Дизайн пользовательского интерфейса вашего приложения не привязан к конкретному форм-фактору устройства. Приложения Android должны адаптироваться к различным типам устройств: от 4-дюймовых телефонов до 50-дюймовых телевизоров и устройств ChromeOS с окнами изменяемого размера.
Пользовательский интерфейс вашего приложения рисуется внутри окна, размер которого может меняться по желанию. Вы используете квалификаторы ресурсов, чтобы обеспечить разные макеты для окон разных размеров. Эти различия могут быть связаны с ограничениями размера экрана устройства или могут быть вызваны пользователем, использующим многооконный режим для изменения размера окна.
Проектирование адаптивного контента
Вы должны предоставить всем своим пользователям богатый опыт, поэтому каждый экран вашего приложения должен в полной мере использовать все преимущества доступного вам окна.
Например, приложение, работающее в окне, занимающем всю ширину экрана телефона, возможно, может скрыть детали части контента при входе в многооконный режим, а также расширить свой пользовательский интерфейс, чтобы предоставить больше контента при работе в окне. занимая всю ширину экрана устройства ChromeOS.
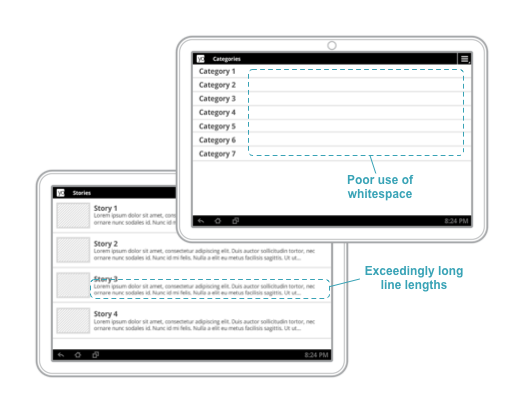
Помимо удовлетворения этих ожиданий пользователей, часто необходимо предоставлять больше контента на более крупных устройствах, чтобы не оставлять слишком много пустого пространства или непреднамеренно создавать неудобные взаимодействия. На следующем рисунке вы можете увидеть некоторые проблемы, которые могут возникнуть при адаптации дизайна пользовательского интерфейса для окна большего размера:

Рисунок 1. Недостаточное количество контента в окнах большой ширины приводит к неудобным пробелам и чрезмерной длине строк.
Дополнительные сведения о разработке адаптивной навигации см. в разделе Навигация для адаптивных пользовательских интерфейсов .
Обеспечение индивидуального пользовательского опыта
Важно предоставлять уникальные возможности, которые выходят за рамки расширения представлений контента и заполнения доступного пространства. Вы можете адаптировать пользовательские интерфейсы для обеспечения идеального взаимодействия с пользователем для заданных размеров окон, даже используя совершенно разные макеты и виджеты.
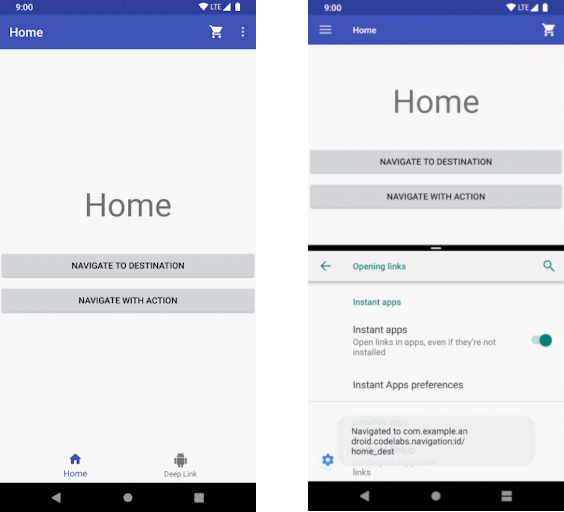
На рисунке 2 BottomNavigationView используется в качестве навигации верхнего уровня, когда для этого имеется достаточное вертикальное пространство. Когда размер окна уменьшается, как показано в правой части рисунка, навигация верхнего уровня вместо этого реализуется с помощью DrawerLayout .

Рис. 2. Нижняя панель навигации заменяется панелью навигации, когда пространство по вертикали ограничено.
Вот еще несколько примеров:
-
Toolbarможет отображать или скрывать элементы меню действий в зависимости от количества доступного места. -
RecyclerView.LayoutManagerможет изменить количество интервалов, чтобы в полной мере использовать размер окна. - Вы можете увеличить количество деталей, отображаемых для пользовательских представлений, поскольку у вас есть больше места для этого.
Все это отличные способы гарантировать, что ваши пользователи получат отличный опыт, где бы они ни запускали ваше приложение.
Вы можете найти больше примеров адаптивных шаблонов дизайна и идей для адаптивных макетов на сайте Material.io .

