LinearLayout — это группа представлений, которая выравнивает всех дочерних элементов в одном направлении, по вертикали или по горизонтали. Вы можете указать направление макета с помощью атрибута android:orientation .

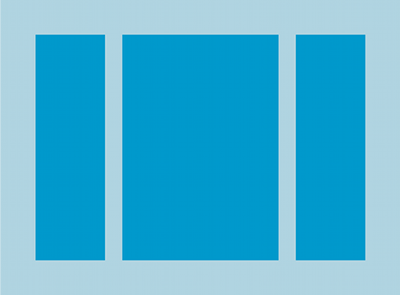
LinearLayout с тремя горизонтально ориентированными дочерними элементами. Все дочерние элементы LinearLayout располагаются один за другим, поэтому вертикальный список имеет только один дочерний элемент в каждой строке, независимо от их ширины. Горизонтальный список имеет высоту всего в одну строку, и это высота самого высокого дочернего элемента плюс отступы. LinearLayout учитывает поля между дочерними элементами и гравитацию (выравнивание по правому, центру или левому краю) каждого дочернего элемента.
Вес макета
LinearLayout также поддерживает присвоение веса отдельным дочерним элементам с помощью атрибута android:layout_weight . Этот атрибут присваивает представлению значение «важности» с точки зрения того, сколько места оно занимает на экране. Большее значение веса позволяет ему расшириться, чтобы заполнить оставшееся пространство в родительском представлении. Дочерние представления могут указывать значение веса, и все оставшееся пространство в группе представлений назначается дочерним элементам пропорционально на основе их объявленного веса. Вес по умолчанию равен нулю.
Равное распределение
Чтобы создать линейный макет, в котором каждый дочерний элемент использует одинаковое пространство на экране, установите android:layout_height каждого представления значение "0dp" для вертикального макета или для android:layout_width каждого представления значение "0dp" для горизонтальная планировка. Затем установите android:layout_weight каждого представления значение "1" .
Неравномерное распределение
Вы также можете создавать линейные макеты, в которых дочерние элементы занимают разное пространство на экране. Рассмотрим следующие примеры:
- Предположим, у вас есть три текстовых поля: два со значением веса 1 и третье со значением веса по умолчанию 0. Третье текстовое поле со значением веса 0 занимает только область, необходимую для его содержимого. Два других текстовых поля со значением веса 1 расширяются одинаково, чтобы заполнить пространство, оставшееся после измерения содержимого всех трех полей.
- Если вместо этого у вас есть три текстовых поля, из которых два имеют весовое значение 1, а третье имеет вес 2, то пространство, оставшееся после измерения содержимого всех трех полей, распределяется следующим образом: половина на поле с весом значение 2, а половина делится поровну между полями со значением веса 1.
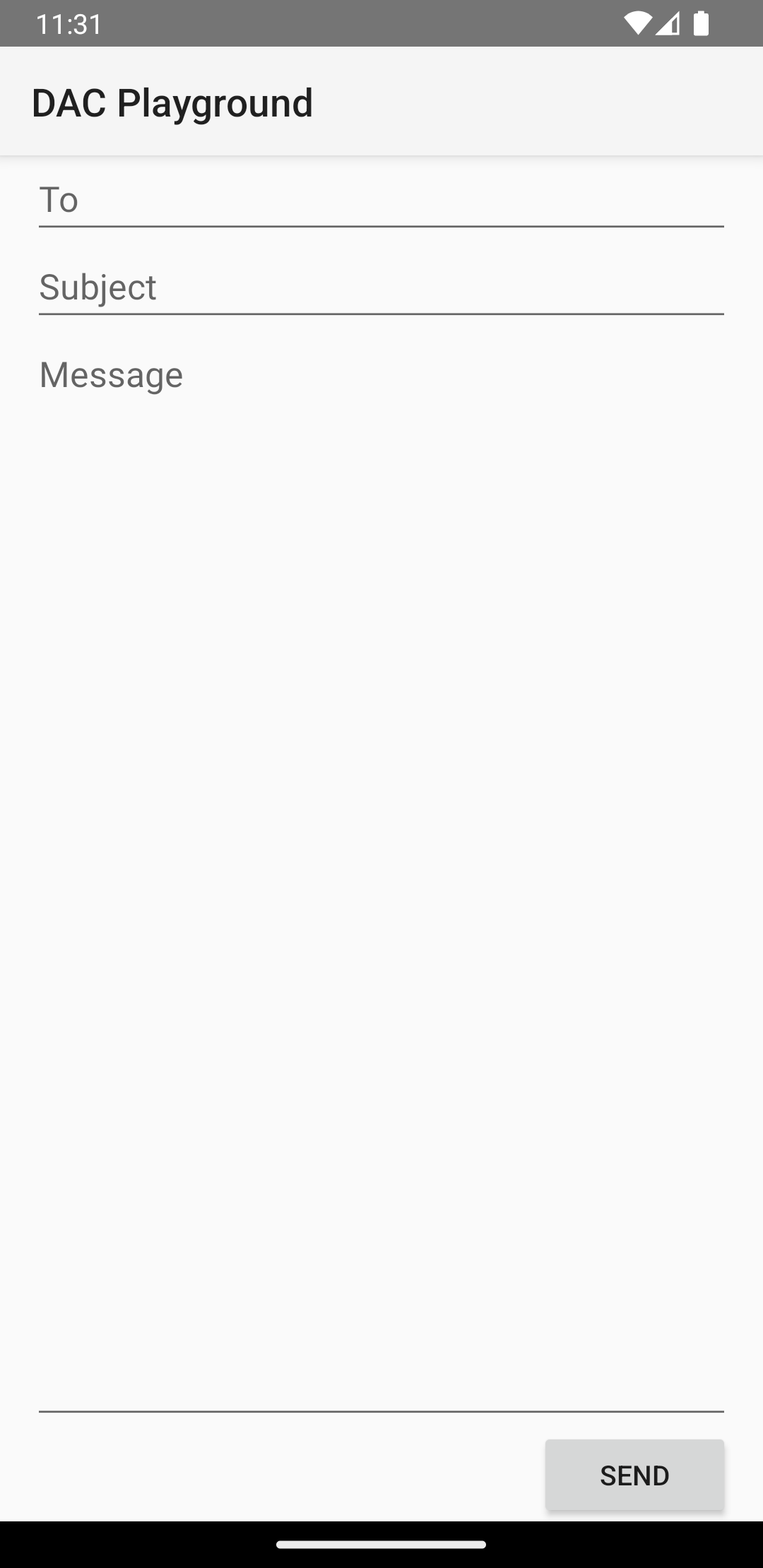
На следующем рисунке и фрагменте кода показано, как веса макета могут работать в действии «отправка сообщения». Поле «Кому» , строка «Тема» и кнопка «Отправить» занимают только необходимую высоту. Область сообщений занимает остальную высоту активности.

LinearLayout . <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
Подробные сведения об атрибутах, доступных для каждого дочернего представления LinearLayout , см. LinearLayout.LayoutParams .


