Tampilan jam adalah platform pertama yang digunakan pengguna saat memeriksa smartwatch dan merupakan platform Wear OS yang paling sering digunakan. Pengguna dapat menyesuaikan tampilan jam dengan gaya atau kebutuhan mereka.

Prinsip UX
Bagian berikut ini menjelaskan prinsip yang perlu diingat saat membuat tampilan jam.
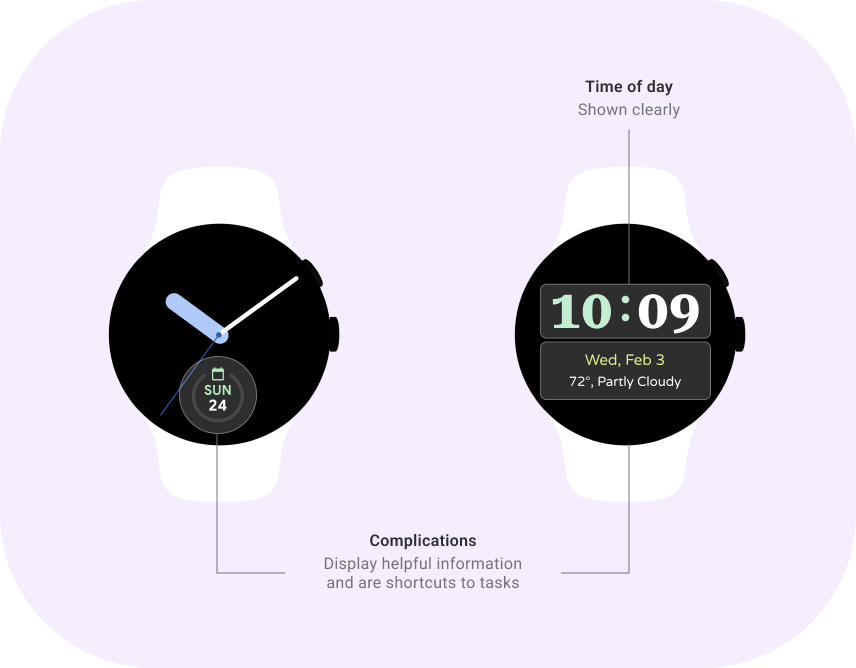
Membaca jam |
Ekspresif |
Bermanfaat |
| Tujuan tampilan jam adalah untuk menyampaikan waktu. Rata-rata, orang memeriksa waktu 150 kali sehari. Pastikan waktu terlihat sangat jelas di layar. | Tampilan jam menyediakan cara yang unik bagi pengguna untuk mengekspresikan kepribadian dan gaya mereka. Sertakan variasi dalam desain tampilan jam Anda dan permudah penyesuaian. | Tampilan jam memberi pengguna kemampuan untuk melihat sekilas informasi penting dengan cepat. Gunakan detail pada tampilan jam agar pengguna dapat melihat hal yang mereka inginkan. |
Panduan
Tampilan jam adalah pengalaman inti di setiap smartwatch. Ketika mendesain tampilan jam, Anda memiliki fleksibilitas untuk membuat tampilan jam unik yang relevan dengan pengguna. Perhatikan panduan berikut.
 |
Buat agar mudah dilihat
Buat tampilan jam mudah dilihat dengan font yang jelas, ikon yang mudah dibaca, dan tata letak yang sederhana. Hal ini memungkinkan pengguna mengakses informasi penting dengan cepat. |
 |
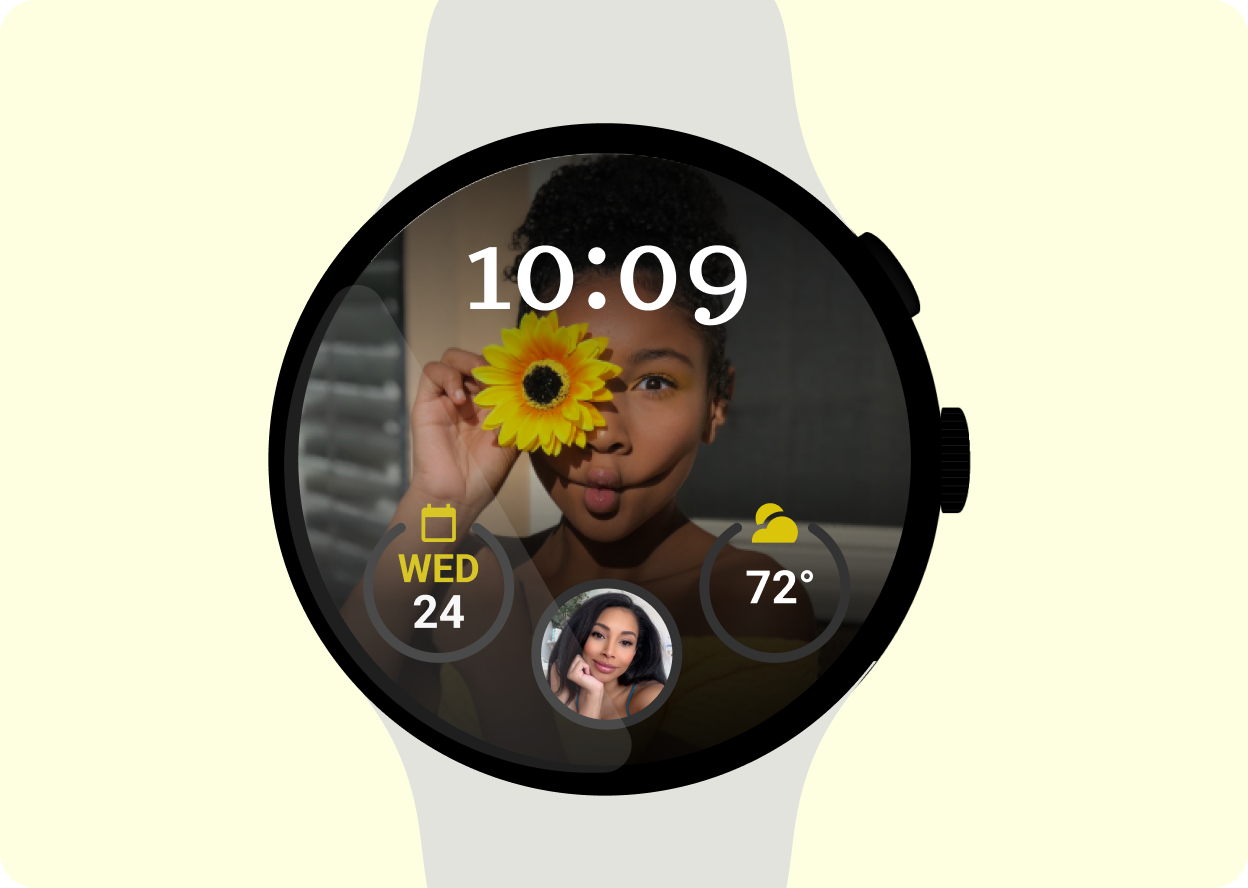
Sertakan detail
Detail memberikan akses cepat ke informasi penting dan dapat dipersonalisasi untuk menampilkan hal yang relevan bagi pengguna. |
 |
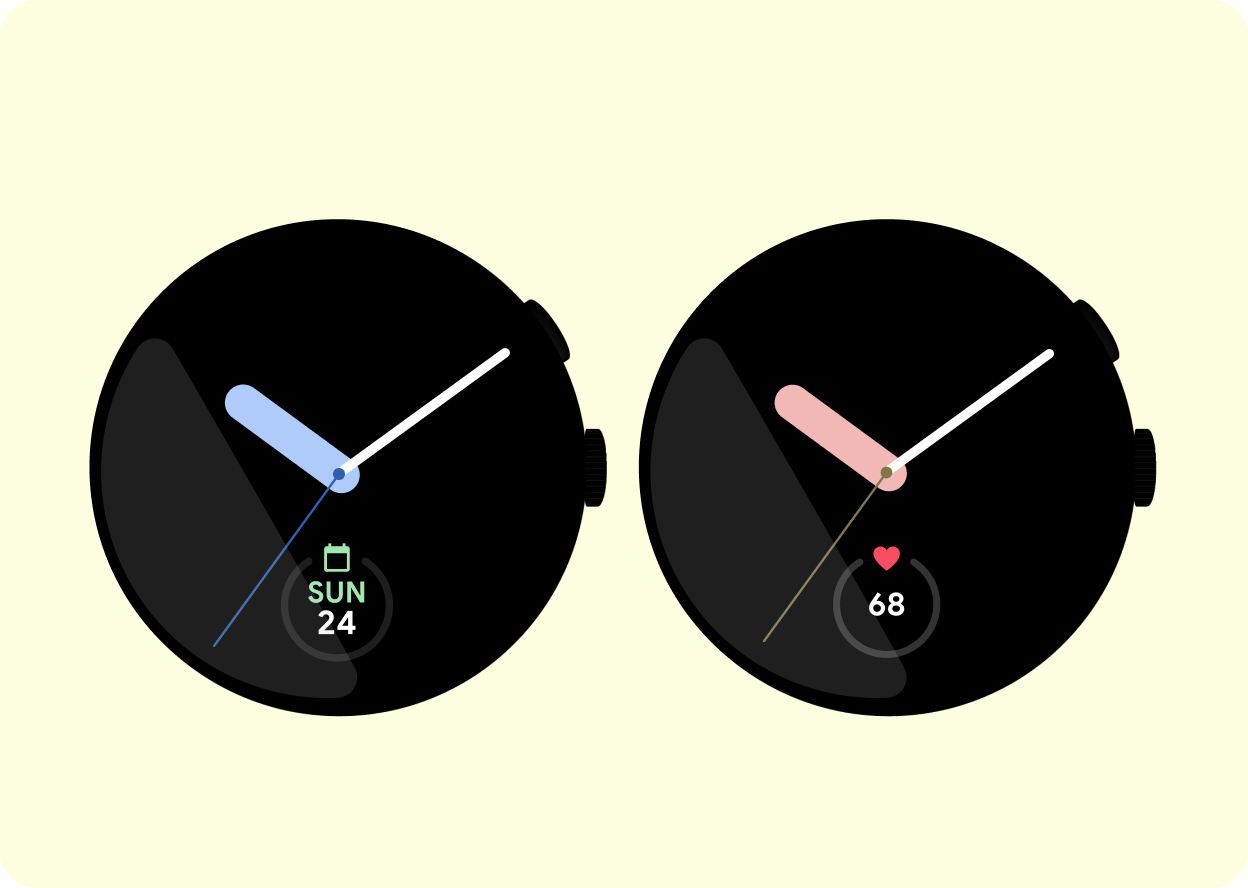
Mungkinkan penyesuaian
Tawarkan opsi penyesuaian untuk tampilan jam seperti kombinasi warna, tangan jam dan detail yang dapat disesuaikan. Hal ini memungkinkan pengguna mempersonalisasi smartwatch ke gaya dan kebutuhan fungsional mereka. Hal ini akan meningkatkan daya tarik estetika dan kepraktisan tampilan jam. |
 |
Gunakan warna hitam
Gunakan warna hitam sebagai warna utama karena akan membantu menghemat masa pakai baterai di smartwatch. Hitam juga serbaguna dan netral, sehingga memungkinkan elemen desain lain tampil beda. |
 |
Tetap dalam bingkai
Desain tampilan jam agar pas dalam bingkai smartwatch untuk memastikan tampilan yang bersih dan meminimalkan elemen yang penting terpangkas atau tertutup oleh bingkai. |
Pertimbangan terkait daya
Desain tampilan jam untuk menghemat masa pakai baterai dengan grafis yang sederhana, latar belakang yang gelap, dan kode yang dioptimalkan. Hal ini akan meningkatkan pengalaman pengguna dan memungkinkan baterai bertahan lebih lama.
Setiap tampilan jam memiliki dua mode.
 |
 |
|
Interaktif
Mode ini adalah tampilan jam yang ditampilkan ketika pengguna berinteraksi dengan smartwatch. |
Layar always-on (AoD)
Mode ini adalah tampilan jam yang ditampilkan ketika pengguna tidak sedang berinteraksi dengan smartwatch. Tampilan jam AoD harus menerangi 15% piksel atau kurang pada tampilan jam untuk menghemat masa pakai baterai. |
Untuk mengetahui informasi selengkapnya tentang tampilan jam, lihat Mem-build tampilan jam.
