제품의 계층 구조, 상태, 브랜드를 전달하는 보다 접근하기 쉬운 맞춤 색 구성표를 만드세요. 웨어러블을 디자인할 때 색상은 특히 작은 화면에서 가독성, 사용성, 시각적 매력, 표현력을 향상하는 데 중요한 역할을 합니다.
다음 원칙에서는 테마 전반에서 색상을 사용하는 방법을 설명합니다.
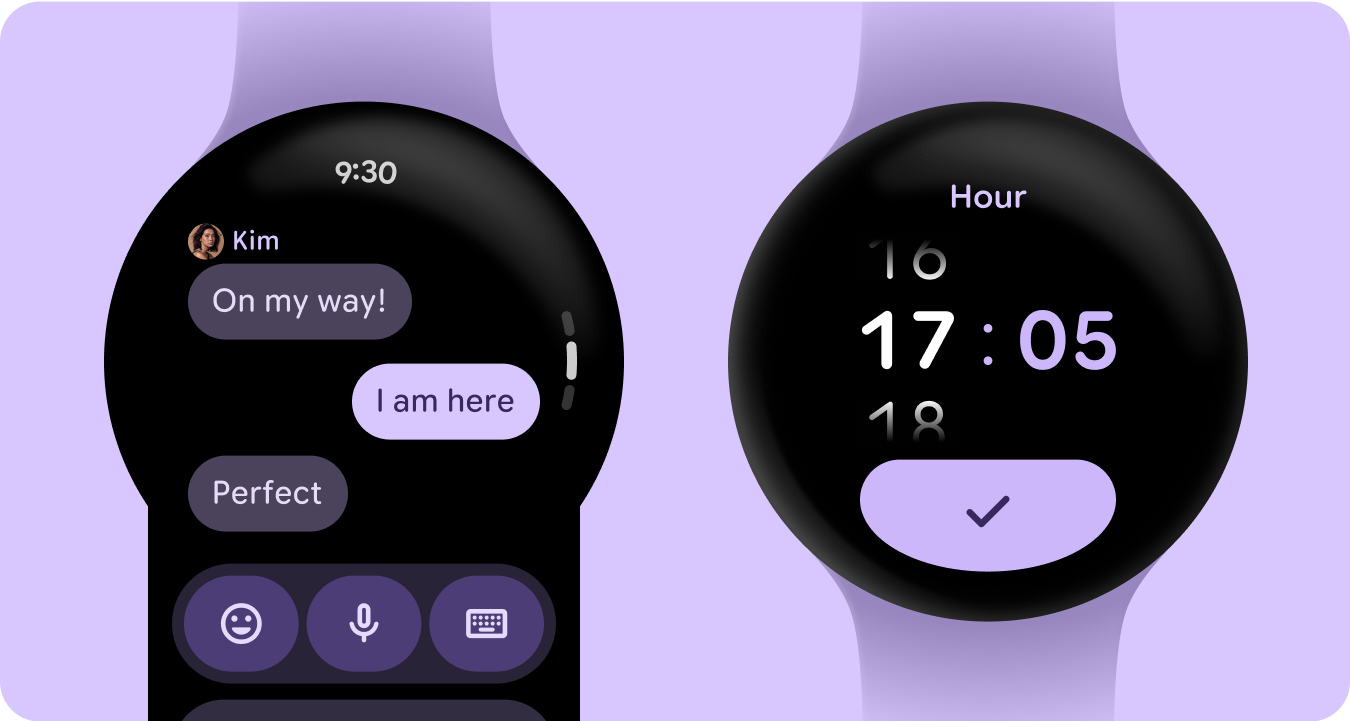
검은색에서 빌드
시계는 휴대전화 기기에서 사용하는 색조 배경 대신 검은색 배경으로 설계되었습니다. 어두운 테마는 저조도 환경에, 밝은 테마는 일광에 적합하지만 시계 UI는 낮과 밤 모두 원활하게 작동해야 합니다. 따라서 시계의 색상 토큰은 특별히 조정되어야 합니다.

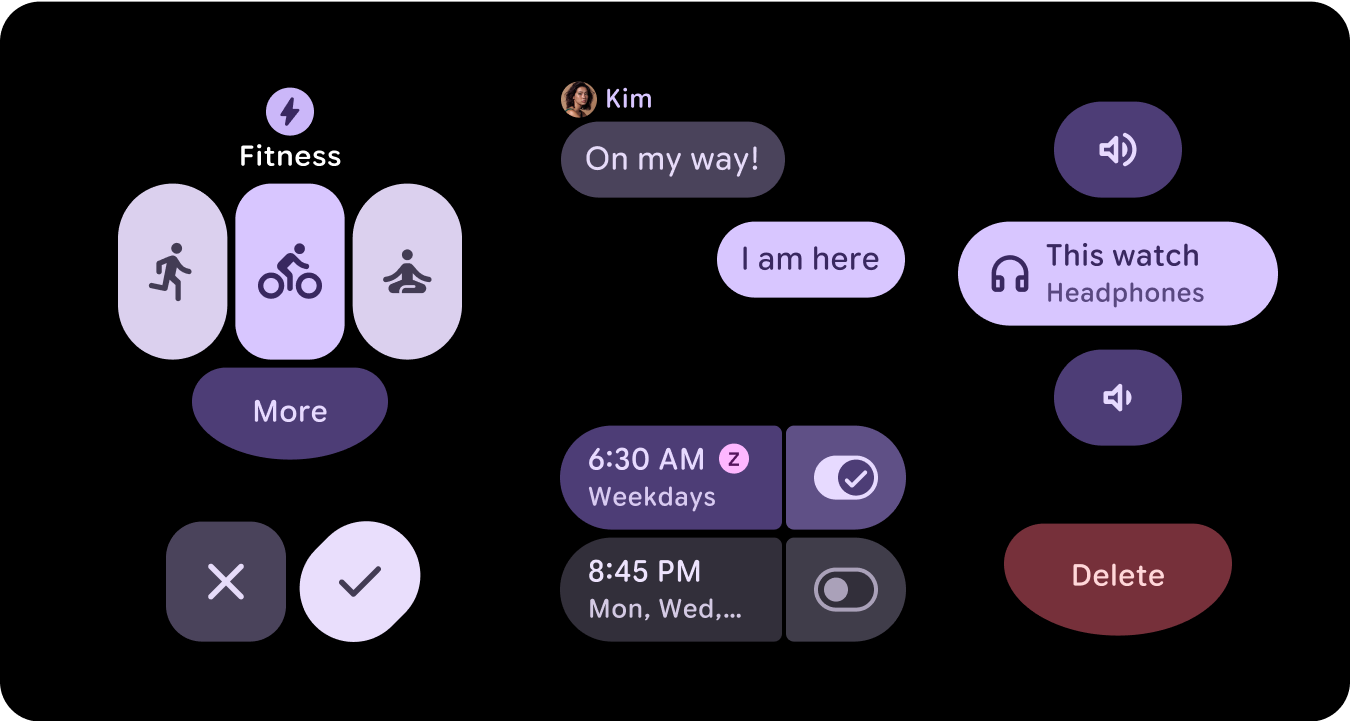
새로운 색상 역할
Material 3 색상 시스템은 강조 색상 3가지와 중성 표면 색상 2가지의 구조를 유지하지만 강조 역할 내에 컨테이너 색상을 도입합니다. 이러한 새로운 역할은 시각적 계층 구조를 방해하지 않고 표현력을 향상시켜 주므로 기본적으로 증가된 채도로 표면 색상 변형을 제공합니다. 컨테이너 역할은 전환 버튼과 같은 상태를 강조 표시하거나 기본 강조 표시가 이미 사용된 경우 보완 스타일을 제공하는 데 특히 유용합니다.

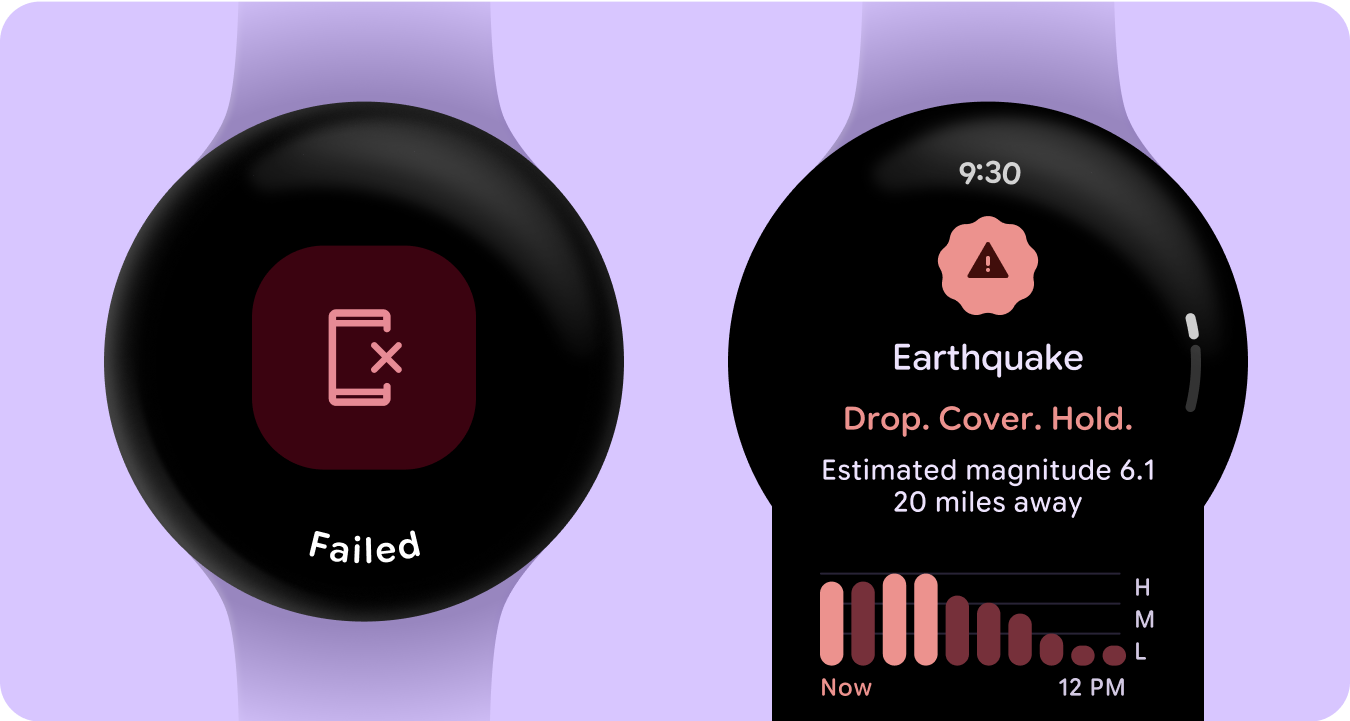
의미론적 의미
시계 UI에서는 색상을 통해 의미를 명확하고 직관적으로 전달해야 합니다. 예를 들어 빨간색은 오류를 나타내고 초록색은 성공을 나타내므로 사용자가 추가 설명 없이 액션이나 상태를 빠르게 이해할 수 있습니다. 이러한 색상의 시맨틱 사용은 사용자가 UI를 탐색하고 자신 있게 작업을 수행하는 데 도움이 됩니다.

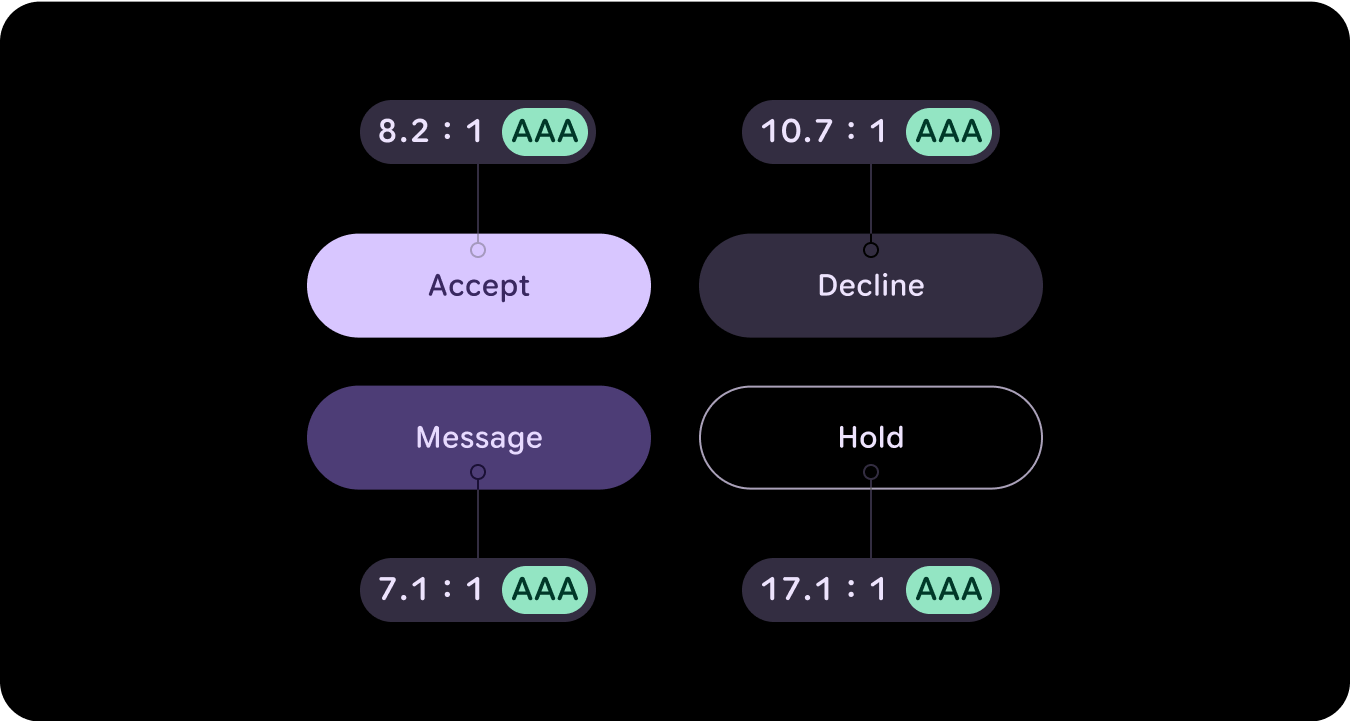
색상 접근성 (대비 규정 준수)
시계 UI에서는 색상을 통해 의미를 명확하고 직관적으로 전달해야 합니다. 예를 들어 빨간색은 오류를 나타내고 초록색은 성공을 나타내므로 사용자가 추가 설명 없이 액션이나 상태를 빠르게 이해할 수 있습니다. 이러한 색상의 시맨틱 사용은 사용자가 UI를 탐색하고 자신 있게 작업을 수행하는 데 도움이 됩니다.

새로운 기능
스타일 기반, 구성요소, 카드 디자인 라이브러리의 업데이트를 통해 시각적 디자인 시스템과 표현을 향상시키는 방식이 크게 업데이트되었습니다.
Material 3 Expressive 색상 시스템에는 다음과 같은 기능이 포함됩니다.
- 접근성이 좋은 색상 관계의 내장 세트
- Material 구성요소에 매핑된 28개 이상의 색상 역할
- 검은색에서 빌드하기 위한 내장된 어두운 테마 색상
- 사용 중지된 색상 값 개선
- 추가 오류 색상
- 각 색상 역할에 기본 색상이 할당된 정적 기준 색상
- 시스템/시계 화면, 이미지 기반 색상 테마를 비롯한 동적 색상 기능
리소스
자세한 내용은 다음 리소스를 참고하세요.
Material Design 색상 가이드라인
Material 3 Expressive를 사용한 색 구성표에 관한 최신 권장사항을 알아보세요.