Wear OS를 사용하면 사용자가 정보를 빠르게 확인하고 조치를 취할 수 있습니다. 앱, 카드, 정보 표시, 알림, 음성 작업은 사용자가 시계로 작업을 완료하는 데 도움이 됩니다.
앱
개발자는 Wear OS 앱을 사용하여 브랜드 참여도가 높은 환경을 만들 수 있습니다. 이러한 앱은 시계의 하드웨어 기능을 최대한 활용하여 풍부한 대화형 환경을 제공할 수 있습니다.
앱은 사용자가 콘텐츠와 상호작용하고 작업을 완료할 수 있는 대상입니다. 정보 표시, 카드, 런처 항목, 알림을 탭하는 등 앱에 관한 여러 진입점이 있습니다.

그림 1. Wear OS 앱 런처
카드
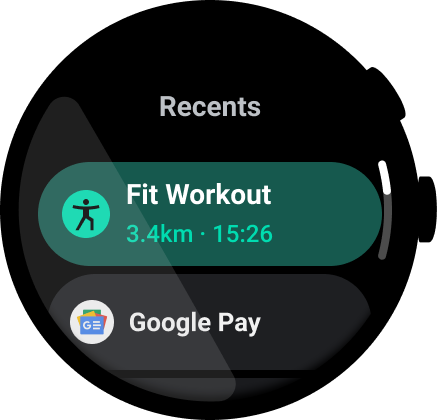
카드를 통해 한눈에 알아볼 수 있는 정보와 작업에 빠르게 액세스할 수 있습니다. 사용자는 보고 싶은 카드를 선택하고 시계 화면에서 해당 카드로 스와이프합니다.
카드는 정보 표시에 표시할 수 있는 것보다 더 많은 정보가 사용자에게 필요한 사용 사례에 적합합니다.

사용자는 카드 캐러셀을 빠르게 스크롤하여 정보와 작업에 빠르게 액세스할 수 있습니다.
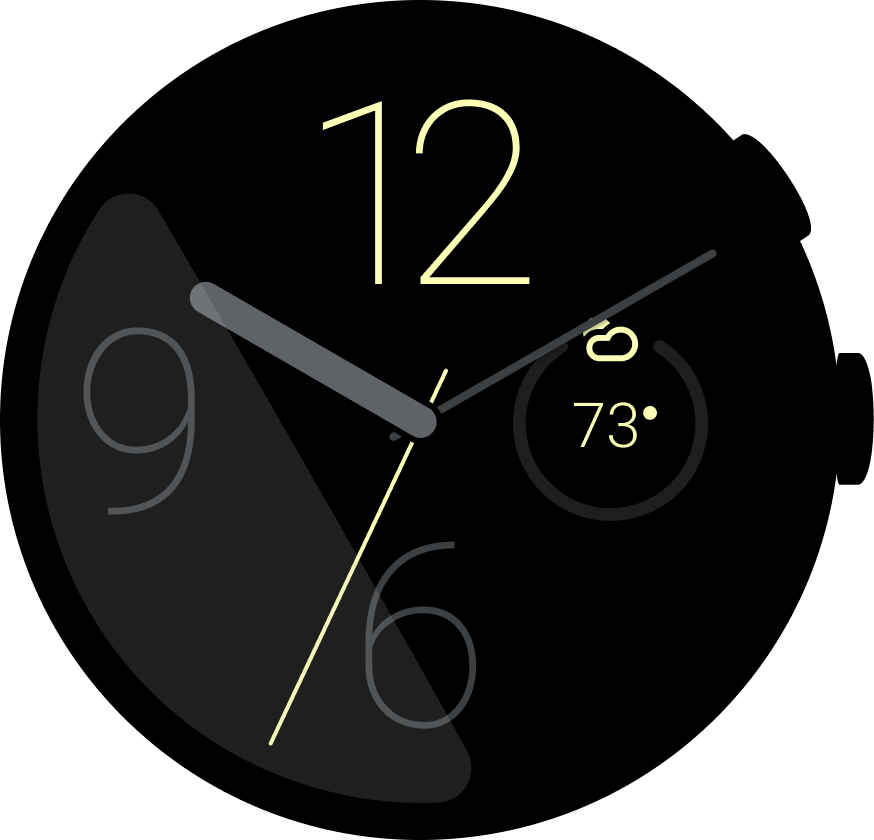
정보 표시
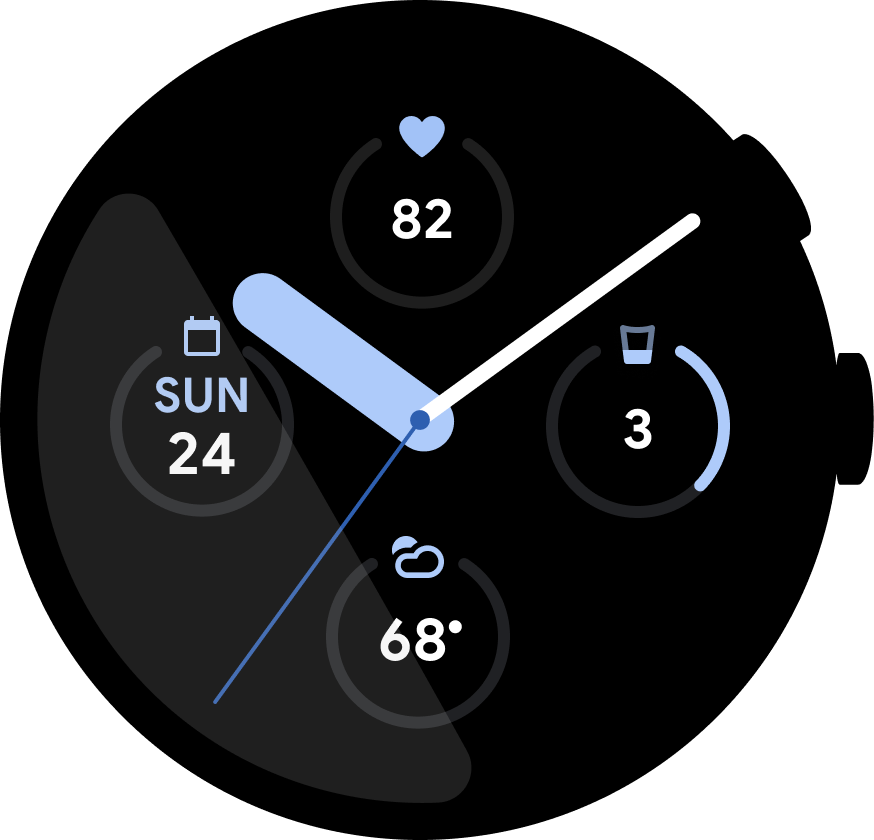
시계 화면은 시간 그 이상을 전달할 수 있습니다. 관련성 높고 시의적절한 데이터를 표시할 수 있습니다 정보 표시를 포함하면 설치된 앱이 예정된 약속과 같은 유용한 정보와 작업을 표시합니다.
탭하여 앱에서 자세히 알아보거나 탭하여 정보 표시 상태를 변경하는 등 탭하여 정보 표시와 상호작용할 수 있습니다. 예를 들어 더블 탭으로 마신 물의 양을 추적하는 데 도움이 되는 정보 표시를 생각해 보세요.

그림 2. 운동 및 캘린더 앱의 데이터 정보 표시가 있는 시계 화면
알림
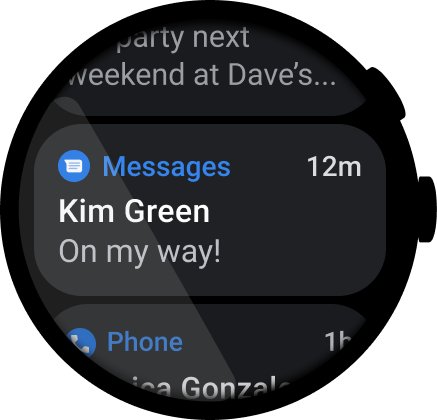
알림은 상황별 주변 데이터를 제공합니다.
메시지에 답장하거나 지도에서 위치를 열거나 노래를 재생하는 등 더 많은 상호작용을 제공하도록 알림을 확장할 수 있습니다. 알림 템플릿은 채팅과 캘린더 일정에 사용할 수 있습니다.

그림 3. 알림 스트림의 알림
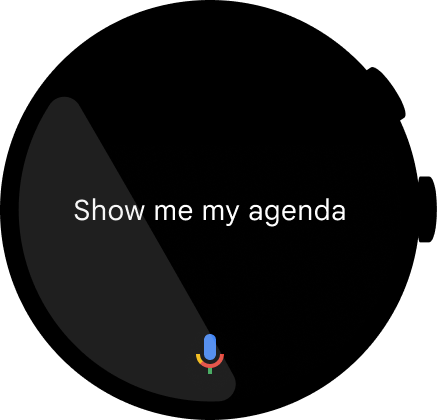
음성 액션
음성 액션을 통해 Wear OS와 핸즈프리로 상호작용할 수 있습니다. 이러한 작업은 사용자가 질문에 답하는 데 도움이 되고 설치된 앱에서 특정 작업을 트리거할 수 있습니다.

그림 4. 사용자가 "Hey Google, 일정 보여 줘"라는 음성 명령을 말하면 쿼리가 화면에 텍스트로 표시됩니다.
작동 방식
이 날씨 앱 예에서 볼 수 있듯이 사용자에게 얼마나 중요하고 얼마나 자주 필요한지에 따라 표시 경로 전반에 걸쳐 콘텐츠의 우선순위를 정하는 것이 좋습니다.

Complication
P1: 지금 날씨 어때?

알림
P1: 날씨 주의보 알려 줘

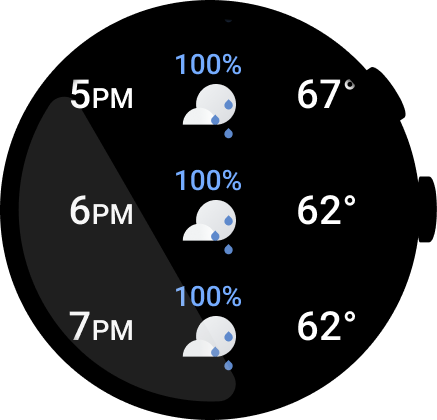
타일
P1: 지금 날씨 어때?
P2: 오늘 날씨 어때?

앱
P1: 지금 날씨 어때?
P2: 오늘 날씨 어때?
P3: 시간별 날씨는 어때?
P3: 환경설정
