
В некоторых ситуациях изображения необходимо анимировать. Это полезно, если вы хотите отобразить пользовательскую анимацию загрузки, состоящую из нескольких изображений, или если вы хотите, чтобы значок менялся после действия пользователя. Android предоставляет два варианта анимации рисованных объектов.
Первый вариант — использовать AnimationDrawable . Это позволяет вам указать несколько статических рисуемых файлов , которые будут отображаться по одному для создания анимации. Второй вариант — использовать AnimatedVectorDrawable , который позволяет анимировать свойства рисуемого вектора .
Используйте AnimationDrawable
Один из способов создания анимации — загрузить последовательность доступных для рисования ресурсов, например рулона пленки. Класс AnimationDrawable является основой для рисуемых анимаций такого типа.
Вы можете определить кадры анимации в своем коде с помощью API класса AnimationDrawable , но их проще определить с помощью одного XML-файла, в котором перечислены кадры, составляющие анимацию. XML-файл для этого типа анимации находится в каталоге res/drawable/ вашего проекта Android. В этом случае инструкции задают порядок и продолжительность каждого кадра анимации.
XML-файл состоит из элемента <animation-list> в качестве корневого узла и ряда дочерних узлов <item> , каждый из которых определяет кадр — доступный для рисования ресурс и его продолжительность. Вот пример XML-файла для анимации Drawable :
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
Эта анимация длится три кадра. Если для атрибута списка android:oneshot установлено значение true , он запускается один раз, а затем останавливается и удерживается на последнем кадре. Если вы установите android:oneshot значение false , анимация зациклится.
Если вы сохраните этот XML как rocket_thrust.xml в каталоге res/drawable/ проекта, вы сможете добавить его в качестве фонового изображения в View , а затем вызвать start() чтобы запустить его. Вот пример действия, в котором анимация добавляется в ImageView , а затем анимируется при касании экрана:
Котлин
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
Ява
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
Важно отметить, что метод start() , вызванный для AnimationDrawable не может быть вызван во время метода onCreate() вашего Activity , поскольку AnimationDrawable еще не полностью прикреплен к окну. Чтобы воспроизвести анимацию немедленно, не требуя взаимодействия, вы можете вызвать ее из метода onStart()Activity , который вызывается, когда Android делает представление видимым на экране.
Дополнительные сведения о синтаксисе XML и доступных тегах и атрибутах см. в разделе Ресурсы анимации .
Используйте AnimatedVectorDrawable
Векторное рисование — это тип рисуемого объекта, который можно масштабировать без пикселизации или размытия. Класс AnimatedVectorDrawable — и AnimatedVectorDrawableCompat для обратной совместимости — позволяет анимировать свойства рисуемого вектора, например его вращение или изменение данных пути для преобразования его в другое изображение.
Обычно вы определяете анимированные векторные рисунки в трех XML-файлах:
- Вектор, который можно нарисовать с помощью элемента
<vector>вres/drawable/. - Анимированный вектор, который можно нарисовать с помощью элемента
<animated-vector>вres/drawable/. - Один или несколько аниматоров объектов с элементом
<objectAnimator>вres/animator/.
Анимированные векторные рисунки могут анимировать атрибуты элементов <group> и <path> . Элемент <group> определяет набор путей или подгрупп, а элемент <path> определяет пути для рисования.
Когда вы определяете векторный объект, который хотите анимировать, используйте атрибут android:name , чтобы присвоить уникальное имя группам и путям, чтобы вы могли ссылаться на них из определений вашего аниматора. Например:
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
Определение рисования анимированного вектора относится к группам и путям в векторе, которые можно рисовать по их именам:
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
Определения анимации представляют объекты ObjectAnimator или AnimatorSet . Первый аниматор в этом примере поворачивает целевую группу на 360 градусов:
res/аниматор/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
Второй аниматор в этом примере преобразует путь рисуемого вектора из одной фигуры в другую. Пути должны быть совместимыми для морфинга: они должны иметь одинаковое количество команд и одинаковое количество параметров для каждой команды.
res/animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
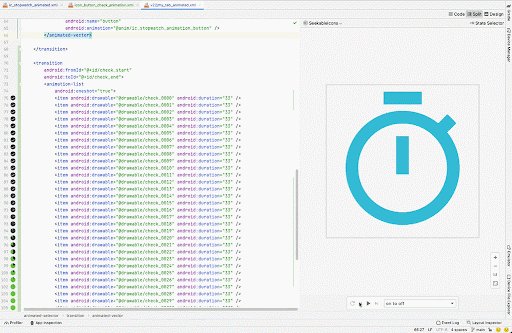
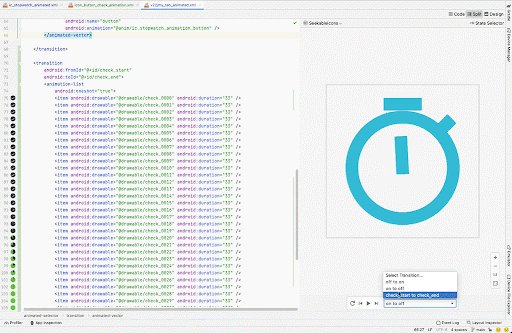
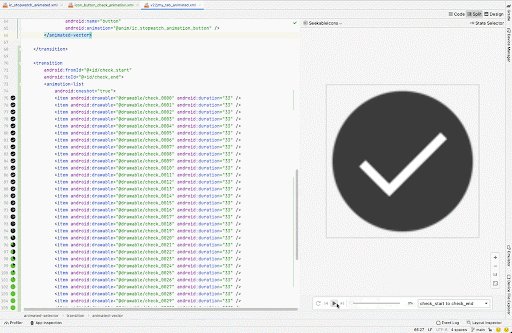
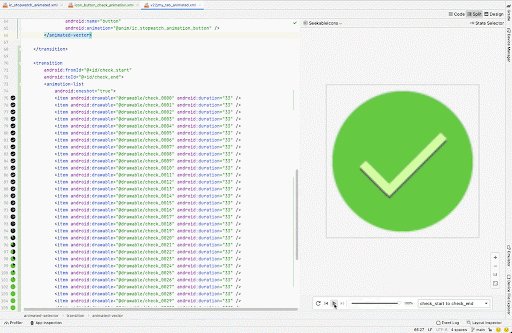
Вот результат AnimatedVectorDrawable :
AnimatedVectorDrawable .Предварительный просмотр анимированного векторного рисования (AVD)
Инструмент Animated Vector Drawable в Android Studio позволяет предварительно просматривать анимированные ресурсы, доступные для рисования. Этот инструмент помогает вам предварительно просмотреть ресурсы <animation-list> , <animated-vector> и <animated-selector> в Android Studio и упрощает доработку ваших пользовательских анимаций.

Дополнительные сведения см. в справочнике по API для AnimatedVectorDrawable .


