অ্যান্ড্রয়েডের স্টাইল এবং থিমগুলি আপনাকে আপনার অ্যাপ ডিজাইনের বিবরণকে UI কাঠামো এবং আচরণ থেকে আলাদা করতে দেয়, যেমনটি ওয়েব ডিজাইনের স্টাইলশিটগুলিতে থাকে।
একটি স্টাইল হল এমন কিছু বৈশিষ্ট্যের সমষ্টি যা একটি একক View এর চেহারা নির্দিষ্ট করে। একটি স্টাইল ফন্টের রঙ, ফন্টের আকার, পটভূমির রঙ এবং আরও অনেক কিছুর মতো বৈশিষ্ট্য নির্দিষ্ট করতে পারে।
থিম হলো এমন কিছু বৈশিষ্ট্যের সমষ্টি যা একটি সম্পূর্ণ অ্যাপ, কার্যকলাপ বা ভিউ হায়ারার্কিতে প্রয়োগ করা হয়—শুধুমাত্র একটি পৃথক ভিউতে নয়। যখন আপনি একটি থিম প্রয়োগ করেন, তখন অ্যাপ বা অ্যাক্টিভিটির প্রতিটি ভিউ থিমের প্রতিটি অ্যাট্রিবিউট প্রয়োগ করে যা এটি সমর্থন করে। থিমগুলি স্ট্যাটাস বার এবং উইন্ডো ব্যাকগ্রাউন্ডের মতো নন-ভিউ উপাদানগুলিতেও স্টাইল প্রয়োগ করতে পারে।
স্টাইল এবং থিমগুলি res/values/ তে একটি স্টাইল রিসোর্স ফাইলে ঘোষণা করা হয়, যা সাধারণত styles.xml নামে পরিচিত।

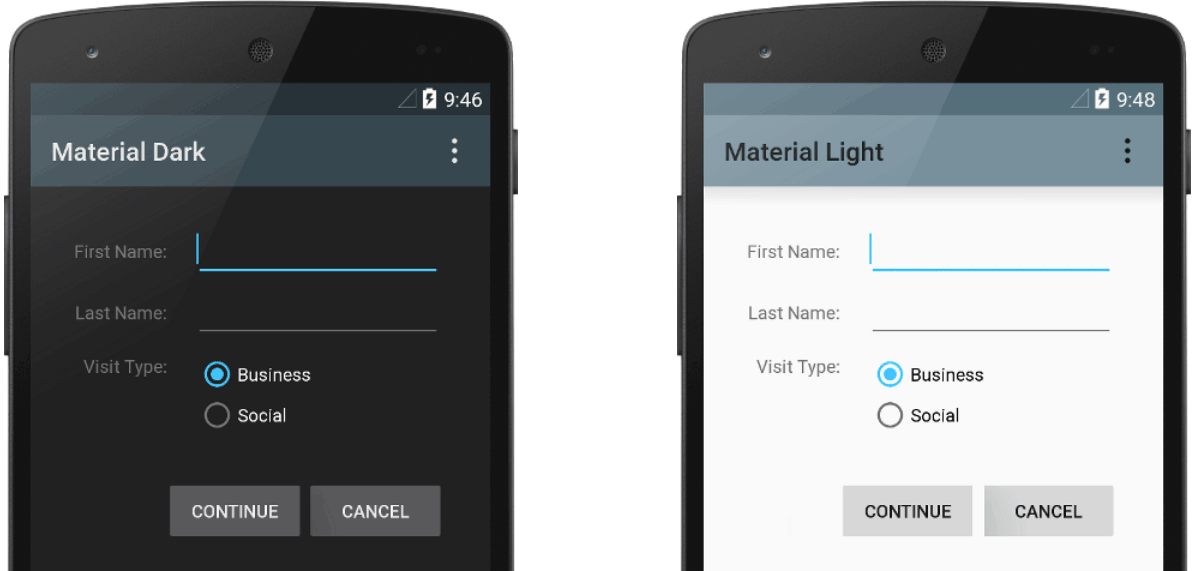
চিত্র ১. একই কার্যকলাপে দুটি থিম প্রয়োগ করা হয়েছে: Theme.AppCompat (বামে) এবং Theme.AppCompat.Light (ডানে)।
থিম বনাম স্টাইল
থিম এবং স্টাইলের অনেক মিল আছে, কিন্তু এগুলো বিভিন্ন উদ্দেশ্যে ব্যবহৃত হয়। থিম এবং স্টাইলের মৌলিক কাঠামো একই—একটি কী-মান জোড়া যা সম্পদের বৈশিষ্ট্যগুলিকে ম্যাপ করে।
একটি স্টাইল একটি নির্দিষ্ট ধরণের ভিউয়ের জন্য অ্যাট্রিবিউট নির্দিষ্ট করে। উদাহরণস্বরূপ, একটি স্টাইল একটি বোতামের অ্যাট্রিবিউট নির্দিষ্ট করতে পারে। একটি স্টাইলে আপনার নির্দিষ্ট করা প্রতিটি অ্যাট্রিবিউট হল এমন একটি অ্যাট্রিবিউট যা আপনি লেআউট ফাইলে সেট করতে পারেন। একটি স্টাইলে সমস্ত অ্যাট্রিবিউট এক্সট্র্যাক্ট করলে একাধিক উইজেট জুড়ে সেগুলি ব্যবহার এবং রক্ষণাবেক্ষণ করা সহজ হয়।
একটি থিম নামযুক্ত রিসোর্সের একটি সংগ্রহকে সংজ্ঞায়িত করে যা স্টাইল, লেআউট, উইজেট ইত্যাদি দ্বারা উল্লেখ করা যেতে পারে। থিমগুলি অ্যান্ড্রয়েড রিসোর্সগুলিতে colorPrimary এর মতো অর্থপূর্ণ নাম নির্ধারণ করে।
স্টাইল এবং থিম একসাথে কাজ করার জন্য তৈরি। উদাহরণস্বরূপ, আপনার এমন একটি স্টাইল থাকতে পারে যা নির্দিষ্ট করে যে একটি বোতামের একটি অংশ হল colorPrimary এবং অন্য অংশ হল colorSecondary । এই রঙগুলির প্রকৃত সংজ্ঞা থিমে দেওয়া আছে। ডিভাইসটি যখন নাইট মোডে যায়, তখন আপনার অ্যাপটি তার "হালকা" থিম থেকে "অন্ধকার" থিমে স্যুইচ করতে পারে, সেই সমস্ত রিসোর্স নামের মান পরিবর্তন করে। আপনার স্টাইল পরিবর্তন করার দরকার নেই, কারণ স্টাইলগুলি শব্দার্থিক নাম ব্যবহার করছে, নির্দিষ্ট রঙের সংজ্ঞা নয়।
থিম এবং স্টাইল কীভাবে একসাথে কাজ করে সে সম্পর্কে আরও তথ্যের জন্য, ব্লগ পোস্টটি দেখুন Android styling: themes vs styles ।
একটি স্টাইল তৈরি করুন এবং প্রয়োগ করুন
একটি নতুন স্টাইল তৈরি করতে, আপনার প্রোজেক্টের res/values/styles.xml ফাইলটি খুলুন। আপনি যে স্টাইল তৈরি করতে চান তার জন্য এই পদক্ষেপগুলি অনুসরণ করুন:
- স্টাইলটিকে অনন্যভাবে শনাক্ত করে এমন একটি নাম সহ একটি
<style>এলিমেন্ট যোগ করুন। - প্রতিটি স্টাইল অ্যাট্রিবিউটের জন্য একটি
<item>এলিমেন্ট যোগ করুন যা আপনি সংজ্ঞায়িত করতে চান। প্রতিটি আইটেমেরnameএমন একটি অ্যাট্রিবিউট নির্দিষ্ট করে যা আপনি অন্যথায় আপনার লেআউটে XML অ্যাট্রিবিউট হিসেবে ব্যবহার করেন।<item>এলিমেন্টের মান হল সেই অ্যাট্রিবিউটের মান।
উদাহরণস্বরূপ, ধরুন আপনি নিম্নলিখিত স্টাইলটি সংজ্ঞায়িত করেছেন:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
আপনি নিম্নরূপে একটি ভিউতে স্টাইলটি প্রয়োগ করতে পারেন:
<TextView style="@style/GreenText" ... />
স্টাইলে উল্লেখিত প্রতিটি অ্যাট্রিবিউট ভিউতে প্রয়োগ করা হয় যদি ভিউটি এটি গ্রহণ করে। ভিউটি এমন কোনও অ্যাট্রিবিউটকে উপেক্ষা করে যা এটি গ্রহণ করে না।
তবে, পৃথক ভিউতে একটি স্টাইল প্রয়োগ করার পরিবর্তে, আপনি সাধারণত আপনার সম্পূর্ণ অ্যাপ, কার্যকলাপ বা ভিউ সংগ্রহের জন্য থিম হিসেবে স্টাইল প্রয়োগ করেন , যেমনটি এই নির্দেশিকার অন্য একটি বিভাগে বর্ণিত হয়েছে।
একটি স্টাইল প্রসারিত করুন এবং কাস্টমাইজ করুন
আপনার নিজস্ব স্টাইল তৈরি করার সময়, সর্বদা ফ্রেমওয়ার্ক বা সাপোর্ট লাইব্রেরি থেকে বিদ্যমান স্টাইলটি প্রসারিত করুন যাতে আপনি প্ল্যাটফর্ম UI স্টাইলের সাথে সামঞ্জস্য বজায় রাখতে পারেন। একটি স্টাইল প্রসারিত করতে, parent অ্যাট্রিবিউটের সাথে আপনি যে স্টাইলটি প্রসারিত করতে চান তা নির্দিষ্ট করুন। তারপরে আপনি উত্তরাধিকারসূত্রে প্রাপ্ত স্টাইল অ্যাট্রিবিউটগুলিকে ওভাররাইড করতে পারেন এবং নতুনগুলি যুক্ত করতে পারেন।
উদাহরণস্বরূপ, আপনি অ্যান্ড্রয়েড প্ল্যাটফর্মের ডিফল্ট টেক্সট উপস্থিতি উত্তরাধিকারসূত্রে পেতে পারেন এবং এটি নিম্নরূপ পরিবর্তন করতে পারেন:
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
তবে, সর্বদা অ্যান্ড্রয়েড সাপোর্ট লাইব্রেরি থেকে আপনার মূল অ্যাপ স্টাইলগুলি উত্তরাধিকার সূত্রে পান। সাপোর্ট লাইব্রেরির স্টাইলগুলি প্রতিটি সংস্করণে উপলব্ধ UI বৈশিষ্ট্যগুলির জন্য প্রতিটি স্টাইলকে অপ্টিমাইজ করে সামঞ্জস্য প্রদান করে। সাপোর্ট লাইব্রেরি স্টাইলগুলির প্রায়শই প্ল্যাটফর্মের স্টাইলের মতো একটি নাম থাকে, তবে AppCompat অন্তর্ভুক্ত থাকে।
লাইব্রেরি বা আপনার নিজস্ব প্রকল্প থেকে স্টাইল উত্তরাধিকার সূত্রে পেতে, পূর্ববর্তী উদাহরণে দেখানো @android:style/ অংশটি ছাড়াই প্যারেন্ট স্টাইলের নাম ঘোষণা করুন। উদাহরণস্বরূপ, নিম্নলিখিত উদাহরণটি সাপোর্ট লাইব্রেরি থেকে টেক্সট উপস্থিতি শৈলী উত্তরাধিকার সূত্রে প্রাপ্ত:
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
আপনি parent অ্যাট্রিবিউট ব্যবহার না করে স্টাইলের নাম ডট নোটেশন দিয়ে প্রসারিত করে স্টাইলের উত্তরাধিকারী হতে পারেন। অর্থাৎ, আপনার স্টাইলের নামের সাথে আপনি যে স্টাইলটি উত্তরাধিকারী করতে চান তার নাম যুক্ত করুন, একটি পিরিয়ড দ্বারা পৃথক করে। আপনি সাধারণত এটি শুধুমাত্র আপনার নিজস্ব স্টাইল প্রসারিত করার সময় করেন, অন্যান্য লাইব্রেরি থেকে স্টাইল নয়। উদাহরণস্বরূপ, নিম্নলিখিত স্টাইলটি পূর্ববর্তী উদাহরণে GreenText থেকে সমস্ত স্টাইল উত্তরাধিকারী করে এবং তারপরে টেক্সটের আকার বৃদ্ধি করে:
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
আপনি আরও নাম চেইন করে যতবার ইচ্ছা এই ধরণের স্টাইল উত্তরাধিকারসূত্রে পেতে পারেন।
<item> ট্যাগ দিয়ে কোন কোন অ্যাট্রিবিউট ঘোষণা করা যাবে তা জানতে, বিভিন্ন ক্লাস রেফারেন্সে "XML অ্যাট্রিবিউট" টেবিলটি দেখুন। সমস্ত ভিউ বেস View ক্লাস থেকে XML অ্যাট্রিবিউট সমর্থন করে এবং অনেক ভিউ তাদের নিজস্ব বিশেষ অ্যাট্রিবিউট যোগ করে। উদাহরণস্বরূপ, TextView XML অ্যাট্রিবিউটের মধ্যে android:inputType অ্যাট্রিবিউট অন্তর্ভুক্ত থাকে যা আপনি একটি টেক্সট ভিউতে প্রয়োগ করতে পারেন যা ইনপুট গ্রহণ করে, যেমন EditText উইজেট।
থিম হিসেবে একটি স্টাইল প্রয়োগ করুন
আপনি যেভাবে স্টাইল তৈরি করেন, ঠিক সেভাবেই থিম তৈরি করতে পারেন। পার্থক্য হলো আপনি কীভাবে এটি প্রয়োগ করেন: ভিউতে style অ্যাট্রিবিউট সহ একটি স্টাইল প্রয়োগ করার পরিবর্তে, আপনি AndroidManifest.xml ফাইলের মধ্যে <application> ট্যাগ অথবা <activity> ট্যাগের মধ্যে android:theme অ্যাট্রিবিউট সহ একটি থিম প্রয়োগ করেন।
উদাহরণস্বরূপ, পুরো অ্যাপে অ্যান্ড্রয়েড সাপোর্ট লাইব্রেরির ম্যাটেরিয়াল ডিজাইন "ডার্ক" থিম কীভাবে প্রয়োগ করবেন তা এখানে দেওয়া হল:
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
এবং এখানে "হালকা" থিমটি কীভাবে শুধুমাত্র একটি কার্যকলাপে প্রয়োগ করবেন তা দেওয়া হল:
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
অ্যাপ বা অ্যাক্টিভিটির প্রতিটি ভিউ সেই স্টাইলগুলি প্রয়োগ করে যা এটি প্রদত্ত থিমে সংজ্ঞায়িত বৈশিষ্ট্যগুলি থেকে সমর্থন করে। যদি কোনও ভিউ স্টাইলে ঘোষিত কিছু বৈশিষ্ট্য সমর্থন করে, তবে এটি কেবল সেই বৈশিষ্ট্যগুলি প্রয়োগ করে এবং যেগুলি সমর্থন করে না সেগুলিকে উপেক্ষা করে।
অ্যান্ড্রয়েড ৫.০ (এপিআই লেভেল ২১) এবং অ্যান্ড্রয়েড সাপোর্ট লাইব্রেরি ভার্সন ২২.১ দিয়ে শুরু করে, আপনি আপনার লেআউট ফাইলের একটি ভিউতে android:theme অ্যাট্রিবিউটও নির্দিষ্ট করতে পারেন। এটি সেই ভিউ এবং যেকোনো চাইল্ড ভিউয়ের জন্য থিম পরিবর্তন করে, যা আপনার ইন্টারফেসের একটি নির্দিষ্ট অংশে থিম কালার প্যালেট পরিবর্তন করার জন্য কার্যকর।
পূর্ববর্তী উদাহরণগুলিতে Android সাপোর্ট লাইব্রেরি দ্বারা সরবরাহিত Theme.AppCompat এর মতো একটি থিম কীভাবে প্রয়োগ করতে হয় তা দেখানো হয়েছে। তবে, আপনি সাধারণত আপনার অ্যাপের ব্র্যান্ডের সাথে মানানসই থিমটি কাস্টমাইজ করতে চান। এটি করার সর্বোত্তম উপায় হল সাপোর্ট লাইব্রেরি থেকে এই স্টাইলগুলি প্রসারিত করা এবং নিম্নলিখিত বিভাগে বর্ণিত কিছু বৈশিষ্ট্যকে ওভাররাইড করা।
স্টাইল শ্রেণিবিন্যাস
অ্যান্ড্রয়েড আপনার অ্যান্ড্রয়েড অ্যাপ জুড়ে অ্যাট্রিবিউট সেট করার বিভিন্ন উপায় প্রদান করে। উদাহরণস্বরূপ, আপনি সরাসরি একটি লেআউটে অ্যাট্রিবিউট সেট করতে পারেন, একটি ভিউতে একটি স্টাইল প্রয়োগ করতে পারেন, একটি লেআউটে একটি থিম প্রয়োগ করতে পারেন এবং এমনকি প্রোগ্রাম্যাটিকভাবে অ্যাট্রিবিউট সেট করতে পারেন।
আপনার অ্যাপটি কীভাবে স্টাইল করবেন তা নির্বাচন করার সময়, অ্যান্ড্রয়েডের স্টাইল হায়ারার্কি সম্পর্কে সচেতন থাকুন। সাধারণভাবে, ধারাবাহিকতার জন্য যতটা সম্ভব থিম এবং স্টাইল ব্যবহার করুন। আপনি যদি একই বৈশিষ্ট্যগুলি একাধিক জায়গায় নির্দিষ্ট করেন, তাহলে নিম্নলিখিত তালিকাটি নির্ধারণ করে যে কোন বৈশিষ্ট্যগুলি শেষ পর্যন্ত প্রয়োগ করা হবে। তালিকাটি সর্বোচ্চ অগ্রাধিকার থেকে সর্বনিম্ন পর্যন্ত সাজানো হয়েছে।
-
TextView-প্রাপ্ত ক্লাসগুলিতে টেক্সট স্প্যান ব্যবহার করে অক্ষর- বা অনুচ্ছেদ-স্তরের স্টাইলিং প্রয়োগ করা। - প্রোগ্রাম্যাটিকভাবে বৈশিষ্ট্য প্রয়োগ করা।
- একটি ভিউতে সরাসরি পৃথক বৈশিষ্ট্য প্রয়োগ করা।
- একটি ভিউতে একটি স্টাইল প্রয়োগ করা।
- ডিফল্ট স্টাইলিং।
- ভিউয়ের সংগ্রহ, কোনও কার্যকলাপ, অথবা আপনার সম্পূর্ণ অ্যাপে একটি থিম প্রয়োগ করা।
- নির্দিষ্ট ভিউ-নির্দিষ্ট স্টাইলিং প্রয়োগ করা, যেমন
TextViewএTextAppearanceসেট করা।

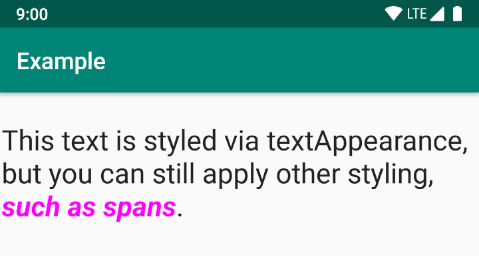
চিত্র ২. একটি span থেকে স্টাইলিং একটি টেক্সট থেকে স্টাইলিংকে ওভাররাইড করে textAppearance ।
টেক্সট অ্যাপিয়ারেন্স
স্টাইলের একটি সীমাবদ্ধতা হল আপনি একটি View তে শুধুমাত্র একটি স্টাইল প্রয়োগ করতে পারবেন। তবে, একটি TextView তে, আপনি একটি TextAppearance অ্যাট্রিবিউটও নির্দিষ্ট করতে পারেন যা একটি স্টাইলের মতোই কাজ করে, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
TextAppearance আপনাকে টেক্সট-নির্দিষ্ট স্টাইলিং সংজ্ঞায়িত করতে দেয় এবং অন্য ব্যবহারের জন্য View এর স্টাইলটি ছেড়ে দেয়। তবে মনে রাখবেন, যদি আপনি সরাসরি View এ বা স্টাইলে কোনও টেক্সট অ্যাট্রিবিউট সংজ্ঞায়িত করেন, তাহলে সেই মানগুলি TextAppearance মানগুলিকে ওভাররাইড করে।
TextAppearance স্টাইলিং অ্যাট্রিবিউটের একটি উপসেট সমর্থন করে যা TextView অফার করে। সম্পূর্ণ অ্যাট্রিবিউট তালিকার জন্য, TextAppearance দেখুন।
কিছু সাধারণ TextView অ্যাট্রিবিউট যা অন্তর্ভুক্ত নয় তা হল lineHeight[Multiplier|Extra] , lines , breakStrategy , এবং hyphenationFrequency । TextAppearance ক্যারেক্টার লেভেলে কাজ করে, প্যারাগ্রাফ লেভেলে নয়, তাই পুরো লেআউটকে প্রভাবিত করে এমন অ্যাট্রিবিউট সমর্থিত নয়।
ডিফল্ট থিম কাস্টমাইজ করুন
যখন আপনি অ্যান্ড্রয়েড স্টুডিও দিয়ে একটি প্রকল্প তৈরি করেন, তখন এটি আপনার প্রকল্পের styles.xml ফাইলে সংজ্ঞায়িতভাবে আপনার অ্যাপে একটি মেটেরিয়াল ডিজাইন থিম প্রয়োগ করে। এই AppTheme স্টাইলটি সাপোর্ট লাইব্রেরি থেকে একটি থিম প্রসারিত করে এবং অ্যাপ বার এবং ফ্লোটিং অ্যাকশন বোতামের মতো মূল UI উপাদান দ্বারা ব্যবহৃত রঙের বৈশিষ্ট্যগুলির জন্য ওভাররাইড অন্তর্ভুক্ত করে। সুতরাং, প্রদত্ত রঙগুলি আপডেট করে আপনি দ্রুত আপনার অ্যাপের রঙের নকশা কাস্টমাইজ করতে পারেন।
উদাহরণস্বরূপ, আপনার styles.xml ফাইলটি দেখতে এইরকম:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
স্টাইলের মানগুলি আসলে অন্যান্য রঙের রিসোর্সের রেফারেন্স, যা প্রকল্পের res/values/colors.xml ফাইলে সংজ্ঞায়িত করা হয়েছে। রঙ পরিবর্তন করার জন্য আপনি এটিই সম্পাদনা করেন। গতিশীল রঙ এবং অতিরিক্ত কাস্টম রঙের সাহায্যে ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে মেটেরিয়াল ডিজাইনের রঙের ওভারভিউ দেখুন।
একবার আপনার রঙগুলি জানা হয়ে গেলে, res/values/colors.xml এ মানগুলি আপডেট করুন:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
এরপর আপনি আপনার পছন্দের যেকোনো স্টাইল ওভাররাইড করতে পারবেন। উদাহরণস্বরূপ, আপনি কার্যকলাপের পটভূমির রঙ নিম্নরূপ পরিবর্তন করতে পারেন:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
আপনার থিমে ব্যবহার করা যেতে পারে এমন বৈশিষ্ট্যের তালিকার জন্য, R.styleable.Theme এ বৈশিষ্ট্যের সারণীটি দেখুন। আপনার লেআউটে ভিউগুলির জন্য স্টাইল যোগ করার সময়, আপনি ভিউ ক্লাস রেফারেন্সে "XML বৈশিষ্ট্য" টেবিলটি দেখেও বৈশিষ্ট্যগুলি খুঁজে পেতে পারেন। উদাহরণস্বরূপ, সমস্ত ভিউ বেস View ক্লাস থেকে XML বৈশিষ্ট্যগুলিকে সমর্থন করে।
বেশিরভাগ বৈশিষ্ট্য নির্দিষ্ট ধরণের দর্শনে প্রয়োগ করা হয় এবং কিছু সমস্ত দর্শনে প্রযোজ্য হয়। তবে, R.styleable.Theme এ তালিকাভুক্ত কিছু থিম বৈশিষ্ট্য কার্যকলাপ উইন্ডোতে প্রযোজ্য হয়, লেআউটের দর্শনে নয়। উদাহরণস্বরূপ, windowBackground উইন্ডোর পটভূমি পরিবর্তন করে এবং windowEnterTransition কার্যকলাপ শুরু হওয়ার সময় ব্যবহার করার জন্য একটি রূপান্তর অ্যানিমেশন সংজ্ঞায়িত করে। আরও বিস্তারিত জানার জন্য, অ্যানিমেশন ব্যবহার করে একটি কার্যকলাপ শুরু করুন দেখুন।
অ্যান্ড্রয়েড সাপোর্ট লাইব্রেরি অন্যান্য বৈশিষ্ট্যও প্রদান করে যা আপনি Theme.AppCompat থেকে প্রসারিত আপনার থিমটি কাস্টমাইজ করতে ব্যবহার করতে পারেন, যেমন colorPrimary বৈশিষ্ট্য যা পূর্ববর্তী উদাহরণে দেখানো হয়েছে। এগুলি লাইব্রেরির attrs.xml ফাইলে সবচেয়ে ভালোভাবে দেখা যায়।
সাপোর্ট লাইব্রেরি থেকে বিভিন্ন থিম পাওয়া যায় যা আপনি আগের উদাহরণে দেখানো থিমগুলির পরিবর্তে প্রসারিত করতে চাইতে পারেন। উপলব্ধ থিমগুলি দেখার জন্য সবচেয়ে ভালো জায়গা হল লাইব্রেরির themes.xml ফাইল ।
সংস্করণ-নির্দিষ্ট শৈলী যোগ করুন
যদি অ্যান্ড্রয়েডের নতুন সংস্করণে আপনার পছন্দের থিম অ্যাট্রিবিউট যোগ করা হয়, তাহলে আপনি পুরনো সংস্করণের সাথে সামঞ্জস্যপূর্ণ থাকা অবস্থায় সেগুলি আপনার থিমে যোগ করতে পারেন। আপনার যা দরকার তা হল আরেকটি styles.xml ফাইল যা একটি values ডিরেক্টরিতে সংরক্ষিত থাকে যার মধ্যে রিসোর্স সংস্করণ কোয়ালিফায়ার অন্তর্ভুক্ত থাকে:
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
যেহেতু values/styles.xml ফাইলের স্টাইলগুলি সকল ভার্সনের জন্য উপলব্ধ, values-v21/styles.xml এ আপনার থিমগুলি সেগুলি উত্তরাধিকার সূত্রে পেতে পারে। এর অর্থ হল আপনি একটি "বেস" থিম দিয়ে শুরু করে এবং তারপরে আপনার সংস্করণ-নির্দিষ্ট স্টাইলগুলিতে এটি প্রসারিত করে স্টাইলের নকল এড়াতে পারেন।
উদাহরণস্বরূপ, অ্যান্ড্রয়েড ৫.০ (এপিআই লেভেল ২১) এবং তার উচ্চতর সংস্করণের জন্য উইন্ডো ট্রানজিশন ঘোষণা করতে, আপনাকে নতুন বৈশিষ্ট্য ব্যবহার করতে হবে। সুতরাং, res/values/styles.xml এ আপনার বেস থিমটি দেখতে এরকম হতে পারে:
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- Declare the theme name that's actually applied in the manifest file. --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
তারপর, res/values-v21/styles.xml এ সংস্করণ-নির্দিষ্ট স্টাইলগুলি নিম্নরূপ যোগ করুন:
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
এখন আপনি আপনার ম্যানিফেস্ট ফাইলে AppTheme প্রয়োগ করতে পারেন, এবং সিস্টেম প্রতিটি সিস্টেম সংস্করণের জন্য উপলব্ধ স্টাইল নির্বাচন করে।
বিভিন্ন ডিভাইসের জন্য বিকল্প সম্পদ ব্যবহার সম্পর্কে আরও তথ্যের জন্য, বিকল্প সম্পদ প্রদান দেখুন।
উইজেট স্টাইল কাস্টমাইজ করুন
ফ্রেমওয়ার্ক এবং সাপোর্ট লাইব্রেরির প্রতিটি উইজেটের একটি ডিফল্ট স্টাইল থাকে। উদাহরণস্বরূপ, যখন আপনি সাপোর্ট লাইব্রেরি থেকে একটি থিম ব্যবহার করে আপনার অ্যাপ স্টাইল করেন, তখন Widget.AppCompat.Button স্টাইল ব্যবহার করে Button এর একটি ইনস্ট্যান্স স্টাইল করা হয়। আপনি যদি একটি বোতামে একটি ভিন্ন উইজেট স্টাইল প্রয়োগ করতে চান, তাহলে আপনি আপনার লেআউট ফাইলের style অ্যাট্রিবিউট দিয়ে তা করতে পারেন। উদাহরণস্বরূপ, নিম্নলিখিতটি লাইব্রেরির বর্ডারলেস বোতাম স্টাইল প্রয়োগ করে:
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
আপনি যদি এই স্টাইলটি সকল বোতামে প্রয়োগ করতে চান, তাহলে আপনি আপনার থিমের buttonStyle এ এটি নিম্নরূপ ঘোষণা করতে পারেন:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
আপনি অন্য যেকোনো স্টাইলের মতো উইজেট স্টাইলও প্রসারিত করতে পারেন, এবং তারপর আপনার লেআউট বা থিমে আপনার কাস্টম উইজেট স্টাইল প্রয়োগ করতে পারেন।
অতিরিক্ত সম্পদ
থিম এবং স্টাইল সম্পর্কে আরও জানতে, নিম্নলিখিত অতিরিক্ত রিসোর্সগুলি দেখুন:
ব্লগ পোস্ট
- অ্যান্ড্রয়েড স্টাইলিং: থিম বনাম স্টাইল
- অ্যান্ড্রয়েড স্টাইলিং: সাধারণ থিমের বৈশিষ্ট্য
- অ্যান্ড্রয়েড স্টাইলিং: থিম অ্যাট্রিবিউট পছন্দ করুন


