1. Sebelum memulai
Instal Android Studio di komputer jika Anda belum melakukannya. Pastikan komputer Anda memenuhi persyaratan sistem yang diperlukan untuk menjalankan Android Studio (ada di bagian bawah halaman download). Jika Anda memerlukan petunjuk yang lebih mendetail terkait proses penyiapan, lihat codelab Mendownload dan menginstal Android Studio.
Dalam codelab ini, Anda akan membuat aplikasi Android pertama dengan template project yang disediakan oleh Android Studio. Anda menggunakan Kotlin dan Jetpack Compose untuk menyesuaikan aplikasi Anda. Perhatikan bahwa Android Studio selalu diupdate dan terkadang ada perubahan UI, jadi tidak masalah jika Android Studio Anda terlihat sedikit berbeda dari screenshot di codelab ini.
Prasyarat
- Pengetahuan Kotlin dasar
Yang akan Anda butuhkan
- Versi terbaru Android Studio
Yang akan Anda pelajari
- Cara membuat Aplikasi Android dengan Android Studio
- Cara menjalankan aplikasi dengan alat Pratinjau di Android Studio
- Cara mengubah teks dengan Kotlin
- Cara mengupdate Antarmuka Pengguna (UI) dengan Jetpack Compose
- Cara melihat pratinjau aplikasi dengan Pratinjau di Jetpack Compose
Yang akan Anda build
- Aplikasi yang memungkinkan Anda menyesuaikan pengantar.
Berikut adalah tampilan aplikasi saat Anda menyelesaikan codelab ini (kecuali jika akan disesuaikan dengan nama Anda):

Yang akan Anda butuhkan
- Komputer yang dilengkapi Android Studio.
2. Membuat project menggunakan template
Dalam codelab ini, Anda akan membuat aplikasi Android dengan template project Empty Activity yang disediakan oleh Android Studio.
Untuk membuat project di Android Studio:
- Klik dua kali ikon Android Studio untuk meluncurkan Android Studio.

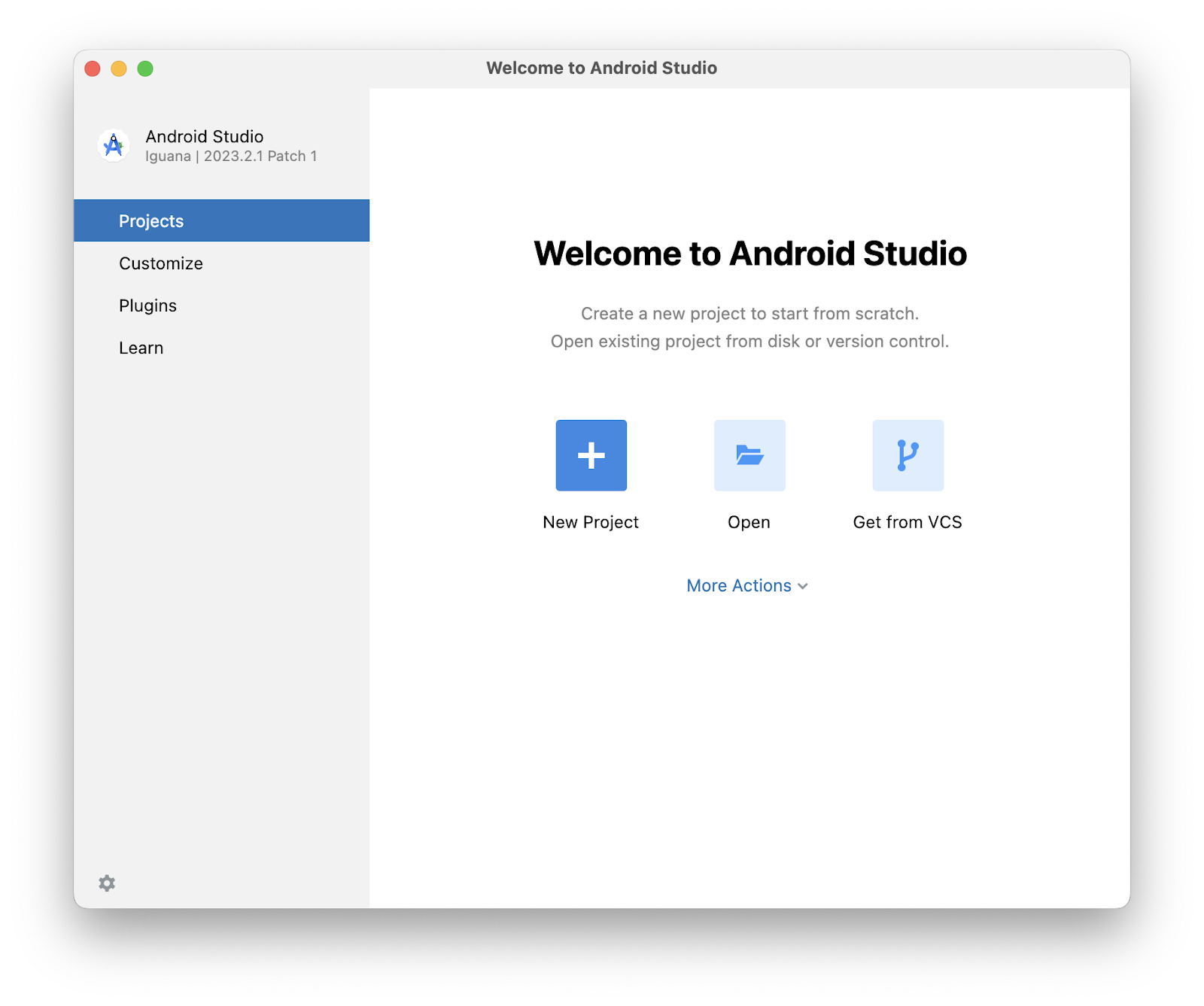
- Dalam dialog Welcome to Android Studio, klik New Project.

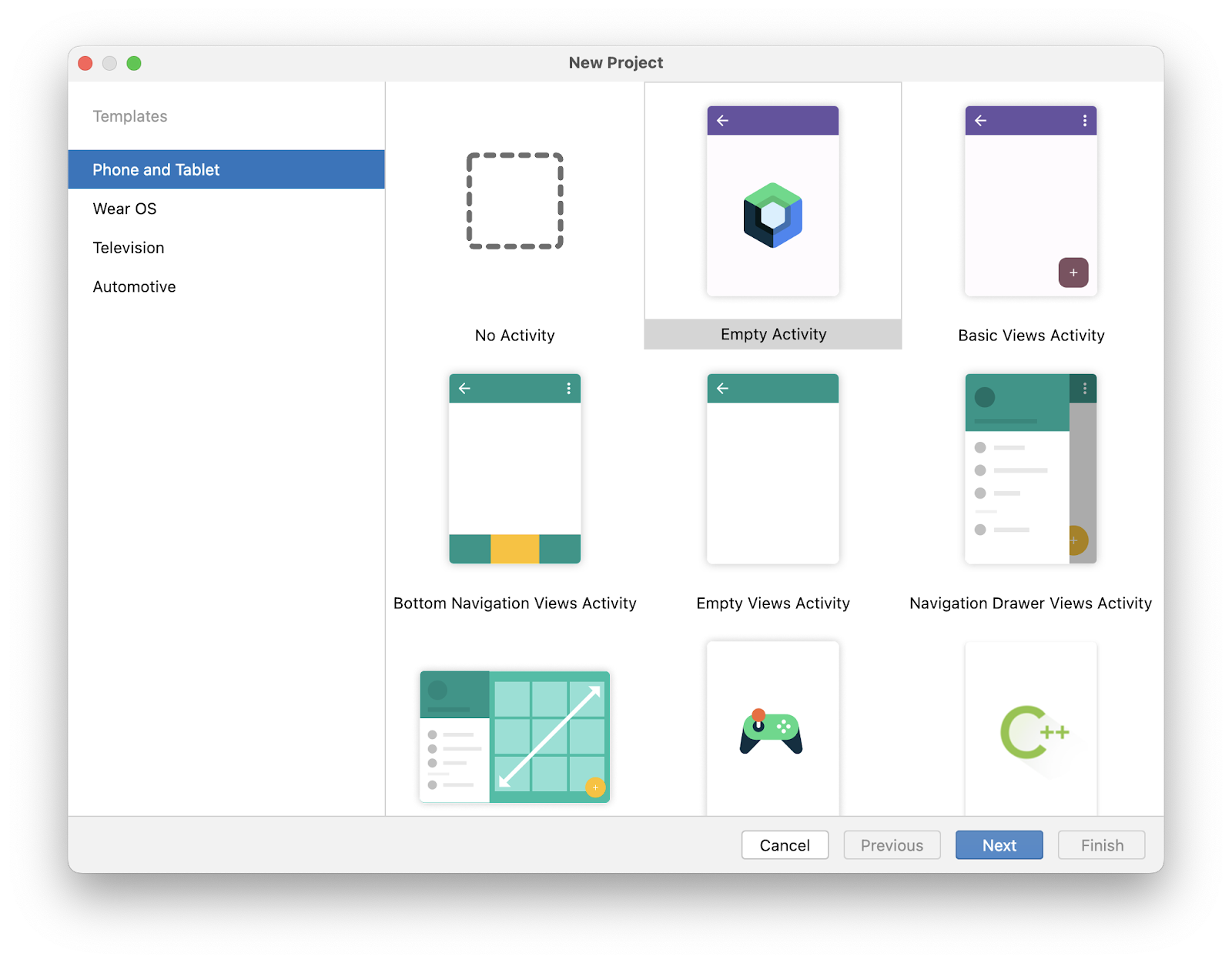
Jendela New Project akan terbuka dengan daftar template yang disediakan oleh Android Studio.

Di Android Studio, template project adalah project Android yang menyediakan cetak biru untuk jenis aplikasi tertentu. Template membuat struktur project dan file yang diperlukan oleh Android Studio untuk membuat project Anda. Template yang Anda pilih menyediakan kode awal untuk membantu Anda mengerjakan project lebih cepat.
- Pastikan tab Phone and Tablet telah dipilih.
- Klik template Empty Activity untuk memilihnya sebagai template untuk project Anda. Template Empty Activity adalah template untuk membuat project sederhana yang dapat Anda gunakan untuk membuat aplikasi Compose. Template ini memiliki satu layar dan menampilkan teks
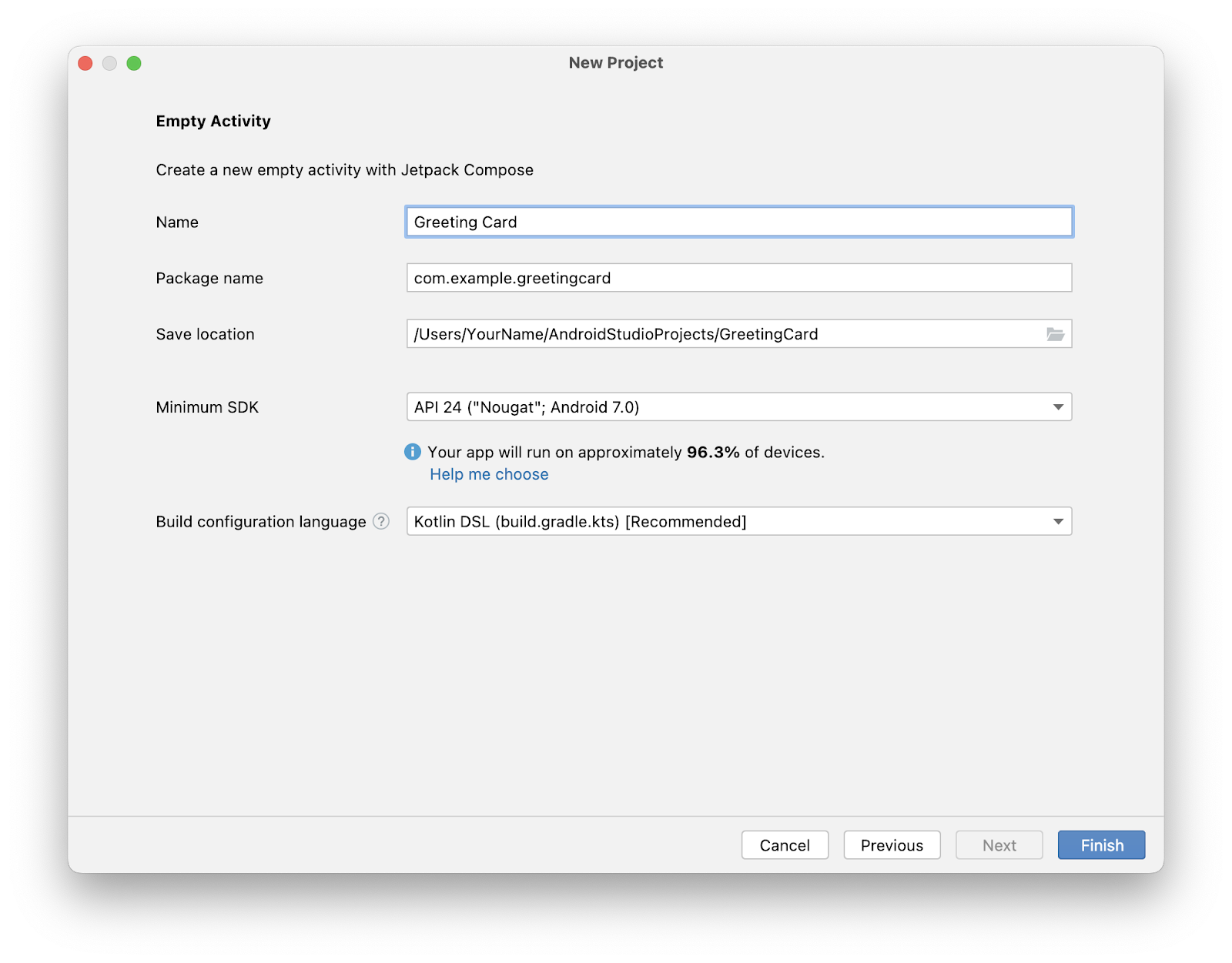
"HelloAndroid!". - Klik Berikutnya. Dialog New Project akan terbuka. Kolom ini memiliki beberapa kolom untuk mengonfigurasi project Anda.
- Konfigurasikan project Anda sebagai berikut:
Kolom Name digunakan untuk memasukkan nama project Anda, untuk jenis codelab ini "Kartu Ucapan".
Biarkan kolom Package name apa adanya. Ini adalah cara file Anda akan disusun dalam struktur file. Dalam hal ini, nama paket akan menjadi com.example.greetingcard.
Biarkan kolom Save location sebagaimana adanya. Project ini berisi lokasi tempat semua file yang terkait dengan project Anda disimpan. Catat lokasi tersebut di komputer agar Anda dapat menemukan file Anda.
Pilih API 24: Android 7.0 (Nougat) dari menu di kolom Minimum SDK. Minimum SDK menunjukkan versi minimum Android yang dapat dijalankan oleh aplikasi Anda.

- Klik Finish. Proses ini mungkin memerlukan waktu lama - sembari menunggu Anda dapat melakukan aktivitas lain. Ketika Android Studio sedang menyiapkan, status progres dan pesan menunjukkan apakah Android Studio masih menyiapkan project Anda. Tampilannya mungkin terlihat seperti ini:

Pesan yang terlihat serupa dengan ini akan menginformasikan Anda saat penyiapan project dibuat.

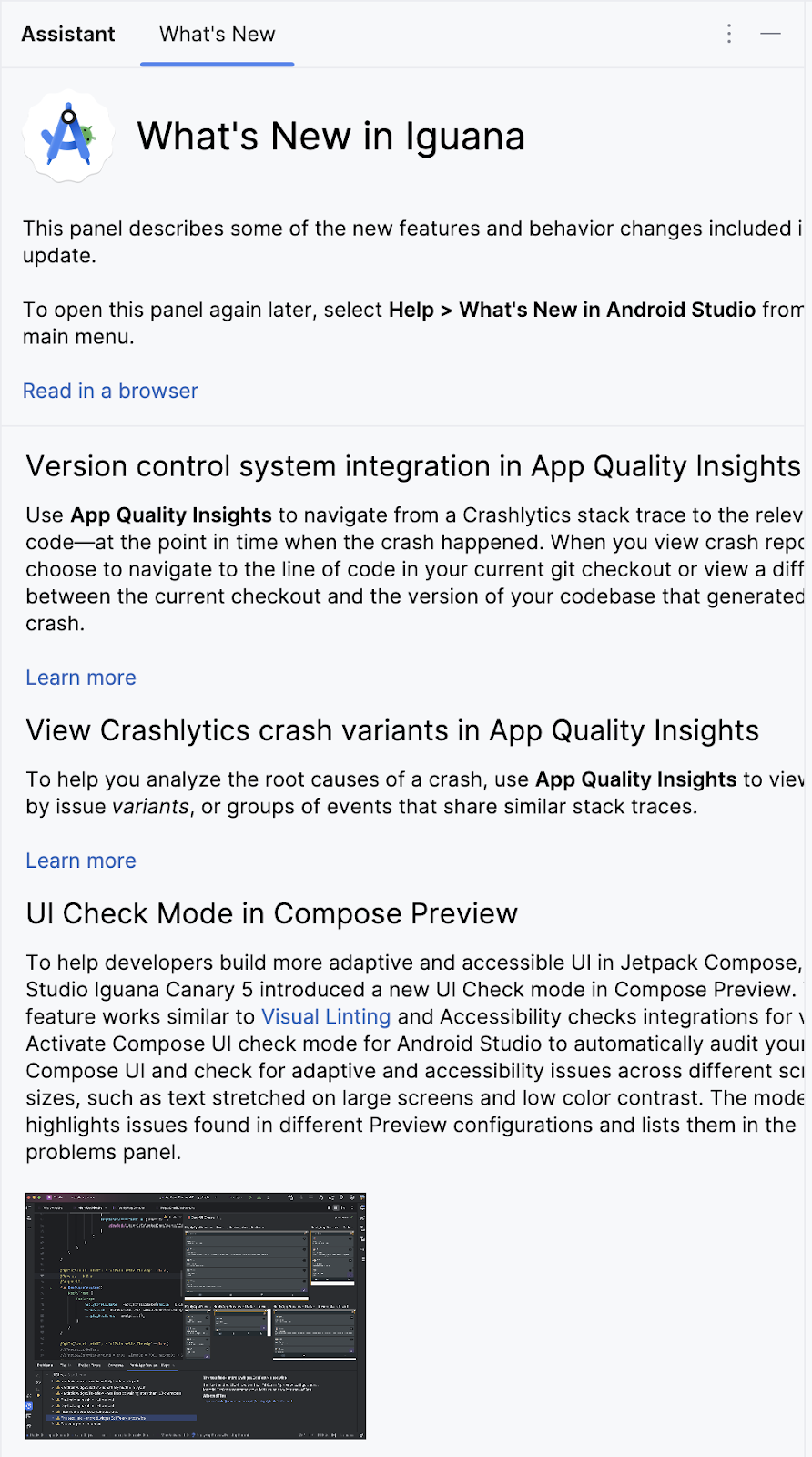
- Anda mungkin melihat panel What's New yang berisi informasi terkini tentang fitur-fitur baru di Android Studio. Tutup sekarang.

- Klik Split di kanan atas Android Studio, ini memungkinkan Anda untuk melihat kode dan desain. Anda juga dapat mengklik Code untuk melihat kode saja atau klik Design untuk melihat desain saja.

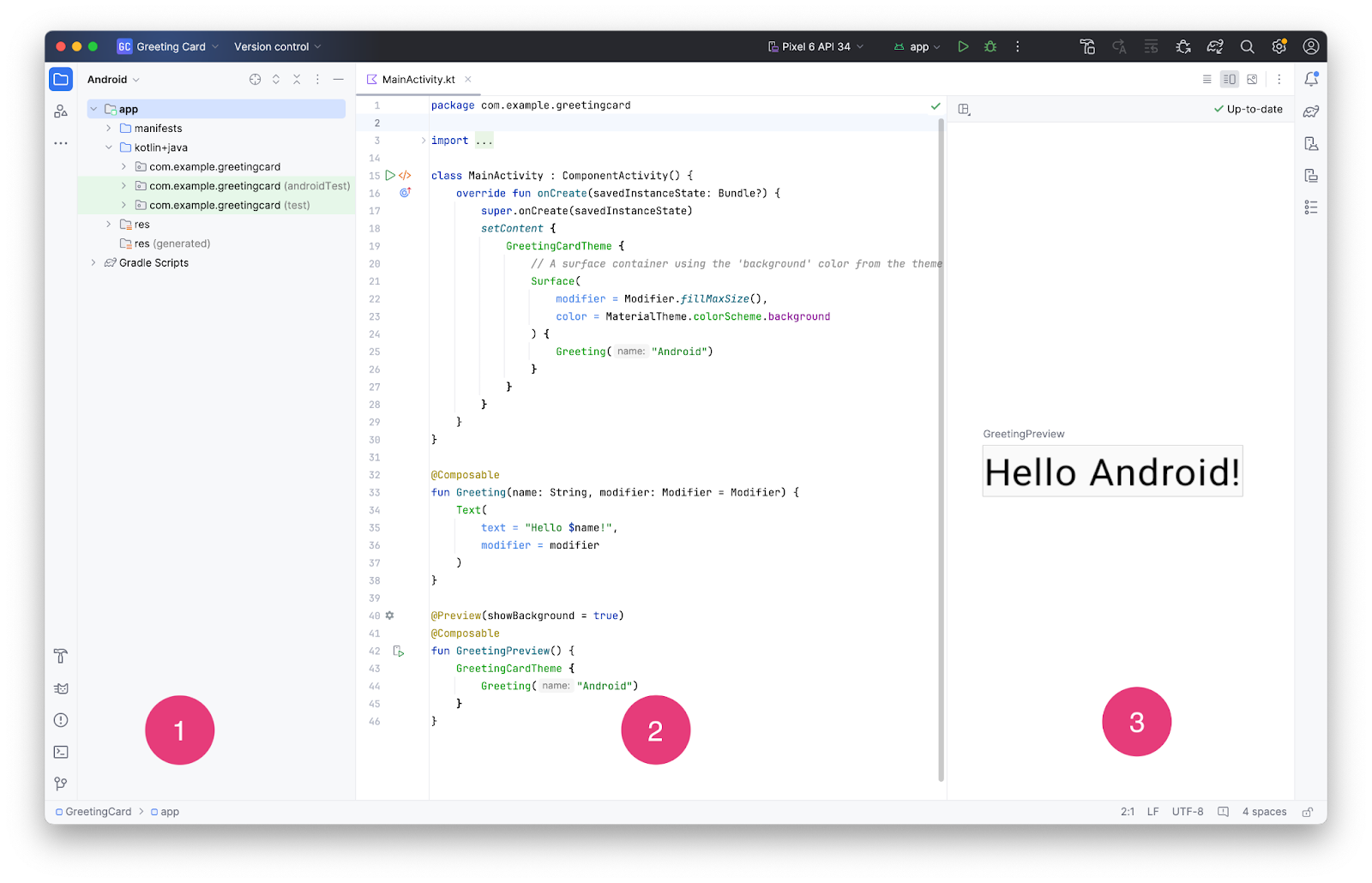
Setelah menekan Split, Anda akan melihat tiga area:

- Tampilan Project (1) menampilkan file dan folder project Anda
- Tampilan Code (2) adalah tempat Anda mengedit kode
- Tampilan Design (3) adalah tempat Anda melihat pratinjau tampilan aplikasi
Di tampilan Design, Anda mungkin melihat panel kosong dengan teks ini:

- Klik Build & Refresh. Proses build mungkin memerlukan waktu beberapa saat, tetapi setelah selesai, pratinjau akan menampilkan kotak teks yang bertuliskan "Hello Android!". Aktivitas Empty Compose berisi semua kode yang diperlukan untuk membuat aplikasi ini.

3. Menemukan file project
Di bagian ini, Anda akan terus menjelajahi Android Studio dengan lebih memahami struktur file.
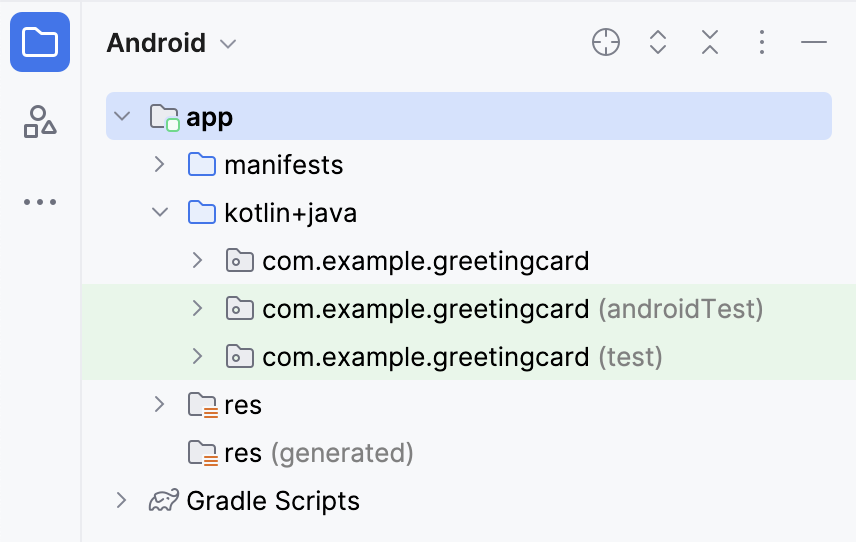
- Di Android Studio, lihat tab Project. Tab Project menampilkan file dan folder project Anda. Saat Anda menyiapkan project, nama paketnya adalah com.example.greetingcard. Anda dapat melihat paket tersebut di sini, di tab Project. Paket pada dasarnya adalah folder tempat kode berada. Android Studio menyusun project dalam struktur direktori yang terdiri dari serangkaian paket.
- Jika perlu, pilih Android dari menu drop-down di tab Project.

Ini adalah tampilan standar dan susunan file yang Anda gunakan. Ini akan berguna saat Anda menulis kode untuk project karena Anda bisa dengan mudah mengakses file yang akan Anda kerjakan di aplikasi. Namun, jika Anda melihat file di file browser, seperti Finder atau Windows Explorer, hierarki file disusun dengan sangat berbeda.
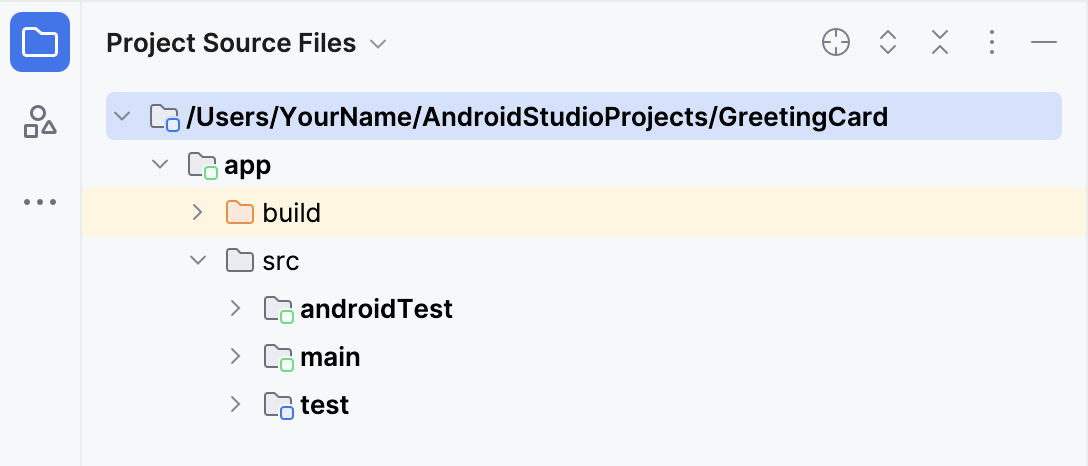
- Pilih Project Source Files dari menu drop-down. Sekarang Anda dapat menjelajahi file dengan cara yang sama seperti di file browser apa pun.

- Pilih Android lagi untuk beralih kembali ke tampilan sebelumnya. Anda dapat menggunakan tampilan Android untuk latihan ini. Jika struktur file Anda terlihat aneh, periksa untuk memastikan Anda masih dalam tampilan Android.
4. Memperbarui teks
Setelah mengenal Android Studio, saatnya mulai membuat kartu ucapan!
Lihat tampilan Code file MainActivity.kt. Perhatikan bahwa ada beberapa fungsi yang dihasilkan secara otomatis dalam kode ini, khususnya fungsi onCreate() dan setContent().
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
Fungsi onCreate() adalah titik entri ke aplikasi Android ini dan memanggil fungsi lain untuk membuat antarmuka pengguna. Dalam program Kotlin, fungsi main() adalah titik entri/titik awal eksekusi. Di aplikasi Android, fungsi onCreate() mengisi peran tersebut.
Fungsi setContent() dalam fungsi onCreate() digunakan untuk menentukan tata letak Anda melalui fungsi composable. Semua fungsi yang ditandai dengan anotasi @Composable dapat dipanggil dari fungsi setContent() atau dari fungsi Composable lainnya. Anotasi ini memberi tahu compiler Kotlin bahwa fungsi ini digunakan oleh Jetpack Compose untuk membuat UI.
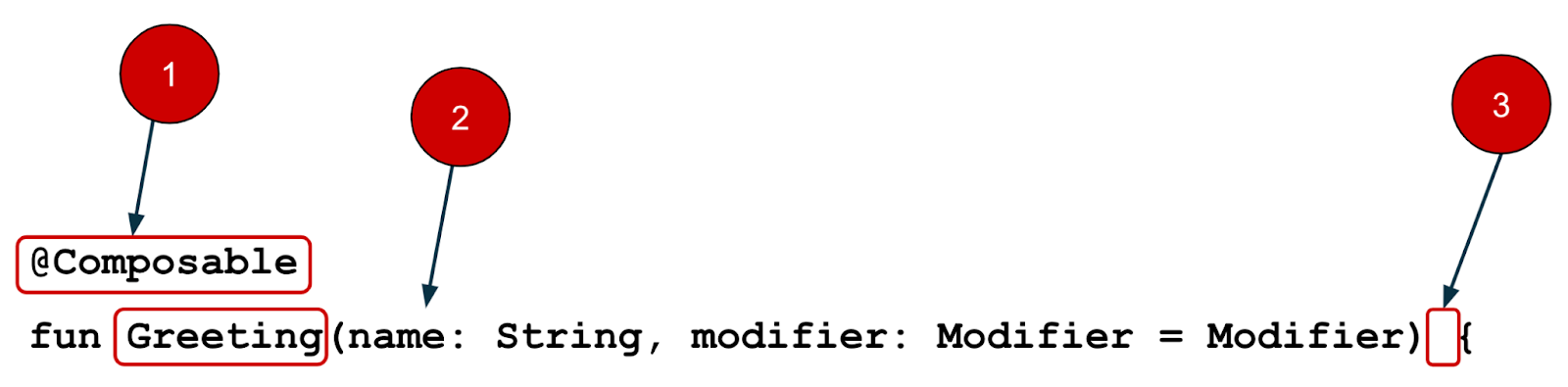
Selanjutnya, lihat fungsi Greeting(). Fungsi Greeting() adalah fungsi composable. Perhatikan anotasi @Composable di atasnya. Fungsi composable ini mengambil beberapa input dan menghasilkan apa yang ditampilkan di layar.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
Anda telah mempelajari fungsi sebelumnya (jika Anda ingin mengingat kembali, baca codelab Membuat dan menggunakan fungsi di Kotlin), tetapi ada beberapa perbedaan dengan fungsi composable.

- Anda menambahkan anotasi
@Composablesebelum fungsi.
- Anda menambahkan anotasi
- Nama fungsi
@Composablemenggunakan huruf besar.
- Nama fungsi
- Fungsi
@Composabletidak dapat menampilkan apa pun.
- Fungsi
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
Saat ini, fungsi Greeting() menggunakan nama dan menampilkan Hello untuk orang tersebut.
- Ubah fungsi
Greeting()untuk memperkenalkan diri Anda, bukan mengucapkan "Hello":
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
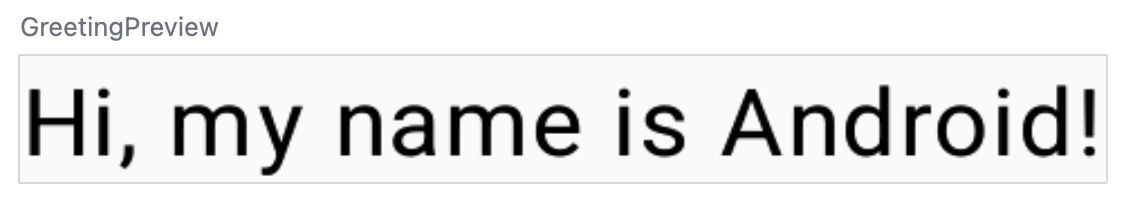
- Android akan memperbarui pratinjau secara otomatis.

Bagus. Anda mengubah teks, tetapi teks memperkenalkan Anda sebagai Android, yang mungkin bukan nama Anda. Selanjutnya, Anda akan mempersonalisasinya agar memperkenalkan nama Anda.
Fungsi GreetingPreview() adalah fitur keren yang memungkinkan Anda melihat tampilan composable tanpa harus membangun aplikasi secara keseluruhan. Untuk mengaktifkan pratinjau composable, beri anotasi dengan @Composable dan @Preview. Anotasi @Preview memberi tahu Android Studio bahwa composable ini harus ditampilkan dalam tampilan desain file ini.
Seperti yang dapat Anda lihat, anotasi @Preview menggunakan parameter yang disebut showBackground. Jika showBackground disetel ke true, latar belakang akan ditambahkan ke pratinjau composable Anda.
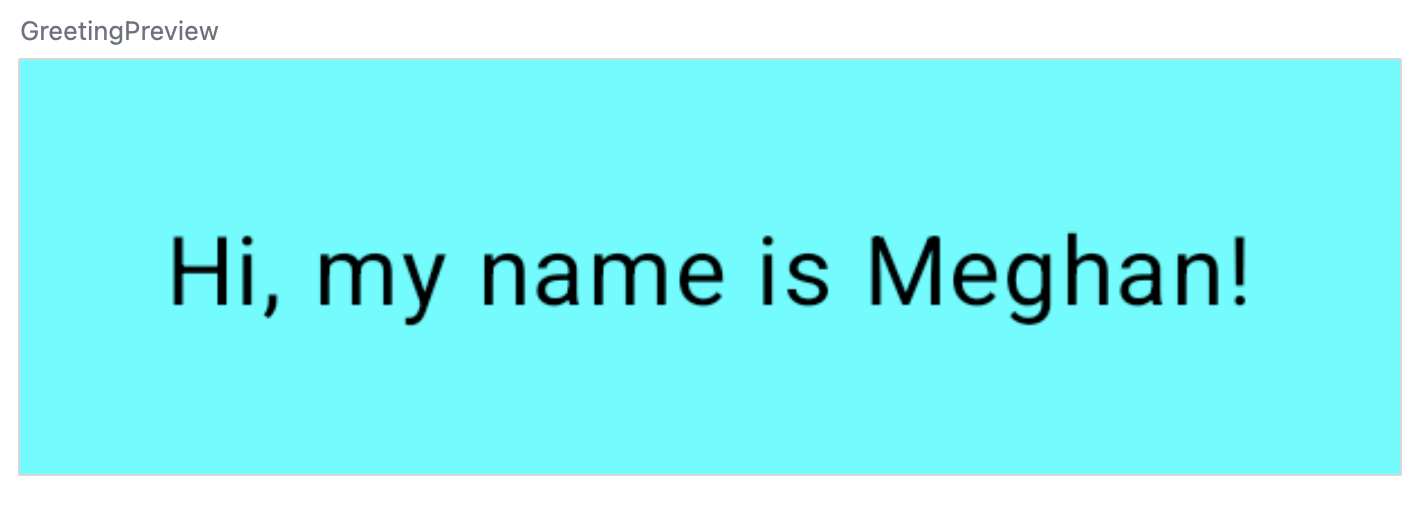
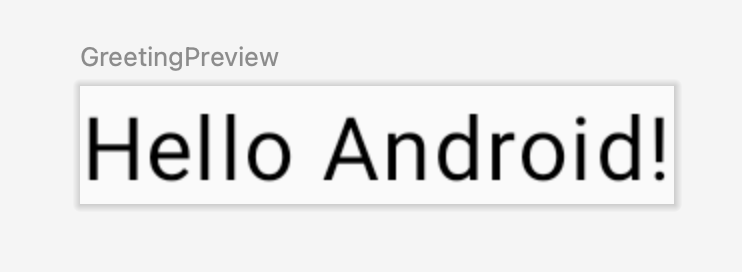
Android Studio secara default menggunakan tema terang untuk editor sehingga perbedaan antara showBackground = true dan showBackground = false mungkin akan sulit dilihat. Namun, ini adalah contoh perbedaannya. Perhatikan latar belakang putih pada gambar yang disetel ke true.
|
|
- Ubah fungsi
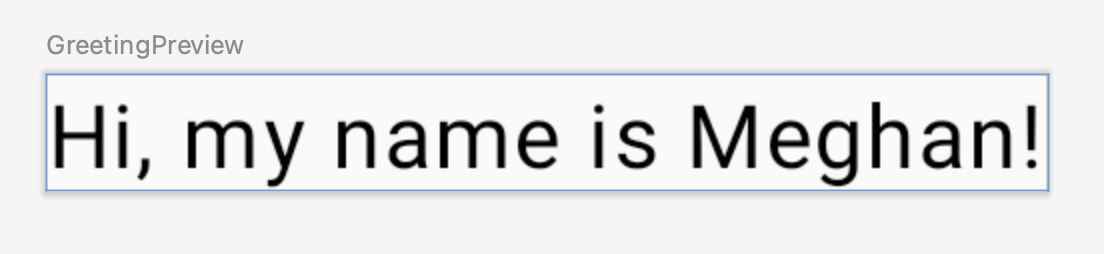
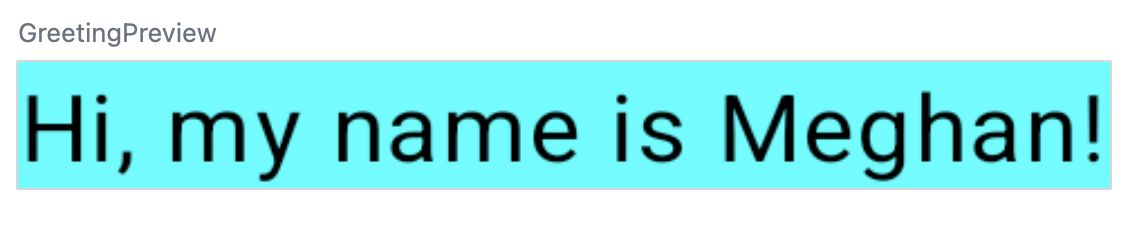
GreetingPreview()dengan nama Anda. Kemudian, bangun ulang dan lihat kartu ucapan yang dipersonalisasi.
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}

5. Mengubah warna latar belakang
Sekarang Anda memiliki teks pengantar, tetapi hal ini cukup membosankan. Di bagian ini, Anda akan mempelajari cara mengubah warna latar belakang.
Untuk menetapkan warna latar belakang yang berbeda pada pendahuluan, Anda harus mengapit teks dengan Surface. Surface adalah penampung yang menampilkan bagian UI tempat Anda dapat mengubah tampilan, seperti warna latar belakang atau batas.
- Untuk mengapit teks dengan
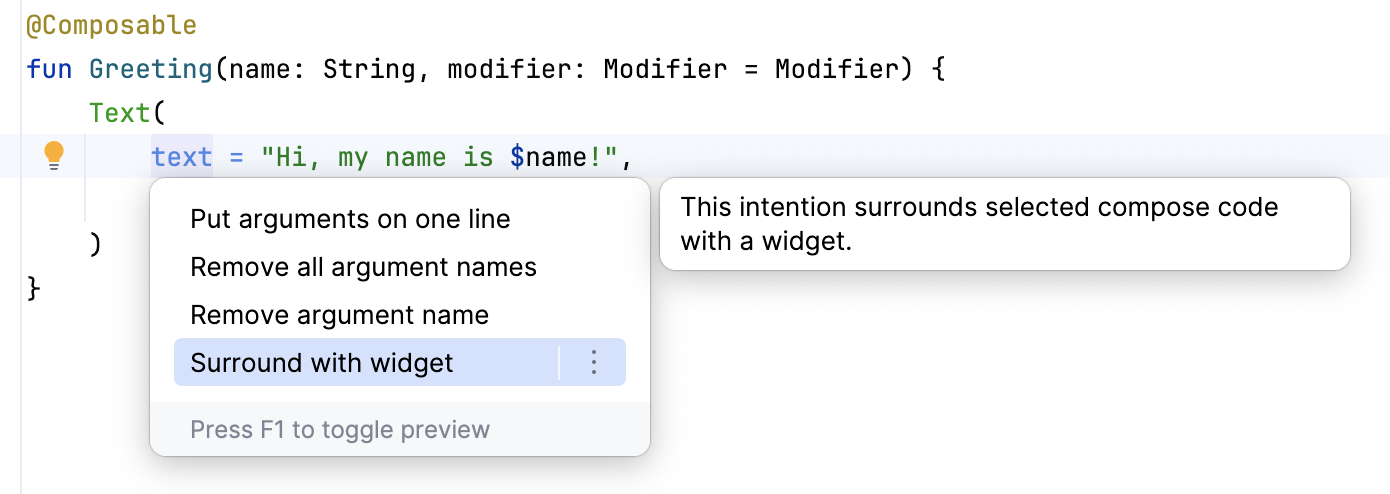
Surface, tandai baris teks, tekan (Alt+Enteruntuk Windows atauOption+Enterdi Mac), lalu pilih Surround with widget.

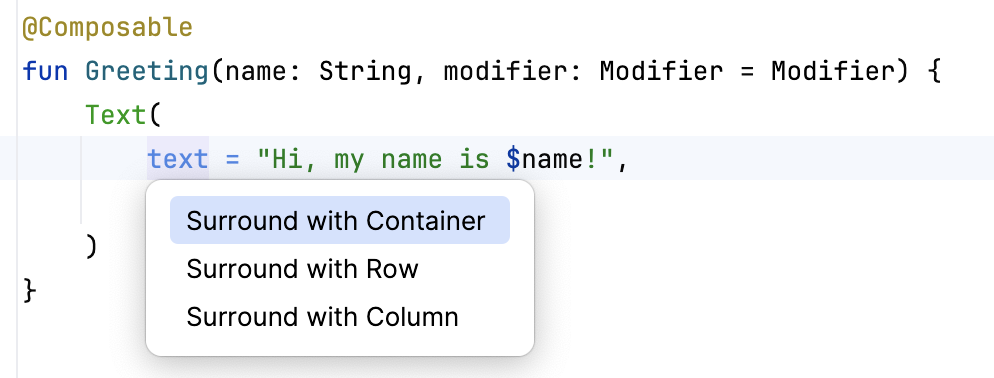
- Pilih Surround with Container.

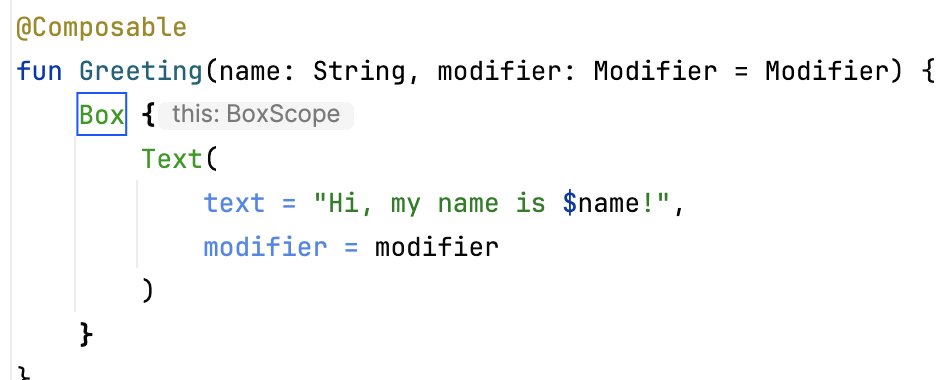
Penampung default yang akan diberikan kepada Anda adalah Box, tetapi Anda dapat mengubahnya ke jenis penampung lainnya. Anda akan mempelajari tata letak Box nanti dalam kursus ini.

- Hapus
Boxdan ketikSurface()sebagai gantinya.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface() {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Ke penampung
Surface, tambahkan parametercolor, tetapkan keColor.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Saat mengetik
Color, Anda mungkin memperhatikan warnanya merah, yang berarti Android Studio tidak dapat menyelesaikan masalah ini. Untuk mengatasi hal ini, scroll ke bagian atas file yang bertuliskan import, lalu tekan ketiga tombol.

- Tambahkan pernyataan ini ke bagian bawah daftar impor.
import androidx.compose.ui.graphics.Color
Daftar lengkap impor akan terlihat seperti ini.
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
import androidx.compose.ui.graphics.Color
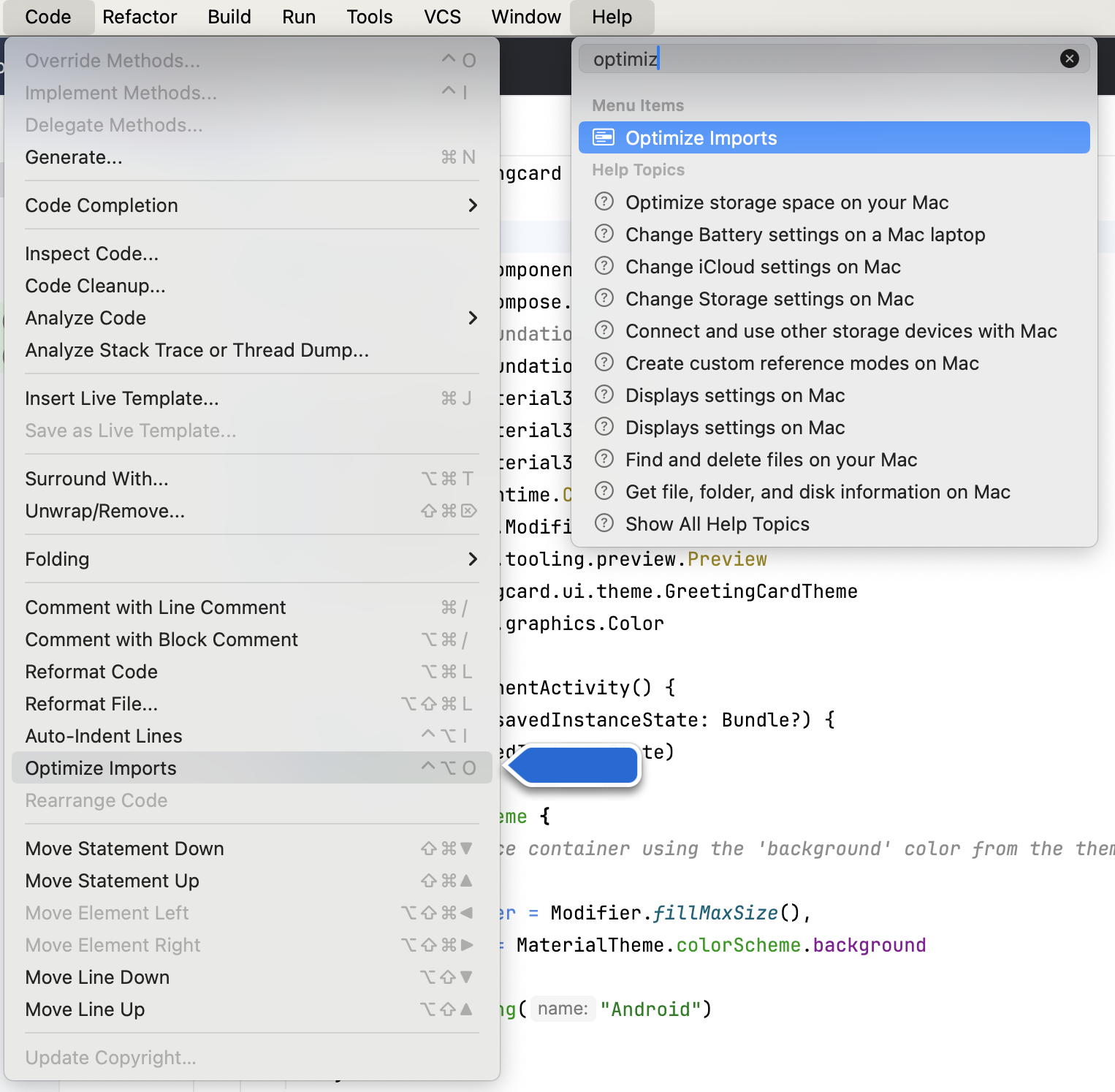
- Dalam kode Anda, praktik terbaiknya adalah dengan tetap mencantumkan impor menurut abjad dan menghapus impor yang tidak digunakan. Untuk melakukannya, tekan Help di toolbar bagian atas, ketik optimize imports, lalu klik Optimize Imports.

Anda dapat membuka Optimize Imports langsung dari menu: Code > Optimize Imports. Penggunaan opsi penelusuran Bantuan akan membantu menemukan item menu jika Anda tidak ingat lokasinya.
Sekarang daftar lengkap impor akan terlihat seperti ini:
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import com.example.greetingcard.ui.theme.GreetingCardTheme
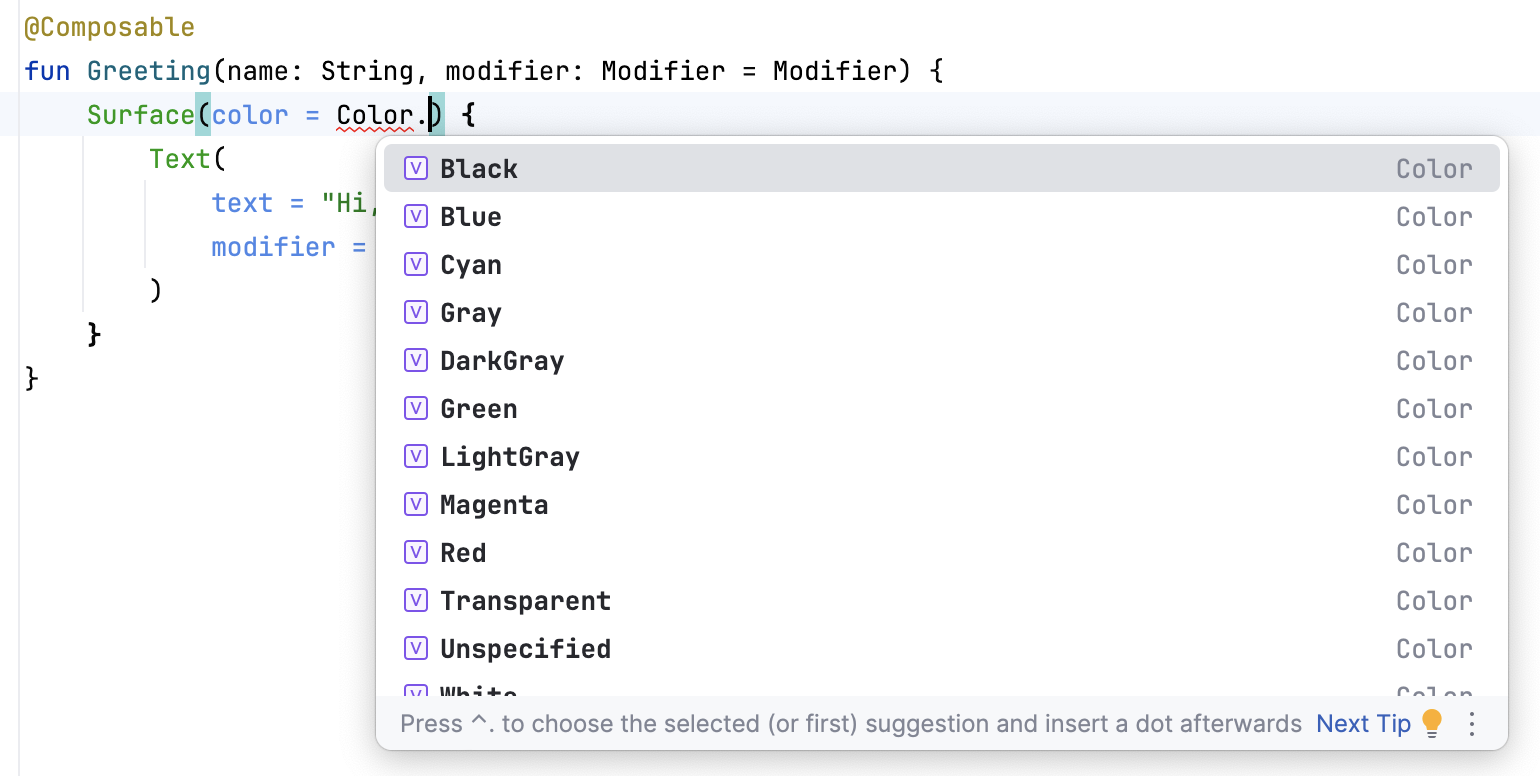
- Perhatikan Color yang Anda ketik di tanda kurung Surface telah berubah dari warna merah menjadi digarisbawahi warna merah. Untuk memperbaikinya, tambahkan titik setelahnya. Anda akan melihat pop-up yang menampilkan berbagai opsi warna.
Ini adalah salah satu fitur keren di Android Studio, yang cerdas dan akan membantu Anda jika bisa. Dalam hal ini, Anda tahu bahwa Anda ingin menentukan warna sehingga fitur ini akan menyarankan warna yang berbeda.

- Pilih warna untuk platform Anda. Codelab ini menggunakan warna Hijau kebiruan, tetapi Anda dapat memilih favorit Anda.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier
)
}
}
- Perhatikan pratinjau yang diperbarui.

6. Menambahkan padding
Sekarang teks Anda memiliki warna latar belakang, selanjutnya Anda akan menambahkan beberapa ruang (padding) di sekitar teks.
Modifier digunakan untuk menambah atau mendekorasi composable. Satu pengubah yang dapat Anda gunakan adalah pengubah padding, yang menambahkan ruang di sekitar elemen (dalam hal ini, menambahkan ruang di sekitar teks). Hal ini diperoleh dengan menggunakan fungsi Modifier.padding().
Setiap composable harus memiliki parameter opsional dari jenis Modifier. Jenis ini harus menjadi parameter opsional pertama.
- Tambahkan padding ke
modifierdengan ukuran24.dp.
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
- Tambahkan impor ini ke bagian pernyataan impor.
Pastikan Anda menggunakan Optimize Imports untuk mengurutkan impor baru sesuai abjad.
import androidx.compose.ui.unit.dp
import androidx.compose.foundation.layout.padding

Selamat - Anda telah membuat aplikasi Android pertama Anda di Compose! Ini adalah pencapaian yang cukup besar. Luangkan waktu untuk bermain-main dengan berbagai warna dan teks, lalu buat versi Anda sendiri.
7. Meninjau kode solusi
Cuplikan kode untuk ditinjau
package com.example.greetingcard
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.example.greetingcard.ui.theme.GreetingCardTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GreetingCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Surface(color = Color.Cyan) {
Text(
text = "Hi, my name is $name!",
modifier = modifier.padding(24.dp)
)
}
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
GreetingCardTheme {
Greeting("Meghan")
}
}
8. Kesimpulan
Anda telah mempelajari Android Studio dan mem-build aplikasi Android pertama Anda dengan Compose, bagus sekali!
Codelab ini adalah bagian dari kursus Dasar-Dasar Android dengan Compose. Untuk mempelajari cara menjalankan aplikasi Anda di emulator atau perangkat fisik, lihat codelab berikutnya di jalur ini.
Ringkasan
- Untuk membuat project baru: buka Android Studio, klik New Project > Empty Activity > Next, masukkan nama untuk project Anda lalu konfigurasi setelannya.
- Untuk melihat tampilan aplikasi Anda, gunakan panel Preview.
- Fungsi composable mirip dengan fungsi reguler dengan beberapa perbedaan: nama fungsi memiliki huruf besar, menambahkan anotasi
@Composablesebelum fungsi, fungsi@Composabletidak dapat menampilkan apa pun. Modifierdigunakan untuk menambah atau mendekorasi composable Anda.

 showBackground = true
showBackground = true showBackground = false
showBackground = false