OpenGL ES 뷰의 컨텍스트에서 그릴 도형을 정의할 수 있는 것은 만들 수 있습니다. OpenGL ES로 그리려면 OpenGL ES에서 그래픽 객체를 정의하는 방법에 대한 몇 가지 기본 사항을 아는 것입니다.
이 과정에서는 Android 기기 화면을 기준으로 OpenGL ES 좌표계를 설명합니다. 삼각형과 정사각형을 정의하는 방법과 함께 도형, 면의 형태를 정의하는 기초
삼각형 정의
OpenGL ES를 사용하면 3차원 공간에서 좌표를 사용하여 그린 객체를 정의할 수 있습니다. 따라서
삼각형을 그리려면 좌표를 정의해야 합니다. OpenGL에서
좌표의 부동 소수점 수의 꼭짓점 배열을 정의합니다. 최대
효율성을 높이려면 이 좌표를 ByteBuffer에 쓰고
처리를 위한 OpenGL ES 그래픽 파이프라인
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var triangleCoords = floatArrayOf( // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right ) class Triangle { // Set color with red, green, blue and alpha (opacity) values val color = floatArrayOf(0.63671875f, 0.76953125f, 0.22265625f, 1.0f) private var vertexBuffer: FloatBuffer = // (number of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(triangleCoords.size * 4).run { // use the device hardware's native byte order order(ByteOrder.nativeOrder()) // create a floating point buffer from the ByteBuffer asFloatBuffer().apply { // add the coordinates to the FloatBuffer put(triangleCoords) // set the buffer to read the first coordinate position(0) } } }
자바
public class Triangle { private FloatBuffer vertexBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float triangleCoords[] = { // in counterclockwise order: 0.0f, 0.622008459f, 0.0f, // top -0.5f, -0.311004243f, 0.0f, // bottom left 0.5f, -0.311004243f, 0.0f // bottom right }; // Set color with red, green, blue and alpha (opacity) values float color[] = { 0.63671875f, 0.76953125f, 0.22265625f, 1.0f }; public Triangle() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (number of coordinate values * 4 bytes per float) triangleCoords.length * 4); // use the device hardware's native byte order bb.order(ByteOrder.nativeOrder()); // create a floating point buffer from the ByteBuffer vertexBuffer = bb.asFloatBuffer(); // add the coordinates to the FloatBuffer vertexBuffer.put(triangleCoords); // set the buffer to read the first coordinate vertexBuffer.position(0); } }
기본적으로 OpenGL ES는 [0,0,0] (X,Y,Z)이
GLSurfaceView 프레임
[1,1,0] 은 프레임의 오른쪽 상단이며
[-1,-1,0] 은 프레임의 왼쪽 하단 모서리입니다. 이 좌표계 그림은
OpenGL ES 개발자
가이드를 참조하세요.
이 도형의 좌표는 시계 반대 방향으로 순서가 정의됩니다. 그림 가장 중요한 것은 도형의 앞면인 면을 정의하기 때문입니다. 이는 일반적으로 나머지 면은 OpenGL ES 컬을 사용하여 그리지 않도록 선택할 수 있습니다. 있습니다. 면과 컬링에 대한 자세한 내용은 OpenGL ES 개발자 가이드
사각형 정의
OpenGL에서 삼각형을 정의하는 것은 매우 간단합니다. 하지만 복잡할 수 있습니다. 예를 들어 사각형이 있습니다. 여러 가지 방법이 있지만, 이러한 선을 그리는 일반적인 방법은 OpenGL ES의 도형은 함께 그린 두 개의 삼각형을 사용하는 것입니다.

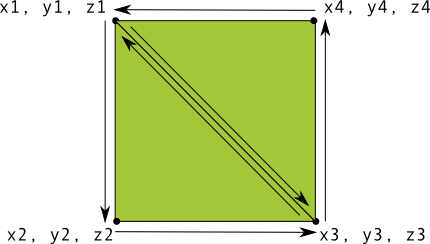
그림 1. 두 개의 삼각형을 사용하여 사각형 그리기.
다시 말하지만, 꼭짓점은 1과 2의 삼각형을 그리는 두 삼각형에 대해
값을 ByteBuffer에 넣습니다. 피해야 할 사항:
각 삼각형이 두 번 공유하는 두 좌표를 정의하는 경우 그리기 목록을 사용하여
OpenGL ES 그래픽 파이프라인에서 꼭짓점을 그리는 방법 이 도형을 그리기 위한 코드는 다음과 같습니다.
Kotlin
// number of coordinates per vertex in this array const val COORDS_PER_VERTEX = 3 var squareCoords = floatArrayOf( -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f // top right ) class Square2 { private val drawOrder = shortArrayOf(0, 1, 2, 0, 2, 3) // order to draw vertices // initialize vertex byte buffer for shape coordinates private val vertexBuffer: FloatBuffer = // (# of coordinate values * 4 bytes per float) ByteBuffer.allocateDirect(squareCoords.size * 4).run { order(ByteOrder.nativeOrder()) asFloatBuffer().apply { put(squareCoords) position(0) } } // initialize byte buffer for the draw list private val drawListBuffer: ShortBuffer = // (# of coordinate values * 2 bytes per short) ByteBuffer.allocateDirect(drawOrder.size * 2).run { order(ByteOrder.nativeOrder()) asShortBuffer().apply { put(drawOrder) position(0) } } }
자바
public class Square { private FloatBuffer vertexBuffer; private ShortBuffer drawListBuffer; // number of coordinates per vertex in this array static final int COORDS_PER_VERTEX = 3; static float squareCoords[] = { -0.5f, 0.5f, 0.0f, // top left -0.5f, -0.5f, 0.0f, // bottom left 0.5f, -0.5f, 0.0f, // bottom right 0.5f, 0.5f, 0.0f }; // top right private short drawOrder[] = { 0, 1, 2, 0, 2, 3 }; // order to draw vertices public Square() { // initialize vertex byte buffer for shape coordinates ByteBuffer bb = ByteBuffer.allocateDirect( // (# of coordinate values * 4 bytes per float) squareCoords.length * 4); bb.order(ByteOrder.nativeOrder()); vertexBuffer = bb.asFloatBuffer(); vertexBuffer.put(squareCoords); vertexBuffer.position(0); // initialize byte buffer for the draw list ByteBuffer dlb = ByteBuffer.allocateDirect( // (# of coordinate values * 2 bytes per short) drawOrder.length * 2); dlb.order(ByteOrder.nativeOrder()); drawListBuffer = dlb.asShortBuffer(); drawListBuffer.put(drawOrder); drawListBuffer.position(0); } }
이 예에서는 OpenGL을 사용하여 더 복잡한 도형을 만드는 데 필요한 사항을 간단히 살펴보았습니다. 포함 일반적으로 삼각형 모음을 사용하여 객체를 그립니다. 다음 강의에서는 화면에 이러한 도형이 표시됩니다
