Les widgets d'application (parfois simplement "widgets") sont une fonctionnalité introduite dans Android 1.5 et améliorés dans Android 3.0 et 3.1. Un widget peut afficher les informations les plus récentes d'une application des informations pertinentes en un coup d'œil, sur l'écran d'accueil de l'utilisateur. Image système Android standard comprend plusieurs widgets, dont un widget pour l'horloge analogique, la musique applications.

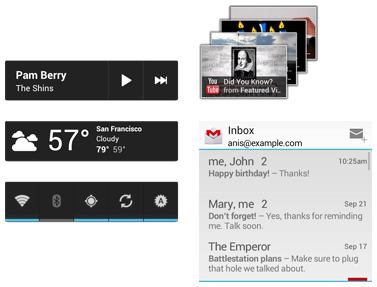
Figure 1 : Exemples de widgets d'application sous Android 4.0.
Ce document explique comment concevoir un widget pour qu'il s'adapte graphiquement à d'autres widgets et avec les autres éléments de l'écran d'accueil Android, comme les icônes de lanceur et les raccourcis. Il y a aussi décrit certaines normes en matière d'illustrations de widgets, ainsi que des conseils et astuces pour ces éléments.
Pour en savoir plus sur le développement de widgets, consultez la section Widgets d'application de l'atelier Guide.
Anatomie d'un widget standard
Les widgets d'application Android classiques comportent trois composants principaux: un cadre de délimitation, un cadre et le des commandes graphiques et d'autres éléments. Les widgets d'application peuvent contenir un sous-ensemble des widgets View dans Android les libellés de texte, les boutons et les images sont des commandes compatibles. Pour obtenir la liste complète des vues, consultez la section Créer Section "App Widget Layout" (Mise en page du widget d'application) du guide du développeur. Des widgets bien conçus les marges entre les bords du cadre de délimitation et le cadre, ainsi que les marges intérieures entre les bords internes de le cadre et les commandes du widget.

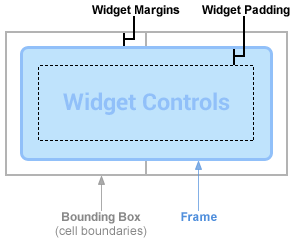
Figure 2. Les widgets ont généralement des marges entre les cadre et cadre de délimitation, et marge intérieure entre les commandes du cadre et du widget.
Remarque : À partir d'Android 4.0, les widgets d'application reçoivent automatiquement des marges entre le cadre du widget et le cadre de délimitation du widget d'application pour un meilleur alignement avec d'autres widgets et icônes sur l'écran d'accueil de l'utilisateur. Pour profiter de ces fonctionnalités , définissez la valeur targetSdkVersion de votre application sur 14 ou plus élevé.
Les widgets conçus pour s'adapter visuellement aux autres widgets de l'écran d'accueil s'inspirent des autres widgets sur l'écran d'accueil pour l'alignement. ils utilisent également des effets d'ombrage standards. Toutes ces propositions sont décrits plus en détail sur cette page.
Déterminer la taille de votre widget
Chaque widget doit définir un minWidth et un minHeight, indiquant le
qu'il devrait consommer par défaut. Lorsque les utilisateurs ajoutent
un widget à leur écran d'accueil,
il occupe généralement plus que la largeur et la hauteur minimales que vous spécifiez. Écrans d'accueil Android
proposer aux utilisateurs une grille des espaces disponibles dans lesquels ils peuvent placer des widgets et des icônes. Cette grille peut
varient selon l'appareil. Par exemple, de nombreux téléphones proposent une grille de 4 x 4 et les tablettes peuvent proposer une grille de 8 x 7
la grille. Lorsque votre widget est ajouté, il est étiré pour occuper le nombre minimal de cellules,
horizontalement et verticalement, ce qui est nécessaire pour satisfaire à ses exigences minWidth et
minHeight. Comme nous le verrons dans la section Conception de widgets
Mises en page et images d'arrière-plan ci-dessous, avec des arrière-plans à neuf correctifs et des mises en page flexibles pour l'application
Les widgets permettent à votre widget de s'adapter parfaitement à la grille de l'écran d'accueil de l'appareil et de rester
utilisable et esthétiquement géniale.
La largeur et la hauteur d'une cellule, ainsi que la quantité de marges automatiques appliquées widgets — ils peuvent varier selon les appareils, vous pouvez utiliser le tableau ci-dessous pour estimer approximativement dimensions minimales, en fonction du nombre souhaité de cellules de grille occupées:
| Nbre de cellules (colonnes ou lignes) |
Taille disponible (dp) ( minWidth ou
minHeight) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n − 30 |
Il est recommandé d'être prudent avec minWidth et minHeight,
en spécifiant la taille minimale permettant d'afficher le widget dans un état par défaut correct. Pour voir un exemple de la façon dont
pour fournir un minWidth et un minHeight, supposons que vous ayez un lecteur de musique
qui affiche l'artiste et le titre en cours de lecture (empilés verticalement), un
un bouton Play (Lecture) et un bouton Next (Suivant) :

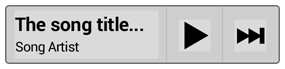
Figure 3. Exemple de widget de lecteur de musique
La hauteur minimale doit correspondre à la hauteur de vos deux TextViews pour l'artiste et le titre, plus quelques marges de texte. La largeur minimale doit correspondre à la largeur minimale utilisable du Lecture et Suivant, plus la largeur minimale du texte (par exemple, la largeur de 10 caractères), plus les éventuelles marges horizontales du texte.

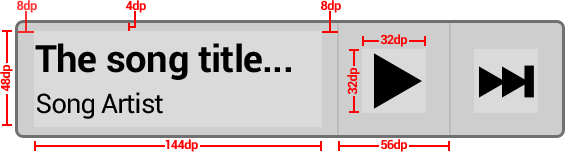
Figure 4. Exemples de tailles et de marges pour
Calculs de minWidth/minHeight. Nous avons choisi une résolution minimale de 144 dp,
la largeur des
libellés de texte.
Voici des exemples de calculs:
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48dp + (2 × 4dp) = 56dp
S'il existe une marge intérieure de contenu inhérente à l'arrière-plan 9-patch de votre widget, vous devez l'ajouter
minWidth et minHeight en conséquence.
Widgets redimensionnables
À partir d'Android 3.1, les widgets peuvent être redimensionnés horizontalement et/ou verticalement.
minWidth et minHeight deviennent effectivement la taille par défaut pour
le widget. Vous pouvez spécifier la taille minimale du widget à l'aide de minResizeWidth et
minResizeHeight; ces valeurs doivent indiquer la taille en dessous de laquelle le widget
illisibles ou autrement inutilisables.
Cette fonctionnalité est généralement préférée pour les widgets de collection, tels que ceux basés sur ListView ou GridView.
Ajouter des marges au widget de votre application
Comme mentionné précédemment, Android 4.0 ajoute automatiquement de petites marges standards à chaque bord.
de widgets sur l'écran d'accueil, pour les applications qui spécifient une targetSdkVersion de 14
ou supérieure. Cela permet d'équilibrer visuellement l'écran d'accueil. Nous vous recommandons donc
N'ajoutez pas de marges supplémentaires en dehors de la forme d'arrière-plan de votre widget d'application dans Android.
4.0.
Il est facile d'écrire une seule mise en page avec des marges personnalisées appliquées pour les versions antérieures de la et n'offre pas de marges supplémentaires pour Android 4.0 ou version ultérieure. Consultez la section Ajouter des marges aux widgets d'application. dans le guide du développeur pour découvrir comment y parvenir avec un fichier XML de mise en page.
Conception de mises en page de widgets et d'images d'arrière-plan
La plupart des widgets ont une forme d'arrière-plan uni rectangle ou un rectangle arrondi. Il est préférable entraînez-vous à définir cette forme en utilisant neuf plaques, une pour chaque densité d'écran. Pour en savoir plus, consultez la section Compatibilité avec plusieurs écrans. Vous pouvez créer des correctifs avec l'outil draw9patch ou simplement avec un d'édition graphique comme Adobe® Photoshop. La forme d'arrière-plan du widget pour occuper tout l'espace disponible. Le bloc neuf doit être bord à bord sans des marges supplémentaires, à l'exception de quelques pixels de bordure pour subtil des ombres projetées ou d'autres effets subtils.
Remarque : Comme pour les commandes liées aux activités, assurez-vous que les commandes interactives ont des états visuels distincts de sélection et d'appui à l'aide de la liste d'états. drawables.

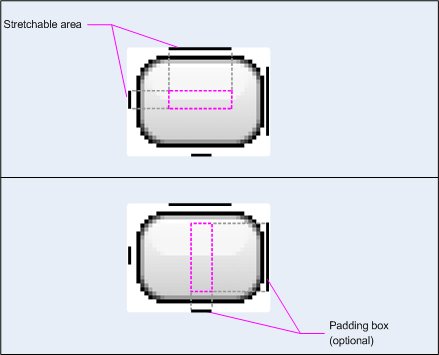
Figure 5. Pixels de bordure avec neuf blocs indiquant qu'il est possible d'être étirable les régions et le remplissage du contenu.
Certains widgets d'application, tels que ceux qui utilisent un StackView, ont un affichage transparent
en arrière-plan. Dans ce cas, chaque élément individuel de la vue StackView doit utiliser un arrière-plan neuf-patch
bord à bord avec peu ou pas de bordures en pixels transparents pour les marges.
Pour le contenu du widget, vous devez utiliser des mises en page flexibles telles que RelativeLayout, LinearLayout ou FrameLayout. Tout comme la mise en page de vos activités doit s'adapter à un écran physique différent
les mises en page de widget doivent s'adapter à différentes tailles de cellules de la grille de l'écran d'accueil.
Vous trouverez ci-dessous un exemple de mise en page utilisable par un widget Musique affichant des informations textuelles et deux boutons.
Il s'appuie sur la discussion précédente concernant l'ajout de marges en fonction de la version du système d'exploitation. Notez que
Le moyen le plus robuste et le plus résilient d'ajouter des marges au widget consiste à encapsuler le cadre et le contenu du widget
dans une FrameLayout avec remplissage.
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
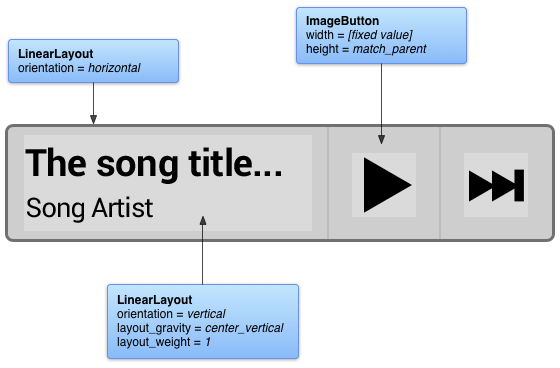
Si vous examinez maintenant l'exemple de widget Musique de la section précédente, vous pouvez commencer à Utilisez les attributs de mise en page flexible comme suit:

Figure 6. Extrait les mises en page et les attributs flexibles.
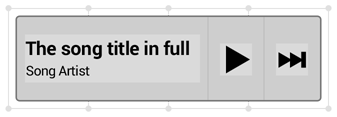
Lorsqu'un utilisateur ajoute le widget à son écran d'accueil, sur un appareil Android 4.0 par exemple, où chaque d'une cellule de grille de 80 × 100 dp, et 8 dp de marges sont automatiquement appliqués à toutes les tailles. le widget est étiré, comme ceci:

Figure 7. Widget Musique placé sur un exemple de 80 dp x 100 dp avec des marges automatiques de 8 dp ajoutées par le système.
Utiliser le pack de modèles de widgets d'application
Lorsque vous commencez à concevoir un nouveau widget ou à mettre à jour un widget existant, il est recommandé de commencer consultez les modèles de conception de widgets ci-dessous. Le package téléchargeable ci-dessous comprend neuf correctifs images de fond, fichiers XML et fichiers source Adobe® Photoshop pour plusieurs densités d'écran, systèmes d'exploitation les styles et les couleurs des widgets. Le package de modèles contient également des images utiles pour rendre tout votre widget ou certaines parties de votre widget (par exemple, les boutons) interactifs.

Figure 8. Extraits du pack de modèles de widgets d'application (densité moyenne, sombre, styles Android 4.0/précédent, états par défaut/sélectionnés/pressés).
Vous pouvez obtenir la dernière archive du pack de modèles de widgets d'application en cliquant sur le lien ci-dessous:
<ph type="x-smartling-placeholder"></ph> Télécharger le pack de modèles de widgets d'application pour Android 4.0 »
