Icons help your users identify your app and actions within it. You can access the suite of Material icons and add them to your app directly with Compose. To create custom icons or icons for your app with Views, Android Studio offers Image Asset Studio.
Add icons within your app with Compose
With Compose, you can import the
Compose Material library or
Compose Material 3 library to access
any Material icons. Then use the Icon composable to add icons to your app. The
Material icons are most useful for action bar icons, tab icons, or notification icons. For more
information, see
Material icons.
If you need to create custom icons, for example your app launcher icon, use
Image Asset Studio. For launcher icons, the AndroidManifest.xml
file must reference the mipmap/ location. Image Asset Studio adds this code
automatically. The following manifest file code references the
ic_launcher icon in the mipmap/ directory:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon="@mipmap/ic_launcher" >
About Image Asset Studio
Android Studio includes a tool called Image Asset Studio that helps you generate your own app
icons from
material icons,
custom images, and text strings. It generates a set of icons at the appropriate resolution
for each pixel
density that your app supports.
Image Asset Studio places the newly generated icons in density-specific folders under the
res/ directory in your project. At runtime, Android uses the appropriate
resource based on the screen density of the device your app is running on.
Image Asset Studio helps you generate the following icon types:
- Launcher icons
- Action bar and tab icons
- Notification icons
The following sections describe the icon types that you can create and the image and text inputs that you can use.
Adaptive and legacy launcher icons
A launcher icon is a graphic that represents your app to users. It can:
- Appear in the list of apps installed on a device and on the Home screen.
- Represent shortcuts into your app (for example, a contact shortcut icon that opens detail information for a contact).
- Be used by launcher apps.
- Help users find your app on Google Play.
Adaptive launcher icons can display as a variety of shapes across different device models and are available in Android 8.0 (API level 26) and higher. Android Studio 3.0 introduces support for creating adaptive icons using Image Asset Studio. Image Asset Studio generates previews of an adaptive icon in circle, squircle, rounded square, and square shapes, as well as a full bleed preview of the icon. Image Asset Studio also generates legacy, round, and Google Play Store previews of the icon. A legacy launcher icon is a graphic that represents your app on a device's home screen and in the launcher window. Legacy launcher icons are intended for use on devices running Android 7.1 (API level 25) or lower, which don't support adaptive icons, and don't display as varying shapes across device models.
Image Asset Studio places the icons in the proper locations in the
res/mipmap-density/ directories. It also creates a 512 x 512 pixel image
that's appropriate for the Google Play store.
We recommend that you use the material design style for launcher icons, even if you support older Android versions.
See Adaptive Launcher Icons and Product Icons - Material Design for more information.
Action bar and tab icons
Action bar icons are graphical elements placed in the action bar and that represent individual action items. See Adding and Handling Actions, App Bar - Material Design, and Action Bar Design for more information.
Tab icons are graphical elements used to represent individual tabs in a multi-tab interface. Each tab icon has two states: unselected and selected. See Creating Swipe Views with Tabs and Tabs - Material Design for more information.
Image Asset Studio places the icons in the proper locations in the
res/drawable-density/
directories.
We recommend that you use the material design style for action bar
and tab icons, even if you support older Android versions. Use appcompat and other
support libraries
to deliver your material design UI to older platform versions.
As an alternative to Image Asset Studio, you can use Vector Asset Studio to create action bar and tab icons. Vector drawables are appropriate for simple icons and can reduce the size of your app.
Notification icons
A notification is a message that you can display to the user outside of the normal UI of your
app. Image Asset Studio places notifications icons in the proper locations in the
res/drawable-density/ directories:
- Icons for Android 2.2
(API level 8) and lower are placed in
res/drawable-density/directories. - Icons for Android 2.3 to 2.3.7 (API level 9 to 10) are placed in
res/drawable-density-v9/directories. - Icons for Android 3 (API level 11) and
higher are placed in
res/drawable-density-v11/directories.
If your app supports Android 2.3 to 2.3.7 (API level 9 to 10), Image Asset Studio generates a gray version of your icon. Later Android versions use the white icon that Image Asset Studio generates.
See Notifications; Notifications Material Design; Notifications, Android 5.0 Changes; Notifications, Android 4.4 and Lower; and Status Bar Icons, Android 3.0 and Lower for more information.
Clip art
Image Asset Studio makes it easy for you to import Google material icons in VectorDrawable and PNG formats: simply select an icon from a dialog. For more information, see Material Icons.
Images
You can import your own images and adjust them for the icon type. Image Asset Studio supports the following file types: PNG (preferred), JPG (acceptable), and GIF (discouraged).
Text strings
Image Asset Studio lets you type a text string in a variety of fonts, and places it on an icon. It converts the text-based icon into PNG files for different densities. You can use the fonts that are installed on your computer.
Run Image Asset Studio
To start Image Asset Studio, follow these steps:
- In the Project window, select the Android view.
- Right-click the res folder and select
New > Image Asset.

- Continue by following the steps to:
- Create adaptive and legacy launcher icons.
- Create an action bar or tab icon.
- Create a notification icon.
Create adaptive and legacy launcher icons
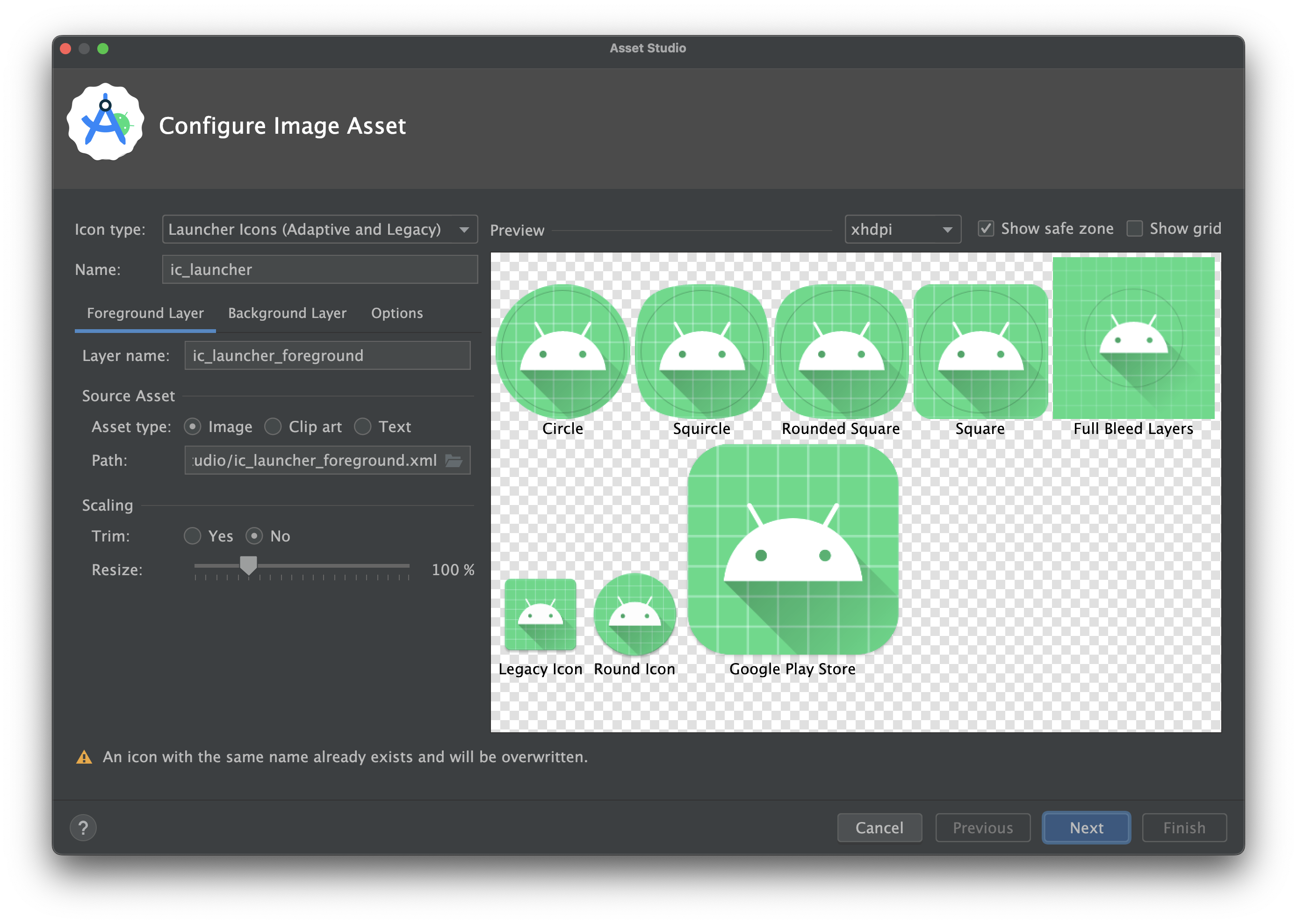
After you open Image Asset Studio, you can add adaptive and legacy icons by following these steps:
- In the Icon Type field, select Launcher Icons (Adaptive and Legacy).
- In the Foreground Layer tab, select an Asset Type, and then
specify the asset in the field underneath:
- Select Image to specify the path for an image file.
- Select Clip Art to specify an image from the material design icon set.
- Select Text to specify a text string and select a font.
- In the Background Layer tab, select an Asset Type, and then specify the asset in the field underneath. You can either select a color or specify an image to use as the background layer.
- In the Options tab, review the default settings and confirm you want to generate legacy, round, and Google Play Store icons.
- Optionally change the name and display settings for each of the
Foreground Layer and Background Layer tabs:
- Name - If you don't want to use the default name, type a new name. If that resource name already exists in the project, as indicated by an error at the bottom of the wizard, it's overwritten. The name can contain lowercase characters, underscores, and digits only.
- Trim - To adjust the margin between the icon graphic and border in the source asset, select Yes. This operation removes transparent space, while preserving the aspect ratio. To leave the source asset unchanged, select No.
- Color - To change the color for a Clip Art or Text icon, click the field. In the Select Color dialog, specify a color and then click Choose. The new value appears in the field.
- Resize - Use the slider to specify a scaling factor in percent to resize an Image, Clip Art, or Text icon. This control is disabled for the background layer when you specify a Color asset type.
- Click Next.
- Optionally, change the resource directory: Select the resource source set where you want to add the image asset: src/main/res, src/debug/res, src/release/res, or a custom source set. The main source set applies to all build variants, including debug and release. The debug and release source sets override the main source set and apply to one version of a build. The debug source set is for debugging only. To define a new source set, select File > Project Structure > app > Build Types. For example, you can define a beta source set and create a version of an icon that includes the text "BETA" in the bottom right corner. For more information, see Configure Build Variants.
- Click Finish. Image Asset Studio adds the images to the mipmap folders for the different densities.
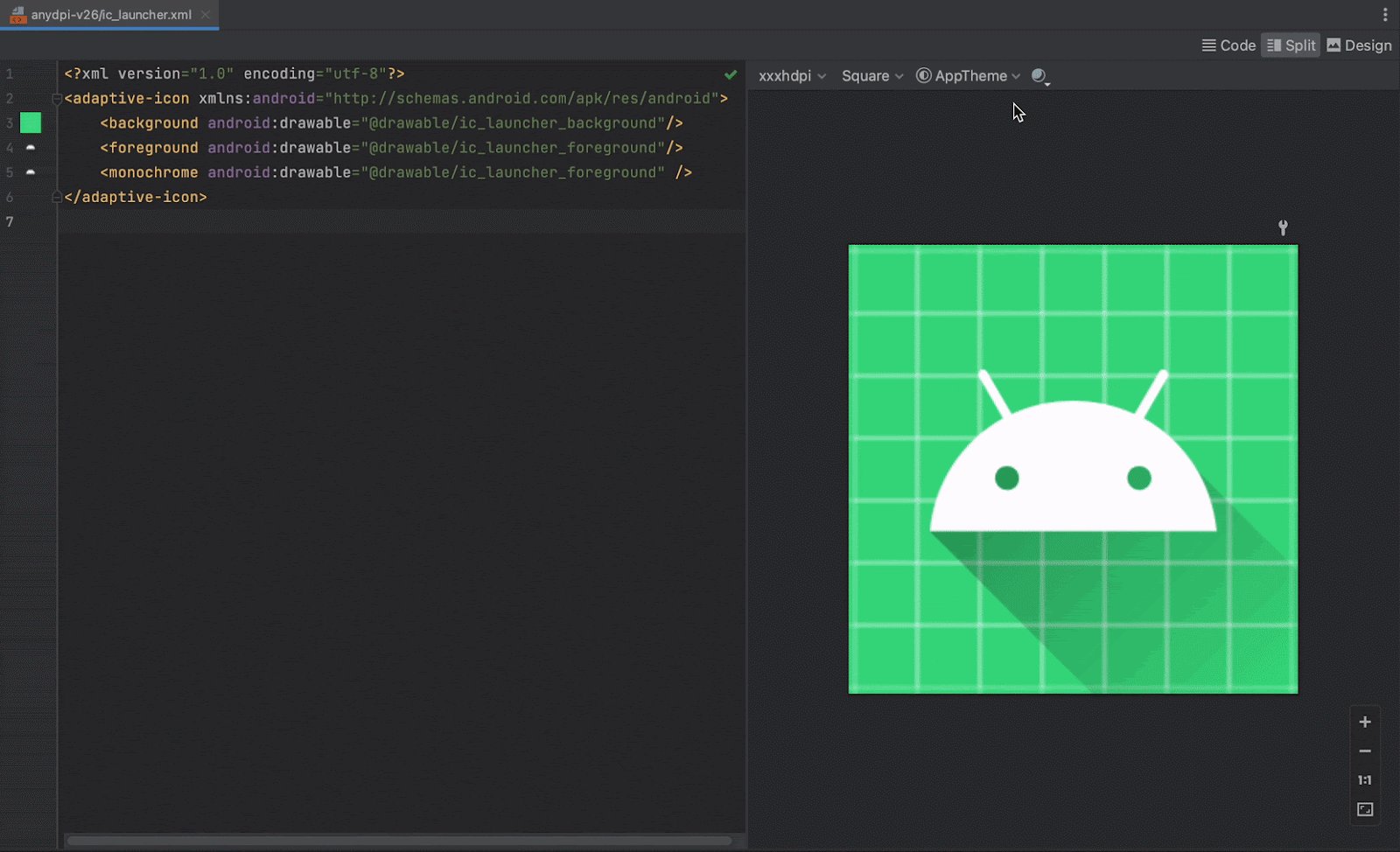
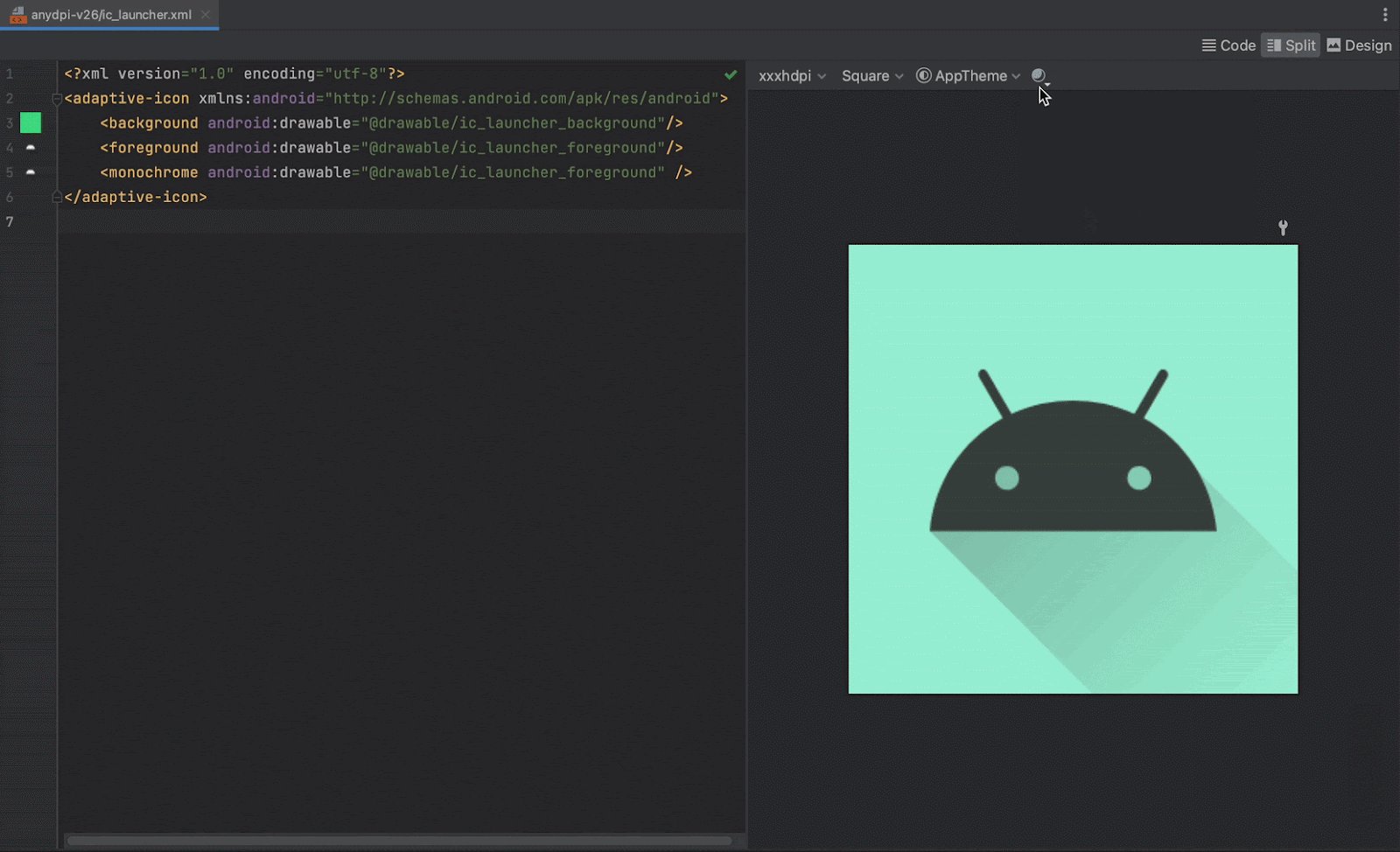
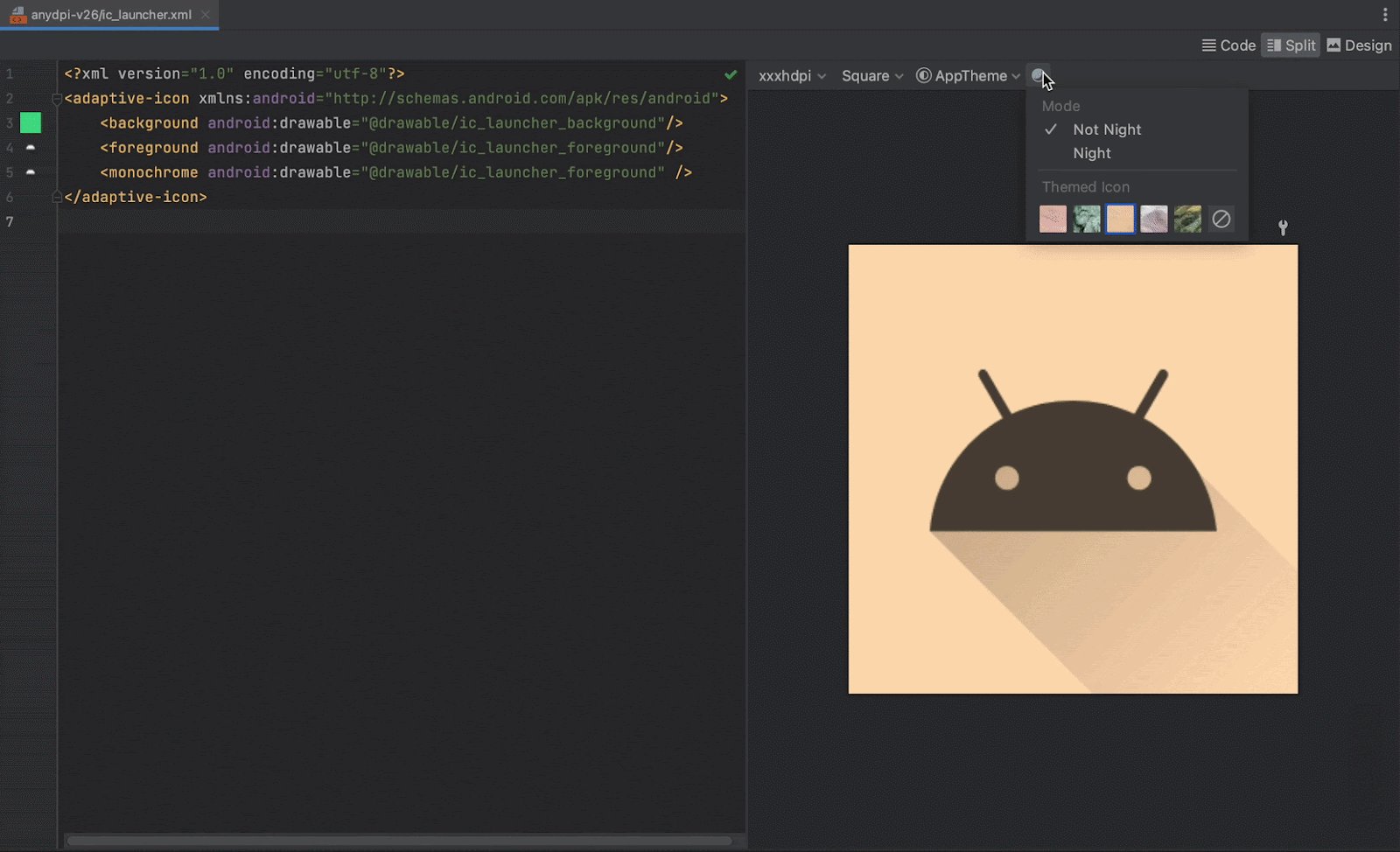
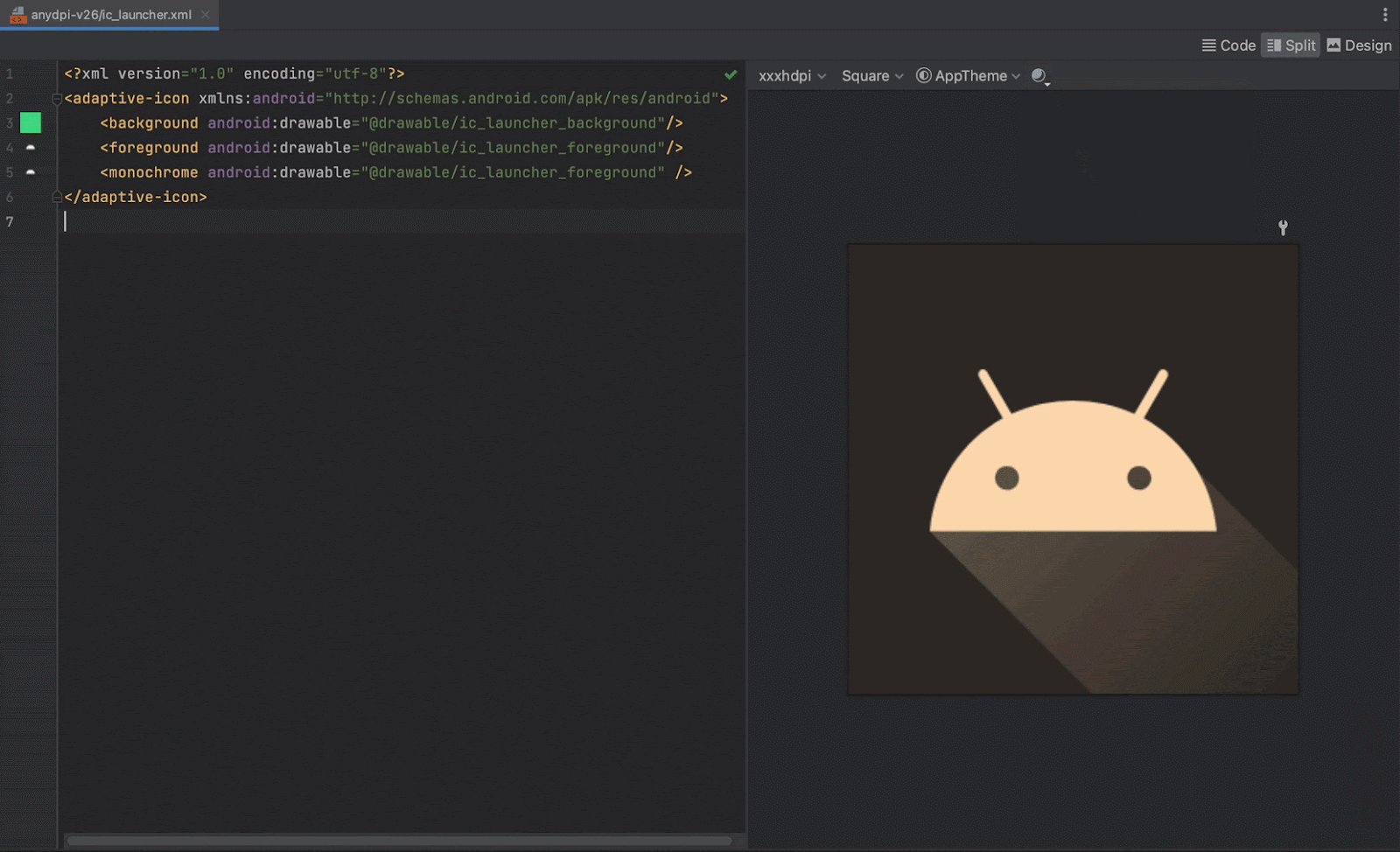
Preview themed app icons
Android Studio lets you preview
your themed app icon
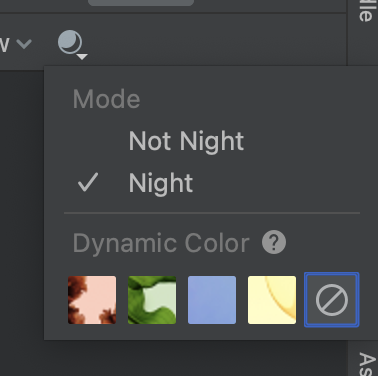
and test how it adapts to the coloring of the user's wallpaper. To preview your themed app
icon, open the launcher.xml file that defines your icon and then use the
System UI Mode selector on the toolbar to switch wallpapers and see how the icon reacts.
To learn more about how to create themed app icons, see Adaptive icons.


Create an action bar or tab icon
After you open Image Asset Studio, you can add an action bar or tab icon by following these steps:
- In the Icon Type field, select Action Bar and Tab Icons.
- Select an Asset Type, and then specify the asset in the field underneath:
- In the Clip Art field, click the button.
- In the Path field, specify the path and file name of the image. Click ... to use a dialog.
- In the Text field, type a text string and select a font.
- Optionally change the name and display options:
- Name - If you don’t want to use the default name, type a new name. If that resource name already exists in the project, as indicated by an error at the bottom of the wizard, it's overwritten. The name can contain lowercase characters, underscores, and digits only.
- Trim - To adjust the margin between the icon graphic and border in the source asset, select Yes. This operation removes transparent space, while preserving the aspect ratio. To leave the source asset unchanged, select No.
- Padding - If you want to adjust the source asset padding on all four sides, move the slider. Select a value between -10% and 50%. If you also select Trim, the trimming happens first.
- Theme - Select HOLO_LIGHT or HOLO_DARK. Or, to specify a color in the Select Color dialog, select CUSTOM and then click the Custom color field.
Image Asset Studio creates the icon within a transparent square so there's some padding on the edges. The padding provides adequate space for the standard drop-shadow icon effect.
- Click Next.
- Optionally change the resource directory:
- Res Directory - Select the resource source set where you want to add the image asset: src/main/res, src/debug/res, src/release/res, or a user-defined source set. The main source set applies to all build variants, including debug and release. The debug and release source sets override the main source set and apply to one version of a build. The debug source set is for debugging only. To define a new source set, select File > Project Structure > app > Build Types. For example, you could define a beta source set and create a version of an icon that includes the text "BETA" in the bottom right corner. For more information, see Configure Build Variants.
- Click Finish.
In the Select Icon dialog, select a material icon and then click OK.
The icon appears in the Source Asset area on the right side, and in the preview area at the bottom of the wizard.
The Output Directories area displays the images and the folders where they will appear in Project Files view of the Project window.
Image Asset Studio adds the images in the drawable folders for the different densities.
Create a notification icon
After you open Image Asset Studio, you can add a notification icon by following these steps:
- In the Icon Type field, select Notification Icons.
- Select an Asset Type, and then specify the asset in the field underneath:
- In the Clip Art field, click the button.
- In the Path field, specify the path and file name of the image. Click ... to use a dialog.
- In the Text field, type a text string and select a font.
- Optionally change the name and display options:
- Name - If you don’t want to use the default name, type a new name. If that resource name already exists in the project, as indicated by an error at the bottom of the wizard, it's overwritten. The name can contain lowercase characters, underscores, and digits only.
- Trim - To adjust the margin between the icon graphic and border in the source asset, select Yes. This operation removes transparent space, while preserving the aspect ratio. To leave the source asset unchanged, select No.
- Padding - If you want to adjust the source asset padding on all four sides, move the slider. Select a value between -10% and 50%. If you also select Trim, the trimming happens first.
Image Asset Studio creates the icon within a transparent square so there's some padding on the edges. The padding provides adequate space for the standard drop-shadow icon effect.
- Click Next.
- Optionally change the resource directory:
- Res Directory - Select the resource source set where you want to add the image asset: src/main/res, src/debug/res, src/release/res, or a user-defined source set. The main source set applies to all build variants, including debug and release. The debug and release source sets override the main source set and apply to one version of a build. The debug source set is for debugging only. To define a new source set, select File > Project Structure > app > Build Types. For example, you could define a beta source set and create a version of an icon that includes the text "BETA" in the bottom right corner. For more information, see Configure Build Variants.
- Click Finish.
In the Select Icon dialog, select a material icon and then click OK.
The icon appears in the Source Asset area on the right side, and in the preview area at the bottom of the wizard.
The Output Directories area displays the images and the folders where they will appear in Project Files view of the Project window.
Image Asset Studio adds the images in the drawable folders for the different densities and versions.
Refer to an image resource in code with Views
You can normally refer to an image resource in a generic way in your code, and when your app runs, the corresponding image displays automatically depending on the device:
- In most cases, you can refer to image resources as
@drawablein XML code orDrawablein Java code. - If your app uses the Support Library, you can refer to an image resource in XML code with an
app:srcCompatstatement. For example:
For example, the following layout XML code displays the drawable in an ImageView:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
The following Java code retrieves the image as a
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
The getResources()
method resides in the Context
class, which applies to UI objects, such as
activities, fragments, layouts, views, and so on.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
You can access image resources from the main thread only.
After you have an image resource in the res/ directory of your project, you can
reference it from your Java code or your XML layout using its resource ID.
The following Java code sets an
ImageView to use
the drawable/myimage.png resource:
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
See Accessing Resources for more information.
Delete an icon from a project
To remove an icon from a project:
- In the Project window, select the Android view.
- Expand the res/mipmap folder for a launcher icon, or the res/drawable folder for other types of icons.
- Locate a subfolder that has the name of the icon you want to delete.
- Select the folder and press the Delete key.
- Optionally select options to find where the icon is used in the project, and click OK.
- Select Build > Clean Project.
- If needed, correct any remaining errors due to portions of the code that reference the resource.
This folder contains the icon in different densities.
Alternatively, select Edit > Delete. Or right-click the file and select Delete.
The Safe Delete dialog appears.
Android Studio deletes the files from the project and the drive. However, if you chose to search for places in the project where the files are used and some usages are found, you can view them and decide whether to delete them. You must delete or replace these references to be able to successfully compile your project.
Android Studio removes any generated image files corresponding to the deleted image resource. It removes them from the project and the drive.
Android Studio highlights these errors in your code. When you've removed all references from your code, you can successfully build your project again.
