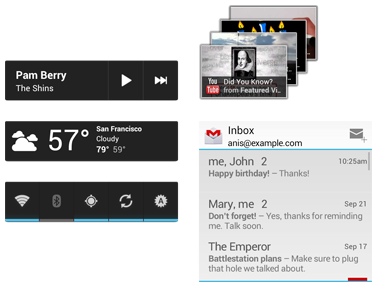
Os widgets de aplicativos (às vezes apenas "widgets") são um recurso introduzido no Android 1.5 e amplamente melhorado no Android 3.0 e 3.1. Um widget pode exibir as informações mais oportunas ou não informações relevantes rapidamente, na tela inicial de um usuário. A imagem padrão do sistema Android inclui vários widgets, incluindo um widget para o Relógio analógico, Música e outros aplicativos conteinerizados.

Figura 1. Exemplos de widgets de aplicativos no Android 4.0.
Este documento descreve como projetar um widget que se encaixe graficamente com outros widgets e com os outros elementos da tela inicial do Android, como ícones na tela de início e atalhos. Ela também descreve alguns padrões para a arte de widgets e algumas dicas e sugestões gráficas de widgets.
Para obter informações sobre como desenvolver widgets, consulte a seção Widgets de aplicativos do guia Guia (em inglês).
Anatomia de widget padrão
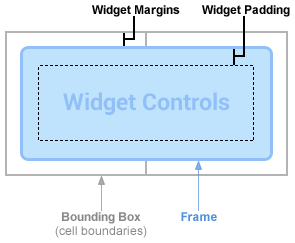
Os widgets típicos de apps Android têm três componentes principais: uma caixa delimitadora, um frame e o controles gráficos e outros elementos. Os widgets de apps podem conter um subconjunto dos widgets de visualização Android; os controles suportados incluem rótulos de texto, botões e imagens. Para uma lista completa de visualizações, consulte a seção Como criar Seção "Layout do widget de app" no Guia do desenvolvedor. Widgets bem projetados deixam alguns margens entre as bordas da caixa delimitadora e o frame e preenchimento entre as bordas internas do frame e os controles do widget.

Figura 2. Os widgets geralmente têm margens entre o caixa delimitadora e frame e padding entre os controles do frame e do widget.
Observação: a partir do Android 4.0, os widgets de aplicativos são fornecidos automaticamente margens entre o frame do widget e a caixa delimitadora do widget de app para fornecer melhor alinhamento com outros widgets e ícones na tela inicial do usuário. Para aproveitar esse recurso, defina a targetSdkVersion do aplicativo para 14 ou maior.
Os widgets projetados para se encaixar visualmente em outros widgets da tela inicial seguem as indicações dos outros widgets elementos na tela inicial para alinhamento; eles também usam efeitos de sombreamento padrão. Todas as alternativas são descritos nesta página.
Como determinar um tamanho para seu widget
Cada widget precisa definir um minWidth e um minHeight, indicando os
espaço mínimo que deve ser consumido por padrão. Quando os usuários adicionam um widget à tela inicial,
geralmente ocupa mais do que a largura e a altura mínimas especificadas. Telas iniciais do Android
oferecem aos usuários uma grade de espaços disponíveis em que eles podem colocar widgets e ícones. Essa grade pode
variam de acordo com o dispositivo. por exemplo, muitos celulares oferecem uma grade 4x4 e os tablets podem oferecer uma grade 8x7 maior,
rede. Quando o widget é adicionado, ele é esticado para ocupar o número mínimo de células,
horizontal e verticalmente, necessária para satisfazer seus minWidth e
minHeight. Como discutimos em Como criar widgets
Layouts e gráficos de plano de fundo abaixo, usando os planos de fundo Nine-Patch e layouts flexíveis para o app
permitem que ele se adapte corretamente à grade da tela inicial do dispositivo
utilizáveis e esteticamente incríveis.
Enquanto a largura e a altura de uma célula, assim como a quantidade de margens automáticas aplicadas a podem variar de acordo com o dispositivo. Use a tabela abaixo para fazer uma estimativa aproximada dimensões mínimas, dado o número desejado de células de grade ocupadas:
| Nº de células (Colunas ou linhas) |
Tamanho disponível (dp) ( minWidth ou
minHeight). |
|---|---|
| 1 | 40 dp |
| 2 | 110 dp |
| 3 | 180 dp |
| 4 | 250 dp |
| … | … |
| n | 70 × n − 30 |
É uma boa prática ser conservador em relação a minWidth e minHeight.
especificando o tamanho mínimo que renderiza o widget em um bom estado padrão. Para um exemplo de como
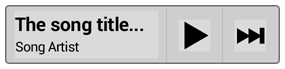
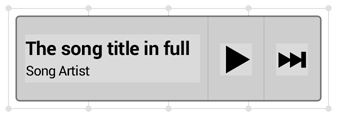
para fornecer um minWidth e um minHeight, suponha que você tenha um player de música
que mostra o artista e o título da música que está tocando (empilhado verticalmente), um
os botões Reproduzir e Avançar:

Figura 3. Exemplo de widget de player de música.
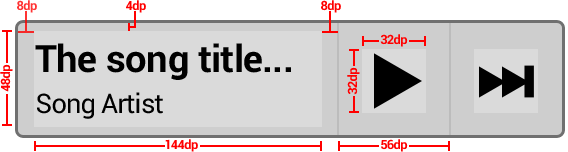
A altura mínima precisa ser a altura das duas TextViews do artista e do título, além de algumas margens do texto. A largura mínima deve ser as larguras mínimas utilizáveis do Botões Reproduzir e Próximo, além da largura mínima do texto (por exemplo, a largura de 10 caracteres), além de margens de texto horizontais.

Figura 4. Exemplos de tamanhos e margens para
Cálculos minWidth/minHeight. Escolhemos 144 dp como valor mínimo
largura dos rótulos de texto.
Veja alguns exemplos de cálculos abaixo:
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48 dp + (2 × 4 dp) = 56 dp
Se houver algum padding de conteúdo inerente ao Nine-Patch em segundo plano do seu widget, adicione ao
minWidth e minHeight, conforme necessário.
Widgets redimensionáveis
A partir do Android 3.1, os widgets podem ser redimensionados horizontalmente e/ou verticalmente.
minWidth e minHeight se tornam efetivamente o tamanho padrão para
no widget. É possível especificar o tamanho mínimo do widget usando minResizeWidth e
minResizeHeight esses valores devem especificar o tamanho abaixo do qual o widget seria
ilegíveis ou inutilizáveis de alguma outra forma.
Geralmente, esse é um recurso preferencial para widgets de coleção, como os baseados em ListView ou GridView.
Como adicionar margens ao widget do aplicativo
Como mencionado anteriormente, o Android 4.0 adiciona automaticamente margens pequenas e padrão a cada borda
de widgets na tela inicial para aplicativos que especificam um targetSdkVersion de 14
ou superior. Isso ajuda a equilibrar visualmente a tela inicial e, portanto, recomendamos que você
não adicione margens extras fora da forma de plano de fundo do widget do app no Android
4.0.
É fácil escrever um único layout com margens personalizadas aplicadas a versões anteriores do e não tem margens extras para o Android 4.0 e versões posteriores. Consulte Como adicionar margens a widgets de apps no Guia do desenvolvedor para obter informações sobre como conseguir isso com o layout XML.
Como criar layouts e gráficos de plano de fundo de widget
A maioria dos widgets terá um retângulo sólido ou uma forma de retângulo arredondado no plano de fundo. É um melhor definir essa forma usando nove patches, uma para cada densidade de tela (consulte Suporte a várias telas para mais detalhes). É possível criar Nine-patches com a ferramenta draw9patch ou simplesmente com uma um programa de edição gráfica, como o Adobe® Photoshop. Isso permitirá que a forma de plano de fundo do widget para ocupar todo o espaço disponível. O Nine-Patch precisa ser de ponta a ponta, sem transparência pixels que fornecem margens extras, economize talvez alguns pixels de borda para obter margens sutis sombras projetadas ou outros efeitos sutis.
Observação: assim como acontece com os controles em atividades, você deve garantir que os controles interativos têm estados visuais focados e pressionados diferentes usando lista de estados drawables.

Figura 5. Pixels de borda do Nine-Patch indicando que podem ser esticados regiões e padding de conteúdo.
Alguns widgets de apps, como os que usam um StackView, têm uma camada transparente
plano de fundo. Nesse caso, cada item individual do StackView precisa usar um plano de fundo Nine-Patch
que é de ponta a ponta, com poucos ou nenhum pixel transparente de borda para as margens.
Para o conteúdo do widget, use layouts flexíveis, como RelativeLayout, LinearLayout ou FrameLayout. Assim como seus layouts de atividade precisam se adaptar a diferentes telas físicas
tamanhos de widget, os layouts dos widgets precisam se adaptar a diferentes tamanhos de célula da grade da tela inicial.
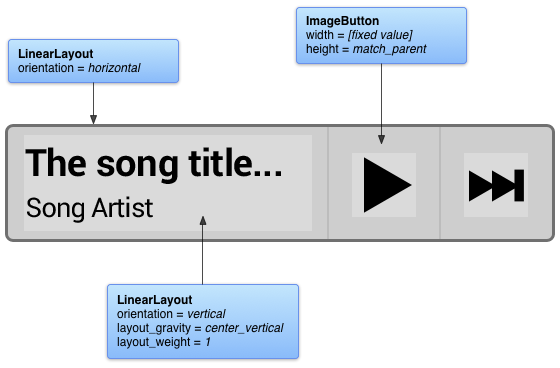
Veja abaixo um exemplo de layout de um widget de música que exibe informações de texto e dois botões.
Ele está baseado na discussão anterior de adição de margens, dependendo da versão do SO. Observe que o
A maneira mais robusta e resiliente de adicionar margens ao widget é unir o frame e o conteúdo do widget
em um FrameLayout preenchido.
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
Confira o exemplo de widget de música da seção anterior para começar a usar atributos de layouts flexíveis, como:

Figura 6. Extrair layouts e atributos flexíveis.
Quando um usuário adiciona o widget à tela inicial, em um exemplo de dispositivo Android 4.0 em que cada o tamanho da célula da grade é 80 dp × 100 dp, e 8 dp de margens são aplicados automaticamente a todos os tamanhos. o widget será esticado, assim:

Figura 7. Widget de música em um exemplo de 80 x 100 dp grade com 8 dp de margens automáticas adicionadas pelo sistema.
Como usar o pacote de modelos de widgets de apps
Ao começar a projetar um novo widget ou atualizar um widget existente, é uma boa ideia primeiro veja os modelos de design de widgets abaixo. O pacote disponível para download abaixo inclui o Nine-Patch gráficos de plano de fundo, XML e arquivos de origem do Adobe® Photoshop para várias densidades de tela, SO estilos de widget de versão e cores de widgets. O pacote de modelos também contém gráficos úteis para tornando todo o widget ou partes dele (por exemplo, botões) interativas.

Figura 8. Trechos do pacote de modelos de widgets de apps (densidade média, escuro, estilos do Android 4.0/anteriores, estados padrão/focado/pressionados).
É possível fazer o download do arquivo mais recente do pacote de modelos de widgets de apps no link abaixo:
Baixe o pacote de modelos de widgets de apps para o Android 4.0 »

