Списки позволяют пользователям легко выбирать элемент из множества вариантов на устройствах Wear OS.
Библиотека носимого пользовательского интерфейса включает класс WearableRecyclerView , который представляет собой реализацию RecyclerView для создания списков, оптимизированных для носимых устройств. Вы можете использовать этот интерфейс в своем носимом приложении, создав новый контейнер WearableRecyclerView .
Используйте WearableRecyclerView для длинного списка простых элементов, таких как средство запуска приложений или список контактов. Каждый элемент может иметь короткую строку и связанный с ней значок. Альтернативно, каждый элемент может иметь только строку или значок.
Примечание. Избегайте сложных макетов. Пользователям достаточно взглянуть на предмет, чтобы понять, что это такое, особенно с учетом ограниченного размера экрана носимых устройств.
Расширяя существующий класс RecyclerView , API WearableRecyclerView по умолчанию отображают вертикально прокручиваемый список элементов в виде прямого списка. Вы также можете использовать API WearableRecyclerView , чтобы включить изогнутый макет и жест круговой прокрутки в своих носимых приложениях.

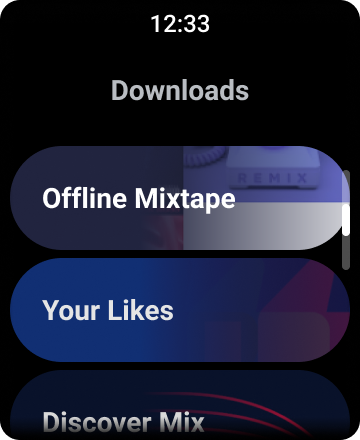
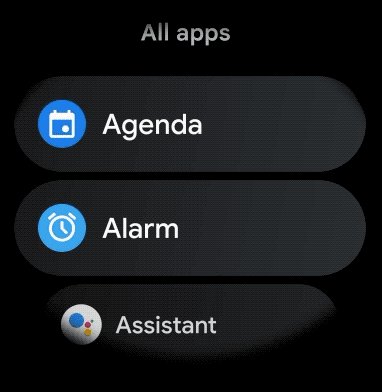
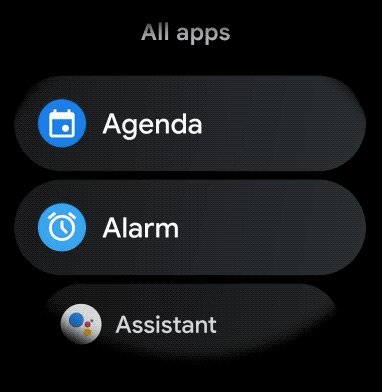
Рисунок 1. Представление списка по умолчанию в Wear OS.
В этом руководстве показано, как использовать класс WearableRecyclerView для создания списков в приложениях Wear OS, как выбрать изогнутый макет для прокручиваемых элементов и как настроить внешний вид дочерних элементов во время прокрутки.
Добавьте WearableRecyclerView в действие с помощью XML
Следующий макет добавляет WearableRecyclerView к действию:
<androidx.wear.widget.WearableRecyclerView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/recycler_launcher_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" />
В следующем примере показано применение WearableRecyclerView к действию:
Котлин
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } ... }
Ява
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } ... }
Создайте изогнутый макет

Чтобы создать изогнутый макет для прокручиваемых элементов в носимом приложении, выполните следующие действия:
- Используйте
WearableRecyclerViewв качестве основного контейнера в соответствующем макете XML. - Установите для метода
setEdgeItemsCenteringEnabled(boolean)значениеtrue. Это вертикально центрирует первый и последний элементы списка на экране. - Используйте метод
WearableRecyclerView.setLayoutManager()чтобы задать расположение элементов на экране.
Котлин
wearableRecyclerView.apply { // To align the edge children (first and last) with the center of the screen. isEdgeItemsCenteringEnabled = true ... layoutManager = WearableLinearLayoutManager(this@MainActivity) }
Ява
// To align the edge children (first and last) with the center of the screen. wearableRecyclerView.setEdgeItemsCenteringEnabled(true); ... wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this));
Если у вашего приложения есть особые требования к настройке внешнего вида дочерних элементов при прокрутке — например, масштабированию значков и текста при прокрутке элементов от центра — расширьте класс WearableLinearLayoutManager.LayoutCallback и переопределите метод onLayoutFinished .
В следующих фрагментах кода показан пример настройки прокрутки элементов для масштабирования дальше от центра путем расширения класса WearableLinearLayoutManager.LayoutCallback :
Котлин
/** How much icons should scale, at most. */ private const val MAX_ICON_PROGRESS = 0.65f class CustomScrollingLayoutCallback : WearableLinearLayoutManager.LayoutCallback() { private var progressToCenter: Float = 0f override fun onLayoutFinished(child: View, parent: RecyclerView) { child.apply { // Figure out % progress from top to bottom. val centerOffset = height.toFloat() / 2.0f / parent.height.toFloat() val yRelativeToCenterOffset = y / parent.height + centerOffset // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset) // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS) scaleX = 1 - progressToCenter scaleY = 1 - progressToCenter } } }
Ява
public class CustomScrollingLayoutCallback extends WearableLinearLayoutManager.LayoutCallback { /** How much icons should scale, at most. */ private static final float MAX_ICON_PROGRESS = 0.65f; private float progressToCenter; @Override public void onLayoutFinished(View child, RecyclerView parent) { // Figure out % progress from top to bottom. float centerOffset = ((float) child.getHeight() / 2.0f) / (float) parent.getHeight(); float yRelativeToCenterOffset = (child.getY() / parent.getHeight()) + centerOffset; // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset); // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS); child.setScaleX(1 - progressToCenter); child.setScaleY(1 - progressToCenter); } }
Котлин
wearableRecyclerView.layoutManager = WearableLinearLayoutManager(this, CustomScrollingLayoutCallback())
Ява
CustomScrollingLayoutCallback customScrollingLayoutCallback = new CustomScrollingLayoutCallback(); wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this, customScrollingLayoutCallback));


