Una app es una vista enfocada que maneja tareas que son demasiado complejas para una complicación, una tarjeta o una notificación. Las apps en Wear OS son similares a la interfaz de usuario principal de una app para dispositivos móviles. Usa plataformas como tarjetas, complicaciones y notificaciones a fin de realizar tareas simples, pero vincula esas plataformas en una app para realizar tareas más complejas.
Revisa los siguientes principios y casos de uso para comprender mejor las apps.
Principios de UX
Ten en cuenta los siguientes principios para diseñar apps:
- Enfoque
- Enfoca las apps en tareas esenciales para ayudar a que los usuarios realicen tareas en segundos a fin de evitar molestias ergonómicas o dolor de brazo.
- Superficial y lineal
- Evita las jerarquías de más de dos niveles. Muestra navegación integrada.
- Desplazamiento
- Las vistas pueden desplazarse. Este es un gesto natural para que los usuarios vean más contenido en el reloj.
Cuándo usar una app
Usa apps en las siguientes situaciones:
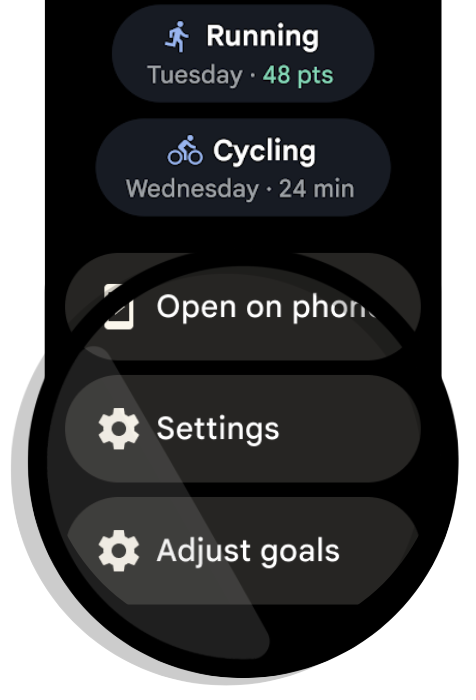
- Para brindar información adicional
- Enfoca las apps en tareas esenciales para ayudar a que los usuarios realicen tareas en segundos a fin de evitar molestias ergonómicas o dolor de brazo.
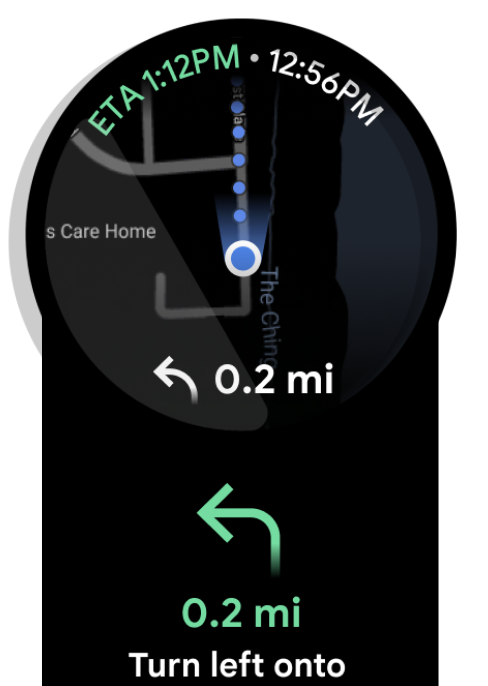
- Para interacciones más enriquecidas
- Permite proporcionar una interacción más completa que una complicación o una tarjeta.
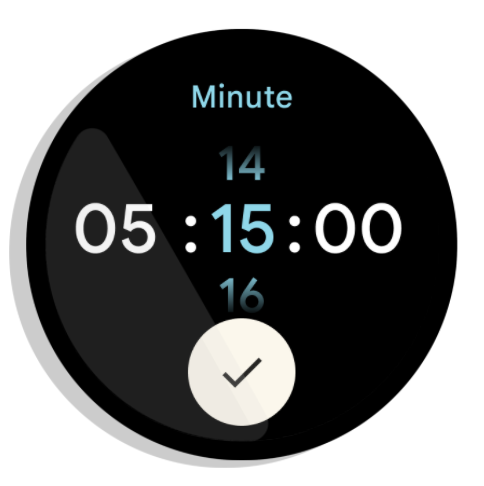
- Para ajustar preferencias
- Permite otorgar acceso a información y preferencias.



Cómo compilar una app
Wear OS admite dos formas distintivas de crear una app:
Compose para Wear OS es un kit de herramientas declarativas y modernas de UI, y es el enfoque recomendado para compilar apps en Wear OS.
En la mayoría de los casos, las IUs basadas en Compose generan menos código y aceleran el proceso de desarrollo de apps para Android en su totalidad. Consulta Por qué Compose para obtener más información sobre las ventajas generales de un framework de IU declarativo.
El catálogo de Material de Compose para Wear OS sigue el estilo de Material, incluye accesibilidad incorporada e implementa Temas de Material, lo que te permite personalizar el diseño de tu marca. Compose para Wear OS ofrece más componentes de los que están disponibles con elementos View y está diseñado para ayudarte a crear experiencias del usuario que cumplan con los lineamientos de diseño de Wear OS.
Si tu app para Wear OS tiene una gran base de código con elementos View, puedes adoptar gradualmente Compose con las APIs de interoperabilidad de Compose, en lugar de tener que volver a escribir la base de código completa.
Guías para crear apps con Compose
- Cómo usar Jetpack Compose en Wear OS
- Aprende a compilar con Compose para Wear OS.
- Cómo crear listas
- Descubre cómo crear listas optimizadas para dispositivos wearables.
- Cómo navegar con Compose para Wear OS
- Obtén más información para compilar la navegación en Compose.
- Rendimiento de Compose en Wear OS
- Obtén más información sobre el rendimiento y las pruebas del rendimiento de tu app.

