En Wear OS, las apps usan las mismas técnicas de diseño que otros dispositivos Android, pero deben diseñarse con restricciones específicas para relojes.
Nota: Si migras la IU y la funcionalidad exactas de una app para dispositivos móviles a Wear OS, no esperes una buena experiencia del usuario.
Si diseñas tu app para un dispositivo de mano rectangular, es posible que el contenido que se encuentra cerca de las esquinas de la pantalla se recorte en relojes de pantalla redonda. Si usas una lista vertical desplazable, esto no es un problema, ya que el usuario puede desplazarse para centrar el contenido. Sin embargo, en el caso de las pantallas individuales, puede proporcionar una mala experiencia del usuario.
Si usas los siguientes parámetros de configuración para tu diseño, el texto se mostrará de manera incorrecta en dispositivos con pantallas redondas:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Para resolver este problema, usa los diseños disponibles en la biblioteca de la IU de Wear OS que admitan dispositivos con pantallas redondas.
- Puedes usar un objeto
BoxInsetLayoutpara evitar que las vistas se recorten cerca de los bordes de las pantallas redondas. - Puedes usar un objeto
WearableRecyclerViewpara crear un diseño curvo cuando quieras mostrar y manipular una lista vertical de elementos optimizados para pantallas redondas.
Si deseas obtener más información para diseñar apps, lee los lineamientos de diseño de Wear OS.
Cómo usar la clase BoxInsetLayout

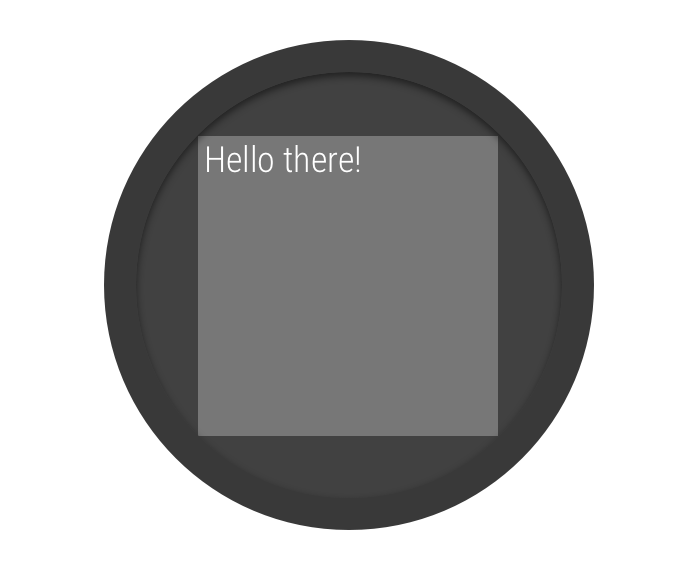
Figura 2: Inserciones de ventana en una pantalla redonda
La clase BoxInsetLayout de la biblioteca de la IU de Wear OS te permite definir un diseño que funciona para pantallas redondas. Esta clase te permite alinear fácilmente las vistas en el centro o cerca de los bordes de la pantalla.
El cuadrado gris que aparece en la figura 2 muestra el área donde BoxInsetLayout puede colocar automáticamente sus vistas secundarias en pantallas redondas después de aplicar las inserciones de ventana requeridas. Para mostrarse dentro de esta área, las vistas secundarias especifican el atributo layout_boxedEdges con los siguientes valores:
- Una combinación de
top,bottom,leftyright. Por ejemplo, en la figura 2, un valor"left|top"coloca los bordes izquierdo y superior del campo secundario dentro del cuadrado gris. - En la figura 2, un valor de
"all"coloca los bordes izquierdo y superior del campo secundario dentro del cuadrado gris. Este es el enfoque más común con un elementoConstraintLayouten su interior.
El diseño que se muestra en la figura 2 usa el elemento <BoxInsetLayout> y funciona en pantallas redondas:
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
Observa las partes del diseño marcadas en negrita:
-
android:padding="15dp"Esta línea asigna relleno al elemento
<BoxInsetLayout>. -
android:padding="5dp"Esta línea asigna relleno al elemento
ConstraintLayoutinterno. -
app:layout_boxedEdges="all"Esta línea garantiza que el elemento
ConstraintLayouty sus elementos secundarios estén encuadrados dentro del área definida por las inserciones de ventana en pantallas redondas.
Usa un diseño curvo
La clase
WearableRecyclerView de la biblioteca de la IU de Wear OS te permite habilitar un diseño curvo, optimizado para pantallas redondas.
Si quieres habilitar un diseño curvo para listas desplazables en tu app, consulta Cómo crear listas en Wear OS.

