Material Design introduce una elevación para los elementos de la IU. La elevación ayuda a los usuarios comprender la importancia relativa de cada elemento y centrar su atención en la tarea actual.
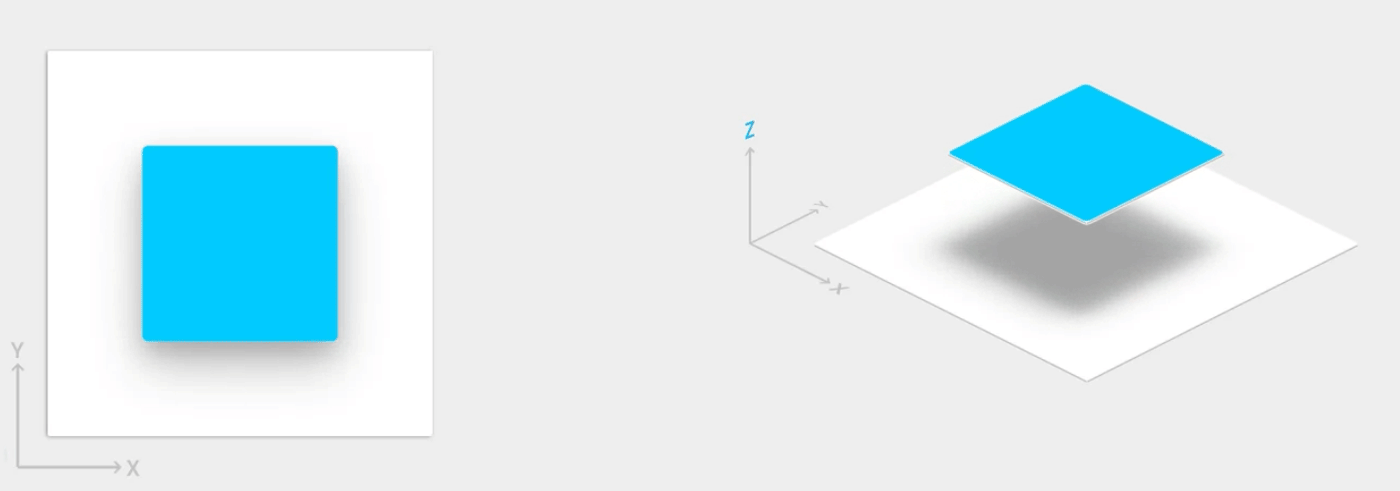
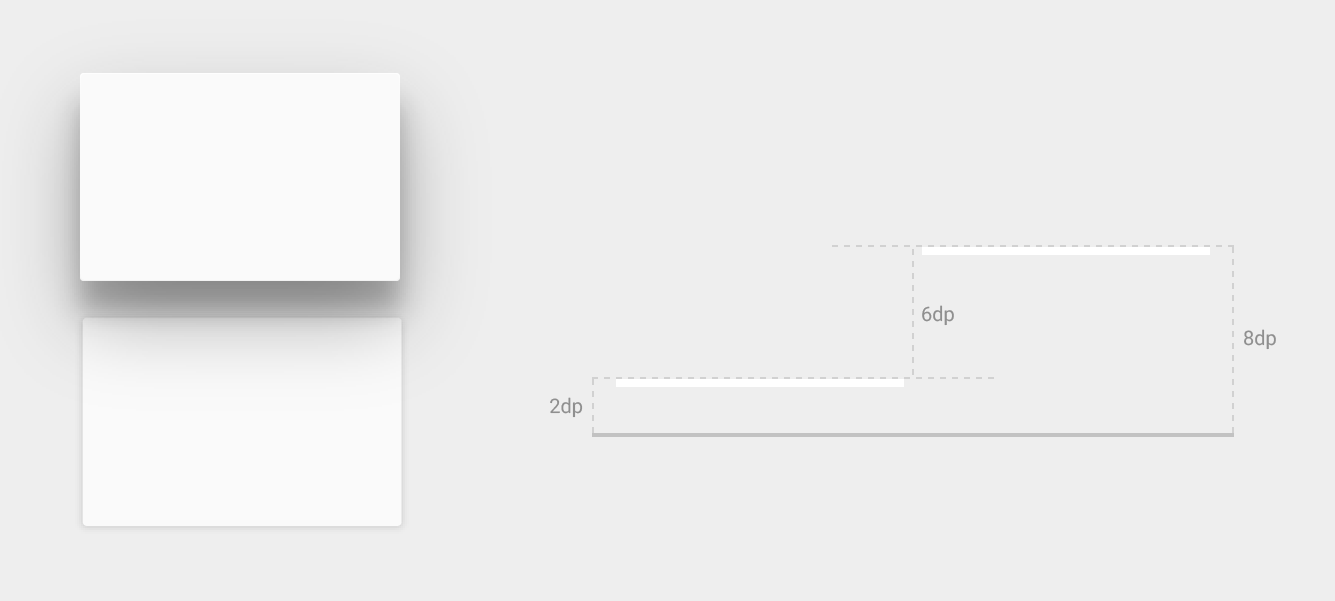
La elevación de una vista, representada por la propiedad Z, determina la la apariencia visual de su sombra. Las vistas con valores Z más altos tocan más grandes, sombras más suaves y ocluyen las vistas con valores Z más bajos. Sin embargo, el El valor Z de una vista no afecta su tamaño.

El elemento superior de la vista elevada se encarga de dibujar las sombras. Están sujetos a recorte de vista estándar, y el elemento superior las recorta de forma predeterminada.
La elevación también es útil para crear animaciones donde los widgets suben temporalmente sobre el plano visual cuando realices acciones.
Para obtener más información, consulta Elevación en Material Design
Cómo asignar elevación a tus vistas
El valor Z de una vista tiene dos componentes:
- Elevación: el componente estático
- Traducción: el componente dinámico usado para animaciones
Z = elevation + translationZ
Los valores Z se miden en dp (píxeles independientes de la densidad).

Para establecer la elevación predeterminada (en reposo) de una vista, usa la tecla
Atributo android:elevation en el diseño XML. Cómo configurar la elevación
de una vista en el código de una actividad, usa la
View.setElevation()
.
Para establecer la traducción de una vista, usa la
View.setTranslationZ()
.
El
ViewPropertyAnimator.z()
y
ViewPropertyAnimator.translationZ()
te permiten animar la elevación de las vistas. Para obtener más información, consulta la
Referencia de API para
ViewPropertyAnimator
y la propiedad
de animación para desarrolladores.
También puedes usar
StateListAnimator
para especificar estas animaciones de manera declarativa. Esto es especialmente útil para
casos en los que los cambios de estado activan animaciones, como cuando el usuario presiona un botón.
Para obtener más información, consulta
Vista animada
cambia de estado con StateListAnimator.
Cómo personalizar las sombras y los contornos de la vista
Los límites del elemento de diseño de fondo de una vista determinan la forma predeterminada de su sombra. Los contornos representan la forma externa de un objeto gráfico y definir el área de la onda para la respuesta táctil.
Considera la siguiente vista, que se define con un elemento de diseño en segundo plano:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
El elemento de diseño en segundo plano está definido como un rectángulo con esquinas redondeadas:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
La vista proyecta una sombra con esquinas redondeadas, ya que el elemento de diseño en segundo plano define el contorno de la vista. Proporcionar un esquema personalizado anula la opción de la sombra de una vista.
Si deseas definir un esquema personalizado para una vista en tu código, haz lo siguiente:
- Amplía el alcance
ViewOutlineProvider. - Anula el
getOutline(). - Asigna el nuevo proveedor de contornos a tu vista con el
View.setOutlineProvider().
Puedes crear contornos rectangulares y ovalados con esquinas redondeadas mediante la
métodos en la
Outline
. El proveedor de contornos predeterminado para las vistas obtiene el esquema del
el fondo de la vista. Para evitar que una vista proyecte una sombra, establece la
proveedor de Outline a null.
Vistas de clips
Las vistas de recorte te permiten cambiar la forma de una vista. Puedes recortar vistas para
coherencia con otros elementos de diseño o cambiar la forma de una vista de
respuesta a la entrada del usuario. Puedes recortar una vista a partir de su área de contorno con el botón
View.setClipToOutline()
. Solo admiten contornos que son rectángulos, círculos y rectángulos redondos.
recortes, según lo determine el
Outline.canClip()
.
Para recortar una vista a partir de un elemento de diseño, establece el elemento de diseño como
fondo de la vista, como se muestra en el ejemplo anterior, y llamar
el método View.setClipToOutline()
Recortar vistas es una operación costosa, así que no animes la forma que usas para recortar una vista. Para lograr este efecto, usa el revelar animación.

