Um botão consiste em um texto ou um ícone, ou ambos, que comunica a ação que ocorre quando o usuário toca nele.
Você pode criar um botão no seu layout de três maneiras, dependendo se ele será um botão com texto, um ícone ou ambos:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <Button android:id="@+id/supabutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="A tiny Android icon" android:src="@drawable/baseline_android_24" app:tint="#ff0000" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableStart="@drawable/baseline_android_24" android:drawablePadding="4dp" android:drawableTint="#ff0000" android:text="I'm a button with an icon" /> </LinearLayout>
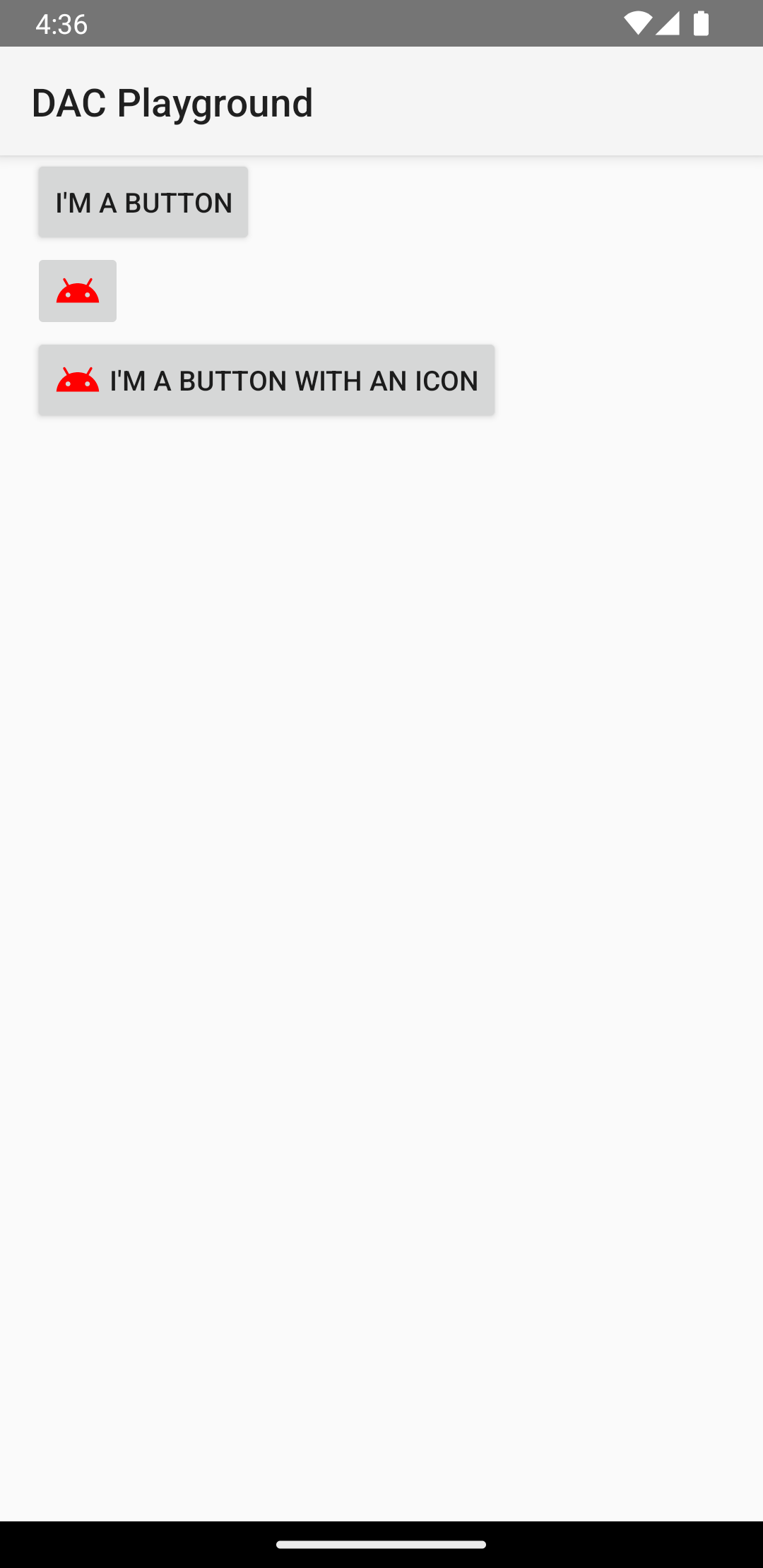
O código anterior gera algo parecido com isto:

Responder a eventos de clique
Quando o usuário toca em um botão, o
objeto Button recebe um
evento de clique.
Para declarar o manipulador de eventos de forma programática, crie um
objeto
View.OnClickListener e atribua-o ao botão chamando
setOnClickListener(View.OnClickListener),
conforme o exemplo a seguir:
Kotlin
findViewById<Button>(R.id.supabutton) .setOnClickListener { Log.d("BUTTONS", "User tapped the Supabutton") }
Java
Button button = (Button) findViewById(R.id.supabutton); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Log.d("BUTTONS", "User tapped the Supabutton"); } });
Estilo do botão
A aparência do botão (imagem de plano de fundo e fonte) varia de acordo com o dispositivo, porque dispositivos de fabricantes diferentes costumam ter estilos padrão diferentes para controles de entrada.
Para personalizar botões individuais com um plano de fundo diferente, especifique o
atributo android:background
com um recurso drawable ou de cores. Como alternativa, você pode aplicar um estilo ao botão,
que funciona de maneira semelhante aos estilos HTML, para definir várias propriedades de estilo, como plano de fundo,
fonte e tamanho. Para mais informações sobre como aplicar estilos, consulte
Estilos e temas.
Botão sem bordas
Um design que pode ser útil é o de um botão "sem bordas". Os botões sem borda são parecidos com botões básicos, exceto pelo fato de que eles não têm bordas ou plano de fundo, mas ainda mudam de aparência durante diferentes estados, como quando tocados.
Para criar um botão sem bordas, aplique o estilo
borderlessButtonStyle
ao botão, como no exemplo abaixo:
<Button android:id="@+id/supabutton" style="?android:attr/borderlessButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" />
Plano de fundo personalizado
Caso queira realmente redefinir a aparência do seu botão, você pode especificar um plano de fundo personalizado. No entanto, em vez de fornecer um simples bitmap ou uma cor, seu plano de fundo precisa ser um recurso de lista de estado, que muda de aparência dependendo do estado atual do botão.
Você pode definir a lista de estados em um arquivo XML que define três imagens ou cores a serem usadas para os diferentes estados do botão.
Para criar um drawable de lista de estados para o plano de fundo do botão, faça o seguinte:
- Crie três bitmaps para o segundo plano do botão que representem os estados padrão, tocado e em foco. Para garantir que suas imagens caibam em botões de vários tamanhos, crie os bitmaps como bitmaps nine-patch.
- Coloque os bitmaps no diretório
res/drawable/do projeto. Nomeie cada bitmap para refletir o estado do botão que ele representa, comobutton_default.9.png,button_pressed.9.pngebutton_focused.9.png. - Crie um novo arquivo XML no diretório
res/drawable/. Dê um nome comobutton_custom.xml. Insira o XML da seguinte maneira:<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/button_focused" android:state_focused="true" /> <item android:drawable="@drawable/button_default" /> </selector>
Isso define um único recurso drawable que muda a imagem com base no estado atual do botão.
- O primeiro
<item>define o bitmap a ser usado quando o botão é tocado (ativado). - O segundo
<item>define o bitmap a ser usado quando o botão está em foco, ou seja, quando ele é destacado usando o trackball ou o botão direcional. - A terceira
<item>define o bitmap a ser usado quando o botão estiver no estado padrão, sem toque nem em foco.
Esse arquivo XML representa um único recurso drawable. Quando referenciado por um
Buttonpara o plano de fundo, a imagem exibida muda de acordo com o estado do botão. - O primeiro
- Aplique o arquivo XML do drawable como plano de fundo do botão:
<Button android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" android:background="@drawable/button_custom" />
Para mais informações sobre essa sintaxe XML, incluindo como definir um botão desativado,
com o cursor do mouse sobre ele ou em outro estado, leia sobre
StateListDrawable.

