Тестирование доступности позволяет вам оценить свое приложение с точки зрения пользователя и обнаружить проблемы с удобством использования, которые вы можете пропустить. Тестирование доступности может выявить возможности сделать ваше приложение более мощным и универсальным для всех пользователей, включая людей с ограниченными возможностями.
Для достижения наилучших результатов используйте все подходы, описанные в этом документе:
- Ручное тестирование: взаимодействуйте со своим приложением с помощью служб специальных возможностей Android.
- Тестирование с использованием инструментов анализа: используйте инструменты, чтобы обнаружить возможности улучшения доступности вашего приложения.
- Автоматизированное тестирование: включите тестирование доступности в Espresso и Robolectric.
- Пользовательское тестирование: получите отзывы от людей, которые взаимодействуют с вашим приложением.
Ручное тестирование
Ручное тестирование ставит вас на место вашего пользователя. Объекты Android AccessibilityService изменяют способ представления содержимого вашего приложения пользователю и то, как пользователь взаимодействует с содержимым. Взаимодействуя со своим приложением с помощью служб специальных возможностей, вы можете работать с ним так же, как это делают ваши пользователи.
Обратный разговор
TalkBack — это встроенная программа чтения с экрана Android. Когда TalkBack включен, пользователи могут взаимодействовать со своим устройством на платформе Android, не видя экрана. Пользователи с нарушениями зрения могут использовать TalkBack при использовании вашего приложения.
Включите TalkBack
- Откройте приложение «Настройки» вашего устройства.
- Перейдите в раздел «Доступность» и выберите TalkBack .
- В верхней части экрана TalkBack нажмите «Вкл./Выкл.», чтобы включить TalkBack.
- В диалоговом окне подтверждения выберите ОК , чтобы подтвердить разрешения.
Исследуйте свое приложение с помощью TalkBack
После включения TalkBack существует два распространенных способа навигации:
- Линейная навигация: быстро проведите пальцем вправо или влево для последовательной навигации по элементам экрана. Дважды коснитесь любого места, чтобы выбрать текущий элемент экрана.
- Исследуйте, нажав: проведите пальцем по экрану, чтобы услышать, что у вас под пальцем. Дважды коснитесь любого места, чтобы выбрать текущий элемент.
Чтобы изучить свое приложение с помощью TalkBack, выполните следующие действия:
- Откройте свое приложение.
- Пролистывайте каждый элемент последовательно.
Во время навигации обратите внимание на следующие проблемы:
- Соответствует ли устная обратная связь по каждому элементу его содержанию или цели? Научитесь писать осмысленные этикетки . * Являются ли объявления краткими или они излишне многословны?
- Можете ли вы легко выполнять основные рабочие процессы?
- Сможете ли вы добраться до каждого элемента, проведя пальцем по экрану?
- Если появляются оповещения или другие временные сообщения, читаются ли они вслух?
Дополнительную информацию и советы можно найти в документации пользователя TalkBack .
Необязательно: настройки разработчика TalkBack.
Настройки разработчика TalkBack упрощают тестирование вашего приложения с помощью TalkBack.
Чтобы просмотреть или изменить настройки разработчика, выполните следующие действия:
- Откройте приложение «Настройки» вашего устройства.
- Перейдите в раздел «Доступность» и выберите TalkBack .
Выберите «Настройки» > «Дополнительные настройки» > «Настройки разработчика» :
- Уровень вывода журнала: выберите ПОДРОБНО .
- Отображение речевого вывода: включите этот параметр, чтобы просматривать речевой вывод TalkBack на экране.
Переключить доступ
Switch Access позволяет пользователям взаимодействовать с устройствами на базе Android с помощью переключателя вместо сенсорного экрана. Существует несколько типов переключателей: устройства вспомогательных технологий, например те, которые продаются компаниями AbleNet, Enabling Devices, RJ Cooper или Tecla*; внешние клавиши клавиатуры; или кнопки. Эта услуга может быть полезна для пользователей с двигательными нарушениями.
* Google не поддерживает эти компании или их продукты.
Включите переключатель доступа
Один из способов настройки Switch Access — использование двух коммутаторов. Один переключатель обозначается как переключатель «Далее» и перемещает фокус по экрану, а второй переключатель «Выбрать» выбирает элемент в фокусе. Чтобы использовать этот метод с двумя переключателями, вы можете использовать любую пару аппаратных ключей.
Чтобы настроить Switch Access, используя клавишу уменьшения громкости в качестве переключателя «Далее» и клавишу увеличения громкости в качестве переключателя «Выбрать», выполните следующие действия:
- Убедитесь, что TalkBack выключен.
- Откройте приложение «Настройки» вашего устройства.
- Перейдите к «Доступность» и выберите «Переключить доступ» , затем выберите «Настройки» .
- На экране настроек Switch Access убедитесь, что автоматическое сканирование отключено.
Используйте клавишу уменьшения громкости в качестве переключателя «Далее»:
- Нажмите «Назначить клавиши для сканирования» > «Далее» .
- Когда откроется диалоговое окно, нажмите клавишу уменьшения громкости. В диалоговом окне отображается KEYCODE_VOLUME_DOWN.
- Нажмите «ОК» , чтобы подтвердить и выйти из диалогового окна.
Используйте клавишу увеличения громкости в качестве переключателя «Выбор»:
- Нажмите «Выбрать».
- Когда откроется диалоговое окно, нажмите клавишу увеличения громкости. В диалоговом окне отображается KEYCODE_VOLUME_UP.
- Нажмите «ОК» , чтобы подтвердить и выйти из диалогового окна.
Вернитесь к настройкам Switch Access, нажав кнопку «Назад».
Необязательно: если вы используете TalkBack 5.1 или более позднюю версию, вы можете выбрать «Речевая обратная связь» , чтобы включить голосовую обратную связь.
Вернитесь на главный экран Switch Access, нажав кнопку «Назад».
В верхней части экрана Switch Access нажмите «Вкл./Выкл.», чтобы включить Switch Access.
В диалоговом окне подтверждения выберите ОК , чтобы подтвердить разрешения.
Исследуйте свое приложение с помощью Switch Access
Чтобы изучить свое приложение с помощью Switch Access, выполните следующие действия:
- Откройте свое приложение.
- Начните сканирование, нажав клавишу «Далее» (кнопка уменьшения громкости).
- Продолжайте нажимать «Далее», пока не дойдете до элемента, который хотите выбрать.
- Выберите выделенный элемент, нажав клавишу «Выбрать» (кнопку увеличения громкости).
Во время навигации обратите внимание на следующие проблемы:
- Можете ли вы легко выполнять основные рабочие процессы?
- Если у вас есть текст или другие данные, можете ли вы легко добавлять и редактировать контент?
- Подсвечиваются ли элементы только в том случае, если с ними можно выполнить действие?
- Каждый элемент выделен только один раз?
- Все ли функции, доступные с помощью жестов на сенсорном экране, также доступны в виде выбираемых элементов управления или пользовательских действий в Switch Access?
- Если вы используете TalkBack 5.1 или более позднюю версию и включили голосовую обратную связь, правильно ли голосовая обратная связь для каждого элемента передает его содержание или цель? Научитесь писать осмысленные этикетки .
Необязательно: используйте выбор группы, чтобы просмотреть все сканируемые элементы.
Выбор группы — это метод навигации Switch Access, который позволяет видеть все сканируемые элементы одновременно. Эта опция позволяет вам быстро проверить, выделены ли правильные элементы на экране.
Чтобы включить выбор группы, выполните следующие действия:
- Откройте приложение «Настройки» вашего устройства.
- Перейдите к «Доступность» и выберите «Переключить доступ» , затем выберите «Настройки» .
- На экране настроек Switch Access убедитесь, что автоматическое сканирование отключено.
- Выберите Метод сканирования > Выбор группы .
- Нажмите «Назначить переключатели для сканирования» .
- Убедитесь, что текст под переключателем выбора группы 1 и переключателем выбора группы 2 показывает, что каждому из них назначен переключатель. Если вы выполните действия, описанные в этом документе, чтобы включить Switch Access , кнопки громкости уже назначены.
Чтобы изучить свое приложение с помощью Switch Access с помощью выбора группы, выполните следующие действия:
Нажмите клавишу «Выбрать» (кнопку увеличения громкости), чтобы выделить все активные элементы на текущем экране. Ищите следующие проблемы:
- Выделены ли только практические действия?
- Все ли пункты, требующие действий, выделены?
- Имеет ли смысл плотность выделенных элементов?
Перейдите на другой экран, чтобы убрать выделение.
Дополнительные сведения о том, как пользователи могут перемещаться с помощью выбора группы, см. в разделе Советы по использованию Switch Access .
Голосовой доступ
Голосовой доступ позволяет пользователям управлять устройством на базе Android с помощью голосовых команд. Голосовой доступ доступен на устройствах под управлением Android 5.0 (уровень API 21) и выше. Чтобы протестировать свое приложение с помощью голосового доступа, узнайте, как начать работу с голосовым доступом .
Тестирование с использованием инструментов анализа
Инструменты анализа могут выявить возможности улучшения доступности, которые вы можете упустить при ручном тестировании.
Создать проверку пользовательского интерфейса
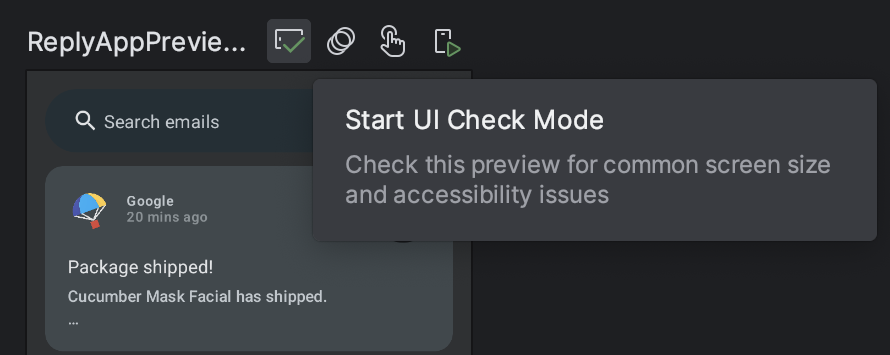
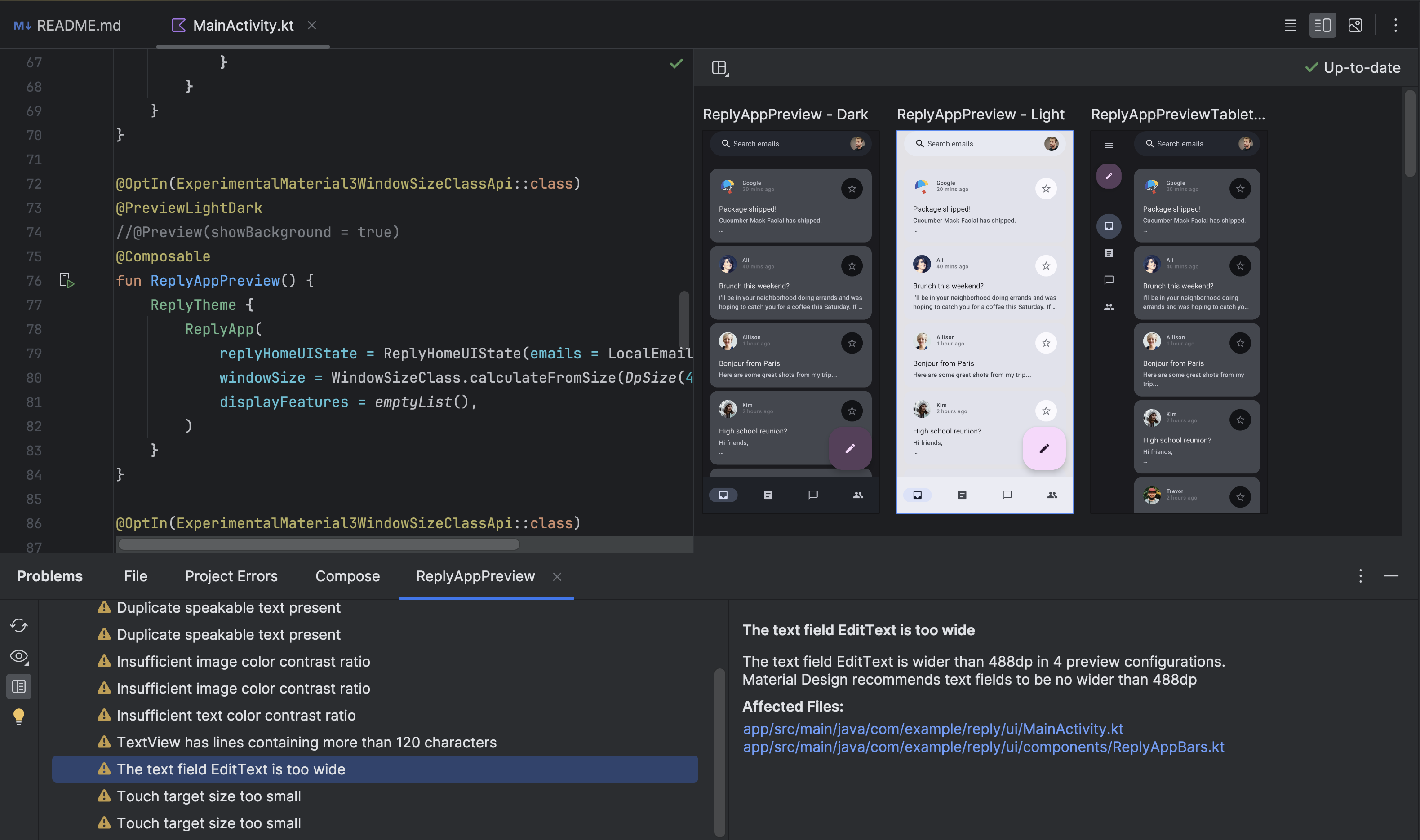
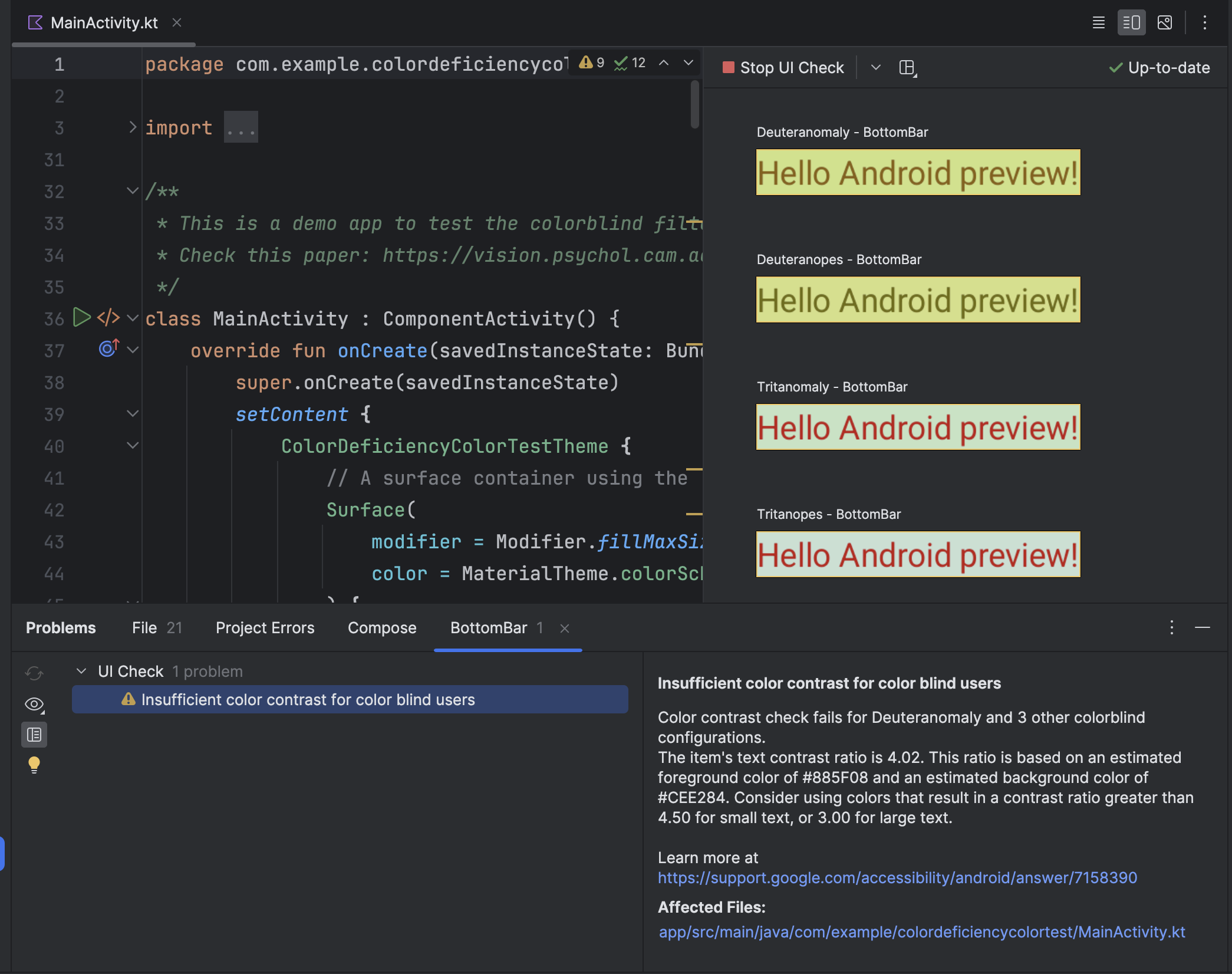
Активировать режим проверки пользовательского интерфейса Compose![]() в предварительном просмотре Compose, чтобы позволить Android Studio автоматически проверять ваш интерфейс Compose на наличие проблем с доступностью. Android Studio проверяет, работает ли ваш пользовательский интерфейс на экранах разных размеров, выделяя такие проблемы, как растягивание текста на больших экранах или низкий цветовой контраст на панели проблем.
в предварительном просмотре Compose, чтобы позволить Android Studio автоматически проверять ваш интерфейс Compose на наличие проблем с доступностью. Android Studio проверяет, работает ли ваш пользовательский интерфейс на экранах разных размеров, выделяя такие проблемы, как растягивание текста на больших экранах или низкий цветовой контраст на панели проблем.



Сканер доступности
Приложение Accessibility Scanner сканирует ваш экран и предлагает способы улучшить доступность вашего приложения. Сканер доступности использует платформу тестирования доступности и предоставляет конкретные предложения после просмотра меток контента, кликабельных элементов, контрастности и многого другого.
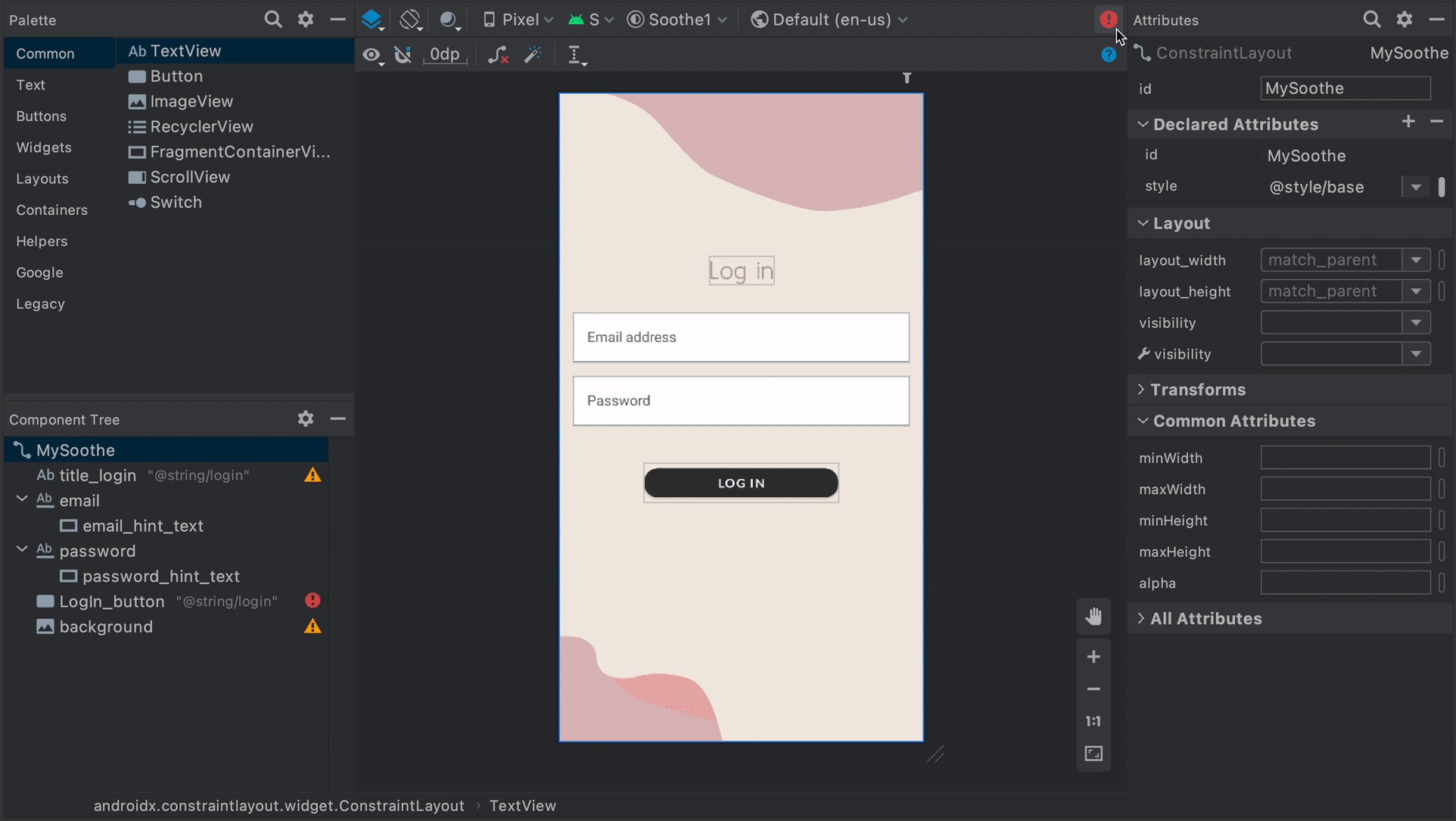
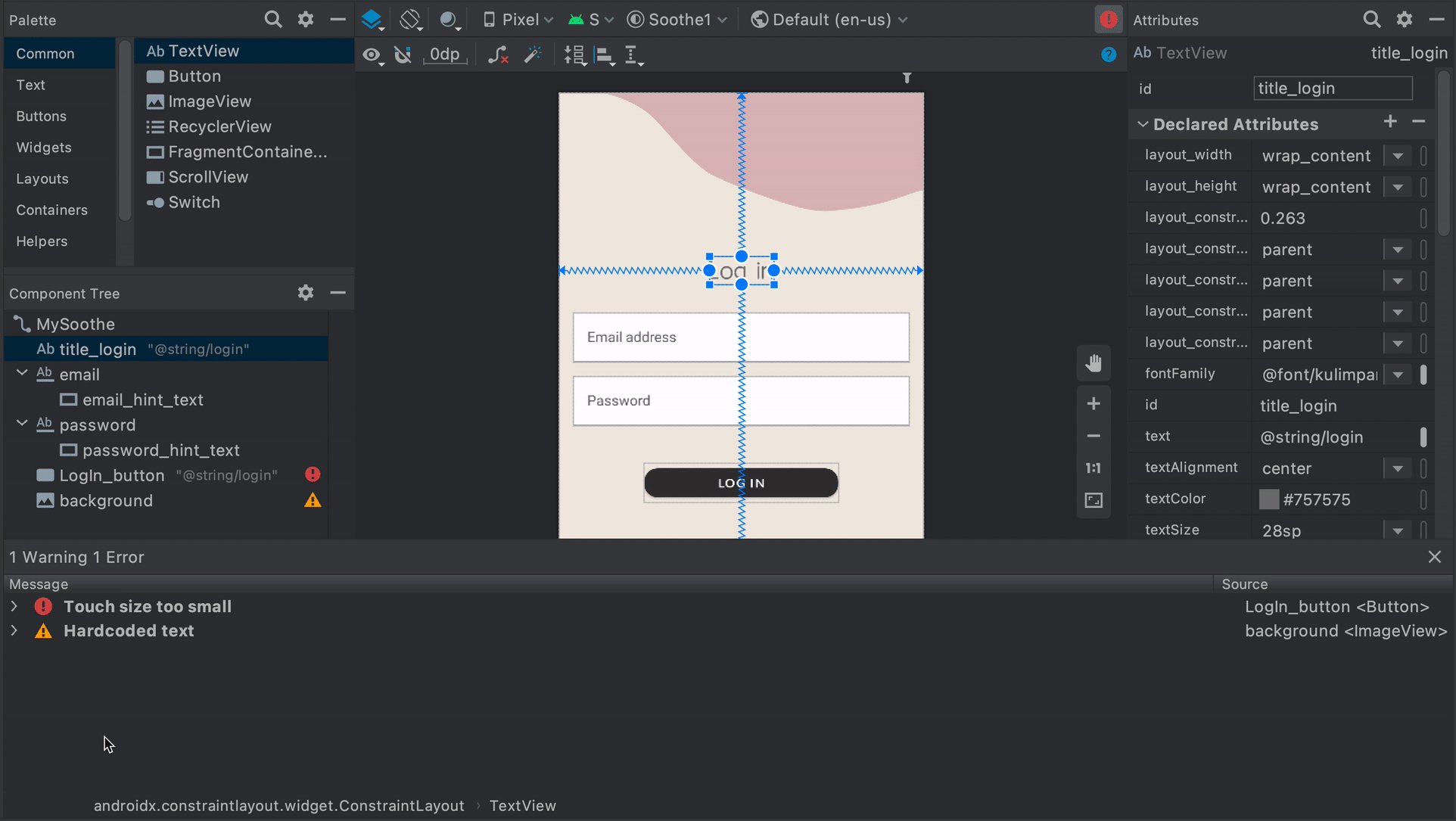
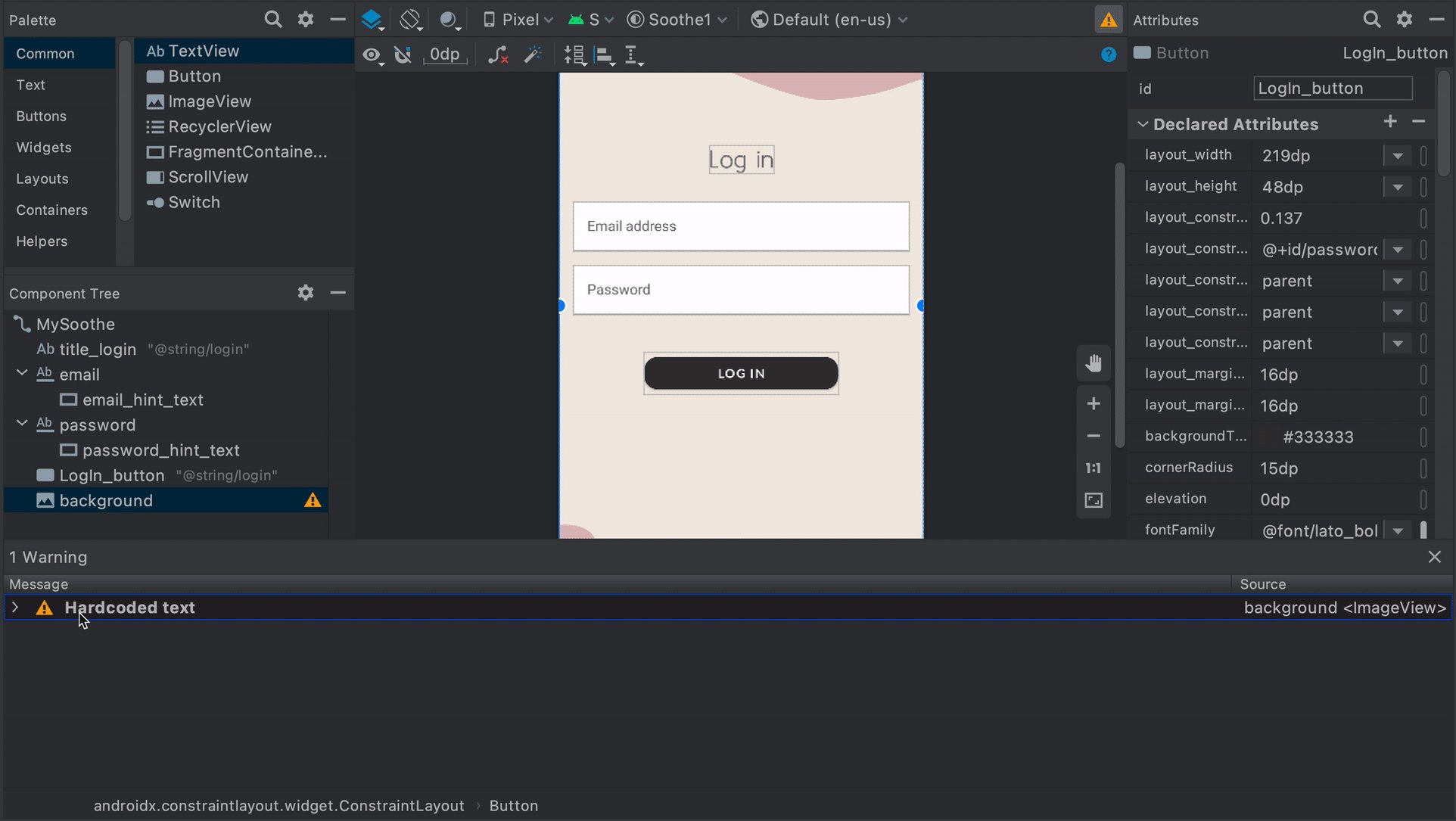
Платформа тестирования доступности Android интегрирована в Android Studio, чтобы помочь вам обнаружить проблемы доступности в ваших макетах. Для запуска панели нажмите кнопку отчета об ошибке ! в редакторе макетов.
 Рисунок 1. Демонстрация сканера доступности.
Рисунок 1. Демонстрация сканера доступности.
Чтобы узнать больше, обратитесь к следующим ресурсам:
Отчет о предварительном запуске в Google Play
Если вы распространяете свое приложение в Google Play, у вас есть доступ к отчету о предварительном запуске вашего приложения. Google Play создает этот отчет вскоре после того, как вы загружаете приложение в канал выпуска с помощью консоли Google Play. Отчет о предварительном запуске, который также доступен в консоли Google Play, отображает результаты тестов, которые Google Play выполняет для вашего приложения.
В частности, Google Play проводит тесты доступности с помощью Accessibility Test Framework . Результаты этих тестов отображаются в таблице на вкладке «Специальные возможности » отчета о предварительном запуске вашего приложения.
В таблице возможности для улучшения распределены по следующим категориям:
- Сенсорный целевой размер
- Интерактивные элементы в вашем приложении, область фокусировки которых или целевой размер сенсорного экрана меньше рекомендуемого.
- Низкий контраст
- Случаи, когда пара цветов, используемая для текстового элемента и фона за этим элементом, имеет более низкий коэффициент цветовой контрастности , чем рекомендуется.
- Маркировка контента
- Элементы пользовательского интерфейса, у которых нет метки, описывающей назначение элемента .
- Выполнение
- Атрибуты, назначенные элементам пользовательского интерфейса, которые затрудняют правильную интерпретацию элементов службами специальных возможностей системы. Примеры включают определение описания для редактируемой метки
Viewи использование порядка обхода элементов, который не соответствует логическому расположению элементов.
После таблицы в отчете о предварительном запуске показаны снимки вашего приложения. Эти снимки представляют собой лучшие возможности улучшить доступность вашего приложения в каждой категории. Выберите снимок экрана, чтобы просмотреть более подробную информацию, включая предлагаемое улучшение и более полный список мест в вашем приложении, где вы можете применить то же улучшение.
На рис. 2 показан пример таблицы, которая отображается на вкладке «Доступность» отчета о предварительном запуске в Google Play. На этом рисунке также показан один из снимков приложения, показывающий, что размер сенсорной кнопки «Далее» меньше рекомендуемого.

Средство просмотра автоматизатора пользовательского интерфейса
Инструмент uiautomatorviewer предоставляет удобный графический интерфейс для сканирования и анализа компонентов пользовательского интерфейса, отображаемых в данный момент на устройстве под управлением Android. Вы можете использовать UI Automator для проверки иерархии макета и просмотра свойств компонентов пользовательского интерфейса, которые отображаются на переднем плане устройства. Эта информация позволяет создавать более детальные тесты, например, создавая селектор пользовательского интерфейса, соответствующий определенному видимому свойству. Инструмент находится в каталоге tools Android SDK.
При тестировании доступности этот инструмент полезен для устранения проблем, обнаруженных с помощью других методов тестирования. Например, если ручное тестирование показывает, что представление не имеет требуемого озвучиваемого текста или представление получает фокус, хотя этого не должно быть, вы можете использовать этот инструмент, чтобы найти источник проблемы.
Дополнительные сведения о средстве просмотра UI Automator см. в разделе Написание автоматических тестов с помощью UI Automator .
Ворс
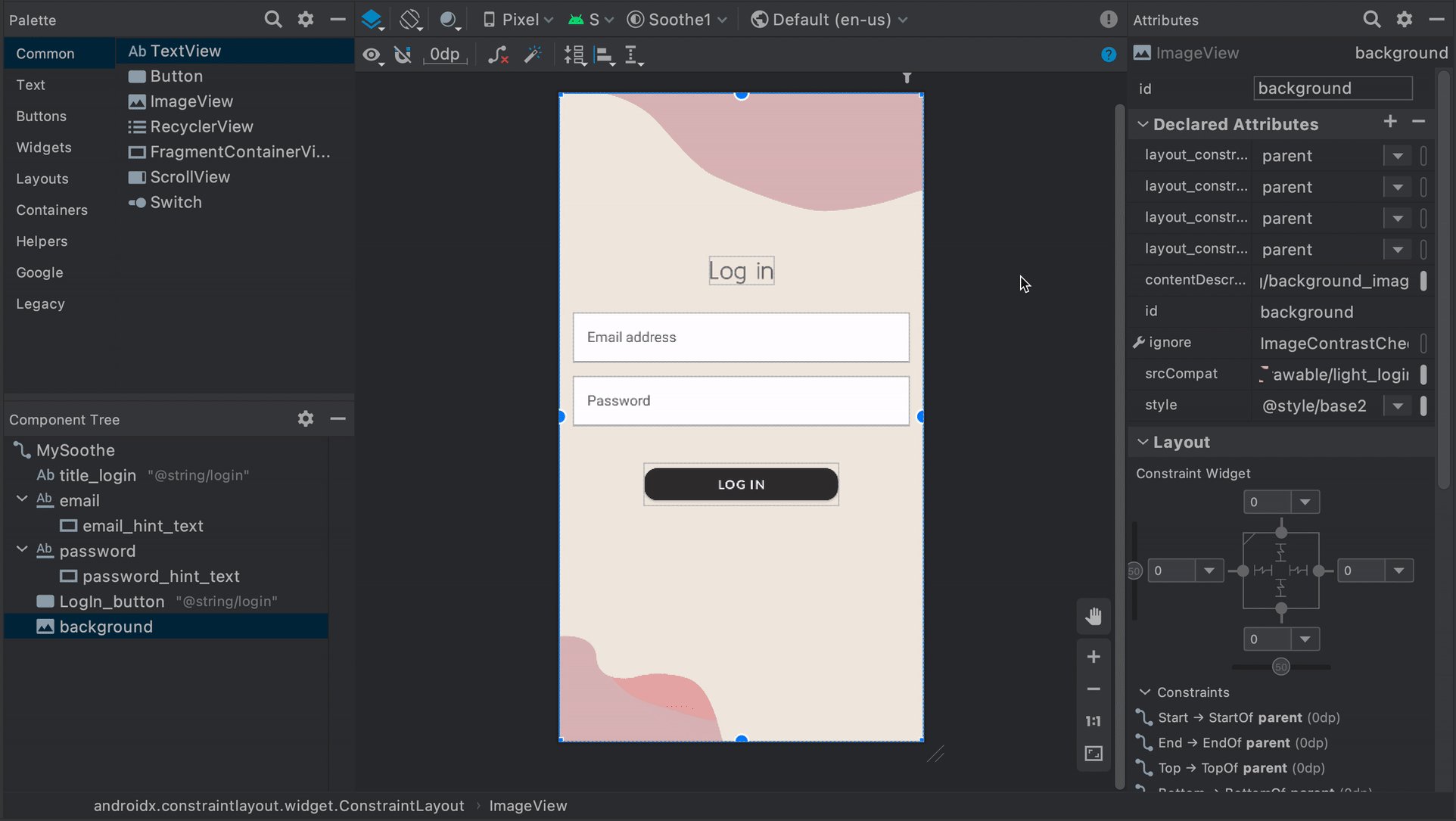
Android Studio отображает предупреждения о различных проблемах с доступностью и предоставляет ссылки на соответствующие места в исходном коде. В следующем примере у изображения отсутствует атрибут contentDescription . Отсутствие описания содержимого приводит к следующему сообщению:
[Accessibility] Missing 'contentDescription' attribute on image
На рис. 3 показан пример того, как это сообщение появляется в Android Studio:

contentDescription .Автоматизированное тестирование
Платформа Android поддерживает несколько платформ тестирования, например Espresso, которая позволяет создавать и запускать автоматические тесты, оценивающие доступность вашего приложения.
Эспрессо
Espresso — это библиотека тестирования Android, предназначенная для быстрого и простого тестирования пользовательского интерфейса. Он позволяет вам взаимодействовать с тестируемыми компонентами пользовательского интерфейса в вашем приложении и утверждать, что происходит определенное поведение или выполняются определенные условия.
Чтобы просмотреть видеообзор тестирования доступности с помощью Espresso, посмотрите следующее видео с 31:54 по 34:19 минуты: Инклюзивное проектирование и тестирование: делаем ваше приложение более доступным — Google I/O 2016 .
В этом разделе описывается, как запускать проверки доступности с помощью Espresso.
Включить проверки
Вы можете включить и настроить тестирование доступности с помощью класса AccessibilityChecks :
Котлин
import androidx.test.espresso.accessibility.AccessibilityChecks @RunWith(AndroidJUnit4::class) @LargeTest class MyWelcomeWorkflowIntegrationTest { init { AccessibilityChecks.enable() } }
Ява
import androidx.test.espresso.accessibility.AccessibilityChecks; @RunWith(AndroidJUnit4.class) @LargeTest public class MyWelcomeWorkflowIntegrationTest { @BeforeClass public void enableAccessibilityChecks() { AccessibilityChecks.enable(); } }
По умолчанию проверки запускаются при выполнении любого действия просмотра, определенного в ViewActions . Каждая проверка включает представление, над которым выполняется действие, а также все дочерние представления. Вы можете оценить всю иерархию представлений экрана во время каждой проверки, передав true в setRunChecksFromRootView() , как показано в следующем фрагменте кода:
Котлин
AccessibilityChecks.enable().setRunChecksFromRootView(true)
Ява
AccessibilityChecks.enable().setRunChecksFromRootView(true);
Подавить подмножества результатов
После того, как Espresso выполнит проверку доступности вашего приложения, вы можете обнаружить несколько возможностей улучшить доступность вашего приложения, которые вы не сможете реализовать немедленно. Чтобы предотвратить постоянные сбои тестов Espresso из-за этих результатов, вы можете временно их игнорировать. Платформа тестирования доступности (ATF) обеспечивает эту функциональность с помощью метода setSuppressingResultMatcher() , который инструктирует Espresso подавлять все результаты, удовлетворяющие данному выражению сопоставления.
Когда вы вносите в свое приложение изменения, направленные на один аспект доступности, для Espresso полезно показывать результаты для как можно большего количества других аспектов доступности. По этой причине лучше всего подавлять только конкретные известные возможности для улучшения.
Когда вы временно подавляете результаты теста доступности, которые планируете использовать позже, важно не скрыть случайно аналогичные результаты. По этой причине используйте средства сопоставления с узкой областью действия. Для этого выберите сопоставитель , чтобы Espresso подавлял заданный результат только в том случае, если он удовлетворяет каждой из следующих проверок доступности:
- Проверки доступности определенного типа, например те, которые проверяют размер сенсорной цели.
- Проверки доступности, которые оценивают конкретный элемент пользовательского интерфейса, например кнопку.
ATF определяет несколько сопоставителей , которые помогут вам определить, какие результаты показывать в ваших тестах Espresso. В следующем примере подавляются результаты проверок, связанных с цветовым контрастом одного элемента TextView . Идентификатор элемента — countTV .
Котлин
AccessibilityChecks.enable().apply { setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck::class.java), matchesViews(withId(R.id.countTV)) ) ) }
Ява
AccessibilityValidator myChecksValidator = AccessibilityChecks.enable() .setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck.class), matchesViews(withId(R.id.countTV))));
Пользовательское тестирование
Наряду с другими методами тестирования, описанными в этом руководстве, пользовательское тестирование может предоставить конкретную и ценную информацию об удобстве использования вашего приложения.
Чтобы найти пользователей, которые смогут протестировать ваше приложение, используйте такие методы, как следующие:
- Обратитесь в местные организации, колледжи или университеты, которые предоставляют обучение людям с ограниченными возможностями.
- Спросите свой круг общения. Возможно, найдутся люди с ограниченными возможностями, которые захотят помочь.
- Спросите службу пользовательского тестирования, например usertesting.com , могут ли они протестировать ваше приложение и включить в него пользователей с ограниченными возможностями.
- Присоединяйтесь к форуму, посвященному специальным возможностям, например Accessible , и попросите добровольцев опробовать ваше приложение.
Дополнительные советы смотрите в разделе пользовательского тестирования следующего видео (с 31:10 до 44:51): «За кулисами: что нового в специальных возможностях Android — Google I/O 2016» .

