Телевизионные устройства предоставляют ограниченный набор элементов управления навигацией для приложений. Создание эффективной схемы навигации для вашего ТВ-приложения зависит от понимания этих ограниченных элементов управления, а также ограничений пользователей при работе с вашим приложением. При создании приложения Android для телевизора обратите особое внимание на то, как пользователь перемещается при использовании кнопок пульта дистанционного управления вместо сенсорного экрана.
Принципы
Цель состоит в том, чтобы навигация была естественной и знакомой, не доминируя над пользовательским интерфейсом и не отвлекая внимание от контента. Следующие принципы помогают установить основу для единообразного и интуитивно понятного пользовательского опыта в телевизионных приложениях.
Сделайте быстрый и простой доступ к контенту. Пользователи хотят получить быстрый доступ к контенту, используя минимальное количество кликов. Организуйте свою информацию таким образом, чтобы требовалось наименьшее количество экранов.
Следуйте лучшим практикам и рекомендациям, чтобы сделать навигацию предсказуемой для пользователей. Не изобретайте заново шаблоны навигации без необходимости, так как это приводит к путанице и непредсказуемости.
Сделайте навигацию достаточно простой, чтобы легко поддерживать широко распространенное поведение пользователей. Не усложняйте, добавляя ненужные уровни навигации.
Контроллеры
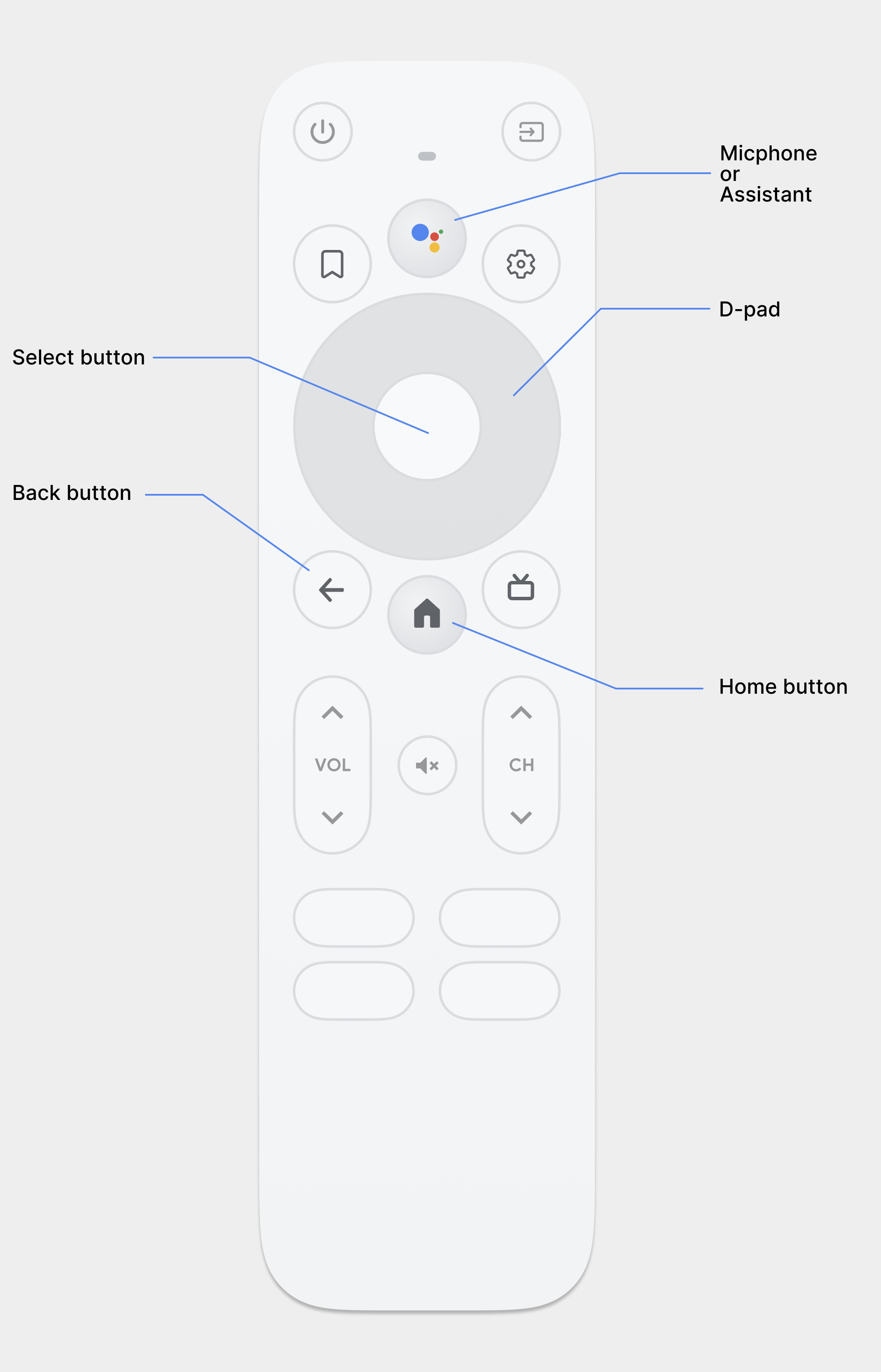
Контроллеры бывают самых разных стилей: от минималистичного пульта дистанционного управления до сложных игровых контроллеров. Все контроллеры включают в себя крестовину, а также кнопки «Выбор», «Домой» и «Назад». Остальные кнопки различаются в зависимости от модели.

крестовина
Основной метод навигации на телевизоре осуществляется с помощью D-pad, который включает в себя аппаратные кнопки направления вверх, вниз, влево и вправо. D-pad переносит фокус с одного объекта на ближайший объект в направлении нажатой кнопки.
Кнопка выбора
Выбирает элемент на экране с фокусом.
Кнопка «Домой»
Переносит пользователя на главный экран системы.
Кнопка «Назад»
Дает пользователям возможность вернуться к предыдущему виду.
Кнопка микрофона
Вызывает Google Assistant или голосовой ввод.
D-pad навигации
На телевизоре пользователи перемещаются с помощью D-pad или клавиш со стрелками. Этот тип управления ограничивает движение вверх, вниз, влево и вправо. Чтобы создать отличное приложение, оптимизированное для ТВ, вы должны предоставить схему навигации, с помощью которой пользователь сможет быстро научиться перемещаться по вашему приложению, используя эти ограниченные элементы управления.
Платформа Android автоматически обрабатывает направленную навигацию между элементами макета, поэтому вам обычно не нужно делать ничего дополнительного для вашего приложения. Однако вам следует тщательно протестировать навигацию с помощью контроллера D-pad, чтобы обнаружить любые проблемы с навигацией.
Следуйте этим рекомендациям, чтобы проверить, хорошо ли работает навигационная система вашего приложения с D-pad на телевизоре:
- Убедитесь, что пользователь с помощью контроллера D-pad может перемещаться ко всем видимым элементам управления на экране.
- Для прокрутки списков с фокусом убедитесь, что кнопки D-pad вверх и вниз прокручивают список и что кнопка выбора выбирает элемент в списке. Убедитесь, что пользователи могут выбрать элемент в списке и что список по-прежнему прокручивается при выборе элемента.
- Убедитесь, что переключение между элементами управления является простым и предсказуемым.
Изменить направленную навигацию
Платформа Android автоматически применяет схему направленной навигации на основе относительного положения фокусируемых элементов в макетах. Проверьте созданную схему навигации в своем приложении с помощью контроллера D-pad. Если после тестирования вы решите, что хотите, чтобы пользователи перемещались по вашим макетам определенным образом, вы можете настроить явную направленную навигацию для ваших элементов управления.
В следующем примере кода показано, как определить следующий элемент управления, который получит фокус для объекта макета TextView :
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
В следующей таблице перечислены все доступные атрибуты навигации для виджетов пользовательского интерфейса Android:
| Атрибут | Функция |
|---|---|
nextFocusDown | Определяет следующее представление, которое получит фокус, когда пользователь перемещается вниз. |
nextFocusLeft | Определяет следующее представление, которое получит фокус, когда пользователь перемещается влево. |
nextFocusRight | Определяет следующее представление, которое получит фокус, когда пользователь перемещается вправо. |
nextFocusUp | Определяет следующее представление, которое будет получать фокус при переходе пользователя вверх. |
Чтобы использовать один из этих явных атрибутов навигации, установите значение android:id другого виджета в макете. Обязательно настройте порядок навигации в виде цикла, чтобы последний элемент управления возвращал фокус на первый.
Обеспечьте четкую направленность и выбор
Успех схемы навигации приложения на телевизионных устройствах зависит от того, насколько легко пользователю определить, какой элемент пользовательского интерфейса находится в фокусе. Если вы не предоставите четкое указание на предмет, на котором сосредоточено внимание, и, следовательно, на какой элемент пользователь может предпринять действие, он может быстро разочароваться и выйти из вашего приложения. По той же причине важно всегда иметь в фокусе элемент, над которым пользователь может выполнить действие сразу после запуска вашего приложения или в любое время, когда оно простаивает.
В макете и реализации вашего приложения используйте цвет, размер, анимацию или комбинацию этих атрибутов, чтобы помочь пользователям легко определить, какие действия они могут предпринять дальше. Используйте единую схему для обозначения фокуса во всем приложении.
Android предоставляет ресурсы списка состояний Drawable для выделения выделенных и выбранных элементов управления. В следующем примере кода показано, как включить визуальное поведение кнопки, указывающее, что пользователь перешел к элементу управления и затем выбрал его:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
Следующий пример XML-кода макета применяет предыдущий список состояний, который можно нарисовать к Button :
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
Обязательно обеспечьте достаточные отступы внутри фокусируемых и выбираемых элементов управления, чтобы блики вокруг них были четко видны.
Навигация по кнопке «Назад»
Для обеспечения единообразия между приложениями на платформе убедитесь, что поведение кнопки «Назад» соответствует этим рекомендациям.
Используйте предсказуемое поведение кнопки «Назад»
Чтобы обеспечить простую и предсказуемую навигацию, когда пользователь нажимает кнопку «Назад» на пульте дистанционного управления, он перемещается к предыдущему пункту назначения.


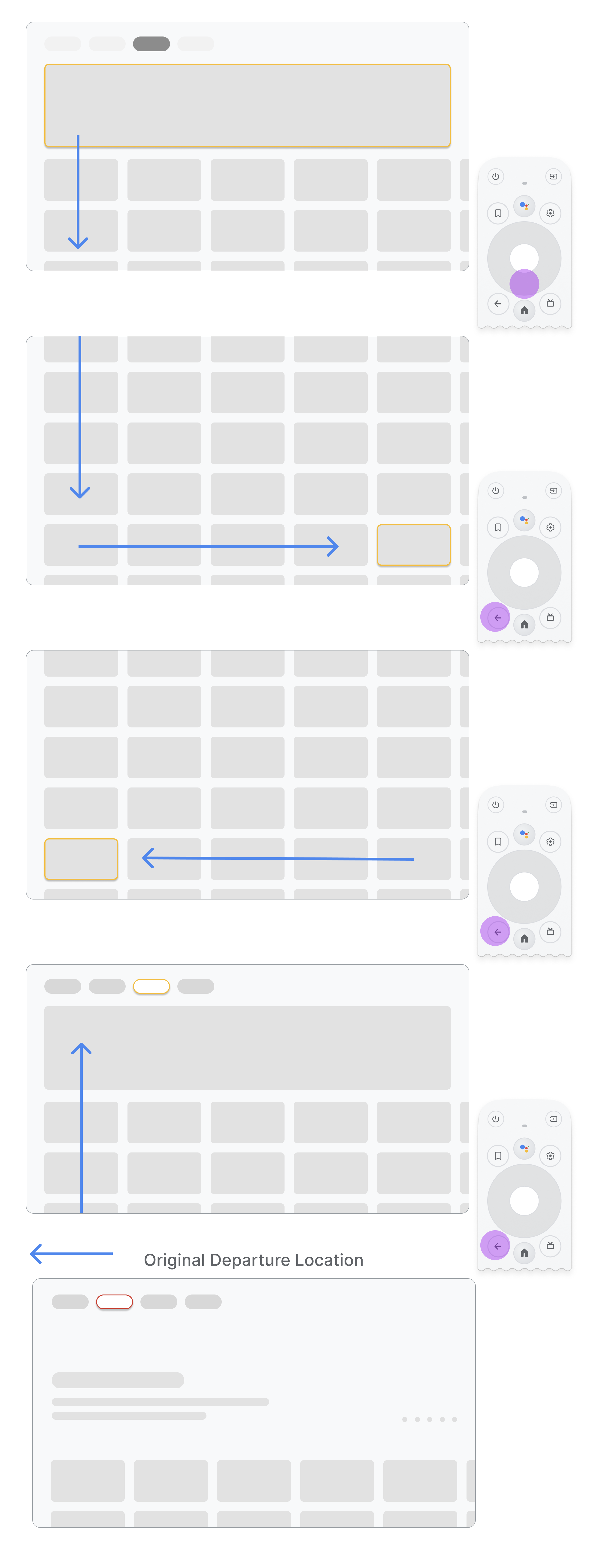
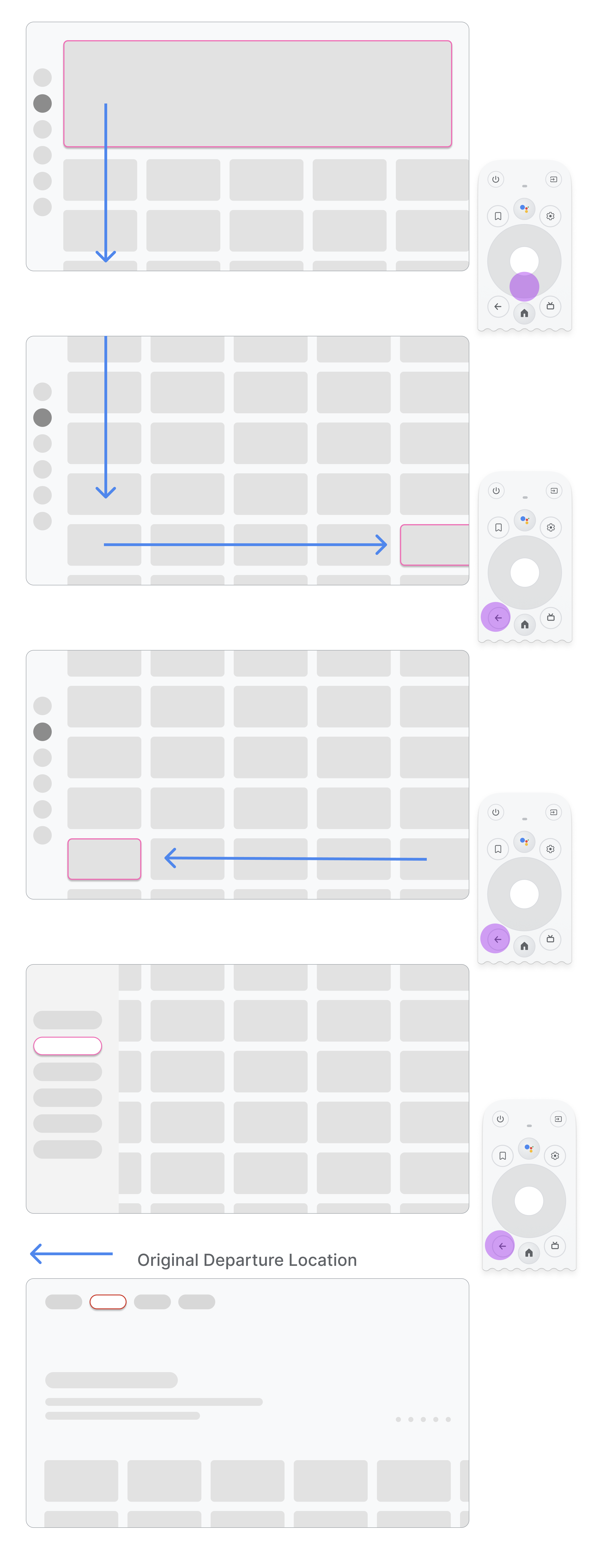
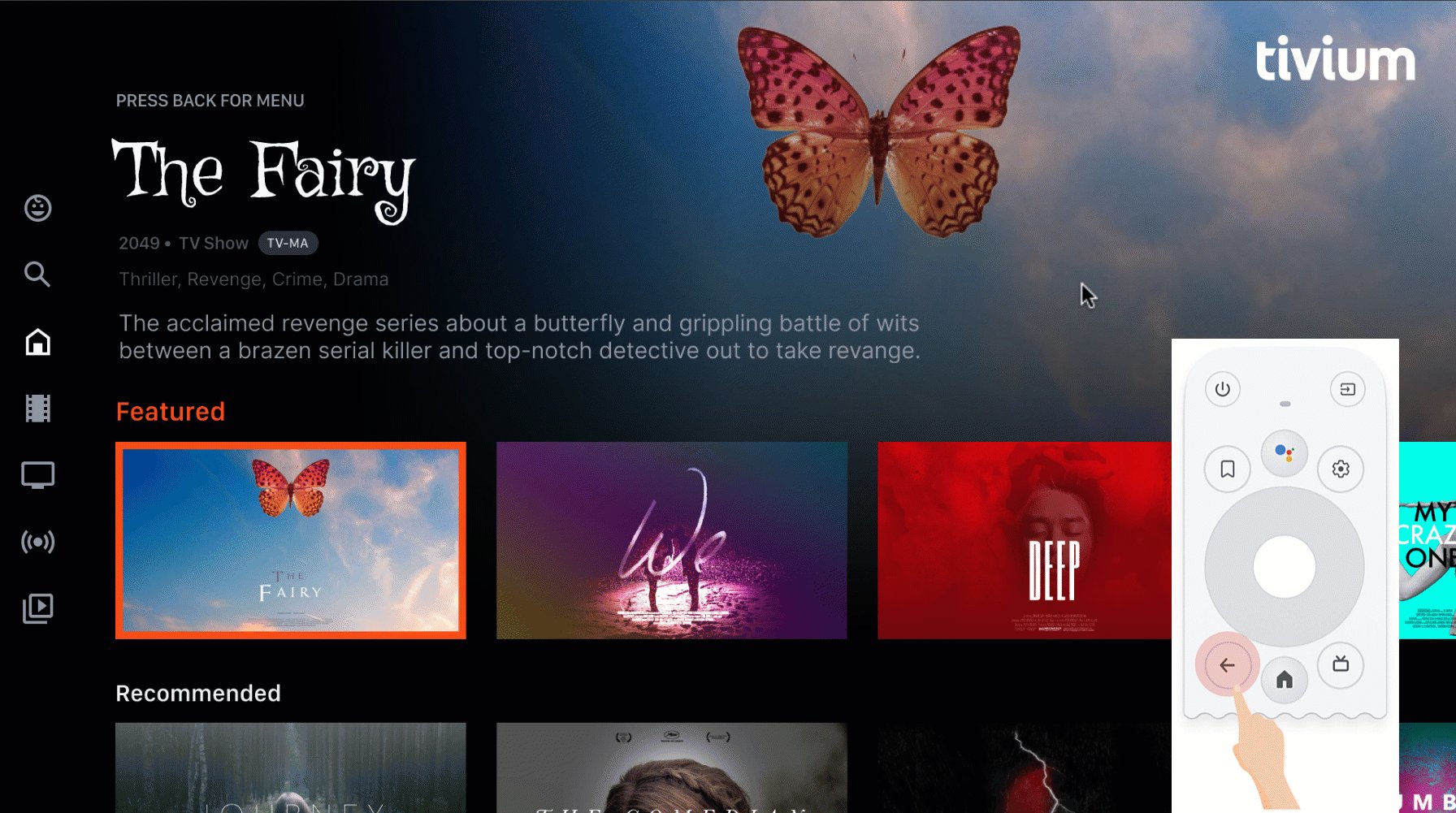
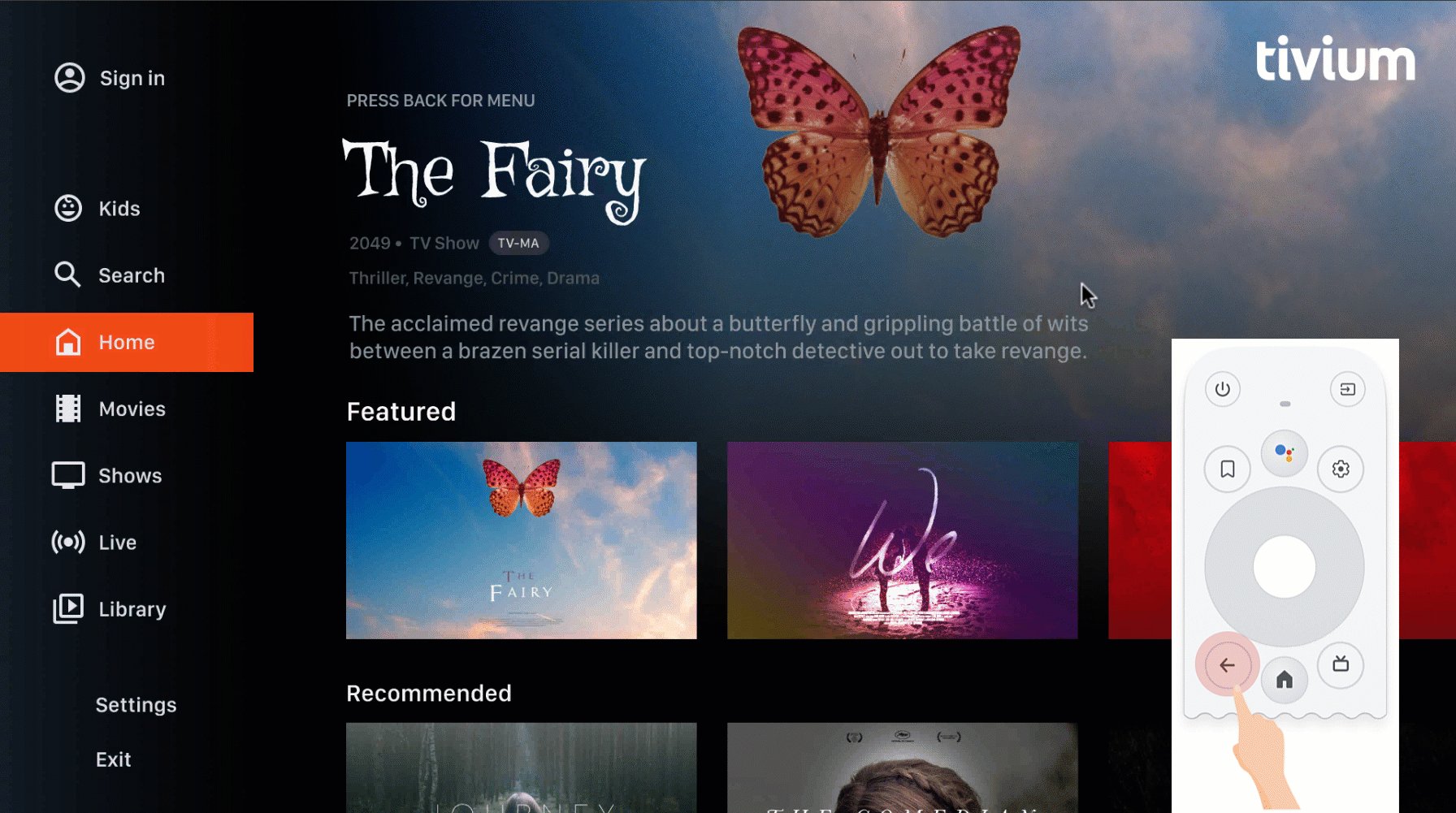
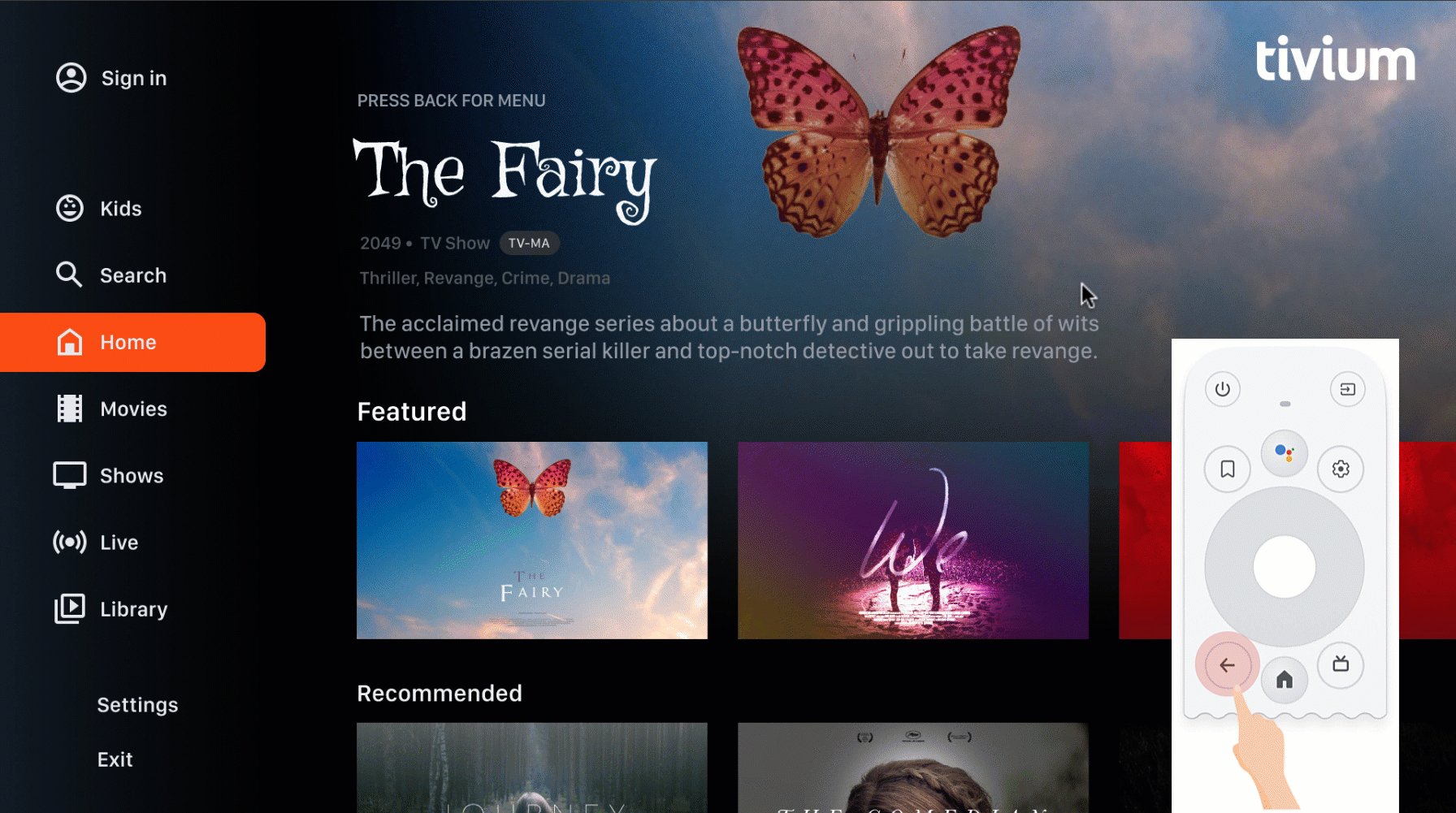
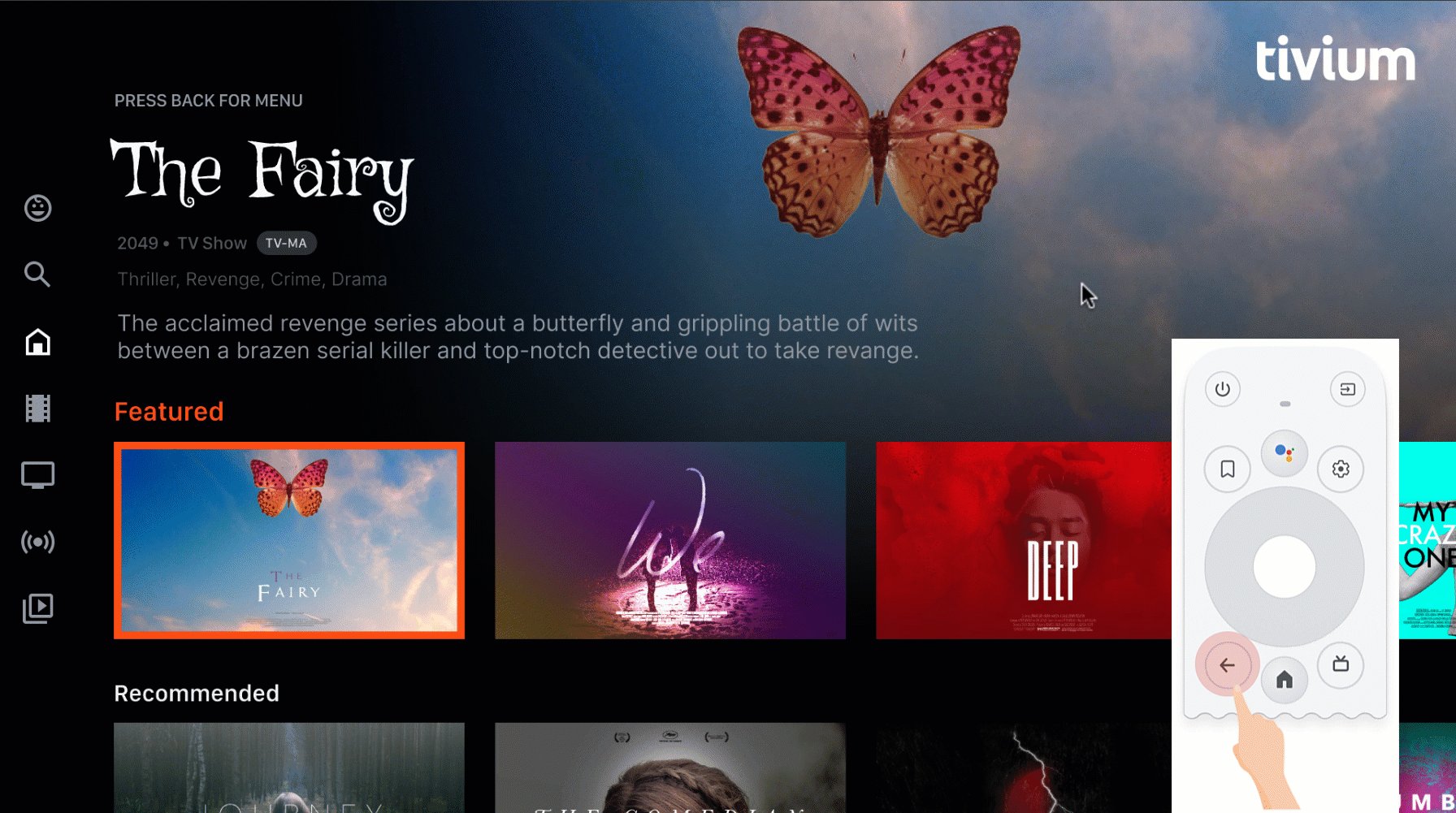
Если пользователь переходит от пункта меню к карточке в середине страницы, а затем нажимает кнопку «Назад», результат зависит от того, использует ли приложение верхнюю навигацию или левую навигацию:
- Приложение использует верхнюю навигацию: возвращает пользователя к началу страницы, быстро прокручивая и активируя фокус на меню.
- Приложение использует левую навигацию: активируйте левое боковое меню и сосредоточьтесь на активном в данный момент пункте меню.
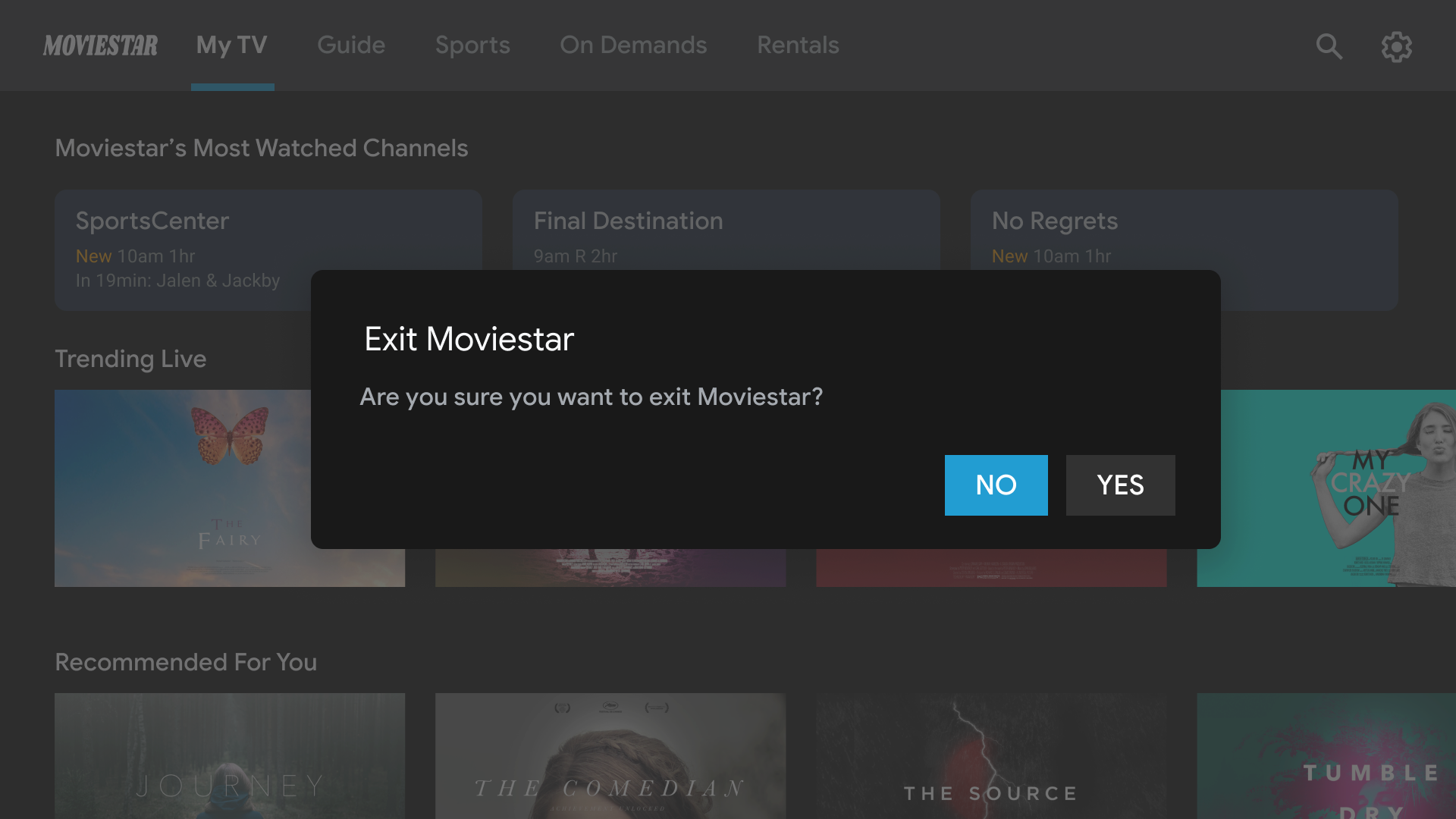
Убедитесь, что кнопка «Назад» не закрыта экранами подтверждения и не является частью бесконечного цикла.

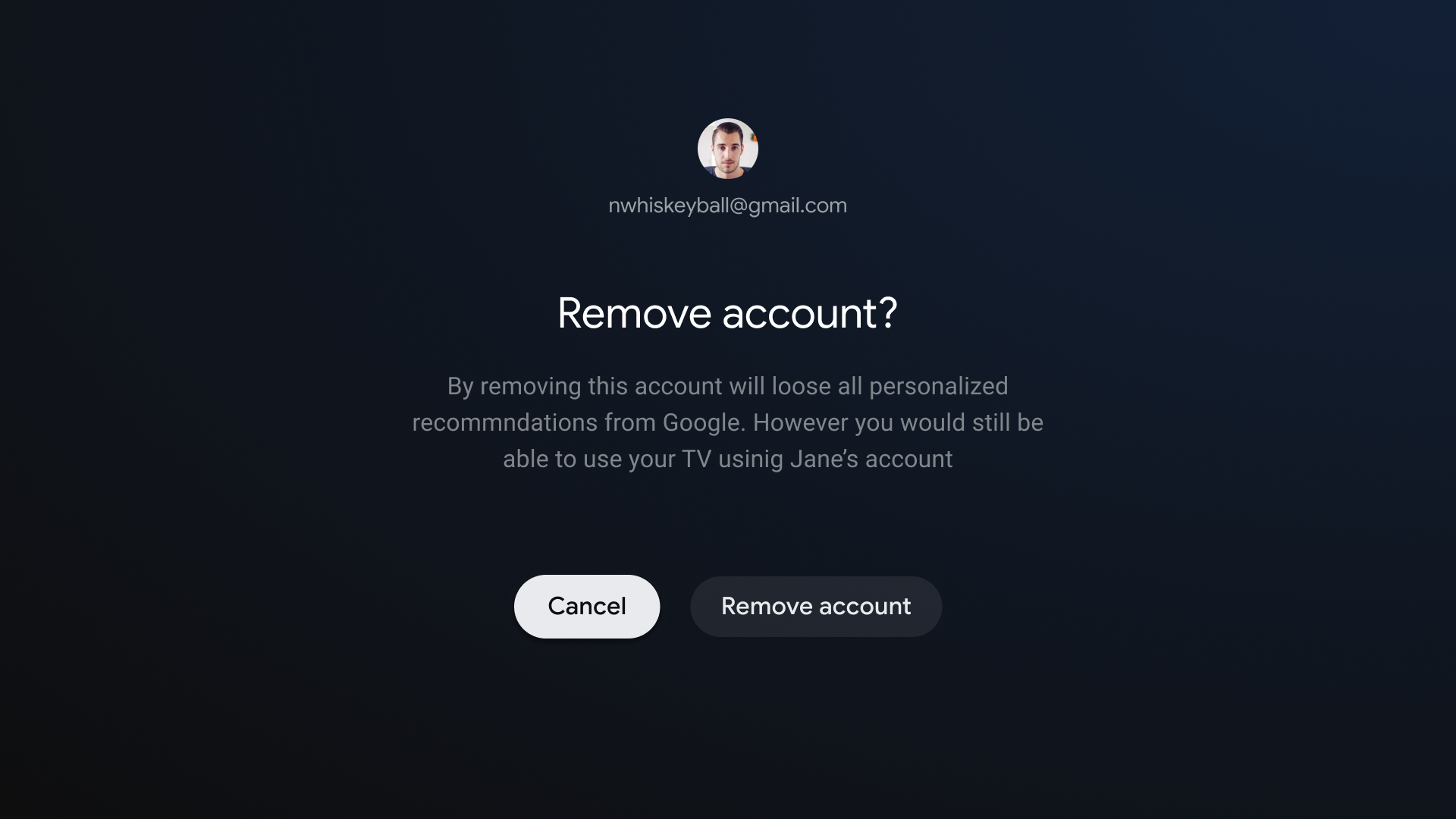
Не.
Избегайте выходных ворот. Разрешить пользователям выходить из приложения без подтверждения.

Не.
Никогда не входите в бесконечный цикл закрытия и открытия меню. В идеале нажатие кнопки «Назад» приводит к выходу из приложения. Не показывайте кнопку выхода в меню, если это не особый случай, например детский профиль.
Не отображать кнопку «Вверх» или «Назад»
В отличие от портативных устройств, кнопка «Назад» на пульте дистанционного управления используется для перемещения назад по телевизору. Нет необходимости отображать виртуальную кнопку «Назад» на экране:

Не.
Покажите кнопку отмены, если необходимо
Если единственными видимыми действиями являются действия подтверждения, разрушения или покупки, рекомендуется иметь кнопку «Отмена» , которая возвращает к предыдущему пункту назначения:

Делать.
Реализация обратной навигации
Платформа Android обычно хорошо обрабатывает обратную навигацию, как и D-pad. Если вы используете компонент «Навигация» , вы можете поддерживать различные навигационные графики. Иногда вам может потребоваться реализовать какое-то собственное поведение, например, чтобы кнопка «Назад» сбрасывала фокус на начало длинного списка.
ComponentActivity , базовый класс для FragmentActivity и AppCompatActivity , позволяет вам управлять поведением кнопки «Назад» с помощью ее OnBackPressedDispatcher , которую вы можете получить, вызвав getOnBackPressedDispatcher() .
Дополнительные сведения см. в разделе Предоставление пользовательской обратной навигации .
Элементы управления воспроизведением на телевизоре
Воспроизведение видео — одна из важнейших функций телевизора. Важно, чтобы видеоплееры в приложениях на Android TV вели себя одинаково. См. рекомендации по управлению воспроизведением для телевизора .
Живая навигация по вкладкам
Помимо соответствия требованиям к качеству телевизионных приложений , приложения с прямой телетрансляцией, интегрированной на вкладке «Прямая трансляция», также должны соответствовать требованиям к беспрепятственному воспроизведению и прямому обратному воспроизведению, как описано в следующих разделах.
Беспрепятственное воспроизведение
Беспрепятственное воспроизведение применимо к поведению в приложении после любой глубокой ссылки прямого/линейного канала из Google TV и Android TV.
Пользователи, которые нажимают на глубокую ссылку прямого/линейного канала из Google TV и Android TV, должны быть перенаправлены непосредственно на воспроизведение канала без какой-либо блокировки или задержки экранов из целевого приложения. Потоки входа в систему, процессы регистрации, брендинговые видеоролики и другие задержки не допускаются.
Однако если глубокая ссылка инициирует загрузку целевого приложения при холодной загрузке, такая задержка загрузки перед воспроизведением разрешена . В этом случае также допускается рекламное видео или анимация при загрузке приложения. Такая холодная перезагрузка вряд ли произойдет более одного раза за сеанс.
Кроме того, если настройка на канал с глубокой связью занимает несколько секунд, допускается отображение бренда канала и/или услуги. Однако его продолжительность должна быть столько, сколько необходимо для загрузки канала (и аналогично среднему времени загрузки канала в приложении).
Если пользователь вышел из системы или не подписан, вы можете заблокировать воспроизведение платного канала, чтобы завершить процесс входа или регистрации.
Прямой обратный ход
Когда пользователи запускают приложение по глубокой ссылке на вкладке «Наблюдение», а затем нажимают кнопку «Назад», их необходимо вернуть на вкладку «Наблюдение» одним обратным нажатием, независимо от того, сколько времени прошло. Такое поведение прямого обратного действия требуется для всех глубоких ссылок на вкладке Live в Google TV и Android TV.
Глубокие ссылки на интерактивные вкладки отличаются добавленным параметром глубокой ссылки: ?exit_on_back=[true|false] . Приложения должны проанализировать этот параметр, чтобы определить, было ли приложение запущено с вкладки «Наблюдение». Если exit_on_back имеет значение true , приложения должны реализовывать поведение прямого возврата.
Обратите внимание: если пользователь нажимает любую кнопку, кроме кнопки «Назад», в качестве первого нажатия кнопки после глубокой ссылки, то требование прямой обратной связи не применяется, и требуется только стандартное поведение кнопки «Назад» .
Например, предположим, что после перехода по глубокой ссылке пользователь нажимает кнопку выбора на D-pad, в результате чего появляется наложение элементов управления. Пользователь ждет, пока наложение исчезнет, а затем нажимает кнопку «Назад». Поскольку первой кнопкой, нажатой после перехода по глубокой ссылке, была кнопка выбора крестовины, требование прямого обратного перехода не применяется. Вместо этого применяется обычная логика обратного стека приложения.
Повторные нажатия кнопки «Назад» должны привести пользователя к корню приложения, а затем обратно к Google TV или Android TV без каких-либо бесконечных циклов. Дополнительные сведения см. в разделе «Предсказуемое поведение кнопки «Назад» .
Навигационная архитектура
Фиксированный пункт назначения
Первый экран, который пользователь видит при запуске приложения из панели запуска, также является последним экраном, который пользователь видит, когда возвращается в панель запуска после нажатия кнопки «Назад».
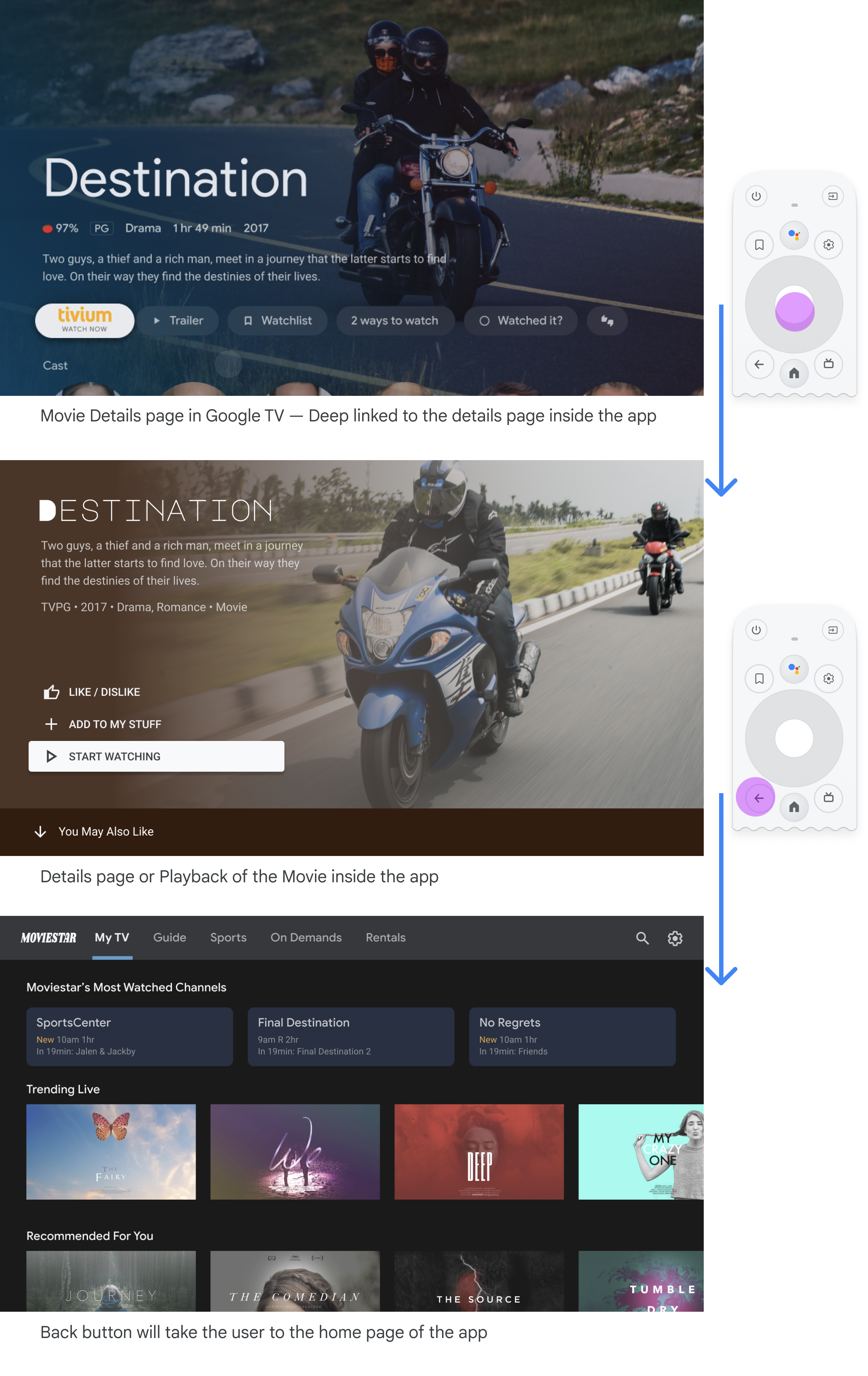
Глубокие ссылки имитируют ручную навигацию.
Будь то глубокая ссылка или переход к определенному пункту назначения вручную, пользователи могут использовать кнопку «Назад» для перехода по пунктам назначения обратно к начальному пункту назначения.

Глубокая ссылка на приложение из другого приложения имитирует ручную навигацию. Например, если пользователь перейдет непосредственно на страницу сведений в приложении Moviestar из Google TV, а затем нажмет кнопку «Назад», он попадет на домашнюю страницу приложения Moviestar.
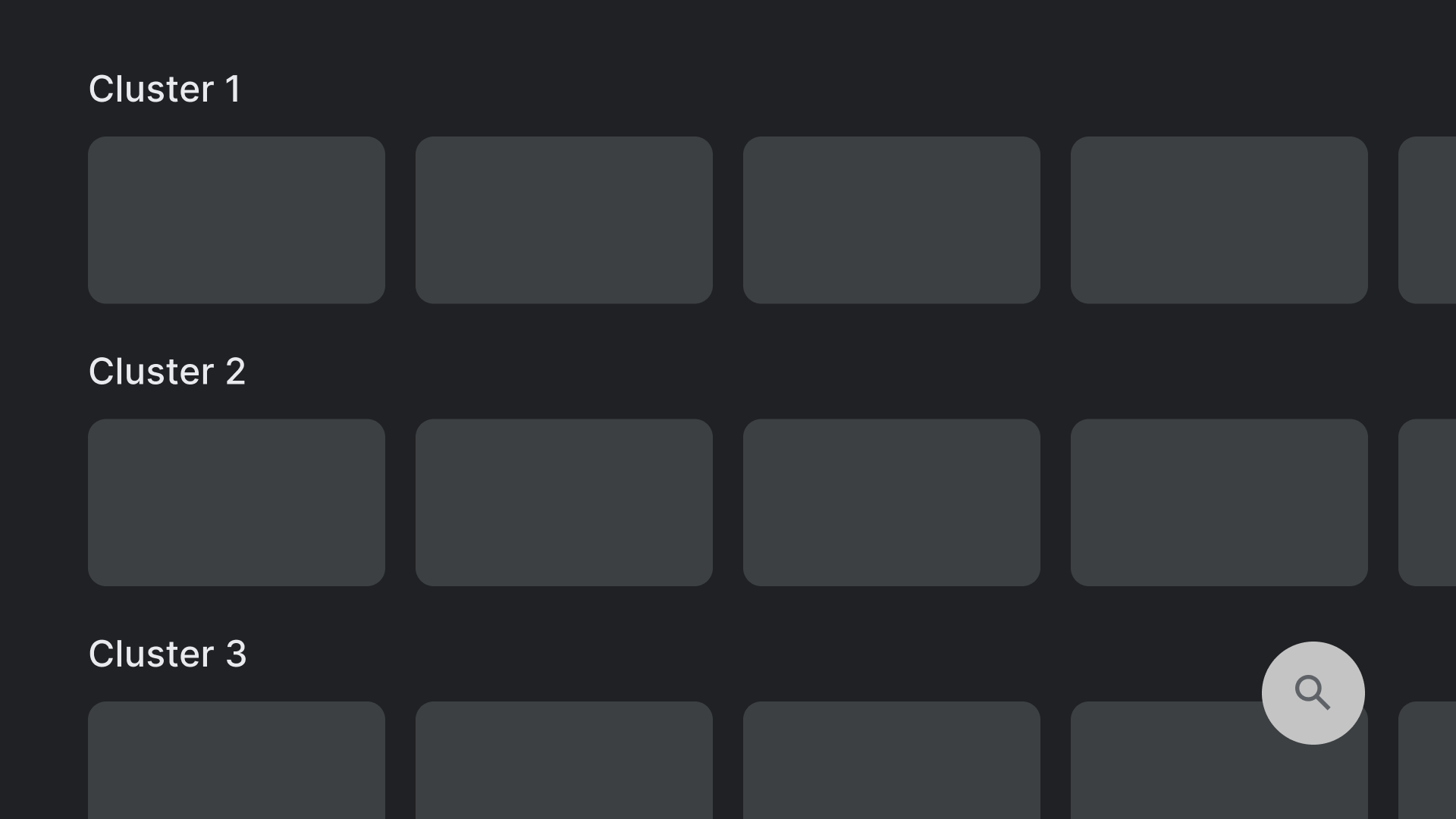
Очистить путь ко всем фокусируемым элементам
Позвольте пользователям перемещаться по вашему пользовательскому интерфейсу в четком направлении. Если прямого пути к элементу управления нет, рассмотрите возможность его перемещения.

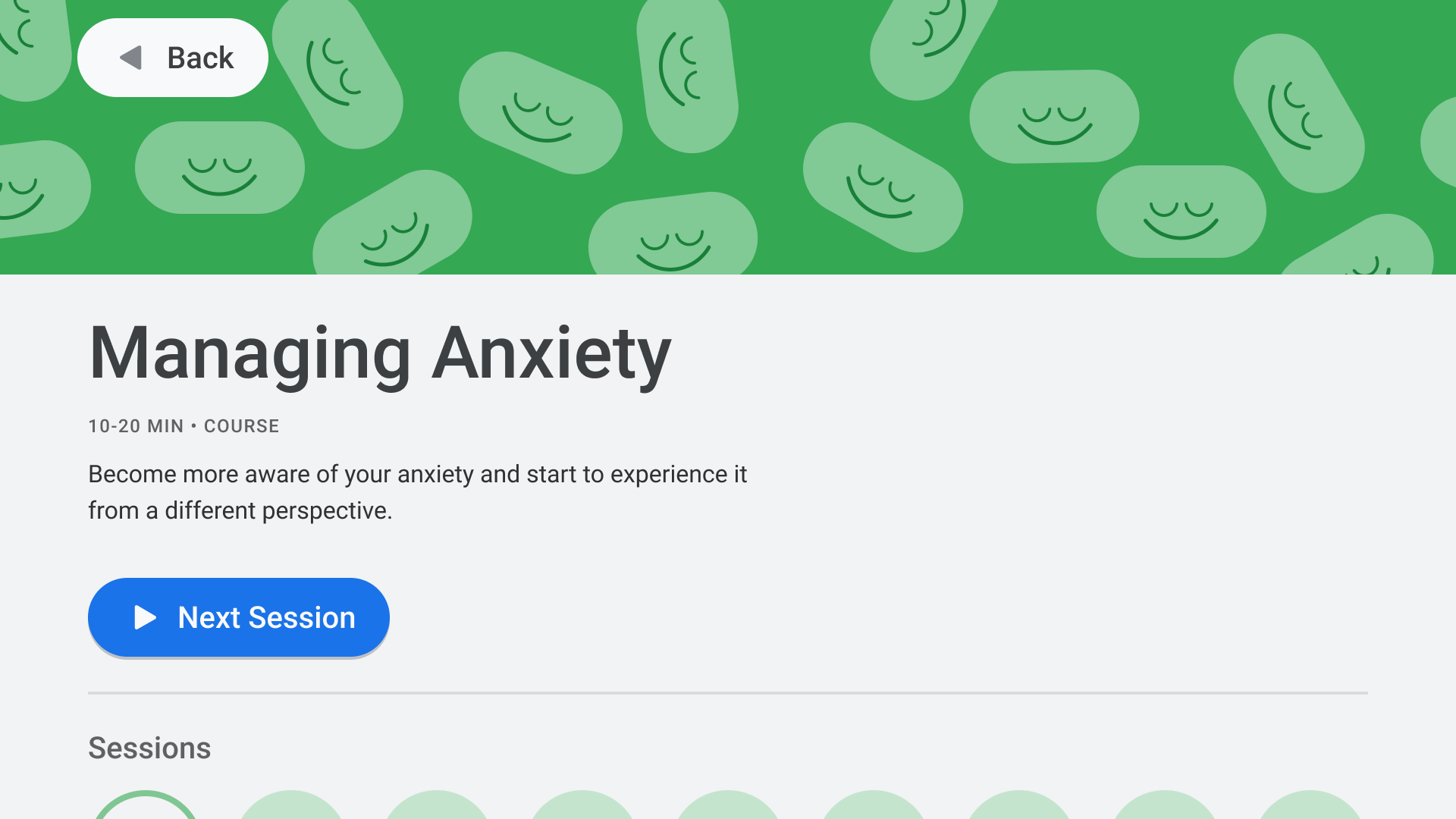
Делать.
Разместите элементы управления, такие как действие поиска, показанное здесь, в местах, которые не перекрываются с другими кликабельными элементами.

Не.
Избегайте макетов, которые содержат элементы управления в труднодоступных местах. Достичь показанного здесь действия поиска непросто с помощью D-pad.
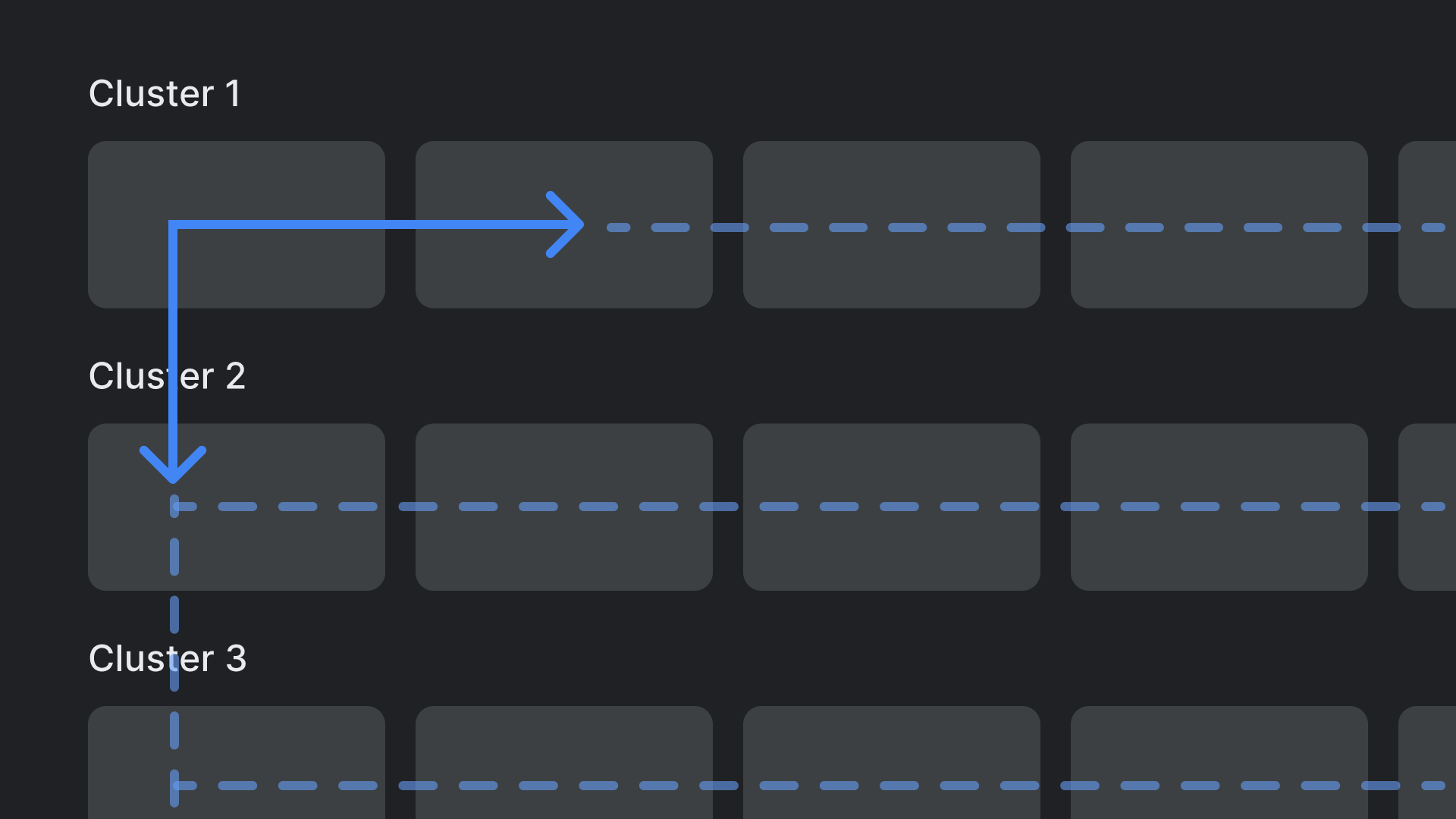
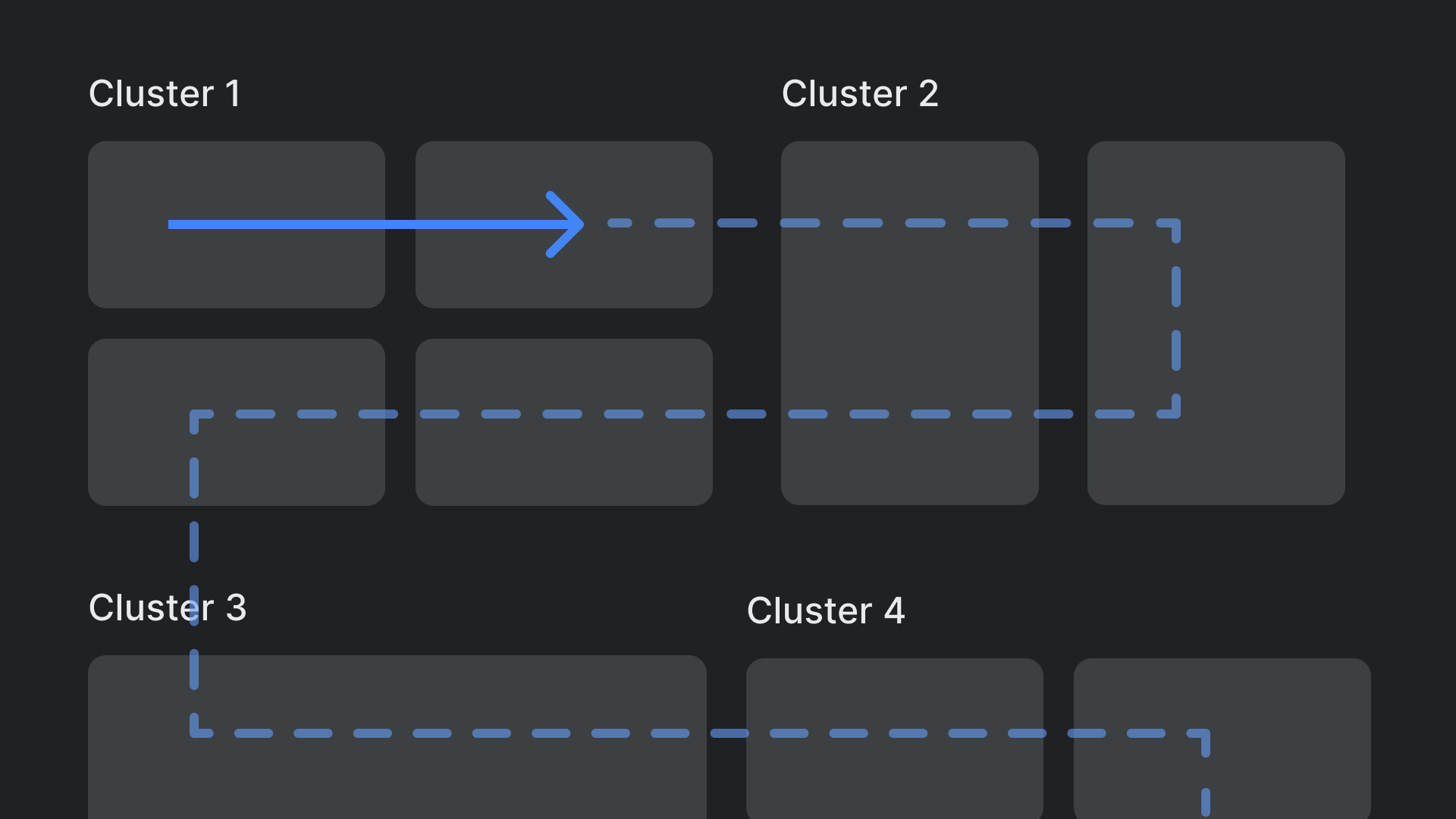
Топоры
Разработайте макет так, чтобы использовать преимущества как горизонтальной, так и вертикальной осей. Назначьте каждому направлению определенную функцию, что позволит быстрее ориентироваться в больших иерархиях.

Делать.
Категории можно перемещать по вертикальной оси, а элементы внутри каждой категории можно просматривать по горизонтальной оси.

Не.
Избегайте сложных и вложенных иерархий макетов.

