Android의 전환 프레임워크를 사용하면 모든 종류의 모션에 애니메이션을 적용할 수 있습니다. 시작 및 종료 레이아웃을 제공하여 UI에 추가할 수 있습니다. 원하는 애니메이션 유형(예: 뷰 페이드 아웃)을 선택할 수 있습니다. 또는 뷰 크기를 변경할 수 있으며, 전환 프레임워크가 시작 레이아웃에서 종료 레이아웃으로 애니메이션하는 방법
전환 프레임워크에는 다음 기능이 포함되어 있습니다.
- 그룹 수준 애니메이션: 뷰 계층 구조의 모든 뷰에 애니메이션 효과 적용
- 기본 제공 애니메이션: 페이드 아웃 또는 이동과 같은 일반적인 효과를 위해 미리 정의된 애니메이션을 사용합니다.
- 리소스 파일 지원: 레이아웃 리소스 파일에서 뷰 계층 구조 및 내장 애니메이션을 로드합니다.
- 수명 주기 콜백: 애니메이션과 계층 구조에 대한 제어를 제공하는 콜백 수신 변경할 수 있습니다
레이아웃 변경을 애니메이션으로 보여주는 샘플 코드는 다음을 참조하세요. BasicTransition이 가능합니다.
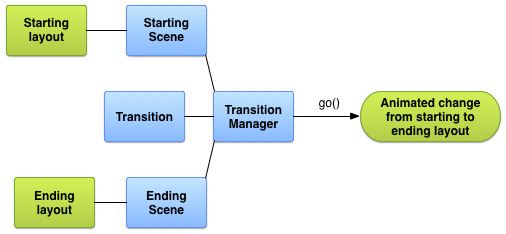
레이아웃이 다른 레이아웃으로 전환될 때 이를 애니메이션으로 보여주는 기본 프로세스는 다음과 같습니다.
Scene객체를 만듭니다. 살펴보겠습니다. 하지만 시작 레이아웃의 장면은 종종 현재 레이아웃에서 자동으로 결정됩니다.Transition만들기 개체를 사용하여 원하는 애니메이션 유형을 정의합니다.- 전화걸기
TransitionManager.go()님, 시스템이 애니메이션을 실행하여 레이아웃을 전환합니다.
그림 1의 다이어그램은 레이아웃과 장면, 전환 및 최종 애니메이션입니다.

그림 1. 의 기본 삽화 애니메이션을 생성하는 방식을 지정합니다.
장면 만들기
장면은 모든 보기와 각 보기의 보기를 포함하여 보기 계층 구조의 상태를 저장합니다. 속성 값입니다. 전환 프레임워크는 시작 지점과 종료 시간 사이에 엔딩 장면이 있습니다.
레이아웃에서 장면을 만들 수 있습니다. 리소스 파일 또는 코드의 뷰 그룹에서 찾을 수 있습니다. 그러나 시작 장면은 전환 시작 장면에서 자동으로 확인할 수 있습니다.
장면에서는 장면을 변경할 때 실행하는 고유 작업도 정의할 수 있습니다. 이 기능은 장면으로 전환할 수 있습니다.
레이아웃 리소스에서 장면 만들기
레이아웃 리소스에서 직접 Scene 인스턴스를 만들 수 있음
파일에서 참조됩니다. 파일의 뷰 계층 구조가 주로 정적이면 이 기법을 사용합니다.
결과로 도출되는 장면은 생성 시점의 뷰 계층 구조 상태를 나타냅니다.
Scene 인스턴스를 만들었습니다. 뷰 계층 구조를 변경하면
장면을 재현할 수 있습니다. 프레임워크는 전체 뷰에서 장면을 만듭니다.
계층 구조입니다. 레이아웃 파일의 일부에서는 장면을 만들 수 없습니다.
레이아웃 리소스 파일에서 Scene 인스턴스를 만들려면 다음을 가져오세요.
레이아웃에서 장면 루트를
ViewGroup 그런 다음
Scene.getSceneForLayout() 드림
이 함수는 장면 루트 및 레이아웃 파일의 리소스 ID를
장면의 뷰 계층 구조를 포함합니다.
장면의 레이아웃 정의
이 섹션의 나머지 부분에 있는 코드 스니펫은 두 개의
여러 장면을 생성할 수 있습니다. 또한 스니펫은
관련이 없는 여러 개의 Scene 객체를 로드해도 됨을 암시하는
서로 관련이 있습니다.
이 예는 다음과 같은 레이아웃 정의로 구성됩니다.
- 텍스트 라벨과 하위 요소가 있는 활동의 기본 레이아웃
FrameLayout ConstraintLayout: 첫 번째 장면에 두 개의 텍스트 필드가 있습니다.- 동일한 두 개의 텍스트 필드가 있는 두 번째 장면의
ConstraintLayout다른 순서입니다.
이 예는 모든 애니메이션이 하위 요소 내에서 발생하도록 활동에 관한 기본 레이아웃의 레이아웃입니다. 기본 레이아웃의 텍스트 라벨 정적으로 유지됩니다
활동의 기본 레이아웃은 다음과 같이 정의됩니다.
res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/master_layout"> <TextView android:id="@+id/title" ... android:text="Title"/> <FrameLayout android:id="@+id/scene_root"> <include layout="@layout/a_scene" /> </FrameLayout> </LinearLayout>
이 레이아웃 정의에는FrameLayout
장면 루트를 선택합니다. 첫 번째 장면의 레이아웃은 기본 레이아웃 파일에 포함됩니다.
이렇게 하면 앱에서 초기 사용자 인터페이스의 일부로 표시하고
이는 프레임워크가 전체 레이아웃 파일만 장면에 로드할 수 있기 때문입니다.
장면입니다.
첫 번째 장면의 레이아웃은 다음과 같이 정의됩니다.
res/layout/a_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toBottomOf="@id/text_view1" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
두 번째 장면의 레이아웃에는 동일한 두 텍스트 필드가 포함됩니다. 동일한 ID—다른 순서로 배치됨 다음과 같이 정의됩니다.
res/layout/another_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toBottomOf="@id/text_view2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> </androidx.constraintlayout.widget.ConstraintLayout>
레이아웃에서 장면 생성
두 제약 조건 레이아웃의 정의를 만든 후에는 장면을 보여줍니다. 이렇게 하면 두 UI 간에 구성할 수 있습니다 장면을 가져오려면 장면 루트 및 레이아웃 참조가 필요합니다. 리소스 ID입니다.
다음 코드 스니펫은 장면 루트에 대한 참조를 가져오는 방법과
레이아웃 파일에서 두 개의 Scene 객체를 만듭니다.
Kotlin
val sceneRoot: ViewGroup = findViewById(R.id.scene_root) val aScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this) val anotherScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this)
자바
Scene aScene; Scene anotherScene; // Create the scene root for the scenes in this app. sceneRoot = (ViewGroup) findViewById(R.id.scene_root); // Create the scenes. aScene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this); anotherScene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this);
이제 앱에는 뷰에 따라 두 개의 Scene 객체가 있습니다.
계층 구조를 만들 수 있습니다 두 장면 모두
res/layout/activity_main.xml에 있는 FrameLayout 요소
코드에 장면 만들기
코드에 Scene 인스턴스를 만들 수도 있습니다.
ViewGroup 객체. 뷰 계층 구조를 수정할 때 이 기법을 사용합니다.
직접 생성할 수도 있고 동적으로 생성할 수도 있습니다.
코드의 뷰 계층 구조에서 장면을 만들려면
Scene(sceneRoot, viewHierarchy) 드림
생성자에 전달해야 합니다. 이 생성자를 호출하는 것은
Scene.getSceneForLayout() 드림
함수를 호출합니다.
다음 코드 스니펫은 Scene를 만드는 방법을 보여줍니다.
장면 루트 요소의 인스턴스 및 장면의 뷰 계층 구조
코드:
Kotlin
val sceneRoot = someLayoutElement as ViewGroup val viewHierarchy = someOtherLayoutElement as ViewGroup val scene: Scene = Scene(sceneRoot, viewHierarchy)
자바
Scene mScene; // Obtain the scene root element. sceneRoot = (ViewGroup) someLayoutElement; // Obtain the view hierarchy to add as a child of // the scene root when this scene is entered. viewHierarchy = (ViewGroup) someOtherLayoutElement; // Create a scene. mScene = new Scene(sceneRoot, mViewHierarchy);
장면 작업 만들기
프레임워크를 사용하면 시스템이 실행할 맞춤 장면 작업을 정의할 수 있습니다. 특정 장면에 들어가거나 나올 때가 있습니다. 많은 경우 맞춤 장면 작업을 정의하면 프레임워크가 장면 간 변경을 애니메이션으로 보여주므로 자동으로 확장 및 축소할 수 있습니다
장면 작업은 다음과 같은 케이스를 처리하는 데 유용합니다.
- 동일한 계층 구조에 있지 않은 보기에 애니메이션을 적용할 수 있습니다. 뷰에 애니메이션을 적용할 수 있는 시작 장면과 종료 장면을 만들 수 있습니다.
- 전환 프레임워크에서 자동으로 애니메이션을 적용할 수 없는 보기를 애니메이션으로 표시하려면
(예:
ListView객체) 자세한 내용은 제한사항에 대한 섹션을 참고하세요.
맞춤 장면 작업을 제공하려면 작업을 다음과 같이 정의합니다.
Runnable 객체를 만들고
Scene.setExitAction()
또는 Scene.setEnterAction()
함수와 비교합니다. 프레임워크는 시작 시 setExitAction() 함수를 호출합니다.
장면 전환 setEnterAction()
함수를 호출합니다.
전환 적용
전환 프레임워크는 장면 사이의 애니메이션 스타일을
Transition 객체. 기본 제공 API를 사용하여 Transition
하위 클래스(예:
AutoTransition 및
Fade 또는
자신만의 전환을 정의합니다.
그런 다음
마지막에 Scene를 전달하여 장면 간 애니메이션을 만듭니다.
및 Transition에서
TransitionManager.go()입니다.
전환 수명 주기는 활동 수명 주기와 비슷하며 프레임워크가 시작과 종료 사이를 모니터링하는 전환 상태를 애니메이션이 완료될 때 발생합니다. 중요한 수명 주기 상태에서 프레임워크는 웹 UI에서 사용자 인터페이스를 조정하기 위해 구현할 수 있는 콜백 함수를 어떻게 도움이 되는지 알아보겠습니다.
전환 만들기
이전 섹션에서는 기본 스레드의 상태를 나타내는 장면을 만드는 방법을
구성할 수 있습니다 시작 장면과 종료 장면을 정의하면
변경하려면 애니메이션을 정의하는 Transition 객체를 만듭니다.
프레임워크를 사용하면 리소스 파일에 내장된 전환을 지정하거나
코드에서 이를 확장하거나 기본 제공 전환 인스턴스를 만들 수 있습니다.
사용할 수 있습니다
표 1. 내장형 전환 유형.
| 클래스 | 태그 | 결과 |
|---|---|---|
AutoTransition |
<autoTransition/> |
기본 전환. 뷰는 페이드 아웃, 이동 및 크기 조절, 페이드 인 순서대로 이루어집니다. |
ChangeBounds |
<changeBounds/> |
보기를 이동하고 크기를 조정합니다. |
ChangeClipBounds |
<changeClipBounds/> |
장면 전후의 View.getClipBounds()를 캡처합니다.
가 변경되고 전환 중에 해당 변경사항을 애니메이션으로 표시합니다. |
ChangeImageTransform |
<changeImageTransform/> |
장면 전후의 ImageView 행렬을 캡처합니다.
변경하고 전환하는 동안 애니메이션을 적용합니다. |
ChangeScroll |
<changeScroll/> |
장면 전후에 타겟의 스크롤 속성을 캡처합니다. 변경사항을 적용하고 애니메이션으로 처리합니다. |
ChangeTransform |
<changeTransform/> |
장면 변경 전후의 뷰 크기 및 회전을 캡처합니다. 전환 중에 해당 변경사항에 애니메이션을 적용합니다. |
Explode |
<explode/> |
시작 및 끝에서 대상 뷰의 공개 상태 변경 추적 장면을 만들고, 보기를 장면의 가장자리 안팎으로 이동합니다. |
Fade |
<fade/> |
fade_in는 뷰를 페이드 인합니다.fade_out는 뷰를 페이드 아웃합니다.fade_in_out (기본값)는 fade_out를 실행하고
fade_in
|
Slide |
<slide/> |
시작 및 끝에서 대상 뷰의 공개 상태 변경 추적 만들고 장면의 가장자리 중 하나에서 뷰를 안팎으로 이동합니다. |
리소스 파일에서 전환 인스턴스 만들기
이 기법을 사용하면 확인할 수 있습니다 이 기법은 또한 인코더-디코더 아키텍처를 애플리케이션 코드에서의 전환 정의를 여러 전환 지정에 대해 자세히 알아보세요.
리소스 파일에 내장형 전환을 지정하려면 다음 단계를 따르세요.
- 프로젝트에
res/transition/디렉터리를 추가합니다. - 이 디렉터리에 새로운 XML 리소스 파일을 만듭니다.
- 내장형 전환 중 하나의 XML 노드를 추가합니다.
예를 들어 다음 리소스 파일은 Fade 전환을 지정합니다.
res/transition/fade_transition.xml
<fade xmlns:android="http://schemas.android.com/apk/res/android" />
다음 코드 스니펫은 내부에서 Transition 인스턴스를 확장하는 방법을 보여줍니다.
Activity를 가져올 수 있습니다.
Kotlin
var fadeTransition: Transition = TransitionInflater.from(this) .inflateTransition(R.transition.fade_transition)
자바
Transition fadeTransition = TransitionInflater.from(this). inflateTransition(R.transition.fade_transition);
개발자의 코드에서 전환 인스턴스 만들기
이 기법은 전환 객체를 동적으로 만드는 데 코드의 사용자 인터페이스를 수정하고 간단한 내장형 전환을 만들 수 있습니다. 매개변수가 전혀 또는 거의 없는 인스턴스를 사용할 수 있습니다
기본 제공 전환 인스턴스를 만들려면 공개 전환 중 하나를 호출합니다.
Transition 클래스의 서브클래스에 있는 생성자입니다. 예를 들어
다음 코드 스니펫은 Fade 전환 인스턴스를 만듭니다.
Kotlin
var fadeTransition: Transition = Fade()
자바
Transition fadeTransition = new Fade();
전환 적용
일반적으로 전환을 적용하여 사용자 액션과 같은 이벤트에 대한 응답입니다. 검색 앱을 예로 들어보겠습니다. 사용자가 검색어를 입력하고 검색 버튼을 탭하면 앱이 변경됩니다. 장면에 전환을 적용할 때 결과 레이아웃을 나타내는 장면에 검색 버튼을 페이드아웃하고 검색 결과를 페이드인합니다.
다음에서 이벤트에 대한 응답으로 전환을 적용하는 동안 장면을 변경하기 위해
TransitionManager.go() 클래스 함수를 호출합니다.
장면과 전환 인스턴스를 생성합니다.
다음 스니펫입니다.
Kotlin
TransitionManager.go(endingScene, fadeTransition)
자바
TransitionManager.go(endingScene, fadeTransition);
프레임워크가 뷰로 장면 루트 내의 뷰 계층 구조를 변경함 애니메이션이 실행되는 동안 종료 장면으로부터 계층 구조를 생성합니다. 전환 인스턴스입니다. 시작 장면은 마지막 항목의 있습니다. 이전 전환이 없으면 시작 장면이 결정됩니다. 사용자 인터페이스의 현재 상태에서 자동으로 실행됩니다.
전환 인스턴스를 지정하지 않으면 전환 관리자가
대부분의 상황에서 합당한 작업을 수행하는 자동 전환이 있습니다. 대상
API 참조 문서에서
TransitionManager 드림
클래스에 대해 자세히 알아보세요.
특정 타겟 보기 선택
프레임워크는 시작 장면과 종료 장면의 모든 뷰에 전환을 적용합니다.
기본적으로 제공됩니다 경우에 따라서는 애니메이션의 하위 집합에만
볼 수 있습니다. 프레임워크를 사용하면 원하는 특정 뷰를
있습니다. 예를 들어, 프레임워크는 다음 위치에 대한 변경사항을 애니메이션 처리하는 것을 지원하지 않습니다.
ListView 객체이므로 전환 중에 애니메이션을 적용하려고 하지 마세요.
전환 중에 애니메이션으로 보여주는 각 보기는 타겟이라고 합니다. 다음에서만 가능: 장면과 연결된 뷰 계층 구조의 일부인 대상을 선택합니다.
타겟 목록에서 뷰를 하나 이상 제거하려면
removeTarget() 드림
메서드를 호출합니다. 지정된 보기만
호출하려면
addTarget() 드림
함수를 사용하세요. 자세한 내용은
Transition 클래스
여러 전환 지정
애니메이션의 효과를 극대화하려면 일어날 수 있습니다. 예를 들어 일부 뷰를 삭제하고 페이드 아웃 또는 페이드 인 애니메이션을 사용하면 일부 보기를 더 이상 사용할 수 없다는 메시지가 표시됩니다. 보기를 이동할 경우 화면상의 여러 지점이 있을 경우 이동을 애니메이션으로 하여 사용자는 뷰의 새로운 위치를 알 수 있습니다.
전환 프레임워크가 사용되므로 애니메이션을 하나만 선택할 필요는 없음 을 사용하면 애니메이션 효과를 결합할 수 있으며, 개별 기본 제공 또는 맞춤 전환을 사용 설정할 수 있습니다
XML의 전환 컬렉션에서 전환 세트를 정의하려면
리소스 파일을 res/transitions/ 디렉터리에 만들고 아래에 전환을 나열합니다.
TransitionSet 요소 예를 들어 다음 스니펫은
AutoTransition와 동일한 동작이 있는 전환 세트 지정
클래스:
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android" android:transitionOrdering="sequential"> <fade android:fadingMode="fade_out" /> <changeBounds /> <fade android:fadingMode="fade_in" /> </transitionSet>
전환 세트를
TransitionSet 객체
호출하려면
TransitionInflater.from()
함수를 사용할 수 있습니다. TransitionSet 클래스는
Transition 클래스를 사용하므로 다른 앱과 마찬가지로 전환 관리자와 함께 사용할 수 있습니다.
다른 Transition 인스턴스
장면 없이 전환 적용
뷰 계층 구조를 변경하는 것이 사용자 인터페이스를 수정하는 유일한 방법은 아닙니다. 나 또한 현재 계층 구조입니다.
예를 들어,
단일 레이아웃일 수 있습니다. 검색 입력란과 검색어가 표시된 레이아웃으로 시작
아이콘을 클릭합니다. 결과를 표시하도록 사용자 인터페이스를 변경하려면 검색 버튼을 삭제합니다.
사용자가 버튼을 탭할 때
ViewGroup.removeView() 드림
함수를 호출하고
ViewGroup.addView()
함수를 사용하세요.
두 개의 계층 구조가 동일한 경우 이 방법을 사용할 수 있습니다 거의 동일합니다. 별도의 레이아웃 파일 두 개를 만들고 유지관리하지 않음 사용자 인터페이스에 약간의 차이가 있으므로 한 개의 레이아웃 파일을 사용할 수 있음 뷰 계층 구조를 포함합니다.
현재 뷰 계층 구조 내에서 이 방식으로 변경하면 장면을 만들어야 합니다. 대신 전환을 만들어 두 그룹 사이에 적용할 수 있습니다. 지연된 전환을 사용하여 뷰 계층 구조의 두 가지 상태를 생성합니다. 이 기능은 현재 뷰 계층 구조 상태로 시작하고 변경한 다음, 화면에 보이는 효과를 시스템에서 사용자 인터페이스를 다시 그릴 때 변경됩니다.
단일 뷰 계층 구조 내에 지연된 전환을 만들려면 단계:
- 전환을 트리거하는 이벤트가 발생하면
TransitionManager.beginDelayedTransition()드림 모든 뷰의 상위 뷰를 제공하는 함수 사용할 전환을 선택합니다. 프레임워크는 현재 하위 뷰의 상태와 속성 값을 전달합니다. - 사용 사례에 맞게 필요한 대로 하위 보기를 변경합니다. 프레임워크 하위 뷰와 그 속성에 대한 변경사항을 기록합니다.
- 시스템에서 변경사항에 따라 사용자 인터페이스를 다시 그릴 때 프레임워크는 원래 상태와 새 상태 간의 변경사항에 애니메이션을 적용합니다.
다음 예는 텍스트 뷰를 뷰에 추가하는 과정을 애니메이션으로 보여주는 방법을 보여줍니다. 계층 구조를 만들 수 있습니다 첫 번째 스니펫은 정의 파일:
res/layout/activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/mainLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <EditText android:id="@+id/inputText" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> ... </androidx.constraintlayout.widget.ConstraintLayout>
다음 스니펫에서는 텍스트 보기 추가를 애니메이션으로 보여주는 코드를 확인할 수 있습니다.
MainActivity
Kotlin
setContentView(R.layout.activity_main) val labelText = TextView(this).apply { text = "Label" id = R.id.text } val rootView: ViewGroup = findViewById(R.id.mainLayout) val mFade: Fade = Fade(Fade.IN) TransitionManager.beginDelayedTransition(rootView, mFade) rootView.addView(labelText)
자바
private TextView labelText; private Fade mFade; private ViewGroup rootView; ... // Load the layout. setContentView(R.layout.activity_main); ... // Create a new TextView and set some View properties. labelText = new TextView(this); labelText.setText("Label"); labelText.setId(R.id.text); // Get the root view and create a transition. rootView = (ViewGroup) findViewById(R.id.mainLayout); mFade = new Fade(Fade.IN); // Start recording changes to the view hierarchy. TransitionManager.beginDelayedTransition(rootView, mFade); // Add the new TextView to the view hierarchy. rootView.addView(labelText); // When the system redraws the screen to show this update, // the framework animates the addition as a fade in.
전환 수명 주기 콜백 정의
전환 수명 주기는 활동 수명 주기와 비슷합니다. Kubernetes는
호출 사이의 기간 동안 프레임워크가 모니터링하는 전환 상태
TransitionManager.go() 함수와
지정할 수 있습니다. 중요한 수명 주기 상태에서 프레임워크는 콜백을 호출함
TransitionListener에 의해 정의됨
인터페이스에 추가되었습니다.
전환 수명 주기 콜백은 예를 들어 뷰를 복사하는 경우에 유용합니다.
시작 뷰 계층 구조에서 종료 뷰 계층 구조까지의 속성 값
할 수 있습니다. 단순히 시작 뷰에서 값을
종료 뷰 계층 구조에 있는 뷰를
펼칠 때까지 계속 확장됩니다. 대신
종료 뷰 계층 구조로 복사하면
에서 전환을 완료했습니다. 전환이 완료될 때 알림을 받으려면
구현하고
TransitionListener.onTransitionEnd() 드림
함수를 사용할 수 있습니다.
자세한 내용은
TransitionListener 드림
클래스에 대해 자세히 알아보세요.
제한사항
이 섹션에는 전환 프레임워크의 몇 가지 알려진 제한사항이 나열되어 있습니다.
-
SurfaceView이(가) 표시되지 않을 수 있음 있습니다.SurfaceView인스턴스는 UI가 아닌 스레드에서 업데이트되므로 업데이트가 다른 뷰의 애니메이션과 동기화되지 않을 수 있습니다. - 특정 전환 유형에서는 원하는 애니메이션 효과가 나오지 않을 수 있습니다.
TextureView에 적용된 경우. - 확장되는 클래스
AdapterView(예:ListView) Google과 호환되지 않는 방식으로 자녀 화면 모드를 전환 프레임워크입니다.AdapterView에 따라 뷰에 애니메이션을 적용하려고 하면 기기 디스플레이가 응답하지 않을 수 있습니다. - 다음과 같이
TextView의 크기를 조절하려고 하면 객체가 완전히 사라지기 전에 텍스트가 새 위치에 나타남 크기를 조정합니다. 이 문제를 방지하려면 있습니다.

