애플리케이션에는 사용자가 여러 단계로 수행해야 할 작업이 있을 수 있습니다. 예를 들어 앱에서 사용자에게 추가 콘텐츠 구매, 복잡한 구성 설정 지정 또는 결정 확인 등을 위한 단계를 안내해야 할 수 있습니다. 이러한 모든 작업의 경우 사용자는 순서가 지정된 하나 이상의 단계 또는 결정을 진행해야 합니다.
지원 중단된 androidx.leanback 라이브러리는 다단계 사용자 작업을 구현하기 위한 클래스를 제공합니다. 이 페이지에서는 GuidedStepSupportFragment 클래스를 사용하여 GuidedStepSupportFragment를 통해 작업을 완료하기 위해 사용자에게 일련의 결정 과정을 안내하는 방법을 설명합니다.
단계 세부정보 제공
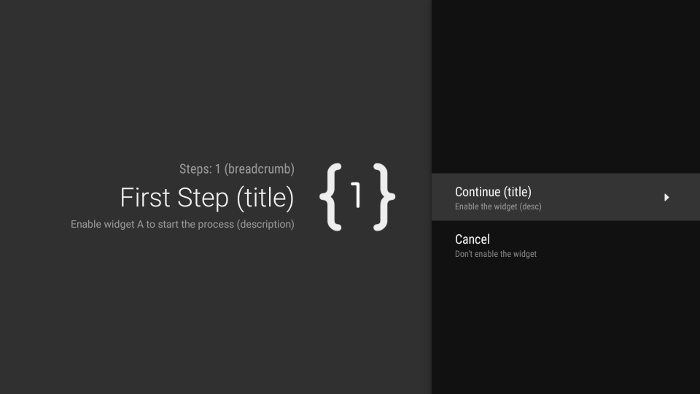
GuidedStepSupportFragment는 일련의 단계 중 단일 단계를 나타냅니다. 시각적으로는 단계에 가능한 작업이나 결정을 나열한 안내 뷰를 제공합니다.

그림 1. 단계별 안내의 예
다단계 작업의 단계마다 GuidedStepSupportFragment를 확장하고 사용자가 수행할 수 있는 단계와 작업의 컨텍스트 정보를 제공합니다. onCreateGuidance()을 재정의하고 다음 예와 같이 단계 제목, 설명, 아이콘과 같은 컨텍스트 정보가 포함된 새 GuidanceStylist.Guidance을 반환합니다.
Kotlin
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance { return GuidanceStylist.Guidance( getString(R.string.guidedstep_first_title), getString(R.string.guidedstep_first_description), getString(R.string.guidedstep_first_breadcrumb), activity.getDrawable(R.drawable.guidedstep_main_icon_1) ) }
자바
@Override public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) { String title = getString(R.string.guidedstep_first_title); String breadcrumb = getString(R.string.guidedstep_first_breadcrumb); String description = getString(R.string.guidedstep_first_description); Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1); return new GuidanceStylist.Guidance(title, description, breadcrumb, icon); }
활동의 onCreate() 메서드에서 GuidedStepSupportFragment.add()를 호출하여 원하는 활동에 GuidedStepSupportFragment 서브클래스를 추가합니다.
활동에 GuidedStepSupportFragment 객체만 포함된 경우 add() 대신 GuidedStepSupportFragment.addAsRoot()를 사용하여 첫 번째 GuidedStepSupportFragment를 추가합니다. addAsRoot()를 사용하면 사용자가 첫 번째 GuidedStepSupportFragment를 볼 때 TV 리모컨의 뒤로 버튼을 누르면 GuidedStepSupportFragment와 상위 활동이 모두 닫힙니다.
참고: GuidedStepSupportFragment 객체를 레이아웃 XML 파일에 추가하지 말고 프로그래매틱 방식으로 추가하세요.
사용자 작업 생성 및 처리
onCreateActions()를 재정의하여 사용자 작업을 추가합니다.
재정의 시 각 작업 항목에 관한 새 GuidedAction을 추가하고 작업 문자열, 설명, ID를 제공합니다. GuidedAction.Builder를 사용하여 새 작업을 추가합니다.
Kotlin
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) { super.onCreateActions(actions, savedInstanceState) // Add "Continue" user action for this step actions.add(GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()) ...
자바
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { // Add "Continue" user action for this step actions.add(new GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()); ...
작업이 단선형 선택으로 제한되지는 않습니다. 다음과 같은 작업 유형을 추가로 생성할 수 있습니다.
-
infoOnly(true)를 설정하여 정보 라벨 작업을 추가하여 사용자 선택에 관한 추가 정보를 제공할 수 있습니다.infoOnly이 true이면 사용자가 작업을 선택할 수 없습니다. -
editable(true)를 설정하여 수정 가능한 텍스트 작업을 추가할 수 있습니다.editable이 true인 경우 사용자는 원격 키보드나 연결된 키보드를 사용하여 선택한 작업에 텍스트를 입력할 수 있습니다.onGuidedActionEditedAndProceed()를 재정의하여 사용자가 입력한 수정된 텍스트를 가져옵니다.onGuidedActionEditCanceled()를 재정의하여 사용자가 입력을 취소한 시점도 알 수 있습니다. -
checkSetId()에 공통 ID 값을 사용하여 여러 작업을 단일 집합으로 그룹화하는 방식으로 작업 집합을 추가할 수 있습니다. 이러한 작업 집합은 선택 가능한 라디오 버튼으로 작동합니다. 동일한 목록에서 동일한 선택 집합 ID를 갖는 모든 작업은 서로 연결된 것으로 간주됩니다. 사용자가 그 집합 내에 있는 작업 중 하나를 선택하면 그 작업이 선택되고 다른 모든 작업은 선택 해제됩니다. -
onCreateActions()에서GuidedAction.Builder대신GuidedDatePickerAction.Builder를 사용하여 날짜 선택기 작업을 추가할 수 있습니다.onGuidedActionEditedAndProceed()를 재정의하여, 사용자가 입력한 수정된 날짜 값을 가져올 수 있습니다. - 하위 작업으로 구성된 작업을 추가할 수 있습니다. 그러면 사용자가 확장된 선택 목록에서 선택이 가능합니다. 하위 작업은 하위 작업 추가 섹션에 설명되어 있습니다.
- 작업 목록 오른쪽에서 쉽게 사용할 수 있는 버튼 작업을 추가할 수 있습니다. 버튼 작업은 버튼 작업 추가 섹션에 설명되어 있습니다.
hasNext(true)를 설정하여 작업을 선택하면 새 단계로 이어진다는 것을 나타내는 시각적 표시기를 추가할 수도 있습니다.
설정할 수 있는 다른 모든 속성에 관해서는 GuidedAction을 참고하세요.
작업에 응답하려면 onGuidedActionClicked()를 재정의하고 전달된 GuidedAction을 처리합니다. 그런 다음 GuidedAction.getId()를 검토하여 선택한 작업을 확인합니다.
하위 작업 추가
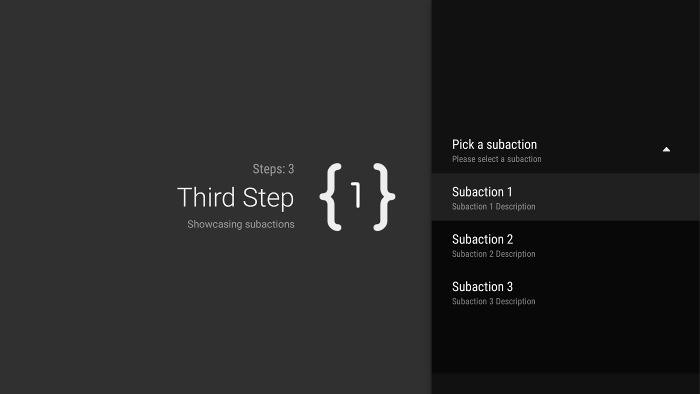
일부 작업에서는 사용자에게 추가 선택사항을 제공해야 할 수 있습니다. GuidedAction을 사용하면 하위 작업 목록을 지정할 수 있습니다. 이 목록은 하위 작업으로 구성된 메뉴로 표시됩니다.

그림 2. 단계별 안내의 하위 작업
하위 작업 목록에는 일반 작업이나 라디오 버튼 작업이 포함될 수 있지만, 날짜 선택기 또는 수정 가능한 텍스트 작업은 포함될 수 없습니다. 또한 시스템에서 두 수준 이상의 하위 작업을 지원하지 않으므로 하위 작업은 자체 하위 작업 집합을 가질 수 없습니다.
하위 작업을 추가하려면 먼저 다음 예와 같이 하위 작업으로 기능하는 GuidedAction 객체 목록을 만들고 채우세요.
Kotlin
subActions.add(GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()) ...
자바
List<GuidedAction> subActions = new ArrayList<GuidedAction>(); subActions.add(new GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()); ...
onCreateActions()에서 선택 시 하위 작업 목록을 표시하는 최상위 GuidedAction을 만듭니다.
Kotlin
... actions.add(GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()) ...
자바
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { ... actions.add(new GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()); ... }
마지막으로 onSubGuidedActionClicked()를 재정의하여 하위 작업 선택에 응답합니다.
Kotlin
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean { // Check for which action was clicked and handle as needed when(action.id) { SUBACTION1 -> { // Subaction 1 selected } } // Return true to collapse the subactions menu or // false to keep the menu expanded return true }
자바
@Override public boolean onSubGuidedActionClicked(GuidedAction action) { // Check for which action was clicked and handle as needed if (action.getId() == SUBACTION1) { // Subaction 1 selected } // Return true to collapse the subactions menu or // false to keep the menu expanded return true; }
버튼 작업 추가
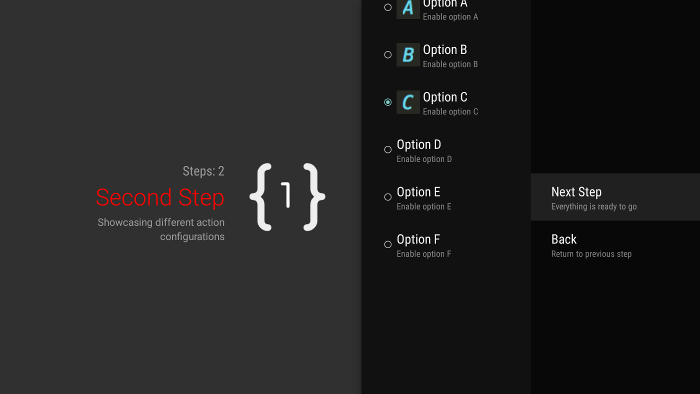
단계별 안내의 작업 목록이 길면 사용자는 흔히 사용되는 작업에 액세스하기 위해 목록을 끝까지 스크롤해야 할 수 있습니다. 버튼 작업을 사용하면 흔히 사용되는 작업을 작업 목록에서 분리할 수 있습니다. 버튼 작업은 작업 목록 옆에 표시되고 쉽게 탐색할 수 있습니다.

그림 3. 단계별 안내의 버튼 작업
버튼 작업은 일반 작업처럼 생성되고 처리되지만 onCreateActions() 대신 onCreateButtonActions()에서 버튼 작업을 생성할 수 있습니다. onGuidedActionClicked()에서 버튼 작업에 응답할 수 있습니다.
버튼 작업은 단계 간 탐색 작업과 같은 간단한 작업에 사용하세요. 날짜 선택기 작업 또는 기타 수정 가능한 작업을 버튼 작업으로 사용하지 않도록 합니다. 또한 버튼 작업은 하위 작업을 가질 수 없습니다.
단계별 안내를 안내 순서로 그룹화
GuidedStepSupportFragment는 단일 단계를 나타냅니다. 정렬된 단계 시퀀스를 만들려면 GuidedStepSupportFragment.add()를 사용하여 여러 GuidedStepSupportFragment 객체를 그룹화하여 시퀀스의 다음 단계를 프래그먼트 스택에 추가합니다.
Kotlin
override fun onGuidedActionClicked(action: GuidedAction) { val fm = fragmentManager when(action.id) { CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment()) } }
자바
@Override public void onGuidedActionClicked(GuidedAction action) { FragmentManager fm = getFragmentManager(); if (action.getId() == CONTINUE) { GuidedStepSupportFragment.add(fm, new SecondStepFragment()); } ...
사용자가 TV 리모컨에서 뒤로 버튼을 누르면 기기의 프래그먼트 스택에 이전 GuidedStepSupportFragment가 표시됩니다. 이전 단계로 돌아가는 자체 GuidedAction를 제공하는 경우 getFragmentManager().popBackStack()을 호출하여 뒤로 동작을 구현하면 됩니다.
사용자를 시퀀스의 더 이전 단계로 돌아가게 하려면 프래그먼트 스택의 특정 GuidedStepSupportFragment로 돌아가는 popBackStackToGuidedStepSupportFragment()를 사용합니다.
사용자가 시퀀스의 마지막 단계를 완료하면 finishGuidedStepSupportFragments()를 사용하여 현재 스택에서 모든 GuidedStepSupportFragment 인스턴스를 삭제하고 원래 상위 활동으로 돌아갑니다. addAsRoot()를 사용하여 첫 번째 GuidedStepSupportFragment가 추가된 경우 finishGuidedStepSupportFragments()를 호출하면 상위 활동도 닫힙니다.
단계 프레젠테이션 맞춤설정
GuidedStepSupportFragment 클래스에는 제목 텍스트 형식 지정 또는 단계 전환 애니메이션과 같은 프레젠테이션 측면을 제어하는 맞춤 테마를 사용할 수 있습니다. 맞춤 테마는 Theme_Leanback_GuidedStep에서 상속되어야 하며 GuidanceStylist 및 GuidedActionsStylist에 정의된 속성에 재정의 값을 제공할 수 있습니다.
GuidedStepSupportFragment에 맞춤 테마를 적용하려면 다음 중 한 가지 방법을 사용하세요.
-
Android 매니페스트에서
android:theme속성을 활동 요소로 설정하여 상위 활동에 테마를 적용합니다. 이 속성을 설정하면 테마가 모든 하위 뷰에 적용되기 때문에, 상위 활동에GuidedStepSupportFragment객체만 포함된 경우 가장 간단하게 맞춤 테마를 적용할 수 있습니다. -
활동에 이미 맞춤 테마를 사용하고 있고 활동의 다른 뷰에는
GuidedStepSupportFragment스타일을 적용하지 않으려면 기존 맞춤 활동 테마에LeanbackGuidedStepTheme_guidedStepTheme속성을 추가합니다. 이 속성은 활동의GuidedStepSupportFragment객체에만 사용되는 맞춤 테마를 가리킵니다. -
전반적으로 동일한 다단계 작업에 해당하는 여러 활동에서
GuidedStepSupportFragment객체를 사용하고 있을 때 모든 단계에 일관된 시각적 테마를 사용하고자 하면GuidedStepSupportFragment.onProvideTheme()를 재정의하고 맞춤 테마를 반환하세요.
스타일과 테마를 추가하는 방법에 관한 자세한 내용은 스타일 및 테마를 참고하세요.
GuidedStepSupportFragment 클래스는 특수한 스타일리스트 클래스를 사용하여 테마 속성에 액세스하고 이를 적용합니다.
GuidanceStylist 클래스는 테마 정보를 사용하여 왼쪽 안내 뷰의 표시를 제어하고, GuidedActionsStylist 클래스는 테마 정보를 사용하여 오른쪽 작업 뷰의 표시를 제어합니다.
테마 맞춤설정으로 가능한 것 외의 시각적 단계 스타일을 맞춤설정하려면 GuidanceStylist 또는 GuidedActionsStylist의 서브클래스를 생성하고 GuidedStepSupportFragment.onCreateGuidanceStylist() 또는 GuidedStepSupportFragment.onCreateActionsStylist()로 서브클래스를 반환합니다.
이러한 서브클래스에서 맞춤설정할 수 있는 항목의 자세한 내용은 GuidanceStylist 및 GuidedActionsStylist에 관한 문서를 참고하세요.