Crea esquemas de colores personales y más accesibles que comuniquen la jerarquía, el estado y la marca de tu producto. Cuando se diseña para wearables, el color juega un rol fundamental en la mejora de la legibilidad, la usabilidad, el atractivo visual y la expresión, especialmente en pantallas más pequeñas.
En los siguientes principios, se explica cómo usar el color en todos los temas.
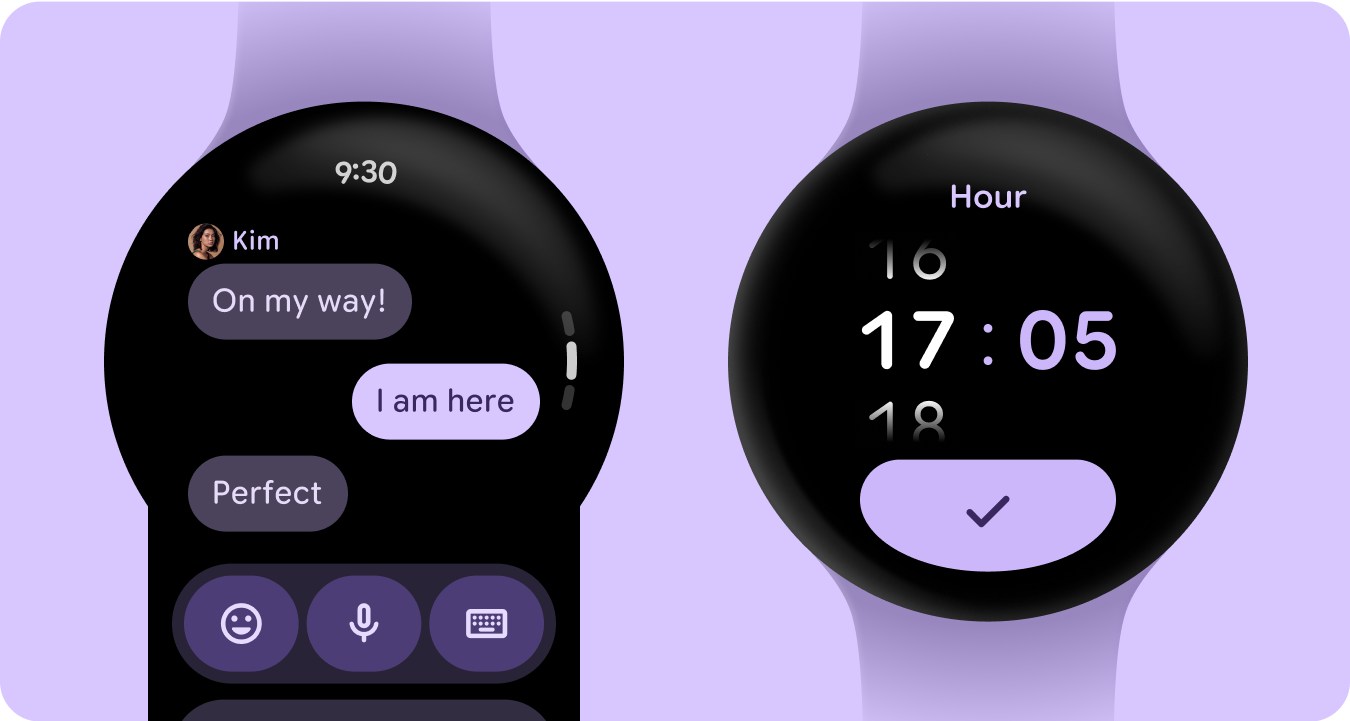
Desarrolladas desde el color negro
Los relojes están diseñados con un fondo negro, en lugar del fondo teñido que usan los dispositivos telefónicos. Si bien los temas oscuros están diseñados para entornos con poca luz y los temas claros para la luz del día, las IU de los relojes deben funcionar sin problemas tanto de día como de noche. Por lo tanto, los tokens de color para relojes deben adaptarse específicamente.

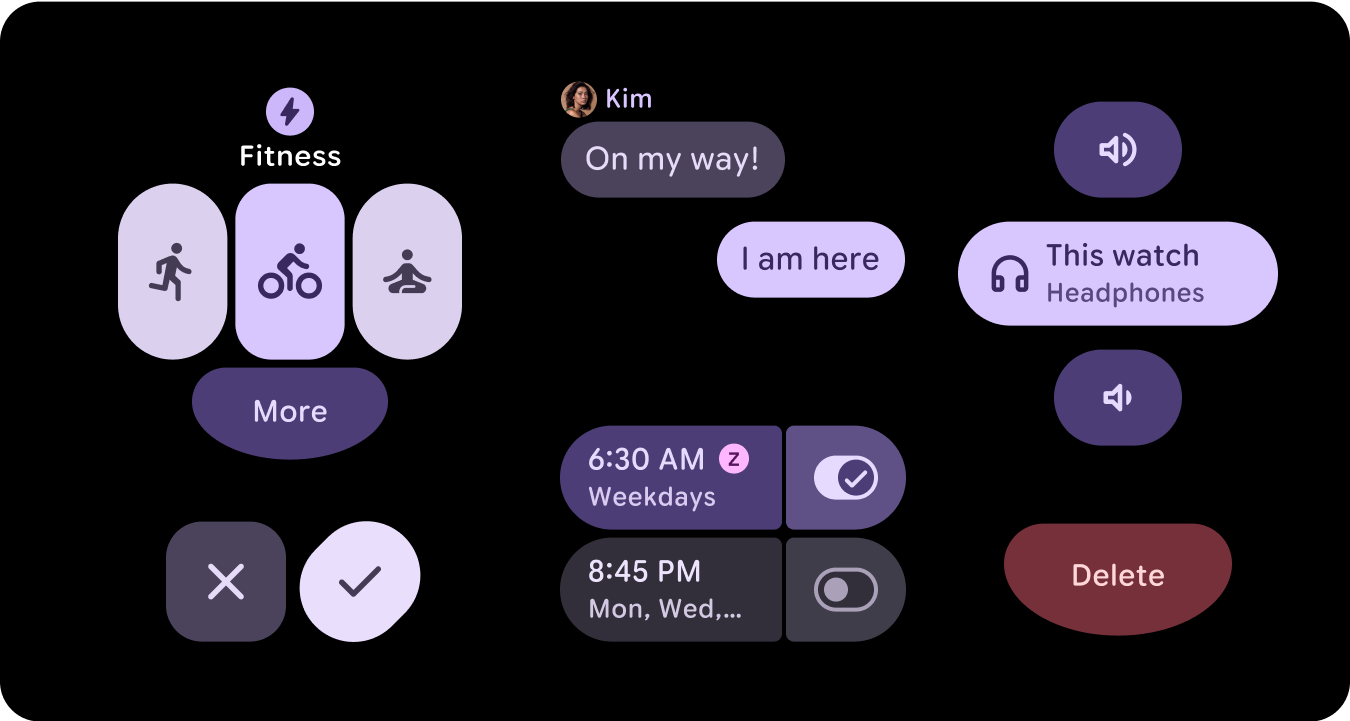
Nuevos roles de color
El sistema de colores de Material 3 conserva la estructura de tres colores de elementos destacados y dos colores de superficie neutros, pero presenta colores de contenedor dentro de los roles de elementos destacados. Estos nuevos roles permiten un mayor potencial expresivo sin interrumpir la jerarquía visual, lo que proporciona variaciones de color de la superficie con un croma más alto. Los roles de contenedor son particularmente útiles para destacar estados, como botones de activación, o para proporcionar un diseño complementario cuando ya se usa el acento principal.

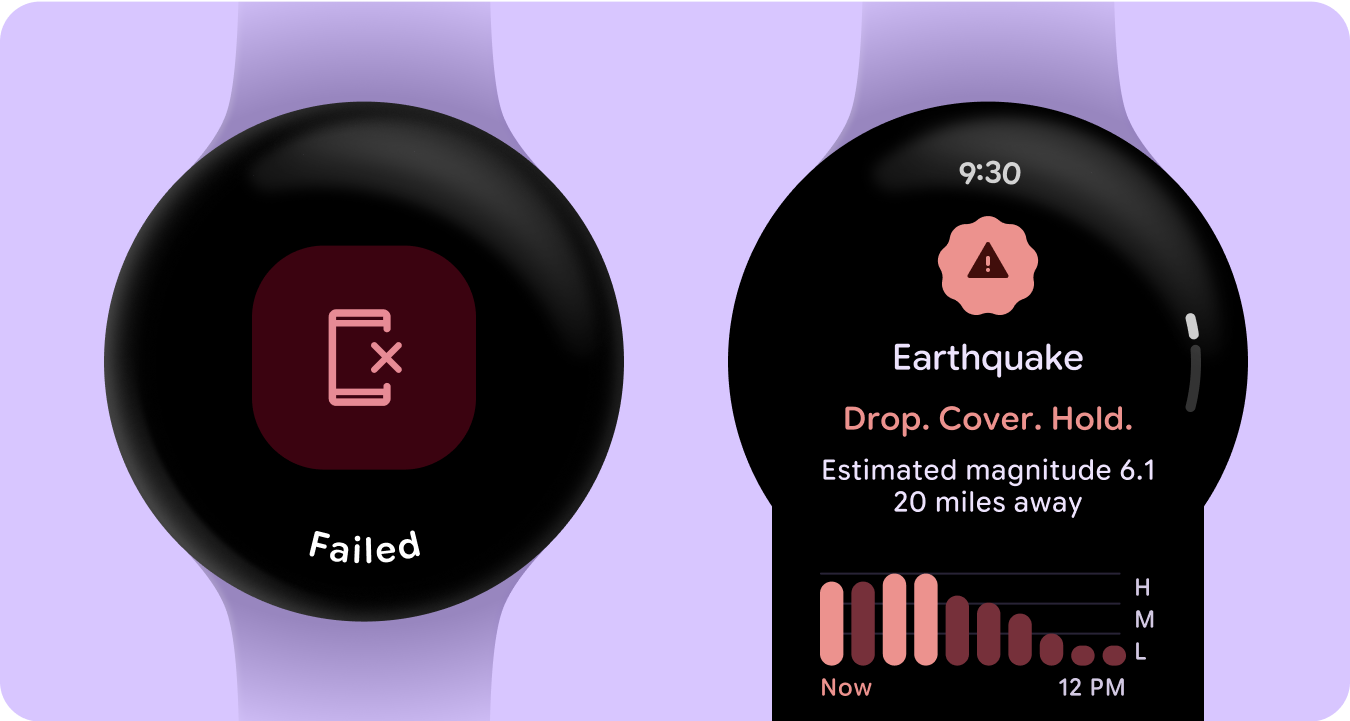
Significado semántico
En las IU de relojes, los colores deben comunicar el significado de forma clara e intuitiva. Por ejemplo, el rojo indica errores y el verde indica que se realizó correctamente, lo que ayuda a los usuarios a comprender rápidamente las acciones o los estados sin necesidad de explicaciones adicionales. Este uso semántico del color ayuda a los usuarios a navegar por tu IU y a tomar medidas con confianza.

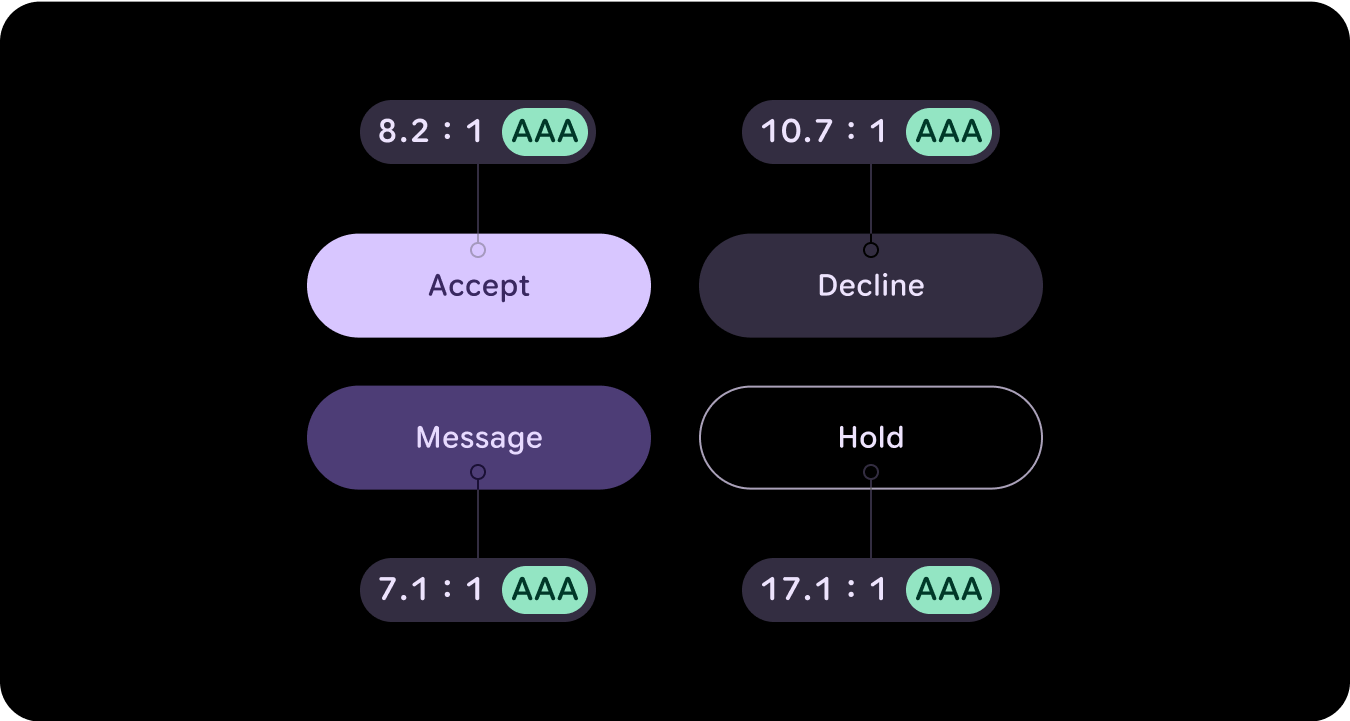
Accesibilidad de color (cumplimiento del contraste)
En las IU de relojes, los colores deben comunicar el significado de forma clara e intuitiva. Por ejemplo, el rojo indica errores y el verde indica que se realizó correctamente, lo que ayuda a los usuarios a comprender rápidamente las acciones o los estados sin necesidad de explicaciones adicionales. Este uso semántico del color ayuda a los usuarios a navegar por tu IU y a tomar medidas con confianza.

Novedades
Hay actualizaciones sustanciales en el sistema de diseño visual y en la forma en que elevamos la expresión a través de las actualizaciones de nuestras bases de estilo, componentes y bibliotecas de diseño de tarjetas.
El sistema de colores expresivos de Material 3 incluye las siguientes características:
- Conjunto integrado de relaciones de colores accesibles
- Más de 28 roles de color asignados a componentes de Material
- Colores del tema oscuro integrados para compilar desde el negro
- Valores de color inhabilitados mejorados
- Colores de error adicionales
- Color de referencia estático con colores predeterminados asignados a cada rol de color
- Funciones de color dinámico, como el sistema/la cara de reloj y los temas de color basados en imágenes
Recursos
Para obtener más información, consulta los siguientes recursos.
Lineamientos de colores de Material Design
Obtén información sobre las prácticas recomendadas más recientes para los esquemas de colores con Material 3 expresivo.