Ваше приложение может выполнять многоэтапные задачи для пользователей. Например, приложению может потребоваться провести пользователя через процесс покупки дополнительного контента, настройки сложной конфигурации или подтверждения решения. Все эти задачи требуют проведения пользователя через один или несколько упорядоченных этапов или решений.
Устаревшая библиотека androidx.leanback предоставляет классы для реализации многошаговых пользовательских задач. На этой странице обсуждается использование класса GuidedStepSupportFragment для проведения пользователя через ряд решений для выполнения задачи с помощью GuidedStepSupportFragment .
Предоставьте подробную информацию о шаге
Элемент GuidedStepSupportFragment представляет собой отдельный шаг из серии шагов. Визуально он представляет собой руководство со списком возможных действий или решений для данного шага.

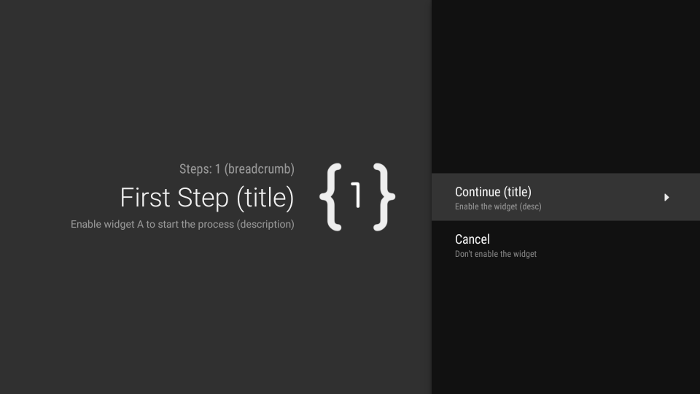
Рисунок 1. Пример пошагового руководства.
Для каждого шага вашей многошаговой задачи расширьте GuidedStepSupportFragment и предоставьте контекстную информацию о шаге и действиях, которые может выполнить пользователь. Переопределите onCreateGuidance() и верните новый GuidanceStylist.Guidance , содержащий контекстную информацию, такую как название шага, описание и значок, как показано в следующем примере:
Котлин
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance { return GuidanceStylist.Guidance( getString(R.string.guidedstep_first_title), getString(R.string.guidedstep_first_description), getString(R.string.guidedstep_first_breadcrumb), activity.getDrawable(R.drawable.guidedstep_main_icon_1) ) }
Ява
@Override public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) { String title = getString(R.string.guidedstep_first_title); String breadcrumb = getString(R.string.guidedstep_first_breadcrumb); String description = getString(R.string.guidedstep_first_description); Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1); return new GuidanceStylist.Guidance(title, description, breadcrumb, icon); }
Добавьте подкласс GuidedStepSupportFragment к желаемой активности, вызвав GuidedStepSupportFragment.add() в методе onCreate() вашей активности.
Если ваша активность содержит только объекты GuidedStepSupportFragment , используйте GuidedStepSupportFragment.addAsRoot() вместо add() для добавления первого GuidedStepSupportFragment . Использование addAsRoot() гарантирует, что при нажатии пользователем кнопки «Назад» на пульте телевизора во время просмотра первого GuidedStepSupportFragment , будут закрыты как GuidedStepSupportFragment , так и родительская активность.
Примечание: добавляйте объекты GuidedStepSupportFragment программно, а не в XML-файлы макета.
Создание и обработка действий пользователей
Добавьте действия пользователя, переопределив onCreateActions() . В переопределении добавьте новое действие GuidedAction для каждого элемента действия и укажите строку действия, описание и идентификатор. Используйте GuidedAction.Builder для добавления новых действий.
Котлин
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) { super.onCreateActions(actions, savedInstanceState) // Add "Continue" user action for this step actions.add(GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()) ...
Ява
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { // Add "Continue" user action for this step actions.add(new GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()); ...
Действия не ограничиваются выделением одной строки. Вот дополнительные типы действий, которые вы можете создать:
- Добавьте действие «Информационная метка», чтобы предоставить дополнительную информацию о выборе пользователя, установив
infoOnly(true). ЕслиinfoOnlyимеет значение true, пользователи не смогут выбрать действие. - Добавьте действие «редактируемый текст», установив
editable(true). Еслиeditableимеет значение true, пользователь может ввести текст в выбранное действие с помощью пульта дистанционного управления или подключенной клавиатуры. ПереопределитеonGuidedActionEditedAndProceed(), чтобы получить изменённый текст, введённый пользователем. Вы также можете переопределитьonGuidedActionEditCanceled()чтобы отслеживать, когда пользователь отменяет ввод. - Добавьте набор действий, которые ведут себя как переключатели с возможностью выбора, используя
checkSetId()с общим значением идентификатора для объединения действий в набор. Все действия в одном списке с одинаковым идентификатором набора считаются связанными. Когда пользователь выбирает одно из действий в этом наборе, это действие становится отмеченным, а все остальные действия снимаются. - Добавьте действие выбора даты, используя
GuidedDatePickerAction.BuilderвместоGuidedAction.BuilderвonCreateActions(). ПереопределитеonGuidedActionEditedAndProceed()чтобы получить изменённое значение даты, введённое пользователем. - Добавьте действие, которое использует поддействия, чтобы позволить пользователю выбирать из расширенного списка вариантов. Поддействия описаны в разделе «Добавление поддействий» .
- Добавьте действие кнопки, которое будет отображаться справа от списка действий и будет легко доступно. Действия кнопок описаны в разделе «Добавление действий кнопки» .
Вы также можете добавить визуальный индикатор того, что выбор действия приводит к новому шагу, установив hasNext(true) .
Информацию обо всех различных атрибутах, которые можно настроить, см. GuidedAction .
Чтобы реагировать на действия, переопределите onGuidedActionClicked() и обработайте переданное действие GuidedAction . Определите выбранное действие, изучив GuidedAction.getId() .
Добавить поддействия
Для некоторых действий может потребоваться предоставить пользователю дополнительный набор вариантов выбора. В GuidedAction можно указать список поддействий, которые будут отображаться в виде меню дочерних действий.

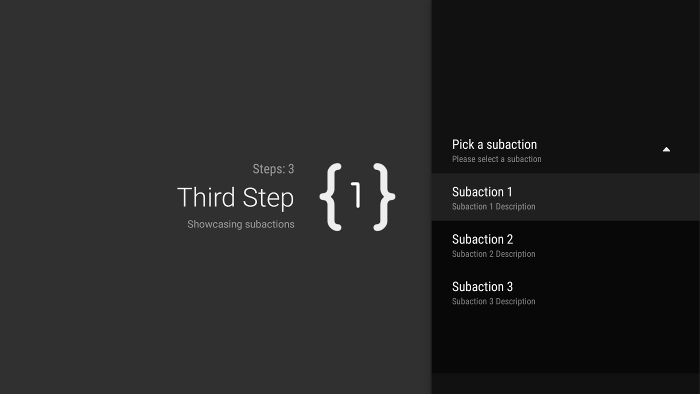
Рисунок 2. Пошаговые инструкции по выполнению действий.
Список поддействий может содержать обычные действия или действия с переключателями, но не действия с выбором даты или редактируемым текстом. Кроме того, поддействие не может иметь собственный набор поддействий, поскольку система не поддерживает более одного уровня поддействий.
Чтобы добавить поддействия, сначала создайте и заполните список объектов GuidedAction , которые действуют как поддействия, как показано в следующем примере:
Котлин
subActions.add(GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()) ...
Ява
List<GuidedAction> subActions = new ArrayList<GuidedAction>(); subActions.add(new GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()); ...
В onCreateActions() создайте GuidedAction верхнего уровня, который отображает список поддействий при их выборе:
Котлин
... actions.add(GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()) ...
Ява
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { ... actions.add(new GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()); ... }
Наконец, отреагируйте на выбор поддействий, переопределив onSubGuidedActionClicked() :
Котлин
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean { // Check for which action was clicked and handle as needed when(action.id) { SUBACTION1 -> { // Subaction 1 selected } } // Return true to collapse the subactions menu or // false to keep the menu expanded return true }
Ява
@Override public boolean onSubGuidedActionClicked(GuidedAction action) { // Check for which action was clicked and handle as needed if (action.getId() == SUBACTION1) { // Subaction 1 selected } // Return true to collapse the subactions menu or // false to keep the menu expanded return true; }
Добавить действия кнопок
Если ваш пошаговый процесс содержит большой список действий, пользователям может потребоваться прокручивать список, чтобы получить доступ к наиболее часто используемым. Используйте кнопки действий, чтобы отделить часто используемые действия от списка. Кнопки действий отображаются рядом со списком действий и к ним легко перейти.

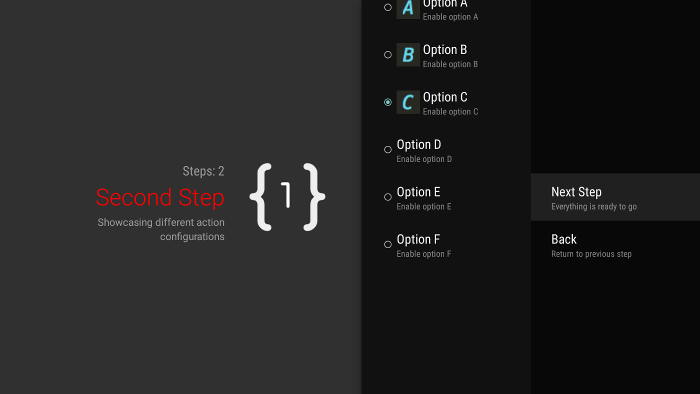
Рисунок 3. Пошаговые действия кнопок.
Действия кнопок создаются и обрабатываются так же, как и обычные действия, но действия кнопок создаются в onCreateButtonActions() вместо onCreateActions() . Реагирование на действия кнопок осуществляется в onGuidedActionClicked() .
Используйте действия кнопок для простых действий, таких как навигация между этапами. Не используйте действие выбора даты или другие редактируемые действия в качестве действий кнопок. Кроме того, действия кнопок не могут иметь поддействий.
Группируйте управляемые шаги в управляемую последовательность
Объект GuidedStepSupportFragment представляет один шаг. Чтобы создать упорядоченную последовательность шагов, сгруппируйте несколько объектов GuidedStepSupportFragment с помощью GuidedStepSupportFragment.add() чтобы добавить следующий шаг последовательности в стек фрагментов.
Котлин
override fun onGuidedActionClicked(action: GuidedAction) { val fm = fragmentManager when(action.id) { CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment()) } }
Ява
@Override public void onGuidedActionClicked(GuidedAction action) { FragmentManager fm = getFragmentManager(); if (action.getId() == CONTINUE) { GuidedStepSupportFragment.add(fm, new SecondStepFragment()); } ...
Если пользователь нажимает кнопку «Назад» на пульте дистанционного управления телевизора, устройство отображает предыдущий фрагмент GuidedStepSupportFragment в стеке фрагментов. Если вы предоставляете собственное GuidedAction , возвращающее к предыдущему шагу, вы можете реализовать поведение «Назад», вызвав getFragmentManager().popBackStack() . Если вам нужно вернуть пользователя на ещё более ранний шаг в последовательности, используйте popBackStackToGuidedStepSupportFragment() для возврата к определённому фрагменту GuidedStepSupportFragment в стеке фрагментов.
Когда пользователь завершает последний шаг в последовательности, используйте finishGuidedStepSupportFragments() , чтобы удалить все экземпляры GuidedStepSupportFragment из текущего стека и вернуться к исходной родительской активности. Если первый GuidedStepSupportFragment добавлен с помощью addAsRoot() , вызов finishGuidedStepSupportFragments() также закрывает родительскую активность.
Настроить пошаговую презентацию
Класс GuidedStepSupportFragment может использовать пользовательские темы, управляющие аспектами представления, такими как форматирование текста заголовка или анимация перехода между этапами. Пользовательские темы должны наследовать от Theme_Leanback_GuidedStep и могут предоставлять переопределяющие значения для атрибутов, определённых в GuidanceStylist и GuidedActionsStylist .
Чтобы применить пользовательскую тему к GuidedStepSupportFragment , выполните одно из следующих действий:
- Примените тему к родительской активности, установив атрибут
android:themeк элементу активности в манифесте Android. Установка этого атрибута применяет тему ко всем дочерним представлениям и является самым простым способом применения пользовательской темы, если родительская активность содержит только объектыGuidedStepSupportFragment. - Если в вашей активности уже используется пользовательская тема, и вы не хотите применять стили
GuidedStepSupportFragmentк другим представлениям в активности, добавьте атрибутLeanbackGuidedStepTheme_guidedStepThemeк существующей теме активности. Этот атрибут указывает на пользовательскую тему, которую используют только объектыGuidedStepSupportFragmentв вашей активности. - Если вы используете объекты
GuidedStepSupportFragmentв различных действиях, которые являются частью одной общей многошаговой задачи, и хотите использовать единую визуальную тему на всех этапах, переопределитеGuidedStepSupportFragment.onProvideTheme()и верните свою пользовательскую тему.
Дополнительную информацию о добавлении стилей и тем см. в разделе Стили и темы .
Класс GuidedStepSupportFragment использует специальные классы стилизаторов для доступа к атрибутам темы и их применения. Класс GuidanceStylist использует информацию о теме для управления отображением левого представления руководства, а класс GuidedActionsStylist использует информацию о теме для управления отображением правого представления действий.
Чтобы настроить визуальный стиль шагов помимо настроек темы, создайте подкласс GuidanceStylist или GuidedActionsStylist и верните его в методе GuidedStepSupportFragment.onCreateGuidanceStylist() или GuidedStepSupportFragment.onCreateActionsStylist() . Подробную информацию о возможностях настройки в этих подклассах см. в документации по GuidanceStylist и GuidedActionsStylist .