앱 위젯은 홈 화면과 같은 다른 앱에 삽입하여 주기적인 업데이트를 받을 수 있는 소형 앱 뷰입니다. 이러한 뷰는 사용자 인터페이스에서 위젯이라고 하며 앱 위젯 공급자 (또는 위젯 공급자)를 사용하여 게시할 수 있습니다. 다른 위젯을 보유하는 앱 구성요소를 앱 위젯 호스트 (또는 위젯 호스트)라고 합니다. 그림 1은 샘플 음악 위젯을 보여줍니다.

이 문서에서는 위젯 공급자를 사용하여 위젯을 게시하는 방법을 설명합니다. 앱 위젯을 호스팅하기 위해 자체 AppWidgetHost를 만드는 방법에 관한 자세한 내용은 위젯 호스트 빌드를 참고하세요.
위젯을 디자인하는 방법에 관한 자세한 내용은 앱 위젯 개요를 참고하세요.
위젯 구성요소
위젯을 만들려면 다음 기본 구성요소가 필요합니다.
AppWidgetProviderInfo객체- 위젯의 레이아웃, 업데이트 빈도,
AppWidgetProvider클래스 등 위젯의 메타데이터를 설명합니다.AppWidgetProviderInfo는 이 문서에 설명된 대로 XML로 정의됩니다. AppWidgetProvider클래스- 위젯과 프로그래매틱 방식으로 인터페이스할 수 있는 기본적인 방법을 정의합니다. 이를 통해 위젯이 업데이트, 사용 설정, 사용 중지 또는 삭제될 때 브로드캐스트를 수신하게 됩니다. 이 문서에 설명된 대로 매니페스트에서
AppWidgetProvider를 선언한 다음 구현합니다. - 레이아웃 보기
- 위젯의 초기 레이아웃을 정의합니다. 레이아웃은 이 문서에 설명된 대로 XML로 정의됩니다.
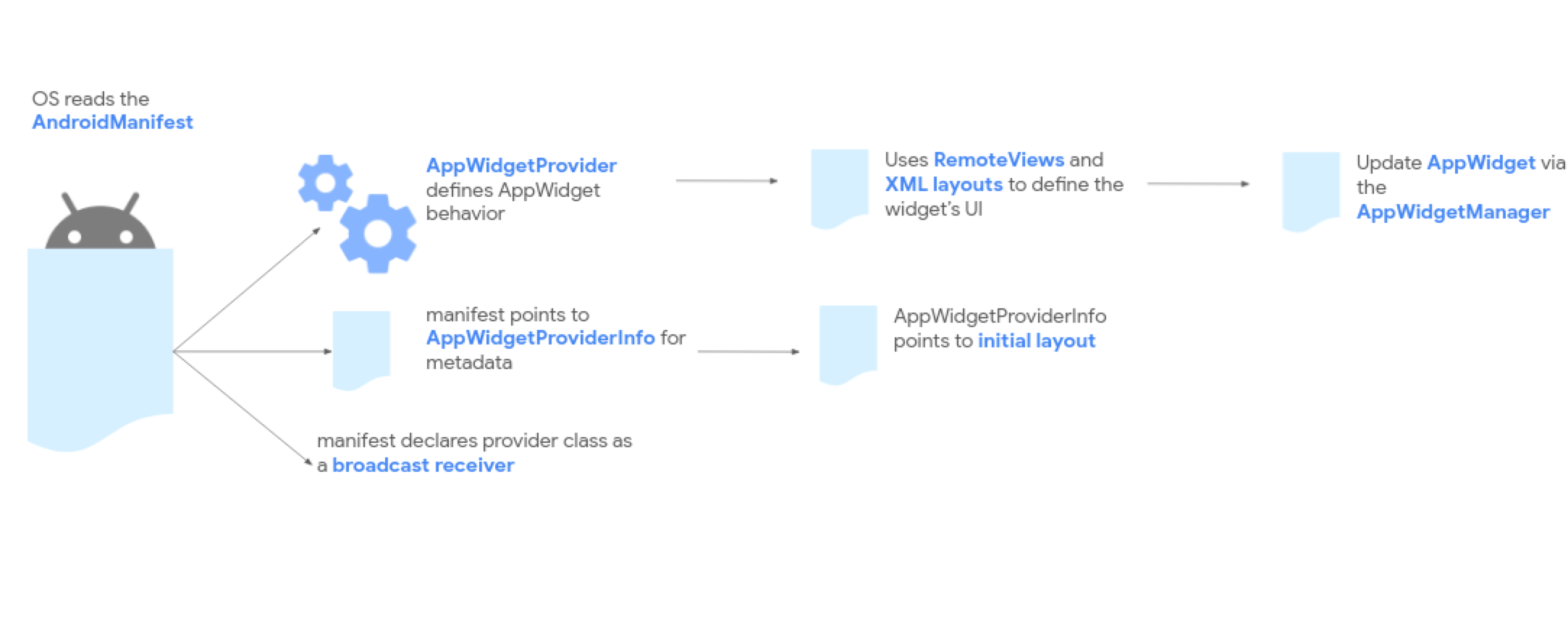
그림 2는 이러한 구성요소가 전체 앱 위젯 처리 흐름에 어떻게 적용되는지 보여줍니다.

위젯에 사용자 구성이 필요한 경우 앱 위젯 구성 활동을 구현합니다. 이 활동을 통해 사용자는 시계 위젯의 시간대와 같은 위젯 설정을 수정할 수 있습니다.
- Android 12 (API 수준 31)부터 기본 구성을 제공하고 사용자가 나중에 위젯을 재구성하도록 할 수 있습니다. 자세한 내용은 위젯의 기본 구성 사용 및 사용자가 배치된 위젯을 재구성하도록 허용을 참고하세요.
- Android 11 (API 수준 30) 이하에서는 사용자가 위젯을 홈 화면에 추가할 때마다 이 활동이 실행됩니다.
유연한 위젯 레이아웃, 기타 개선사항, 고급 위젯, 컬렉션 위젯, 위젯 호스트 빌드도 권장됩니다.
AppWidgetProviderInfo XML 선언
AppWidgetProviderInfo 객체는 위젯의 필수 속성을 정의합니다.
XML 리소스 파일에서 단일 <appwidget-provider> 요소를 사용하여 AppWidgetProviderInfo 객체를 정의하고 프로젝트의 res/xml/ 폴더에 저장하세요.
예를 들면 다음과 같습니다.
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="40dp"
android:minHeight="40dp"
android:targetCellWidth="1"
android:targetCellHeight="1"
android:maxResizeWidth="250dp"
android:maxResizeHeight="120dp"
android:updatePeriodMillis="86400000"
android:description="@string/example_appwidget_description"
android:previewLayout="@layout/example_appwidget_preview"
android:initialLayout="@layout/example_loading_appwidget"
android:configure="com.example.android.ExampleAppWidgetConfigurationActivity"
android:resizeMode="horizontal|vertical"
android:widgetCategory="home_screen"
android:widgetFeatures="reconfigurable|configuration_optional">
</appwidget-provider>
위젯 크기 조정 속성
기본 홈 화면은 높이와 너비가 정의된 셀의 그리드를 기반으로 창에 위젯을 배치합니다. 대부분의 홈 화면에서는 위젯이 그리드 셀의 정수 배수인 크기(예: 가로 2개 셀, 세로 3개 셀)만 차지할 수 있습니다.
위젯 크기 조정 속성을 사용하면 위젯의 기본 크기를 지정하고 위젯 크기의 하한과 상한을 제공할 수 있습니다. 이 컨텍스트에서 위젯의 기본 크기는 위젯이 홈 화면에 처음 추가될 때 위젯이 차지하는 크기입니다.
다음 표에서는 위젯 크기와 관련된 <appwidget-provider> 속성을 설명합니다.
| 속성 및 설명 | |
|---|---|
targetCellWidth 및 targetCellHeight (Android 12), minWidth 및 minHeight |
targetCellWidth 및 targetCellHeight를 지원하지 않는 경우 앱이 minWidth 및 minHeight를 사용하도록 대체할 수 있도록 targetCellWidth 및 targetCellHeight와 minWidth 및 minHeight 속성 집합을 모두 지정하는 것이 좋습니다. 지원되는 경우 targetCellWidth 및 targetCellHeight 속성이 minWidth 및 minHeight 속성보다 우선합니다.
|
minResizeWidth 및
minResizeHeight |
위젯의 절대 최소 크기를 지정합니다. 이 값은 위젯을 알아볼 수 없거나 사용할 수 없는 크기를 지정합니다. 이러한 속성을 사용하면 사용자가 위젯의 크기를 기본 위젯 크기보다 작게 조정할 수 있습니다. minResizeWidth 속성은 minWidth보다 크거나 가로 크기 조절이 사용 설정되지 않은 경우 무시됩니다. resizeMode을 참고하세요. 마찬가지로 minResizeHeight 속성이 minHeight보다 크거나 세로 크기 조절이 사용 설정되지 않은 경우 무시됩니다. |
maxResizeWidth 및
maxResizeHeight |
위젯의 권장 최대 크기를 지정합니다. 값이 그리드 셀 크기의 배수가 아니면 가장 가까운 셀 크기로 반올림됩니다. maxResizeWidth 속성은 minWidth보다 작거나 가로 크기 조절이 사용 설정되지 않은 경우 무시됩니다. resizeMode를 참고하세요. 마찬가지로 maxResizeHeight 속성은 minHeight보다 크거나 세로 크기 조절이 사용 설정되지 않은 경우 무시됩니다.
Android 12에서 도입되었습니다. |
resizeMode |
위젯의 크기를 조절할 수 있는 규칙을 지정합니다. 이 속성을 사용하여 홈 화면 위젯의 크기를 가로, 세로 또는 두 축 모두의 방향으로 조절 가능하도록 만들 수 있습니다. 사용자는 위젯을 길게 터치하여 크기 조절 핸들을 표시한 다음 가로 또는 세로 핸들을 드래그하여 레이아웃 그리드에서 크기를 변경합니다. resizeMode 속성의 값에는 horizontal, vertical, none이 포함됩니다. 위젯의 크기를 가로 및 세로로 조절 가능하도록 선언하려면 horizontal|vertical를 사용하세요. |
예
위 표의 속성이 위젯 크기에 미치는 영향을 설명하기 위해 다음 사양을 가정해 보겠습니다.
- 그리드 셀은 너비 30dp, 높이 50dp입니다.
- 다음 속성 사양이 제공됩니다.
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="80dp"
android:minHeight="80dp"
android:targetCellWidth="2"
android:targetCellHeight="2"
android:minResizeWidth="40dp"
android:minResizeHeight="40dp"
android:maxResizeWidth="120dp"
android:maxResizeHeight="120dp"
android:resizeMode="horizontal|vertical" />
Android 12부터는 다음을 충족해야 합니다.
targetCellWidth 및 targetCellHeight 속성을 위젯의 기본 크기로 사용합니다.
위젯의 크기는 기본적으로 2x2입니다. 위젯의 크기는 2x1에서 4x3까지 조절할 수 있습니다.
Android 11 이하:
minWidth 및 minHeight 속성을 사용하여 위젯의 기본 크기를 계산합니다.
기본 너비 = Math.ceil(80 / 30) = 3
기본 높이 = Math.ceil(80 / 50) = 2
위젯의 크기는 기본적으로 3x2입니다. 위젯의 크기를 2x1에서 전체 화면까지 조정할 수 있습니다.
추가 위젯 속성
다음 표에서는 위젯 크기 조정 외의 품질과 관련된 <appwidget-provider> 속성을 설명합니다.
| 속성 및 설명 | |
|---|---|
updatePeriodMillis |
위젯 프레임워크가 onUpdate() 콜백 메서드를 호출하여 AppWidgetProvider에 업데이트를 요청하는 빈도를 정의합니다. 정의된 빈도에 따라 제시간에 정확히 실제 업데이트가 발생하지 않을 수도 있으며 배터리를 절약하기 위해 업데이트 주기를 최대한 길게 하여 한 시간에 한 번만 업데이트하는 것이 좋습니다.
적절한 업데이트 기간을 선택할 때 고려해야 할 사항의 전체 목록은 위젯 콘텐츠 업데이트 최적화를 참고하세요. |
initialLayout |
위젯 레이아웃을 정의하는 레이아웃 리소스를 가리킵니다. |
configure |
사용자가 위젯을 추가할 때 실행되는 활동을 정의하여 사용자가 위젯 속성을 구성할 수 있도록 합니다. 사용자가 위젯을 구성하도록 사용 설정을 참고하세요. Android 12부터 앱은 초기 구성을 건너뛸 수 있습니다. 자세한 내용은 위젯의 기본 구성 사용을 참고하세요. |
description |
위젯에 표시할 위젯 선택 도구 설명을 지정합니다. Android 12에서 도입되었습니다. |
previewLayout (Android 12) 및 previewImage (Android 11 이하) |
previewLayout을 지원하지 않는 경우 앱이 previewImage을 사용하도록 대체할 수 있도록 previewImage 및 previewLayout 속성을 모두 지정하는 것이 좋습니다. 자세한 내용은 확장 가능한 위젯 미리보기와의 하위 호환성을 참고하세요.
|
autoAdvanceViewId |
위젯의 호스트에서 자동으로 진행되는 위젯 하위 뷰의 뷰 ID를 지정합니다. |
widgetCategory |
위젯을 홈 화면(home_screen), 잠금 화면 (keyguard) 또는 둘 다에 표시할 수 있는지 여부를 선언합니다. Android 5.0 이상에서는 home_screen만 유효합니다.
|
widgetFeatures |
위젯에서 지원하는 기능을 선언합니다. 예를 들어 사용자가 위젯을 추가할 때 위젯이 기본 구성을 사용하도록 하려면 configuration_optional 및 reconfigurable 플래그를 모두 지정합니다. 이를 통해 사용자가 위젯을 추가한 후 구성 활동 실행을 우회할 수 있습니다. 사용자는 나중에 위젯을 재구성할 수 있습니다. |
AppWidgetProvider 클래스를 사용하여 위젯 브로드캐스트 처리
AppWidgetProvider 클래스는 위젯 브로드캐스트를 처리하고 위젯 수명 주기 이벤트에 응답하여 위젯을 업데이트합니다. 다음 섹션에서는 매니페스트에서 AppWidgetProvider를 선언한 후 구현하는 방법을 설명합니다.
매니페스트에서 위젯 선언
먼저 앱의 AndroidManifest.xml 파일에서 AppWidgetProvider 클래스를 선언합니다(다음 예 참고).
<receiver android:name="ExampleAppWidgetProvider"
android:exported="false">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
<receiver> 요소에는 위젯에서 사용하는 AppWidgetProvider를 지정하는 android:name 속성이 필요합니다. 별도의 프로세스가 AppWidgetProvider에 브로드캐스트해야 하는 경우가 아니면 구성요소를 내보내면 안 됩니다. 보통은 그렇지 않습니다.
<intent-filter> 요소에는 android:name 속성이 있는 <action> 요소를 포함해야 합니다. 이 속성은 AppWidgetProvider가 ACTION_APPWIDGET_UPDATE 브로드캐스트를 허용한다고 지정합니다. 이 브로드캐스트만 명시적으로 선언하면 됩니다. AppWidgetManager는 필요한 경우 다른 모든 위젯 브로드캐스트를 AppWidgetProvider로 자동 전송합니다.
<meta-data> 요소는 AppWidgetProviderInfo 리소스를 지정하며 다음과 같은 속성이 필요합니다.
android:name: 메타데이터 이름을 지정합니다.android.appwidget.provider를 사용하여 데이터를AppWidgetProviderInfo설명자로 식별합니다.android:resource:AppWidgetProviderInfo리소스 위치를 지정합니다.
AppWidgetProvider 클래스 구현
AppWidgetProvider 클래스는 위젯 브로드캐스트를 처리하기 위한 편의성 클래스로 BroadcastReceiver를 확장합니다. 위젯이 업데이트, 삭제, 사용 설정 및 사용 중지되는 경우와 같이 위젯과 관련성 높은 이벤트 브로드캐스트만 수신합니다. 이러한 브로드캐스트 이벤트가 발생하면 다음 AppWidgetProvider 메서드가 호출됩니다.
onUpdate()AppWidgetProviderInfo의updatePeriodMillis속성에 의해 정의된 간격으로 위젯을 업데이트하기 위해 호출됩니다. 자세한 내용은 이 페이지의 추가 위젯 속성을 설명하는 표를 참고하세요.- 이 메서드는 사용자가 위젯을 추가할 때도 호출되므로
View객체의 이벤트 핸들러를 정의하거나 위젯에 표시할 데이터를 로드하는 작업을 시작하는 등 필수 설정을 실행합니다. 하지만configuration_optional플래그 없이 구성 활동을 선언하면 사용자가 위젯을 추가할 때 이 메서드가 호출되지 않지만 후속 업데이트의 경우 호출됩니다. 구성이 완료된 경우 구성 활동에서 첫 번째 업데이트를 실행해야 합니다. 자세한 내용은 사용자가 앱 위젯을 구성하도록 사용 설정을 참고하세요. - 가장 중요한 콜백은
onUpdate()입니다. 자세한 내용은 이 페이지의onUpdate()클래스로 이벤트 처리를 참고하세요. onAppWidgetOptionsChanged()위젯이 처음으로 배치될 때와 위젯의 크기가 조절될 때 호출됩니다. 이 콜백을 사용하여 위젯의 크기 범위를 기반으로 콘텐츠를 표시하거나 숨길 수 있습니다.
getAppWidgetOptions()을 호출하여 크기 범위와 Android 12부터 위젯 인스턴스가 사용할 수 있는 가능한 크기 목록을 가져옵니다.getAppWidgetOptions()은 다음이 포함된Bundle을 반환합니다.OPTION_APPWIDGET_MIN_WIDTH: 위젯 인스턴스 너비의 하한값을 dp 단위로 포함합니다.OPTION_APPWIDGET_MIN_HEIGHT: 위젯 인스턴스의 높이 하한값을 dp 단위로 포함합니다.OPTION_APPWIDGET_MAX_WIDTH: 위젯 인스턴스의 너비 상한값을 dp 단위로 포함합니다.OPTION_APPWIDGET_MAX_HEIGHT: 위젯 인스턴스의 높이 상한값을 dp 단위로 포함합니다.OPTION_APPWIDGET_SIZES: 위젯 인스턴스가 사용할 수 있는 가능한 크기 (List<SizeF>) 목록을 dp 단위로 포함합니다. Android 12에서 도입되었습니다.
onDeleted(Context, int[])위젯이 위젯 호스트에서 삭제될 때마다 호출됩니다.
onEnabled(Context)위젯의 인스턴스가 처음으로 생성될 때 호출됩니다. 예를 들어 사용자가 위젯의 인스턴스를 두 개 추가하는 경우 처음에만 호출됩니다. 새 데이터베이스를 열거나 모든 위젯 인스턴스에 한 번만 발생해야 하는 다른 설정을 실행해야 하는 경우 여기에서 실행하세요.
onDisabled(Context)위젯의 마지막 인스턴스가 위젯 호스트에서 삭제될 때 호출됩니다. 여기에서 임시 데이터베이스 삭제와 같이
onEnabled(Context)에서 실행된 모든 작업을 정리합니다.onReceive(Context, Intent)모든 브로드캐스트에서 위의 각 콜백 메서드 이전에 호출됩니다. 기본
AppWidgetProvider구현은 모든 위젯 브로드캐스트를 필터링하고 앞의 메서드를 적절하게 호출하므로 일반적으로 이 메서드를 구현할 필요가 없습니다.
AndroidManifest의 <receiver> 요소를 사용하여 AppWidgetProvider 클래스 구현을 broadcast receiver로 선언해야 합니다. 자세한 내용은 이 페이지의 매니페스트에서 위젯 선언을 참고하세요.
onUpdate() 클래스로 이벤트 처리
가장 중요한 AppWidgetProvider 콜백은 onUpdate()입니다. configuration_optional 플래그 없이 구성 활동을 사용하지 않는 한 각 위젯이 호스트에 추가될 때 호출되기 때문입니다. 위젯에서 사용자 상호작용 이벤트를 허용하는 경우 이 콜백에서 이벤트 핸들러를 등록합니다. 위젯에서 임시 파일이나 데이터베이스를 만들거나 정리가 필요한 다른 작업을 실행하지 않는 경우 onUpdate() 콜백 메서드만 정의하면 됩니다.
예를 들어 탭하면 활동이 실행되는 버튼이 있는 위젯이 필요한 경우 다음과 같은 AppWidgetProvider 구현을 사용할 수 있습니다.
Kotlin
class ExampleAppWidgetProvider : AppWidgetProvider() { override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Perform this loop procedure for each widget that belongs to this // provider. appWidgetIds.forEach { appWidgetId -> // Create an Intent to launch ExampleActivity. val pendingIntent: PendingIntent = PendingIntent.getActivity( /* context = */ context, /* requestCode = */ 0, /* intent = */ Intent(context, ExampleActivity::class.java), /* flags = */ PendingIntent.FLAG_UPDATE_CURRENT or PendingIntent.FLAG_IMMUTABLE ) // Get the layout for the widget and attach an onClick listener to // the button. val views: RemoteViews = RemoteViews( context.packageName, R.layout.appwidget_provider_layout ).apply { setOnClickPendingIntent(R.id.button, pendingIntent) } // Tell the AppWidgetManager to perform an update on the current // widget. appWidgetManager.updateAppWidget(appWidgetId, views) } } }
자바
public class ExampleAppWidgetProvider extends AppWidgetProvider { public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Perform this loop procedure for each widget that belongs to this // provider. for (int i=0; i < appWidgetIds.length; i++) { int appWidgetId = appWidgetIds[i]; // Create an Intent to launch ExampleActivity Intent intent = new Intent(context, ExampleActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity( /* context = */ context, /* requestCode = */ 0, /* intent = */ intent, /* flags = */ PendingIntent.FLAG_UPDATE_CURRENT | PendingIntent.FLAG_IMMUTABLE ); // Get the layout for the widget and attach an onClick listener to // the button. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.example_appwidget_layout); views.setOnClickPendingIntent(R.id.button, pendingIntent); // Tell the AppWidgetManager to perform an update on the current app // widget. appWidgetManager.updateAppWidget(appWidgetId, views); } } }
이 AppWidgetProvider는 onUpdate() 메서드만 정의하고 이를 사용하여 Activity를 실행하고 setOnClickPendingIntent(int,
PendingIntent)를 사용하여 위젯의 버튼에 첨부하는 PendingIntent를 만듭니다. 여기에는 이 제공자가 만든 각 위젯을 나타내는 ID의 배열인 appWidgetIds의 각 항목을 통해 반복되는 루프가 포함됩니다. 사용자가 위젯의 인스턴스를 두 개 이상 만드는 경우 모든 인스턴스가 동시에 업데이트됩니다. 하지만 위젯의 모든 인스턴스에 하나의 updatePeriodMillis 일정만 관리됩니다. 예를 들어 업데이트 일정이 2시간마다로 정의되어 있고 첫 번째 위젯 인스턴스가 추가된 후 1시간이 지나 두 번째 인스턴스가 추가되면 첫 번째 인스턴스에 의해 정의된 기간에 두 인스턴스가 모두 업데이트되고 두 번째 업데이트 기간은 무시됩니다. 두 가지 모두 1시간마다 업데이트되는 것이 아니라 2시간마다 업데이트됩니다.
자세한 내용은 ExampleAppWidgetProvider.java 샘플 클래스를 참고하세요.
위젯 브로드캐스트 인텐트 수신
AppWidgetProvider는 편의 클래스입니다. 위젯 브로드캐스트를 직접 수신하려면 자신만의 BroadcastReceiver를 구현하거나 onReceive(Context,Intent) 콜백을 재정의하세요. 다음 인텐트에 관심을 가져야 합니다.
ACTION_APPWIDGET_UPDATEACTION_APPWIDGET_DELETEDACTION_APPWIDGET_ENABLEDACTION_APPWIDGET_DISABLEDACTION_APPWIDGET_OPTIONS_CHANGED
위젯 레이아웃 만들기
위젯의 초기 레이아웃을 XML로 정의하고 프로젝트의 res/layout/ 디렉터리에 저장해야 합니다. 자세한 내용은 디자인 가이드라인을 참고하세요.
레이아웃에 익숙한 경우 간단히 위젯 레이아웃을 만들 수 있습니다. 하지만 위젯 레이아웃은 모든 종류의 레이아웃 또는 뷰 위젯을 지원하지는 않는 RemoteViews을 기반한다는 것을 알아야 합니다. RemoteViews에서 지원하는 뷰의 맞춤 뷰나 서브클래스는 사용할 수 없습니다.
RemoteViews은 런타임에 레이아웃 리소스를 지연 확장하는 데 사용할 수 있는, 크기가 0인 보이지 않는 View인 ViewStub도 지원합니다.
스테이트풀(Stateful) 동작 지원
Android 12에서는 다음 기존 구성요소를 사용하여 스테이트풀(Stateful) 동작 지원을 추가합니다.
위젯은 여전히 스테이트리스(Stateless)입니다. 앱은 상태를 저장하고 상태 변경 이벤트에 등록해야 합니다.

다음 코드 예는 이러한 구성요소를 구현하는 방법을 보여줍니다.
Kotlin
// Check the view. remoteView.setCompoundButtonChecked(R.id.my_checkbox, true) // Check a radio group. remoteView.setRadioGroupChecked(R.id.my_radio_group, R.id.radio_button_2) // Listen for check changes. The intent has an extra with the key // EXTRA_CHECKED that specifies the current checked state of the view. remoteView.setOnCheckedChangeResponse( R.id.my_checkbox, RemoteViews.RemoteResponse.fromPendingIntent(onCheckedChangePendingIntent) )
자바
// Check the view. remoteView.setCompoundButtonChecked(R.id.my_checkbox, true); // Check a radio group. remoteView.setRadioGroupChecked(R.id.my_radio_group, R.id.radio_button_2); // Listen for check changes. The intent has an extra with the key // EXTRA_CHECKED that specifies the current checked state of the view. remoteView.setOnCheckedChangeResponse( R.id.my_checkbox, RemoteViews.RemoteResponse.fromPendingIntent(onCheckedChangePendingIntent));
두 가지 레이아웃을 제공합니다. Android 12 이상을 실행하는 기기를 타겟팅하는 레이아웃(res/layout-v31)과 이전 Android 11 이하를 타겟팅하는 레이아웃(기본 res/layout 폴더)입니다.
둥근 모서리 구현
Android 12에서는 다음 시스템 매개변수를 도입하여 위젯의 둥근 모서리 반경을 설정합니다.
system_app_widget_background_radius: 위젯 배경의 모서리 반경으로, 최대 28dp입니다.내부 반지름입니다. 외부 반지름과 패딩에서 계산할 수 있습니다. 다음 스니펫을 참고하세요.
/** * Applies corner radius for views that are visually positioned [widgetPadding]dp inside of the * widget background. */ @Composable fun GlanceModifier.appWidgetInnerCornerRadius(widgetPadding: Dp): GlanceModifier { if (Build.VERSION.SDK_INT < 31) { return this } val resources = LocalContext.current.resources // get dimension in float (without rounding). val px = resources.getDimension(android.R.dimen.system_app_widget_background_radius) val widgetBackgroundRadiusDpValue = px / resources.displayMetrics.density if (widgetBackgroundRadiusDpValue < widgetPadding.value) { return this } return this.cornerRadius(Dp(widgetBackgroundRadiusDpValue - widgetPadding.value)) }
위젯의 내부 콘텐츠에 적합한 반지름을 계산하려면 다음 공식을 사용하세요. systemRadiusValue - widgetPadding
콘텐츠를 비직사각형 모양으로 자르는 위젯은 android:clipToOutline이 true로 설정된 배경 뷰의 뷰 ID로 @android:id/background를 사용해야 합니다.
둥근 모서리 관련 중요 고려사항
- 서드 파티 런처와 기기 제조업체는
system_app_widget_background_radius매개변수를 28dp보다 작게 재정의할 수 있습니다. 위젯이
@android:id/background를 사용하지 않거나android:clipToOutline이true로 설정된 상태에서 윤곽선을 기반으로 콘텐츠를 클리핑하는 배경을 정의하지 않으면 런처가 배경을 자동으로 식별하고 시스템 반지름으로 설정된 둥근 모서리가 있는 직사각형을 사용하여 위젯을 클리핑합니다.직사각형이 아닌 모양은 잘리지 않도록 둥근 직사각형 크기 조절 컨테이너 내에 포함되어야 합니다.
Android 16부터
system_app_widget_background_radius의 AOSP 시스템 값은24dp입니다. 런처와 기기 제조업체는 위젯을system_app_widget_background_radius에 클리핑할 수 있습니다.위젯의 내부 콘텐츠에는 둥근 모서리로 인해 콘텐츠가 잘리지 않도록
system_app_widget_background_radius반지름 값이 최대28dp까지 지원할 수 있는 충분한 패딩이 있어야 합니다.
이전 버전의 Android와 위젯 호환성을 보장하려면 다음 샘플 XML 파일과 같이 맞춤 속성을 정의하고 맞춤 테마를 사용하여 Android 12용으로 재정의하는 것이 좋습니다.
/values/attrs.xml
<resources>
<attr name="backgroundRadius" format="dimension" />
</resources>
/values/styles.xml
<resources>
<style name="MyWidgetTheme">
<item name="backgroundRadius">@dimen/my_background_radius_dimen</item>
</style>
</resources>
/values-31/styles.xml
<resources>
<style name="MyWidgetTheme" parent="@android:style/Theme.DeviceDefault.DayNight">
<item name="backgroundRadius">@android:dimen/system_app_widget_background_radius</item>
</style>
</resources>
/drawable/my_widget_background.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="?attr/backgroundRadius" />
...
</shape>
/layout/my_widget_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="@drawable/my_widget_background" />

