Buat skema warna pribadi yang lebih mudah diakses dan menyampaikan hierarki, status, dan merek produk Anda. Saat mendesain untuk perangkat wearable, warna memainkan peran penting dalam meningkatkan keterbacaan, kegunaan, daya tarik visual, dan ekspresi, terutama di layar yang lebih kecil.
Prinsip berikut menjelaskan cara menggunakan warna di seluruh tema.
Membuat dari hitam
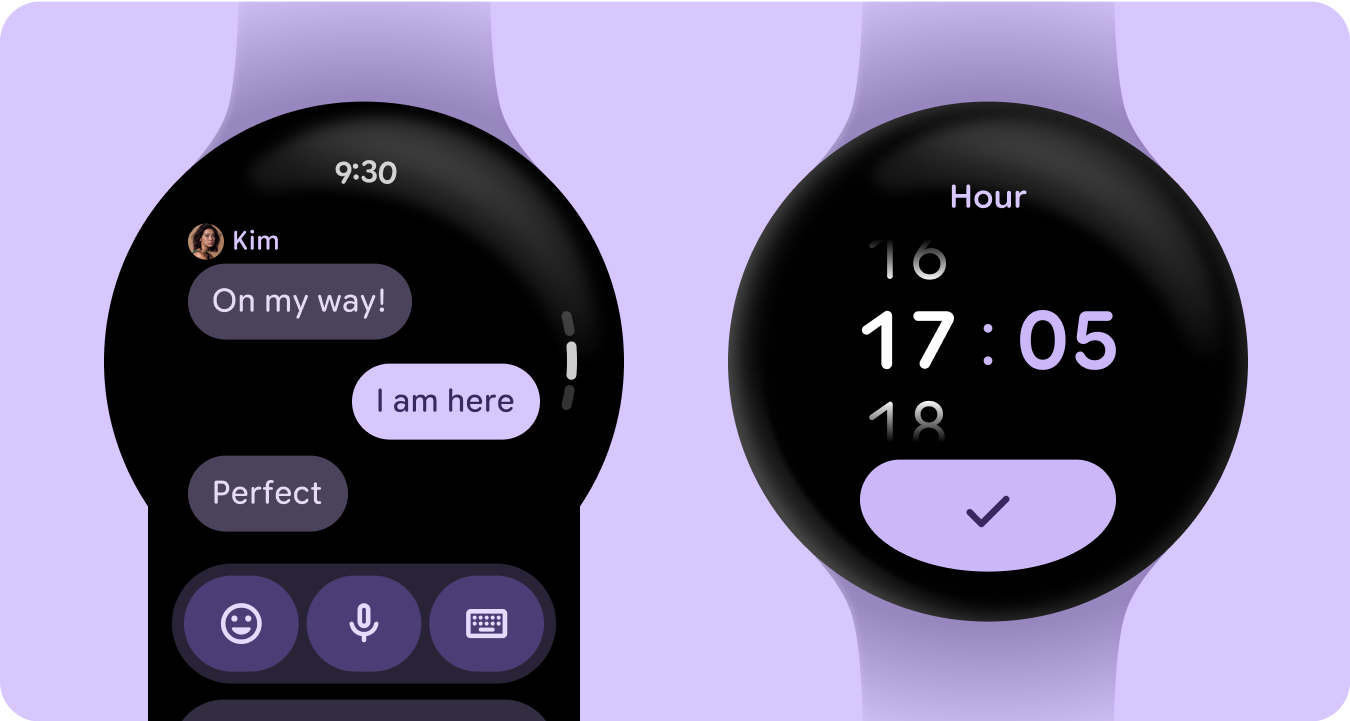
Smartwatch didesain dengan latar belakang hitam, bukan latar belakang berwarna yang digunakan perangkat ponsel. Meskipun tema gelap ditujukan untuk lingkungan dengan pencahayaan kurang dan tema terang untuk siang hari, UI smartwatch harus berfungsi dengan lancar baik siang maupun malam hari. Oleh karena itu, token warna untuk smartwatch harus disesuaikan secara khusus.

Peran warna baru
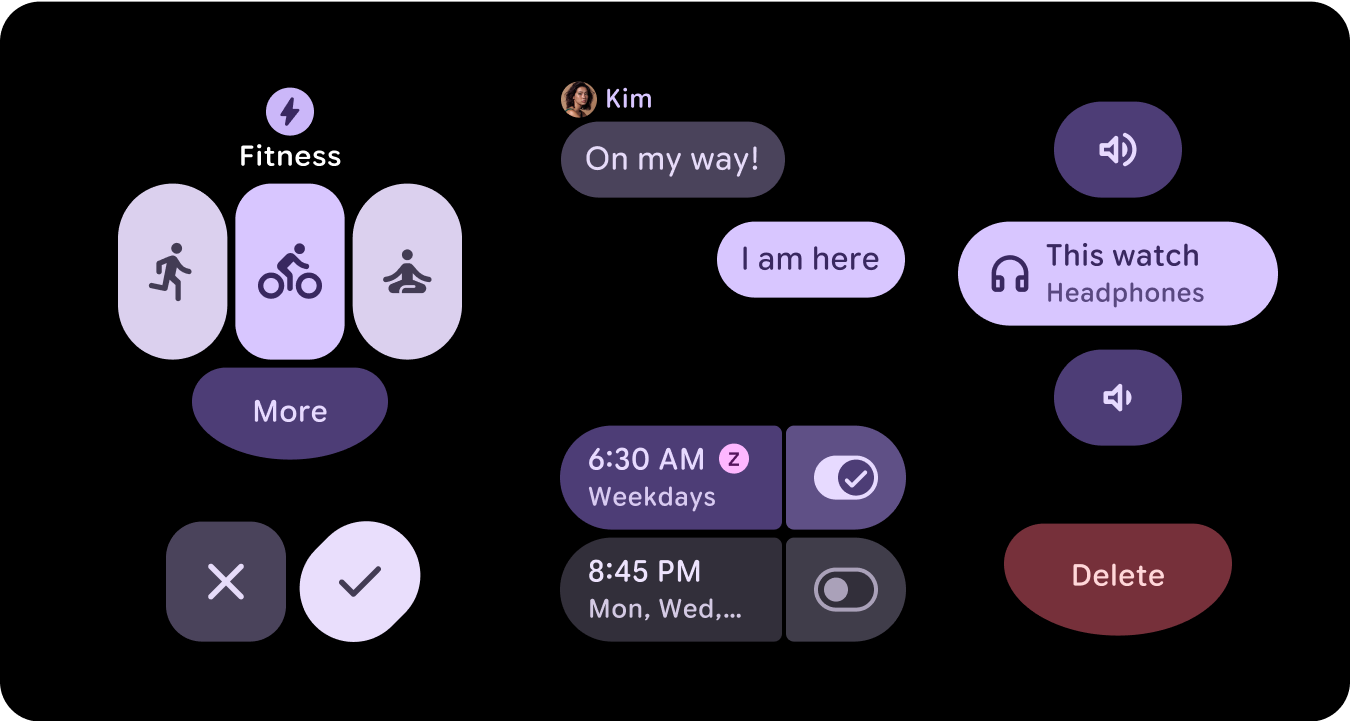
Sistem warna Material 3 mempertahankan struktur tiga warna aksen dan dua warna permukaan netral, tetapi memperkenalkan warna penampung dalam peran aksen. Peran baru ini memungkinkan potensi ekspresif yang lebih besar tanpa mengganggu hierarki visual, yang pada dasarnya memberikan variasi warna permukaan dengan peningkatan kromatik. Peran penampung sangat berguna untuk menandai status, seperti tombol tombol, atau untuk memberikan gaya pelengkap saat aksen utama sudah digunakan.

Makna semantik
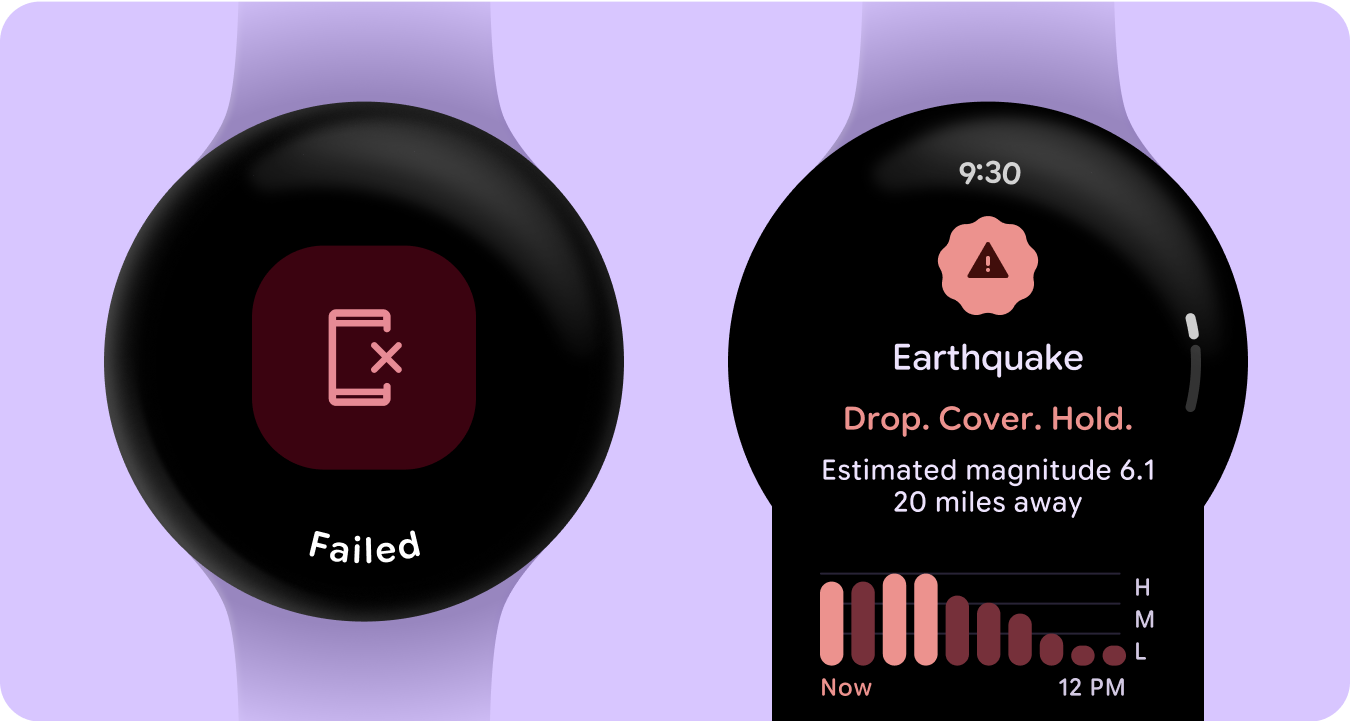
Di UI smartwatch, warna harus menyampaikan makna dengan jelas dan intuitif. Misalnya, warna merah menunjukkan error dan hijau menunjukkan keberhasilan, sehingga membantu pengguna memahami tindakan atau status dengan cepat tanpa memerlukan penjelasan tambahan. Penggunaan warna semantik ini membantu pengguna menavigasi UI Anda dan mengambil tindakan dengan percaya diri.

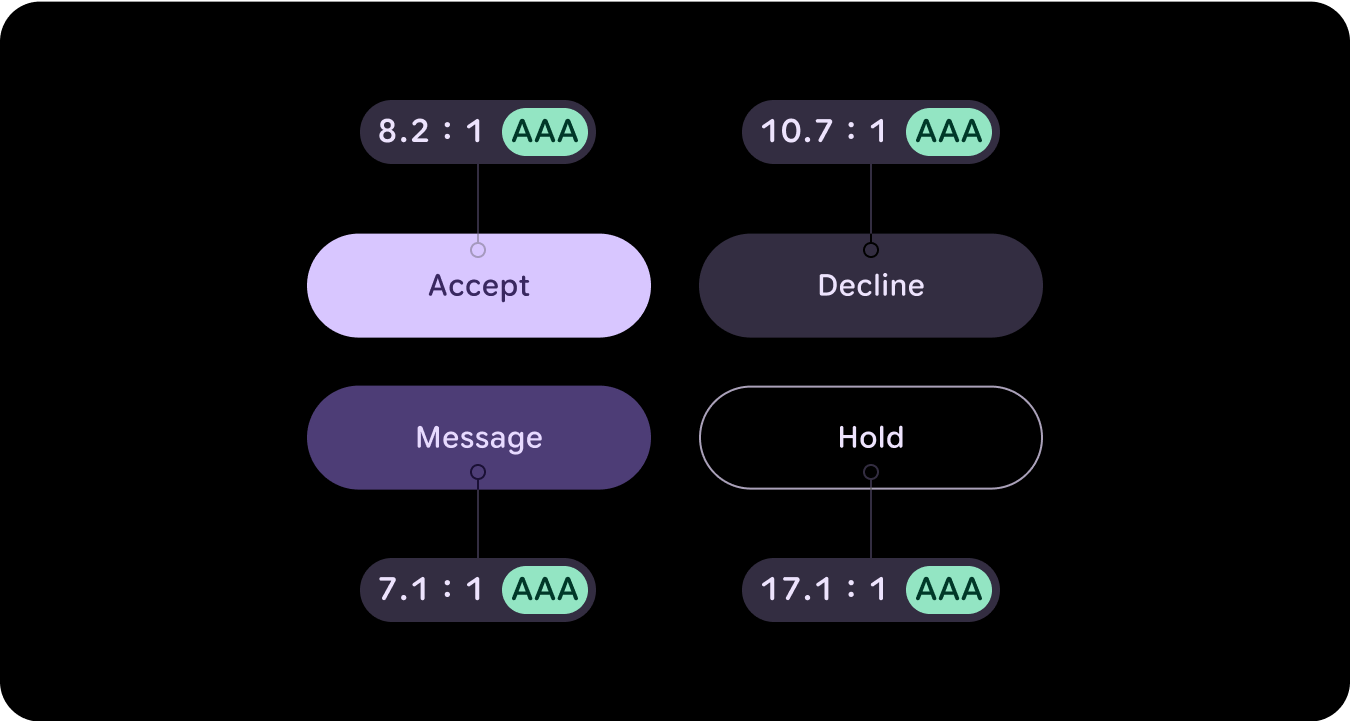
Aksesibilitas warna (kepatuhan kontras)
Di UI smartwatch, warna harus menyampaikan makna dengan jelas dan intuitif. Misalnya, merah menunjukkan error dan hijau menandakan keberhasilan, sehingga membantu pengguna memahami tindakan atau status dengan cepat tanpa memerlukan penjelasan tambahan. Penggunaan warna semantik ini membantu pengguna menavigasi UI Anda dan mengambil tindakan dengan percaya diri.

Yang baru
Ada pembaruan yang signifikan pada sistem desain visual dan cara kami meningkatkan ekspresi di seluruh update pada fondasi gaya, komponen, dan library desain kartu kami.
Sistem warna Ekspresif Material 3 mencakup fitur berikut:
- Kumpulan bawaan hubungan warna yang mudah diakses
- Lebih dari 28 peran warna yang dipetakan ke komponen Material
- Warna tema gelap bawaan untuk mem-build dari hitam
- Nilai warna yang dinonaktifkan ditingkatkan
- Warna error tambahan
- Warna dasar statis dengan warna default yang ditetapkan ke setiap peran warna
- Fitur warna dinamis, termasuk Tampilan jam/Sistem, dan tema warna berbasis gambar
Referensi
Untuk mempelajari lebih lanjut, lihat referensi berikut.
Pedoman warna Desain Material
Pelajari praktik terbaik terbaru untuk skema warna menggunakan Material 3 Expressive.