Android include il supporto per grafiche 2D e 3D ad alte prestazioni con la Open Graphics Library (OpenGL®), in particolare l'API OpenGL ES. OpenGL è un'API grafica multipiattaforma che specifica un interfaccia software standard per hardware di elaborazione grafica 3D. OpenGL ES è una versione di OpenGL per i dispositivi incorporati. Android supporta diverse versioni di OpenGL ES API:
- OpenGL ES 2.0: questa specifica API è supportata da Android 2.2 (livello API 8) e versioni successive.
- OpenGL ES 3.0: questa specifica API è supportata da Android 4.3 (livello API 18) e versioni successive.
- OpenGL ES 3.1: questa specifica API è supportata da Android 5.0 (livello API 21) e versioni successive.
- OpenGL ES 3.2: questa specifica API è supportata da Android 7.0 (livello API 24) e versioni successive.
Attenzione: Indipendentemente dalla versione della piattaforma Android, un dispositivo non supporta l'API OpenGL ES 3.0 a meno che il produttore del dispositivo non fornisca un implementazione di questa pipeline grafica. Se nel manifest specifichi È richiesta OpenGL ES 3.0; puoi essere certo che quella versione sarà presente sul dispositivo. Se specifichi che è necessaria una versione di livello inferiore ma Se vuoi usare le funzionalità 3.0, se sono disponibili, devi controllare in fase di esecuzione per vedere quale versione di OpenGL supporta. Per informazioni su come A questo scopo, consulta la sezione Controllare la versione OpenGL ES.
Nota: Android include il supporto per OpenGL ES 1.0 e 1.1, ma queste versioni dell'API sono deprecati e non dovrebbero essere usati da applicazioni moderne.
Nota: L'API specifica fornita dal framework Android è simile all'API J2ME JSR239 OpenGL ES, ma non sono identiche. Se hai familiarità con la specifica J2ME JSR239, fai attenzione a varianti.
Vedi anche
- Visualizzazione delle immagini con OpenGL ES
- OpenGL ES
- Specifica di OpenGL ES 2.x
- Specifiche OpenGL ES 3.x
Nozioni di base
Android supporta OpenGL sia tramite l'API framework che tramite lo sviluppo nativo Kit (NDK). Questo argomento si concentra sulle interfacce del framework Android. Per ulteriori informazioni NDK, vedi NDK di Android.
Nel framework Android esistono due classi fondamentali che ti consentono di creare
con l'API OpenGL ES: GLSurfaceView e
GLSurfaceView.Renderer. Se il tuo obiettivo è utilizzare OpenGL
nell'app per Android,
il tuo primo obiettivo dovrebbe essere capire come implementare questi corsi in un'attività.
GLSurfaceView- Questa classe è una
Viewin cui puoi disegnare e manipolare oggetti utilizzando Chiamate API OpenGL ed è simile nel funzionamento diSurfaceView. Puoi utilizzare questa classe creando un'istanza diGLSurfaceViewe aggiungendo il tuoRenderer. Tuttavia, se vuoi acquisire eventi touchscreen, devi estendere il corsoGLSurfaceViewa a implementare i listener tattili, come nella lezione di formazione OpenGL, Risposta agli eventi touch. GLSurfaceView.Renderer- Questa interfaccia definisce i metodi necessari per disegnare grafici in un
GLSurfaceView. Devi fornire un'implementazione di questa interfaccia come classe separata e collegala all'istanzaGLSurfaceViewutilizzandoGLSurfaceView.setRenderer().L'interfaccia
GLSurfaceView.Rendererrichiede l'implementazione del metodo seguenti metodi:-
onSurfaceCreated(): il sistema chiama una sola volta, durante la creazione delGLSurfaceView. Utilizza questo metodo per eseguire azioni da eseguire solo una volta, ad esempio l'impostazione dei parametri di ambiente OpenGL durante l'inizializzazione degli oggetti grafici OpenGL. -
onDrawFrame(): il sistema chiama questo metodo a ogni ridisegno diGLSurfaceView. Utilizza questo metodo come punto di esecuzione principale per disegnare (e ridisegnare) oggetti grafici. -
onSurfaceChanged(): il sistema chiama questo metodo quando la geometria diGLSurfaceViewcambia, incluse le modifiche delle dimensioni diGLSurfaceViewo dell'orientamento dello schermo del dispositivo. Ad esempio, il sistema chiama questo metodo quando l'orientamento del dispositivo passa da verticale a orizzontale. Utilizza questo metodo per Rispondi alle modifiche nel contenitoreGLSurfaceView.
-
Pacchetti OpenGL ES
Dopo aver stabilito una vista container per OpenGL ES utilizzando GLSurfaceView e GLSurfaceView.Renderer, puoi iniziare
le API OpenGL utilizzando le seguenti classi:
- Classe API OpenGL ES 2.0
android.opengl.GLES20: questo pacchetto fornisce a OpenGL ES 2.0 ed è disponibile a partire da Android 2.2 (livello API 8).
- Pacchetti API OpenGL ES 3.0/3.1/3.2
android.opengl: questo pacchetto fornisce l'interfaccia a OpenGL ES 3.0/3.1 . La versione 3.0 è disponibile a partire da Android 4.3 (livello API 18). La versione 3.1 è disponibile a partire da Android 5.0 (livello API 21). La versione 3.2 è disponibile a partire da Android 7.0 (API livello 24).
Se vuoi iniziare subito a sviluppare un'app con OpenGL ES, segui le Visualizzazione delle immagini con OpenGL ES .
Dichiarazione dei requisiti OpenGL
Se l'applicazione utilizza funzioni OpenGL che non sono disponibili su tutti i dispositivi, devi includere questi requisiti nel tuo file AndroidManifest.xml . Ecco le dichiarazioni del manifest OpenGL più comuni:
- Requisiti della versione di OpenGL ES: se la tua applicazione richiede un attributo specifico
versione di
OpenGL ES, devi dichiarare questo requisito aggiungendo al file manifest le seguenti impostazioni come
come mostrato di seguito.
Per OpenGL ES 2.0:
<!-- Tell the system this app requires OpenGL ES 2.0. --> <uses-feature android:glEsVersion="0x00020000" android:required="true" />
L'aggiunta di questa dichiarazione comporta la limitazione della tua applicazione da parte di Google Play installato su dispositivi che non supportano OpenGL ES 2.0. Se la tua domanda è riservata dispositivi che supportano OpenGL ES 3.0, puoi anche specificarlo nel file manifest:
Per OpenGL ES 3.0:
<!-- Tell the system this app requires OpenGL ES 3.0. --> <uses-feature android:glEsVersion="0x00030000" android:required="true" />
Per OpenGL ES 3.1:
<!-- Tell the system this app requires OpenGL ES 3.1. --> <uses-feature android:glEsVersion="0x00030001" android:required="true" />
Per OpenGL ES 3.2:
<!-- Tell the system this app requires OpenGL ES 3.2. --> <uses-feature android:glEsVersion="0x00030002" android:required="true" />
Nota: L'API OpenGL ES 3.x è compatibile con le versioni precedenti dell'API 2.0, il che significa che puoi in modo flessibile nell'implementazione di OpenGL ES nell'applicazione. dichiarando il livello OpenGL l'API ES 2.0 come requisito nel file manifest, è possibile utilizzare tale versione come predefinita, per verificare la disponibilità dell'API 3.x in fase di esecuzione e poi utilizzare le funzionalità OpenGL ES 3.x se è supportato dal dispositivo mobile. Per ulteriori informazioni su come verificare la versione OpenGL ES supportata da un sul dispositivo, consulta la sezione Controllare la versione OpenGL ES.
- Requisiti di compressione della texture: se l'applicazione utilizza le texture
formati di compressione, devi dichiarare i formati supportati dalla tua applicazione nel file manifest
utilizzando
<supports-gl-texture>. Per ulteriori informazioni sulla compressione delle texture disponibile vedi Supporto della compressione delle texture.La dichiarazione dei requisiti di compressione delle texture nel tuo manifest nasconde la tua applicazione agli utenti con dispositivi che non supportano almeno uno dei tipi di compressione dichiarati. Per ulteriori informazioni sul funzionamento del filtro di Google Play per le compressione delle texture, consulta le Sezione di Google Play e del filtro di compressione delle texture della documentazione
<supports-gl-texture>.
Coordinate di mappatura per oggetti disegnati
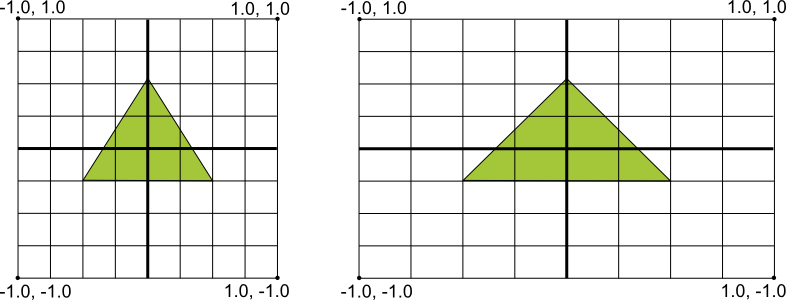
Uno dei problemi di base della visualizzazione di grafica sui dispositivi Android è che gli schermi possono variano per forma e dimensioni. OpenGL assume un sistema di coordinate quadrato e uniforme e, per impostazione predefinita, disegna queste coordinate sullo schermo generalmente non quadrato come se fosse perfettamente quadrato.

Figura 1. Sistema di coordinate OpenGL predefinito (a sinistra) mappato a un tipico Android schermo del dispositivo (a destra).
L'illustrazione sopra mostra il sistema di coordinate uniforme assunto per un frame OpenGL sulla a sinistra e come queste coordinate vengono effettivamente mappate sullo schermo di un tipico dispositivo con orientamento orizzontale a destra. Per risolvere il problema puoi applicare le modalità di proiezione OpenGL e le visualizzazioni della fotocamera a trasformare le coordinate in modo che gli oggetti grafici abbiano le proporzioni corrette su qualsiasi display.
Per applicare le visualizzazioni di proiezione e videocamera, devi creare una matrice di proiezione e una visualizzazione della videocamera e applicarle alla pipeline di rendering OpenGL. La matrice di proiezione ricalcola le coordinate dei grafici in modo che vengano mappati correttamente agli schermi dei dispositivi Android. L'inquadratura della fotocamera crea una trasformazione che mostra gli oggetti da una specifica posizione dell'occhio.
Proiezione e visualizzazione della fotocamera in OpenGL ES 2.0 e versioni successive
Nelle API ES 2.0 e 3.0, si applica la proiezione e la visualizzazione della videocamera aggiungendo prima un membro della matrice ai vertex Shader per gli oggetti grafici. Con l'aggiunta di questo membro della matrice, puoi quindi generare e applicare matrici di proiezione e visualizzazione della videocamera ai tuoi oggetti.
- Aggiungi la matrice agli Shaper vertex. Crea una variabile per la matrice di proiezione della vista
e includilo come moltiplicatore della posizione dello
shar. Nel seguente esempio,
vertex Shar
il codice, il membro
uMVPMatrixincluso ti consente di applicare la proiezione e la visualizzazione della videocamera matrici di codice con le coordinate degli oggetti che usano questo shaker.Kotlin
private val vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of objects that use this vertex shader. "uniform mat4 uMVPMatrix; \n" + "attribute vec4 vPosition; \n" + "void main(){ \n" + // The matrix must be included as part of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition; \n" + "} \n"
Java
private final String vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of objects that use this vertex shader. "uniform mat4 uMVPMatrix; \n" + "attribute vec4 vPosition; \n" + "void main(){ \n" + // The matrix must be included as part of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition; \n" + "} \n";
Nota: l'esempio precedente definisce una singola matrice di trasformazione del vertex Shar a cui applichi una matrice di proiezione combinata e la visualizzazione della fotocamera . In base ai requisiti della tua applicazione, puoi definire una proiezione separata matrix e videocamera che visualizzano i membri della matrice nei tuoi Vertex Shader, in modo da poterli modificare in modo indipendente.
- Accedi alla matrice dello shaker. Dopo aver creato un hook in Vertex Shader,
e applicare la proiezione e la visualizzazione della videocamera, puoi quindi accedere alla variabile per applicare
matrici di visualizzazione della videocamera. Il codice seguente mostra come modificare il metodo
onSurfaceCreated()di un'implementazioneGLSurfaceView.Rendererper accedere alla matrice definita nel cosiddetto "vertex Shar".Kotlin
override fun onSurfaceCreated(gl: GL10, config: EGLConfig) { ... muMVPMatrixHandle = GLES20.glGetUniformLocation(program, "uMVPMatrix") ... }
Java
public void onSurfaceCreated(GL10 unused, EGLConfig config) { ... muMVPMatrixHandle = GLES20.glGetUniformLocation(program, "uMVPMatrix"); ... }
- Crea matrici di proiezione e visualizzazione della videocamera. Genera le matrici di proiezione e visualizzazione
matrici di visualizzazione da applicare agli oggetti grafici. Il seguente codice di esempio mostra come modificare
onSurfaceCreated()eonSurfaceChanged()metodi di un Implementazione diGLSurfaceView.Rendererper creare una matrice di visualizzazione della videocamera e un matrice di proiezione basata sulle proporzioni dello schermo del dispositivo.Kotlin
override fun onSurfaceCreated(gl: GL10, config: EGLConfig) { ... // Create a camera view matrix Matrix.setLookAtM(vMatrix, 0, 0f, 0f, -3f, 0f, 0f, 0f, 0f, 1.0f, 0.0f) } override fun onSurfaceChanged(gl: GL10, width: Int, height: Int) { GLES20.glViewport(0, 0, width, height) val ratio: Float = width.toFloat() / height.toFloat() // create a projection matrix from device screen geometry Matrix.frustumM(projMatrix, 0, -ratio, ratio, -1f, 1f, 3f, 7f) }
Java
public void onSurfaceCreated(GL10 unused, EGLConfig config) { ... // Create a camera view matrix Matrix.setLookAtM(vMatrix, 0, 0, 0, -3, 0f, 0f, 0f, 0f, 1.0f, 0.0f); } public void onSurfaceChanged(GL10 unused, int width, int height) { GLES20.glViewport(0, 0, width, height); float ratio = (float) width / height; // create a projection matrix from device screen geometry Matrix.frustumM(projMatrix, 0, -ratio, ratio, -1, 1, 3, 7); }
- Applica le matrici di proiezione e visualizzazione della videocamera. Per applicare le matrici di proiezione e visualizzazione
le trasformazioni della vista videocamera, moltiplica le matrici tra loro e impostale nel vertice
Shar. Il seguente codice di esempio mostra come modificare il metodo
onDrawFrame()di un'implementazioneGLSurfaceView.Rendererper combinare la matrice di proiezione e la visualizzazione della fotocamera create nel codice precedente e poi la applichi all'immagine il rendering da OpenGL.Kotlin
override fun onDrawFrame(gl: GL10) { ... // Combine the projection and camera view matrices Matrix.multiplyMM(vPMatrix, 0, projMatrix, 0, vMatrix, 0) // Apply the combined projection and camera view transformations GLES20.glUniformMatrix4fv(muMVPMatrixHandle, 1, false, vPMatrix, 0) // Draw objects ... }
Java
public void onDrawFrame(GL10 unused) { ... // Combine the projection and camera view matrices Matrix.multiplyMM(vPMatrix, 0, projMatrix, 0, vMatrix, 0); // Apply the combined projection and camera view transformations GLES20.glUniformMatrix4fv(muMVPMatrixHandle, 1, false, vPMatrix, 0); // Draw objects ... }
Per un esempio completo su come applicare la proiezione e la visualizzazione della videocamera con OpenGL ES 2.0, consulta la sezione Visualizzare la grafica con OpenGL ES. .
Forma delle facce e della avvolgimento
In OpenGL, la faccia di una forma è una superficie definita da tre o più punti in tridimensionale spazio. Un insieme di tre o più punti tridimensionali (chiamati vertici in OpenGL) hanno una faccia anteriore e una faccia posteriore. Come si fa a sapere quale viso è anteriore e quale posteriore? Ottima domanda. La risposta ha a che fare con l'avvolgimento, o la direzione in cui definisci i punti di una forma.

Figura 1. Illustrazione di un elenco di coordinate che si traduce in un nell'ordine di disegno in senso antiorario.
In questo esempio, i punti del triangolo sono definiti in un ordine tale da essere tracciati in senso antiorario. L'ordine in cui vengono tracciate le coordinate definisce l'avvolgimento direzione della forma. Per impostazione predefinita, in OpenGL, la faccia tracciata in senso antiorario sul viso. Il triangolo mostrato nella Figura 1 è definito in modo da osservare la faccia anteriore della la forma (come interpretata da OpenGL) e l'altro lato è la faccia posteriore.
Perché è importante sapere quale faccia di una forma corrisponde alla parte anteriore? La risposta ha a che fare con un funzione di uso comune di OpenGL, chiamata Face Culling. Il culling è un'opzione disponibile per la modalità OpenGL che permette alla pipeline di rendering di ignorare (non calcolare o disegnare) la parte posteriore di una forma, risparmio di tempo, memoria e cicli di elaborazione:
Kotlin
gl.apply { // enable face culling feature glEnable(GL10.GL_CULL_FACE) // specify which faces to not draw glCullFace(GL10.GL_BACK) }
Java
// enable face culling feature gl.glEnable(GL10.GL_CULL_FACE); // specify which faces to not draw gl.glCullFace(GL10.GL_BACK);
Se provi a utilizzare la funzione di culling delle facce senza sapere quali lati delle forme sono fronte e retro, la grafica OpenGL sembrerà un po' sottile o potrebbe non essere visualizzata affatto. Pertanto, definisci sempre le coordinate delle forme OpenGL in ordine di disegno in senso antiorario.
Nota: è possibile impostare un ambiente OpenGL per trattare le in senso orario rispetto alla parte anteriore, ma per farlo è necessario un codice maggiore e questo può creare confusione gli sviluppatori OpenGL con cui hai bisogno di assistenza. Non fare questo.
Versioni OpenGL e compatibilità dei dispositivi
Le specifiche API OpenGL ES 1.0 e 1.1 sono supportate da Android 1.0. La programmazione della grafica con l'API OpenGL ES 1.0/1.1 è significativamente diversa dall'utilizzo della versione 2.0 e successive. OpenGL ES 2.0 è supportato da tutti i dispositivi Android a partire da Android 2.2 (livello API 8) ed è la prima versione consigliata per le nuove applicazioni sviluppate con OpenGL ES. OpenGL ES 3.0 è supportato con Android 4.3 (livello API 18) e versioni successive sui dispositivi che forniscono dell'API OpenGL ES 3.0. Per informazioni sul numero relativo di dispositivi basati su Android che supportano una determinata versione di OpenGL ES, consulta Dashboard della versione di OpenGL ES.
Considera attentamente i requisiti grafici e scegli l'API più adatta alla tua applicazione. Per ulteriori informazioni, vedi Scelta di una versione dell'API OpenGL.
L'API OpenGL ES 3.0 offre funzioni aggiuntive e prestazioni migliori rispetto all'API 2.0 ed è compatibili con le versioni precedenti. Ciò significa che potenzialmente puoi scrivere il targeting per applicazione OpenGL ES 2.0 e includere in modo condizionale le funzionalità grafiche OpenGL ES 3.0, se disponibili. Per Per ulteriori informazioni sulla verifica della disponibilità dell'API 3.0, consulta Verificare la versione OpenGL ES
Supporto della compressione delle texture
La compressione della texture può aumentare significativamente le prestazioni dell'applicazione OpenGL
riducendo i requisiti di memoria e sfruttando in modo più efficiente la larghezza di banda della memoria. Android
fornisce il supporto per il formato di compressione ETC1 come funzionalità standard, tra cui una
la classe di utilità ETC1Util e lo strumento di compressione etc1tool (disponibile nella
SDK Android alla pagina <sdk>/tools/). Ad esempio di un'app Android che utilizza
compressione della texture, guarda l'esempio di codice CompressedTextureActivity nell'SDK per Android
(<sdk>/samples/<version>/ApiDemos/src/com/example/android/apis/graphics/).
Il formato ETC1 è supportato da tutti i dispositivi Android che supportano OpenGL ES 2.0 o versioni successive.
Nota: il formato di compressione delle texture ETC1 non supporta le texture con un e trasparenza (canale alfa). Se la tua applicazione richiede texture con trasparenza, analizza altri formati di compressione delle texture disponibili sui dispositivi di destinazione. R per eseguire il rendering di texture canale alfa utilizzando ETC1 è associare due oggetti di texture ETC1: prima con i dati sui colori, la seconda con i dati dei canali alfa e poi combinando i valori dei due trame nello shaker dei frammenti.
La disponibilità dei formati di compressione delle texture ETC2/EAC è garantita anche quando si utilizza OpenGL ES 3.0. Questo formato di texture offre ottimi rapporti di compressione con alta qualità visiva e supporta anche la trasparenza (canale alfa).
Oltre ai formati ETC, i dispositivi Android supportano un diverso supporto per la compressione delle texture in base a dei chipset GPU e delle implementazioni OpenGL. Devi esaminare il supporto della compressione della texture i dispositivi scelti come target per determinare i tipi di compressione che devono essere assistenza in tempo reale. Per determinare quali formati di texture sono supportati su un determinato dispositivo, è necessario eseguire una query sul dispositivo ed esaminare i nomi delle estensioni OpenGL, che identificano i formati di compressione delle texture (e altre funzioni OpenGL) supportati dispositivo. Ecco alcuni formati di compressione delle texture comunemente supportati:
- ASTC (Adaptable Scalable Texture Compression): un formato di compressione delle texture.
progettato per prevalere sui formati precedenti. Più flessibile rispetto ai formati precedenti grazie al supporto di vari
dimensioni dei blocchi.
GL_KHR_texture_compression_astc_ldrGL_KHR_texture_compression_astc_hdr(High Dynamic Range)
- S3TC (DXTn/DXTC): la compressione delle texture S3 (S3TC) prevede diverse
varianti di formato (DXT1 a DXT5) ed è meno ampiamente disponibile. Il formato supporta texture RGB con
Canali alfa a 4 bit o alfa a 8 bit. Questi formati sono rappresentati dalla seguente estensione OpenGL
nome:
GL_EXT_texture_compression_s3tc
GL_EXT_texture_compression_dxt1
I seguenti formati di compressione delle texture sono considerati formati precedenti e non sono consigliati per l'utilizzo in nuove applicazioni:
- ATITC (ATC) - La compressione delle texture ATI (ATITC o ATC) è disponibile su un
un'ampia gamma di dispositivi e supporta la compressione a frequenza fissa per le texture RGB con e senza
un canale alfa. Questo formato può essere rappresentato da diversi nomi di estensioni OpenGL, ad esempio:
GL_AMD_compressed_ATC_textureGL_ATI_texture_compression_atitc
- PVRTC: la compressione PowerVR delle texture (PVRTC) è disponibile su un'ampia
su un'ampia gamma di dispositivi e supporta texture a 2 e 4 bit per pixel con o senza canale alfa.
Questo formato è rappresentato dal seguente nome dell'estensione OpenGL:
GL_IMG_texture_compression_pvrtc
- 3DC: la compressione delle texture 3DC (3DC) è un formato meno disponibile che
supporta le texture RGB con un canale alfa. Questo formato è rappresentato dal formato OpenGL
nome estensione:
GL_AMD_compressed_3DC_texture
Avviso: questi formati di compressione delle texture non sono supportati su tutti i dispositivi. Il supporto di questi formati può variare in base al produttore e al dispositivo. Per informazioni su come determinare quali formati di compressione delle texture sono su un particolare dispositivo, vedi nella prossima sezione.
Nota:una volta deciso i formati di compressione delle texture supporterai l'applicazione, assicurati di dichiararle nel tuo file manifest utilizzando <supports-gl-texture> . L'utilizzo di questa dichiarazione consente l'applicazione di filtri in base a servizi esterni come Google Play, in modo che: l'app viene installata solo su dispositivi che supportano i formati richiesti dall'app. Per maggiori dettagli, vedi Dichiarazioni del manifest OpenGL.
Determinazione delle estensioni OpenGL
Le implementazioni della modalità OpenGL variano in base al dispositivo Android per quanto riguarda le estensioni dell'API OpenGL ES supportati. Queste estensioni includono le compressione delle texture, ma in genere includono anche altre all'insieme di funzionalità OpenGL.
Per determinare quali formati di compressione delle texture e altre estensioni OpenGL sono supportati su una dispositivo specifico:
- Esegui il seguente codice sui dispositivi di destinazione per determinare quale compressione della texture
formati supportati:
Kotlin
var extensions = gl.glGetString(GL10.GL_EXTENSIONS)
Java
String extensions = gl.glGetString(GL10.GL_EXTENSIONS);
Avviso:i risultati di questa chiamata variano in base al modello di dispositivo. Tu devi eseguire questa chiamata su diversi dispositivi di destinazione per determinare quali tipi di compressione sono comunemente supportati.
- Esamina l'output di questo metodo per determinare quali estensioni OpenGL sono supportate sul dispositivo.
Pacchetto di estensioni Android (AEP)
AEP garantisce che la tua applicazione supporti un insieme standardizzato di estensioni OpenGL riportate sopra e oltre al core set descritto nella specifica OpenGL 3.1. Pacchettizzazione di queste estensioni incoraggia un insieme coerente di funzionalità su tutti i dispositivi, consentendo al contempo agli sviluppatori di sfruttare sfruttare l'ultima generazione di dispositivi GPU per dispositivi mobili.
L'AEP migliora anche il supporto di immagini, buffer di archiviazione dello shaker e contatori atomici dei frammenti.
Affinché la tua app possa utilizzare l'AEP, il relativo file manifest deve dichiarare che l'AEP è obbligatorio. Inoltre, la versione della piattaforma deve supportarlo.
Tutte le funzionalità aggiuntive specificate nell'AEP sono incluse nella versione di base OpenGL ES 3.2 e la specifica del prodotto. Se l'app richiede OpenGL ES 3.2 non è necessario richiedere l'AEP.
Dichiara il requisito AEP nel file manifest come segue:
<uses-feature android:name="android.hardware.opengles.aep" android:required="true" />
Per verificare che la versione della piattaforma supporti l'AEP, utilizza il
hasSystemFeature(String), passaggio
FEATURE_OPENGLES_EXTENSION_PACK come argomento. Il seguente snippet di codice
mostra un esempio di come procedere:
Kotlin
var deviceSupportsAEP: Boolean = packageManager.hasSystemFeature(PackageManager.FEATURE_OPENGLES_EXTENSION_PACK)
Java
boolean deviceSupportsAEP = getPackageManager().hasSystemFeature (PackageManager.FEATURE_OPENGLES_EXTENSION_PACK);
Se il metodo restituisce true, AEP è supportato.
Per ulteriori informazioni sull'AEP, visita la relativa pagina all'indirizzo Khronos OpenGL ES Registry.
Controllo della versione OpenGL ES
Sui dispositivi Android sono disponibili diverse versioni di OpenGL ES. Puoi specificare versione minima dell'API richiesta dall'applicazione nel tuo manifest, potresti anche voler sfruttare le funzionalità di una nuova API allo stesso tempo. Ad esempio: l'API OpenGL ES 3.0 è compatibile con la versione 2.0 dell'API, quindi ti consigliamo di scrivere l'applicazione in modo che utilizzi le funzioni OpenGL ES 3.0, ma ricorre all'API 2.0 se L'API 3.0 non è disponibile.
Prima di utilizzare le funzioni OpenGL ES da una versione superiore al minimo richiesto nel tuo manifest dell'applicazione, l'applicazione deve controllare la versione dell'API disponibile sul dispositivo. Puoi farlo in due modi:
- Tenta di creare il contesto OpenGL ES di livello superiore (
EGLContext) e controlla il risultato. - Crea un contesto OpenGL ES minimo supportato e controlla il valore della versione.
Il codice di esempio riportato di seguito mostra come controllare la versione OpenGL ES disponibile creando
un EGLContext e controllare il risultato. Questo esempio mostra come verificare
Versione OpenGL ES 3.0:
Kotlin
private const val EGL_CONTEXT_CLIENT_VERSION = 0x3098 private const val glVersion = 3.0 private class ContextFactory : GLSurfaceView.EGLContextFactory { override fun createContext(egl: EGL10, display: EGLDisplay, eglConfig: EGLConfig): EGLContext { Log.w(TAG, "creating OpenGL ES $glVersion context") return egl.eglCreateContext( display, eglConfig, EGL10.EGL_NO_CONTEXT, intArrayOf(EGL_CONTEXT_CLIENT_VERSION, glVersion.toInt(), EGL10.EGL_NONE) ) // returns null if 3.0 is not supported } }
Java
private static double glVersion = 3.0; private static class ContextFactory implements GLSurfaceView.EGLContextFactory { private static int EGL_CONTEXT_CLIENT_VERSION = 0x3098; public EGLContext createContext( EGL10 egl, EGLDisplay display, EGLConfig eglConfig) { Log.w(TAG, "creating OpenGL ES " + glVersion + " context"); int[] attrib_list = {EGL_CONTEXT_CLIENT_VERSION, (int) glVersion, EGL10.EGL_NONE }; // attempt to create a OpenGL ES 3.0 context EGLContext context = egl.eglCreateContext( display, eglConfig, EGL10.EGL_NO_CONTEXT, attrib_list); return context; // returns null if 3.0 is not supported; } }
Se il metodo createContext() mostrato sopra restituisce un valore nullo, il codice dovrebbe creare una finestra OpenGL
il contesto di ES 2.0 e tornare a utilizzare solo quell'API.
L'esempio di codice seguente mostra come controllare la versione OpenGL ES creando un minimo contesto supportato, quindi controllare la stringa di versione:
Kotlin
// Create a minimum supported OpenGL ES context, then check: gl.glGetString(GL10.GL_VERSION).also { Log.w(TAG, "Version: $it") } // The version format is displayed as: "OpenGL ES <major>.<minor>" // followed by optional content provided by the implementation.
Java
// Create a minimum supported OpenGL ES context, then check: String version = gl.glGetString(GL10.GL_VERSION); Log.w(TAG, "Version: " + version ); // The version format is displayed as: "OpenGL ES <major>.<minor>" // followed by optional content provided by the implementation.
Con questo approccio, se scopri che il dispositivo supporta una versione API di livello superiore, devi eliminare il contesto minimo OpenGL ES e creare un nuovo contesto con la versione API disponibile.
Scelta di una versione dell'API OpenGL
OpenGL ES versione 2.0 e versione 3.0 forniscono entrambi un alto interfacce grafiche ad alte prestazioni per la creazione di giochi, visualizzazioni e interfacce utente 3D. Grafica la programmazione per OpenGL ES 2.0 e 3.0 è molto simile, con la versione 3.0 che rappresenta un soprainsieme dell'API 2.0 con funzionalità aggiuntive. Programmazione per l'API OpenGL ES 1.0/1.1 rispetto a OpenGL ES La versione 2.0 e la versione 3.0 sono notevolmente diverse e sono sconsigliate per le nuove applicazioni. Gli sviluppatori devono considerare attentamente i seguenti fattori prima di iniziare lo sviluppo con queste API:
- Compatibilità dei dispositivi. Gli sviluppatori dovrebbero prendere in considerazione i tipi di dispositivi, Le versioni Android e le versioni OpenGL ES disponibili per i clienti. Per ulteriori informazioni sulla compatibilità OpenGL tra i dispositivi, consulta le versioni di OpenGL e compatibilità dei dispositivi.
- Supporto di texture: l'API OpenGL ES 3.0 offre il miglior supporto per la texture. poiché garantisce la disponibilità del formato di compressione ETC2, che supporta e trasparenza. Le implementazioni dell'API 2.0 includono il supporto per ETC1, tuttavia questo formato di texture non supporta la trasparenza. Per implementare la trasparenza con i file compressi texture devi utilizzare due texture ETC1 (suddivise tra colore e alfa) o fornire risorse in altri formati di compressione supportati dai dispositivi scelti come target. Per ulteriori informazioni, consulta Supporto della compressione delle texture.
Sebbene la compatibilità e il supporto della texture possano influenzare devi scegliere una versione dell'API OpenGL in base a quella che ritieni offra l'esperienza migliore per i tuoi utenti.

