앱은 정보 표시나 카드, 알림에 너무 복잡한 작업을 처리하는 포커스가 맞춰진 뷰입니다. Wear OS의 앱은 모바일 앱의 기본 사용자 인터페이스와 유사합니다. 카드, 정보 표시, 알림과 같은 노출 영역을 사용하여 작업을 실행할 수 있습니다. 하지만 그보다 더 복잡한 작업을 실행하려면 이러한 노출 영역을 앱에 연결해야 합니다.
앱을 더 잘 이해하려면 다음 원칙과 사용 사례를 검토하세요.
UX 원칙
다음 원칙을 염두에 두고 앱을 디자인하세요.
포커스
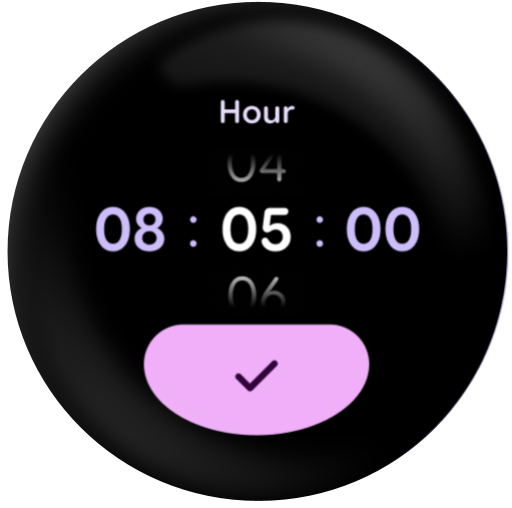
사용자가 몇 초 이내로 작업을 완료할 수 있도록 앱을 중요한 작업에 집중시켜 인체 공학적 불편감이나 팔의 피로를 방지합니다.
얕은 선형
2단계보다 깊은 계층 구조는 피하세요. 탐색을 인라인으로 표시
스크롤
뷰는 스크롤할 수 있습니다. 이는 사용자가 시계에서 더 많은 콘텐츠를 볼 수 있는 자연스러운 동작입니다.
앱을 사용해야 하는 경우
다음과 같은 상황에서 앱을 사용합니다.
추가 정보
사용자가 몇 초 이내로 작업을 완료할 수 있도록 앱을 중요한 작업에 집중시켜 인체 공학적 불편감이나 팔의 피로를 방지합니다.

풍부한 상호작용
정보 표시 또는 카드보다 더 풍부한 상호작용을 제공합니다.

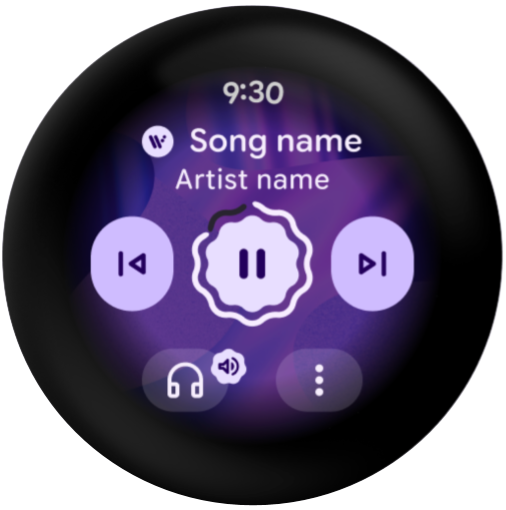
긴 활동의 경우
운동 및 미디어 재생과 같은 장기 실행 활동을 지원합니다.

앱 빌드
Jetpack Compose는 최신 선언형 UI 도구 키트이며, Wear OS에서 앱을 빌드하는 데 권장되는 방식입니다.
대부분의 경우 Jetpack Compose를 사용하는 UI는 코드를 줄여 전반적인 Android 앱 개발 프로세스의 속도를 높입니다. 선언형 UI 프레임워크의 일반적인 이점에 관한 자세한 내용은 Compose를 사용해야 하는 이유를 참고하세요.
Wear OS용 Compose는 Material 3 Expressive 디자인을 따르고, 접근성 기능을 내장하며, Material Theming을 구현하므로 브랜드에 맞게 디자인을 맞춤설정할 수 있습니다. Wear OS용 Compose는 Wear OS 디자인 가이드라인을 준수하는 사용자 환경을 만드는 데 도움이 되도록 설계되었습니다.
Wear OS용 Compose로 앱 만들기 가이드
Wear OS용 Compose를 사용하여 최고의 환경을 빌드하려면 다음 가이드를 검토하세요.
- Wear OS에서 Jetpack Compose 사용: Wear OS용 Compose를 사용하여 빌드하는 방법을 알아봅니다.
- 목록 만들기: 웨어러블 기기에 최적화된 목록을 만드는 방법을 알아봅니다.
- Wear OS용 Compose로 탐색: Compose에서 탐색을 빌드하는 방법을 자세히 알아봅니다.
- Wear OS에서 로터리 입력 처리: Wear OS에서 로터리 입력을 처리하는 방법을 자세히 알아봅니다.
- 다양한 기기 화면 크기 지원 : 모든 크기의 Wear OS 기기에서 앱이 잘 작동하도록 하는 방법을 자세히 알아보세요.
- Wear OS의 Compose 성능: 성능 및 앱 성능 테스트에 관해 자세히 알아봅니다.
