Daftar memungkinkan pengguna untuk memilih item dengan mudah dari serangkaian pilihan di perangkat Wear OS.
Library UI Wearable menyertakan class
WearableRecyclerView yang merupakan implementasi
RecyclerView
untuk membuat daftar yang dioptimalkan bagi perangkat wearable. Anda dapat menggunakan
antarmuka ini dalam aplikasi wearable dengan membuat penampung WearableRecyclerView baru.
Gunakan WearableRecyclerView untuk
daftar panjang item sederhana, seperti peluncur aplikasi atau daftar kontak. Setiap item mungkin
memiliki string pendek dan ikon yang terkait. Atau, setiap item mungkin hanya memiliki satu string atau ikon.
Catatan: Hindari tata letak yang rumit. Pengguna hanya perlu melihat item secara sekilas untuk memahaminya, terutama dengan ukuran layar perangkat wearable yang terbatas.
Dengan memperluas class RecyclerView yang ada, API WearableRecyclerView
akan menampilkan daftar item yang dapat di-scroll secara vertikal dalam daftar lurus secara default. Anda juga dapat menggunakan
API WearableRecyclerView untuk memilih tata letak melengkung dan
gestur scroll memutar
di aplikasi wearable.

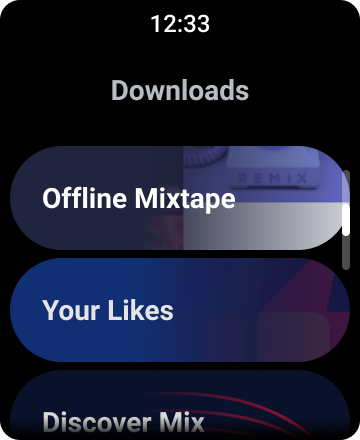
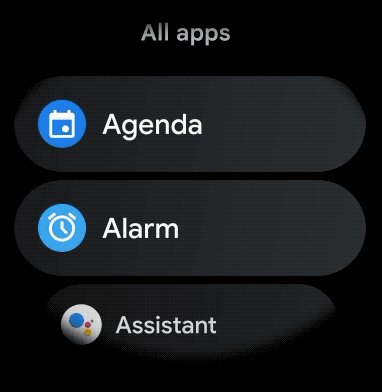
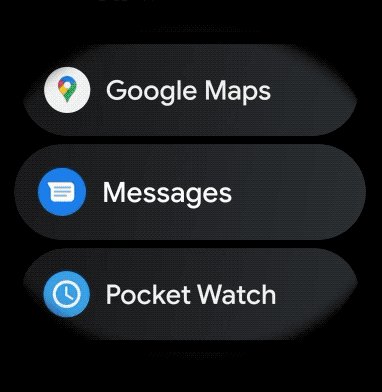
Gambar 1. Tampilan daftar default di Wear OS.
Panduan ini menunjukkan cara menggunakan class WearableRecyclerView untuk membuat
daftar di aplikasi Wear OS, cara memilih tata letak melengkung untuk
item yang dapat di-scroll, dan cara menyesuaikan tampilan
turunan saat men-scroll.
Menambahkan WearableRecyclerView pada aktivitas menggunakan XML
Tata letak berikut menambahkan WearableRecyclerView ke aktivitas:
<androidx.wear.widget.WearableRecyclerView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/recycler_launcher_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" />
Contoh berikut menunjukkan WearableRecyclerView
yang diterapkan ke aktivitas:
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } ... }
Java
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } ... }
Membuat tata letak melengkung

Untuk membuat tata letak melengkung bagi item yang dapat di-scroll dalam aplikasi wearable, lakukan hal berikut:
-
Gunakan
WearableRecyclerViewsebagai penampung utama dalam tata letak XML yang relevan. -
Setel metode
setEdgeItemsCenteringEnabled(boolean)ketrue. Tindakan ini akan memusatkan secara vertikal item pertama dan terakhir pada daftar di layar. -
Gunakan metode
WearableRecyclerView.setLayoutManager()untuk menyetel tata letak item di layar.
Kotlin
wearableRecyclerView.apply { // To align the edge children (first and last) with the center of the screen. isEdgeItemsCenteringEnabled = true ... layoutManager = WearableLinearLayoutManager(this@MainActivity) }
Java
// To align the edge children (first and last) with the center of the screen. wearableRecyclerView.setEdgeItemsCenteringEnabled(true); ... wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this));
Jika aplikasi Anda memiliki persyaratan spesifik untuk menyesuaikan tampilan turunan saat men-scroll—misalnya,
menskalakan ikon dan teks saat item di-scroll dari tengah—perluas
class
WearableLinearLayoutManager.LayoutCallback dan ganti
metode
onLayoutFinished.
Cuplikan kode berikut menunjukkan contoh penyesuaian scroll item agar diskalakan
menjauh dari tengah dengan memperluas
class WearableLinearLayoutManager.LayoutCallback:
Kotlin
/** How much icons should scale, at most. */ private const val MAX_ICON_PROGRESS = 0.65f class CustomScrollingLayoutCallback : WearableLinearLayoutManager.LayoutCallback() { private var progressToCenter: Float = 0f override fun onLayoutFinished(child: View, parent: RecyclerView) { child.apply { // Figure out % progress from top to bottom. val centerOffset = height.toFloat() / 2.0f / parent.height.toFloat() val yRelativeToCenterOffset = y / parent.height + centerOffset // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset) // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS) scaleX = 1 - progressToCenter scaleY = 1 - progressToCenter } } }
Java
public class CustomScrollingLayoutCallback extends WearableLinearLayoutManager.LayoutCallback { /** How much icons should scale, at most. */ private static final float MAX_ICON_PROGRESS = 0.65f; private float progressToCenter; @Override public void onLayoutFinished(View child, RecyclerView parent) { // Figure out % progress from top to bottom. float centerOffset = ((float) child.getHeight() / 2.0f) / (float) parent.getHeight(); float yRelativeToCenterOffset = (child.getY() / parent.getHeight()) + centerOffset; // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset); // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS); child.setScaleX(1 - progressToCenter); child.setScaleY(1 - progressToCenter); } }
Kotlin
wearableRecyclerView.layoutManager = WearableLinearLayoutManager(this, CustomScrollingLayoutCallback())
Java
CustomScrollingLayoutCallback customScrollingLayoutCallback = new CustomScrollingLayoutCallback(); wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this, customScrollingLayoutCallback));

