit l'activité qui se lance lorsque l'utilisateur ajoute le widget, ce qui lui permet de configurer les propriétés du widget. Consultez Autoriser les utilisateurs à configurer des widgets. À partir d'Android 12, votre application peut ignorer la configuration initiale. Pour en savoir plus, consultez Utiliser la configuration par défaut du widget. |
description |
Indique la description à afficher dans le sélecteur de widgets pour votre widget. Introduit dans Android 12. |
previewLayout (Android 12)
et previewImage (Android 11 et versions antérieures) |
previewImage et previewLayout afin que votre application puisse revenir à l'utilisation de previewImage si l'appareil de l'utilisateur ne prend pas en charge previewLayout. Pour en savoir plus, consultez Rétrocompatibilité avec les aperçus de widgets évolutifs.
|
autoAdvanceViewId |
Spécifie l'ID de vue de la sous-vue du widget qui est automatiquement avancée par l'hôte du widget. |
widgetCategory |
Déclare si votre widget peut être affiché sur l'écran d'accueil (home_screen), l'écran de verrouillage (keyguard) ou les deux. Pour Android 5.0 et les versions ultérieures, seule home_screen est valide.
|
widgetFeatures |
Déclare les fonctionnalités prises en charge par le widget. Par exemple, si vous souhaitez que votre widget utilise sa configuration par défaut lorsqu'un utilisateur l'ajoute, spécifiez les indicateurs configuration_optional et reconfigurable. Cela évite de lancer l'activité de configuration après qu'un utilisateur a ajouté le widget. L'utilisateur peut toujours reconfigurer le widget par la suite. |
Utiliser la classe AppWidgetProvider pour gérer les diffusions de widgets
La classe AppWidgetProvider gère les diffusions de widgets et met à jour le widget en réponse aux événements de cycle de vie du widget. Les sections suivantes décrivent comment déclarer AppWidgetProvider dans le fichier manifeste, puis l'implémenter.
Déclarer un widget dans le fichier manifeste
Tout d'abord, déclarez la classe AppWidgetProvider dans le fichier AndroidManifest.xml de votre application, comme indiqué dans l'exemple suivant :
<receiver android:name="ExampleAppWidgetProvider"
android:exported="false">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
L'élément <receiver> nécessite l'attribut android:name, qui spécifie le AppWidgetProvider utilisé par le widget. Le composant ne doit pas être exporté, sauf si un processus distinct doit diffuser des données sur votre AppWidgetProvider, ce qui n'est généralement pas le cas.
L'élément <intent-filter> doit inclure un élément <action> avec l'attribut android:name. Cet attribut spécifie que le AppWidgetProvider accepte la diffusion ACTION_APPWIDGET_UPDATE. Il s'agit de la seule diffusion que vous devez déclarer explicitement. Le AppWidgetManager envoie automatiquement toutes les autres diffusions de widgets au AppWidgetProvider si nécessaire.
L'élément <meta-data> spécifie la ressource AppWidgetProviderInfo et nécessite les attributs suivants :
android:name: spécifie le nom des métadonnées. Utilisezandroid.appwidget.providerpour identifier les données comme le descripteurAppWidgetProviderInfo.android:resource: spécifie l'emplacement de la ressourceAppWidgetProviderInfo.
Implémenter la classe AppWidgetProvider
La classe AppWidgetProvider étend BroadcastReceiver en tant que classe pratique pour gérer les diffusions de widgets. Il ne reçoit que les diffusions d'événements qui concernent le widget, par exemple lorsqu'il est mis à jour, supprimé, activé ou désactivé. Lorsque ces événements de diffusion se produisent, les méthodes AppWidgetProvider suivantes sont appelées :
onUpdate()- est appelé pour mettre à jour le widget à des intervalles définis par l'attribut
updatePeriodMillisdansAppWidgetProviderInfo. Pour en savoir plus, consultez le tableau décrivant les attributs de widget supplémentaires sur cette page. - Cette méthode est également appelée lorsque l'utilisateur ajoute le widget. Elle effectue donc la configuration essentielle, comme la définition des gestionnaires d'événements pour les objets
Viewou le démarrage des tâches pour charger les données à afficher dans le widget. Toutefois, si vous déclarez une activité de configuration sans l'indicateurconfiguration_optional, cette méthode n'est pas appelée lorsque l'utilisateur ajoute le widget, mais elle est appelée pour les mises à jour ultérieures. Il incombe à l'activité de configuration d'effectuer la première mise à jour une fois la configuration terminée. Pour en savoir plus, consultez Autoriser les utilisateurs à configurer des widgets d'application. - Le rappel le plus important est
onUpdate(). Pour en savoir plus, consultez Gérer les événements avec la classeonUpdate()sur cette page. onAppWidgetOptionsChanged()Cette méthode est appelée lorsque le widget est placé pour la première fois et chaque fois qu'il est redimensionné. Utilisez ce rappel pour afficher ou masquer du contenu en fonction des plages de taille du widget. Obtenez les plages de tailles et, à partir d'Android 12, la liste des tailles possibles qu'une instance de widget peut prendre en appelant
getAppWidgetOptions(), qui renvoie unBundleincluant les éléments suivants :OPTION_APPWIDGET_MIN_WIDTH: contient la limite inférieure de la largeur, en unités dp, d'une instance de widget.OPTION_APPWIDGET_MIN_HEIGHT: contient la limite inférieure de la hauteur, en unités dp, d'une instance de widget.OPTION_APPWIDGET_MAX_WIDTH: contient la limite supérieure de la largeur, en unités dp, d'une instance de widget.OPTION_APPWIDGET_MAX_HEIGHT: contient la limite supérieure de la hauteur, en unités dp, d'une instance de widget.OPTION_APPWIDGET_SIZES: contient la liste des tailles possibles (List<SizeF>), en unités dp, qu'une instance de widget peut prendre. Introduit dans Android 12.
onDeleted(Context, int[])Cette méthode est appelée chaque fois qu'un widget est supprimé de l'hôte de widget.
onEnabled(Context)Cette méthode est appelée lorsqu'une instance du widget est créée pour la première fois. Par exemple, si l'utilisateur ajoute deux instances de votre widget, cette méthode n'est appelée que la première fois. Si vous devez ouvrir une nouvelle base de données ou effectuer une autre configuration qui ne doit avoir lieu qu'une seule fois pour toutes les instances de widget, c'est le bon endroit pour le faire.
onDisabled(Context)Cette méthode est appelée lorsque la dernière instance de votre widget est supprimée de l'hôte de widget. C'est ici que vous nettoyez tout le travail effectué dans
onEnabled(Context), par exemple en supprimant une base de données temporaire.onReceive(Context, Intent)Cet appel est effectué pour chaque diffusion et avant chacune des méthodes de rappel précédentes. Vous n'avez normalement pas besoin d'implémenter cette méthode, car l'implémentation
AppWidgetProviderpar défaut filtre toutes les diffusions de widgets et appelle les méthodes précédentes selon les besoins.
Vous devez déclarer l'implémentation de votre classe AppWidgetProvider en tant que récepteur de diffusion à l'aide de l'élément <receiver> dans le AndroidManifest. Pour en savoir plus, consultez la section Déclarer un widget dans le fichier manifeste sur cette page.
Gérer les événements avec la classe onUpdate()
Le rappel onUpdate() est le plus important des rappels AppWidgetProvider, car il est appelé lorsque chaque widget est ajouté à un hôte, sauf si vous utilisez une activité de configuration sans l'indicateur configuration_optional. Si votre widget accepte des événements d'interaction utilisateur, enregistrez les gestionnaires d'événements dans ce rappel. Si votre widget ne crée pas de fichiers ni de bases de données temporaires, ou n'effectue pas d'autres tâches nécessitant un nettoyage, onUpdate() peut être la seule méthode de rappel que vous devez définir.
Par exemple, si vous souhaitez un widget avec un bouton qui lance une activité lorsqu'on appuie dessus, vous pouvez utiliser l'implémentation suivante de AppWidgetProvider :
Kotlin
class ExampleAppWidgetProvider : AppWidgetProvider() { override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Perform this loop procedure for each widget that belongs to this // provider. appWidgetIds.forEach { appWidgetId -> // Create an Intent to launch ExampleActivity. val pendingIntent: PendingIntent = PendingIntent.getActivity( /* context = */ context, /* requestCode = */ 0, /* intent = */ Intent(context, ExampleActivity::class.java), /* flags = */ PendingIntent.FLAG_UPDATE_CURRENT or PendingIntent.FLAG_IMMUTABLE ) // Get the layout for the widget and attach an onClick listener to // the button. val views: RemoteViews = RemoteViews( context.packageName, R.layout.appwidget_provider_layout ).apply { setOnClickPendingIntent(R.id.button, pendingIntent) } // Tell the AppWidgetManager to perform an update on the current // widget. appWidgetManager.updateAppWidget(appWidgetId, views) } } }
Java
public class ExampleAppWidgetProvider extends AppWidgetProvider { public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Perform this loop procedure for each widget that belongs to this // provider. for (int i=0; i < appWidgetIds.length; i++) { int appWidgetId = appWidgetIds[i]; // Create an Intent to launch ExampleActivity Intent intent = new Intent(context, ExampleActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity( /* context = */ context, /* requestCode = */ 0, /* intent = */ intent, /* flags = */ PendingIntent.FLAG_UPDATE_CURRENT | PendingIntent.FLAG_IMMUTABLE ); // Get the layout for the widget and attach an onClick listener to // the button. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.example_appwidget_layout); views.setOnClickPendingIntent(R.id.button, pendingIntent); // Tell the AppWidgetManager to perform an update on the current app // widget. appWidgetManager.updateAppWidget(appWidgetId, views); } } }
Ce AppWidgetProvider ne définit que la méthode onUpdate(), en l'utilisant pour créer un PendingIntent qui lance un Activity et l'associe au bouton du widget à l'aide de setOnClickPendingIntent(int,
PendingIntent). Il inclut une boucle qui itère chaque entrée de appWidgetIds, qui est un tableau d'ID identifiant chaque widget créé par ce fournisseur. Si l'utilisateur crée plusieurs instances du widget, elles sont toutes mises à jour simultanément. Toutefois, une seule programmation updatePeriodMillis est gérée pour toutes les instances du widget. Par exemple, si la fréquence de mise à jour est définie sur deux heures et qu'une deuxième instance du widget est ajoutée une heure après la première, les deux instances sont mises à jour selon la période définie par la première, et la deuxième période de mise à jour est ignorée. Elles sont toutes les deux mises à jour toutes les deux heures, et non toutes les heures.
Pour en savoir plus, consultez la classe d'exemple ExampleAppWidgetProvider.java.
Recevoir les intents de diffusion des widgets
AppWidgetProvider est une classe pratique. Si vous souhaitez recevoir directement les diffusions du widget, vous pouvez implémenter votre propre BroadcastReceiver ou remplacer le rappel onReceive(Context,Intent). Voici les intents qui vous intéressent :
ACTION_APPWIDGET_UPDATEACTION_APPWIDGET_DELETEDACTION_APPWIDGET_ENABLEDACTION_APPWIDGET_DISABLEDACTION_APPWIDGET_OPTIONS_CHANGED
Créer la mise en page du widget
Vous devez définir une mise en page initiale pour votre widget au format XML et l'enregistrer dans le répertoire res/layout/ du projet. Pour en savoir plus, consultez les Consignes de conception.
Créer la mise en page du widget est simple si vous connaissez les mises en page. Toutefois, sachez que les mises en page des widgets sont basées sur RemoteViews, qui ne prend pas en charge tous les types de mises en page ni les widgets de vue. Vous ne pouvez pas utiliser de vues personnalisées ni de sous-classes des vues compatibles avec RemoteViews.
RemoteViews est également compatible avec ViewStub, qui est une View invisible de taille nulle que vous pouvez utiliser pour gonfler, de manière différée, des ressources de mise en page lors de l'exécution.
Compatibilité avec le comportement avec état
Android 12 ajoute la prise en charge du comportement avec état à l'aide des composants existants suivants :
Le widget est toujours sans état. Votre application doit stocker l'état et s'inscrire aux événements de changement d'état.

L'exemple de code suivant montre comment implémenter ces composants.
Kotlin
// Check the view. remoteView.setCompoundButtonChecked(R.id.my_checkbox, true) // Check a radio group. remoteView.setRadioGroupChecked(R.id.my_radio_group, R.id.radio_button_2) // Listen for check changes. The intent has an extra with the key // EXTRA_CHECKED that specifies the current checked state of the view. remoteView.setOnCheckedChangeResponse( R.id.my_checkbox, RemoteViews.RemoteResponse.fromPendingIntent(onCheckedChangePendingIntent) )
Java
// Check the view. remoteView.setCompoundButtonChecked(R.id.my_checkbox, true); // Check a radio group. remoteView.setRadioGroupChecked(R.id.my_radio_group, R.id.radio_button_2); // Listen for check changes. The intent has an extra with the key // EXTRA_CHECKED that specifies the current checked state of the view. remoteView.setOnCheckedChangeResponse( R.id.my_checkbox, RemoteViews.RemoteResponse.fromPendingIntent(onCheckedChangePendingIntent));
Fournissez deux mises en page : l'une ciblant les appareils équipés d'Android 12 ou version ultérieure dans res/layout-v31, et l'autre ciblant les versions antérieures d'Android 11 ou version antérieure dans le dossier res/layout par défaut.
Implémenter des angles arrondis
Android 12 introduit les paramètres système suivants pour définir les rayons des angles arrondis de votre widget :
system_app_widget_background_radius: rayon d'angle de l'arrière-plan du widget, qui n'est jamais supérieur à 28 dp.Rayon intérieur, qui peut être calculé à partir du rayon extérieur et de la marge intérieure. Consultez l'extrait suivant :
/** * Applies corner radius for views that are visually positioned [widgetPadding]dp inside of the * widget background. */ @Composable fun GlanceModifier.appWidgetInnerCornerRadius(widgetPadding: Dp): GlanceModifier { if (Build.VERSION.SDK_INT < 31) { return this } val resources = LocalContext.current.resources // get dimension in float (without rounding). val px = resources.getDimension(android.R.dimen.system_app_widget_background_radius) val widgetBackgroundRadiusDpValue = px / resources.displayMetrics.density if (widgetBackgroundRadiusDpValue < widgetPadding.value) { return this } return this.cornerRadius(Dp(widgetBackgroundRadiusDpValue - widgetPadding.value)) }
Pour calculer un rayon adapté au contenu intérieur de votre widget, utilisez la formule suivante : systemRadiusValue - widgetPadding
Les widgets qui rognent leur contenu sur des formes non rectangulaires doivent utiliser @android:id/background comme ID de vue de la vue d'arrière-plan dont android:clipToOutline est défini sur true.
Remarques importantes concernant les angles arrondis
- Les lanceurs d'applications tiers et les fabricants d'appareils peuvent remplacer le paramètre
system_app_widget_background_radiuspar une valeur inférieure à 28 dp. Si votre widget n'utilise pas
@android:id/backgroundou ne définit pas d'arrière-plan qui découpe son contenu en fonction du contour (avecandroid:clipToOutlinedéfini surtrue), le lanceur d'applications identifie automatiquement l'arrière-plan et découpe le widget à l'aide d'un rectangle aux coins arrondis défini sur le rayon du système.Les formes non rectangulaires doivent être contenues dans leur conteneur de redimensionnement rectangulaire arrondi pour ne pas être coupées.
À partir d'Android 16, la valeur système AOSP pour
system_app_widget_background_radiusest24dp. Les lanceurs d'applications et les fabricants d'appareils peuvent couper le widget au niveau desystem_app_widget_background_radius.Le contenu interne d'un widget doit avoir une marge intérieure suffisante pour prendre en charge les valeurs de rayon
system_app_widget_background_radiusjusqu'à28dpafin d'éviter que le contenu ne soit coupé par les angles arrondis.
Pour que le widget soit compatible avec les versions précédentes d'Android, nous vous recommandons de définir des attributs personnalisés et d'utiliser un thème personnalisé pour les remplacer pour Android 12, comme indiqué dans les exemples de fichiers XML suivants :
/values/attrs.xml
<resources>
<attr name="backgroundRadius" format="dimension" />
</resources>
/values/styles.xml
<resources>
<style name="MyWidgetTheme">
<item name="backgroundRadius">@dimen/my_background_radius_dimen</item>
</style>
</resources>
/values-31/styles.xml
<resources>
<style name="MyWidgetTheme" parent="@android:style/Theme.DeviceDefault.DayNight">
<item name="backgroundRadius">@android:dimen/system_app_widget_background_radius</item>
</style>
</resources>
/drawable/my_widget_background.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="?attr/backgroundRadius" />
...
</shape>
/layout/my_widget_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="@drawable/my_widget_background" />

