Los widgets de apps (a veces simplemente "widgets") son una función que se introdujo en Android 1.5 y ampliamente mejorado en Android 3.0 y 3.1. Un widget puede mostrar la información más oportuna de una aplicación información relevante de un vistazo, en la pantalla principal de un usuario. La imagen estándar del sistema de Android incluye varios widgets, incluido uno para Reloj analógico, Música y otros aplicaciones.

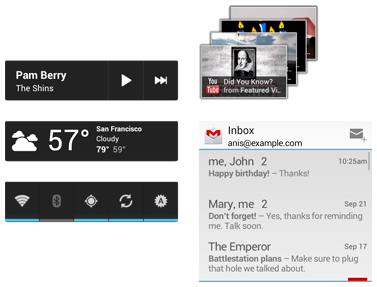
Figura 1: Ejemplo de widgets de apps en Android 4.0
En este documento, se describe cómo diseñar un widget para que se ajuste gráficamente con otros widgets y con el resto de los elementos de la pantalla principal de Android, como los íconos de selectores y los accesos directos. También se describen algunos estándares para el material gráfico del widget y algunas sugerencias y trucos para los gráficos de widgets.
Para obtener más información sobre el desarrollo de widgets, consulta la sección Widgets de apps de la Guía de desarrollo guía.
Anatomía de los widgets estándar
Los widgets típicos de las apps para Android tienen tres componentes principales: un cuadro delimitador, un marco y el widget los controles gráficos y otros elementos. Los widgets de aplicaciones pueden contener un subconjunto de los widgets de vista en Android incluidos los controles compatibles, las etiquetas de texto, los botones y las imágenes. Para obtener una lista completa Views, consulta la documentación sobre cómo crear Diseño del widget de la app de la Guía para desarrolladores. Los widgets bien diseñados dejan algunos los márgenes entre los bordes del cuadro de límite y el marco, y el relleno entre los bordes internos el marco y los controles del widget.

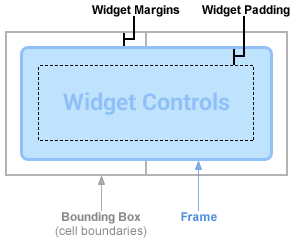
Figura 2: Los widgets generalmente tienen márgenes entre el cuadro delimitador y el marco, y el relleno entre los controles de marco y widget.
Nota: A partir de Android 4.0, los widgets de apps reciben automáticamente. márgenes entre el marco del widget y el cuadro delimitador del widget de la app para proporcionar una mejor alineación con otros widgets e iconos en la pantalla de inicio del usuario. Para aprovechar esta función, establece la targetSdkVersion de tu app en 14, o mayores.
Los widgets diseñados para ajustarse visualmente con otros widgets en la pantalla principal toman indicaciones de los demás elementos en la Pantalla principal para su alineación también usan efectos de sombreado estándar. Todas las opciones anteriores se describen en esta página.
Cómo determinar un tamaño para tu widget
Cada widget debe definir un minWidth y un minHeight, que indican la
la cantidad mínima de espacio
que debería consumir de forma predeterminada. Cuando los usuarios agregan un widget a su pantalla principal,
por lo general, ocupará más que el ancho y la altura mínimos que especifiques. Pantallas principales de Android
ofrecen a los usuarios una cuadrícula de espacios disponibles en los que pueden colocar iconos y widgets. Esta cuadrícula puede
varían según el dispositivo. Por ejemplo, muchos teléfonos ofrecen una cuadrícula de 4x4, y las tabletas pueden ofrecer una pantalla más grande,
cuadrícula. Cuando se agregue el widget, se estirará hasta ocupar la cantidad mínima de celdas.
horizontal y verticalmente, para cumplir con los requisitos de minWidth y
Restricciones de minHeight. Como explicamos en Cómo diseñar widgets
Diseños y Gráficos de fondo a continuación con fondos de nine-patch y diseños flexibles para la app
los widgets permitirán que se adapte correctamente a la cuadrícula de la pantalla principal del dispositivo y permanezca
utilizable y estéticamente increíble.
Si bien el ancho y la altura de una celda, así como la cantidad de márgenes automáticos aplicados widgets) pueden variar según el dispositivo, puedes usar la siguiente tabla para realizar una estimación aproximada de la cantidad dimensiones mínimas, según la cantidad deseada de celdas de cuadrícula ocupadas:
| Cantidad de celdas (columnas o filas) |
Tamaño disponible (dp) ( minWidth o
minHeight) |
|---|---|
| 1 | 40 dp |
| 2 | 110 dp |
| 3 | 180 dp |
| 4 | 250 dp |
| … | … |
| n | 70 × n − 30 |
Una práctica recomendada es ser conservador con minWidth y minHeight,
especificando el tamaño mínimo que renderiza el widget en un buen estado predeterminado. Para ver un ejemplo de cómo
Para proporcionar un minWidth y un minHeight, supongamos que tienes un reproductor de música.
widget que muestra el artista y el título de la canción que se está reproduciendo en ese momento (apilados verticalmente), un
los botones Reproducir y Siguiente:

Figura 3: Un ejemplo de widget de reproductor de música
Tu altura mínima debe ser la altura de tus dos TextViews para el artista y el título, más algunos márgenes de texto. El ancho mínimo debe ser el ancho mínimo utilizable de la Reproducir y Siguiente, y el ancho mínimo del texto (por ejemplo, el ancho de 10 caracteres), más cualquier margen de texto horizontal.

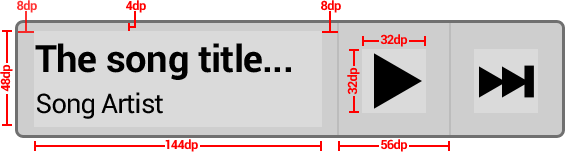
Figura 4: Tamaños y márgenes de ejemplo para
Cálculos de minWidth/minHeight. Elegimos 144 dp como ejemplo de un buen mínimo
ancho para las etiquetas de texto.
Estos son ejemplos de cálculos:
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48 dp + (2 × 4 dp) = 56 dp
Si hay algún relleno de contenido inherente en los nine-patch del fondo del widget, debes agregar a
minWidth y minHeight según corresponda.
Widgets que pueden cambiar de tamaño
Los widgets pueden cambiar de tamaño horizontal o verticalmente a partir de Android 3.1, lo que significa que
minWidth y minHeight se convierten en el tamaño predeterminado para
el widget. Puedes especificar el tamaño mínimo del widget con minResizeWidth y
minResizeHeight; estos valores deben especificar el tamaño por debajo del cual estaría el widget
ilegibles o inutilizables.
Esta suele ser una función preferida para los widgets de colecciones, como los basados en ListView o GridView.
Cómo agregar márgenes al widget de tu app
Como se mencionó anteriormente, Android 4.0 agregará automáticamente pequeños márgenes estándar a cada borde.
de widgets en la pantalla principal para aplicaciones que especifican una targetSdkVersion de 14.
o una superior. Esto ayuda a equilibrar visualmente la pantalla principal y, por lo tanto, te recomendamos que
no agregues márgenes adicionales fuera de la forma de fondo del widget de tu app en Android
4.0
Es fácil escribir un diseño único que tenga márgenes personalizados aplicados para versiones anteriores del y no tiene márgenes adicionales para Android 4.0 y versiones posteriores. Consulta Cómo agregar márgenes a los widgets de apps. consulta la Guía para desarrolladores y obtén información sobre cómo lograrlo con XML de diseño.
Cómo crear diseños de widgets y gráficos de fondo
La mayoría de los widgets tendrán un rectángulo de fondo sólido o una forma de rectángulo redondeado. Tiene la mejor practicar para definir esta forma mediante el uso de nueve parches; una para cada densidad de pantalla (consulta Compatibilidad con varias pantallas para obtener más información). Se pueden crear nueve parches con la herramienta draw9patch o, simplemente, con un un programa de edición de gráficos como Adobe® Photoshop. Esto permitirá que la forma del fondo del widget ocupe todo el espacio disponible. El nine-patch debe ser de borde a borde y no debe ser píxeles que proporcionan márgenes adicionales, ahorra quizás algunos píxeles de borde para sutil. sombras paralelas y otros efectos sutiles.
Nota: Al igual que con los controles en las actividades, debes asegurarte de que que los controles interactivos tienen distintos estados visuales enfocados y presionados mediante la lista de estados elementos de diseño.

Figura 5: Píxeles de borde de nueve parches que indican expandibles. regiones y padding de contenido.
Algunos widgets de apps, como los que usan un StackView, tienen un
en segundo plano. En este caso, cada elemento individual de StackView debe usar un fondo de nine-patch.
de borde a borde con pocos o ningún píxel transparente de borde para los márgenes.
Para el contenido del widget, debes usar diseños flexibles, como RelativeLayout, LinearLayout o FrameLayout. Del mismo modo que los diseños de tus actividades deben adaptarse a las diferentes pantallas físicas
, los diseños de widgets deben adaptarse a diferentes tamaños de celdas de la cuadrícula de la pantalla principal.
A continuación, se muestra un diseño de ejemplo que puede usar un widget de música que muestra información de texto y dos botones.
Se basa en el debate previo de agregar márgenes según la versión del SO. Ten en cuenta que
La forma más sólida y resiliente de agregar márgenes al widget es unir el marco y el contenido del widget
en un objeto FrameLayout con padding.
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
Si ves el widget de música de ejemplo de la sección anterior, puedes comenzar a usar atributos de diseños flexibles de la siguiente manera:

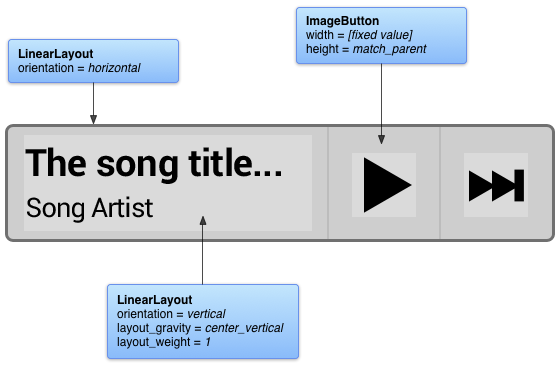
Figura 6: Extracción de diseños y atributos flexibles
Cuando un usuario agrega el widget a su pantalla principal, en un dispositivo Android 4.0 de ejemplo, donde cada tiene un tamaño de 80 dp × 100 dp y se aplican automáticamente 8 dp de márgenes en todos los tamaños el widget se estirará de la siguiente manera:

Figura 7: Widget de música en un ejemplo de 80 dp x 100 dp con 8 dp de márgenes automáticos agregados por el sistema.
Cómo usar el paquete de plantillas de widgets de apps
Cuando comiences a diseñar un nuevo widget o actualizar un widget existente, es una buena idea primero consulta las plantillas de diseño de widgets que aparecen a continuación. El paquete descargable que aparece a continuación incluye nine-patch gráficos de fondo, XML y archivos de Adobe® Photoshop de origen para diferentes densidades de pantalla, SO los estilos y los colores de los widgets de la versión. El paquete de plantillas también contiene gráficos útiles para hacer que todo tu widget o partes de él (por ejemplo, los botones) sean interactivas.

Figura 8: Extractos del paquete de plantillas de widgets de apps (densidad media, oscuro, Android 4.0/estilos anteriores, estados predeterminados/enfocado/presionado).
Puedes obtener el último archivo del paquete de plantillas de widgets de apps mediante el siguiente vínculo:
Descargar el paquete de plantillas de widgets de apps para Android 4.0 »
