Edytor układu pozwala szybko tworzyć układy oparte na View przez przeciąganie elementów interfejsu do edytora układu wizualnego, zamiast pisania kodu XML układu.
Edytor projektowania wyświetla podgląd układu na różnych urządzeniach z Androidem i w różnych wersjach. Możesz też dynamicznie zmieniać rozmiar układu, aby zapewnić jego prawidłowe działanie na ekranach o różnych rozmiarach.
Edytor układu jest szczególnie przydatny przy tworzeniu układu za pomocą ConstraintLayout.
Ta strona zawiera omówienie Edytora układów. Więcej podstawowych informacji o układzie znajdziesz w artykule Układy.
Wprowadzenie do Edytora układu
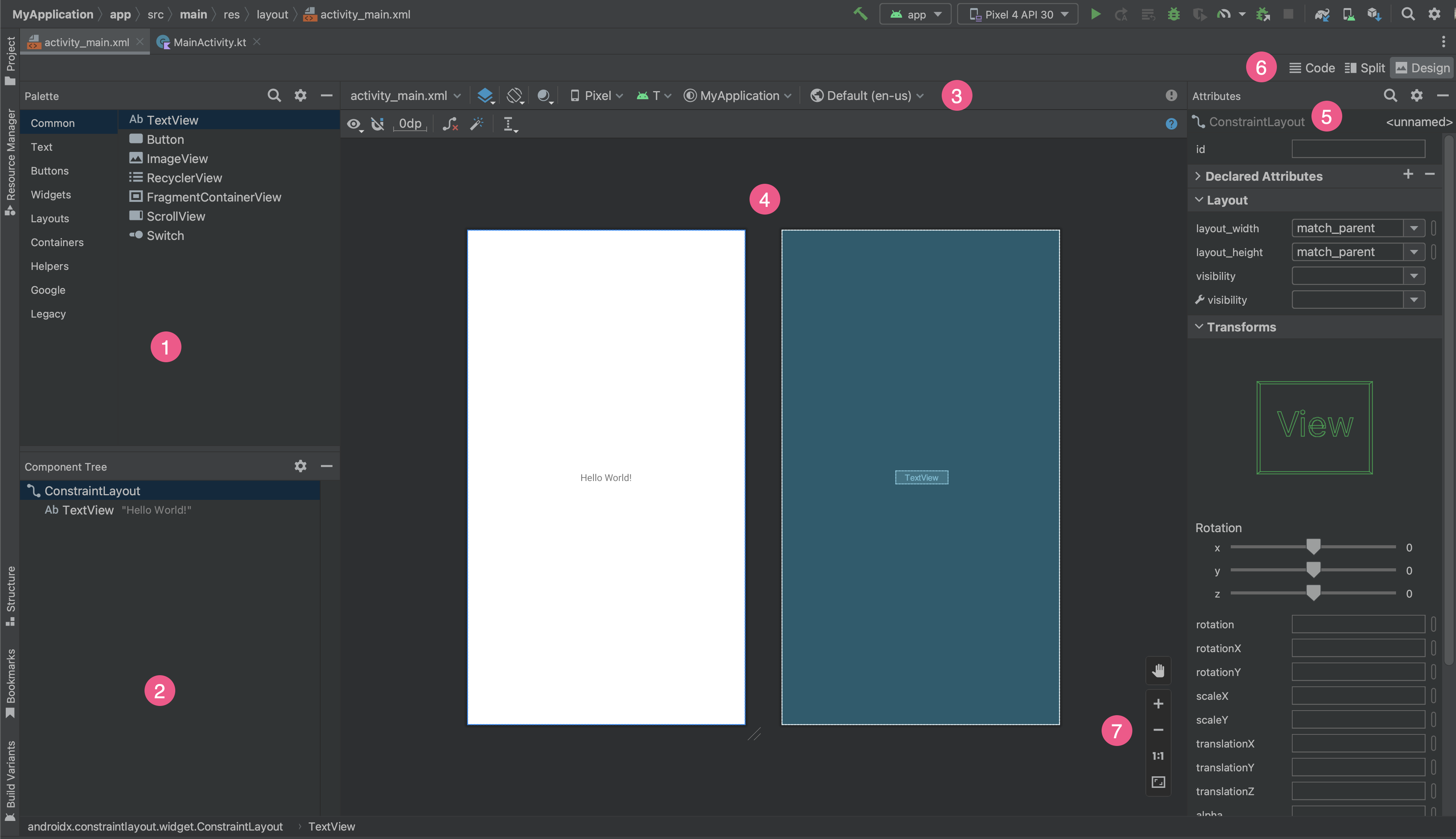
Edytor układów jest wyświetlany po otwarciu pliku układu XML.

- Paleta: zawiera różne widoki i grupy widoków, które możesz przeciągnąć na swój układ.
- Drzewo komponentów: pokazuje hierarchię komponentów w układzie.
- Pasek narzędzi: zawiera przyciski, które służą do konfigurowania wyglądu układu w edytorze i zmieniania atrybutów układu.
- Edytor projektu: umożliwia edytowanie układu w widoku projektu, widoku planu lub w obu tych miejscach.
- Atrybuty: zawiera ustawienia atrybutów wybranego widoku.
- Tryb widoku: umożliwia wyświetlanie układu w trybach Kod
 , Podział
, Podział
 lub Projekt
lub Projekt
 . W trybie podziału okna Kod i Projekt wyświetlają się jednocześnie.
. W trybie podziału okna Kod i Projekt wyświetlają się jednocześnie. - Elementy sterujące powiększeniem i przesuwaniem: umożliwiają określanie rozmiaru i pozycji podglądu w edytorze.
Po otwarciu pliku układu XML domyślnie otwiera się edytor, jak widać na ilustracji 1. Aby edytować kod XML układu w edytorze tekstu, kliknij przycisk Kod
![]() w prawym górnym rogu okna. Pamiętaj, że podczas edytowania układu w widoku Kod panele Paleta, Drzewo komponentów i Atrybuty są niedostępne.
w prawym górnym rogu okna. Pamiętaj, że podczas edytowania układu w widoku Kod panele Paleta, Drzewo komponentów i Atrybuty są niedostępne.
Wskazówka: aby przełączyć się między edytorem tekstu a projektem, naciśnij Alt (Control w systemie macOS) plus Shift oraz strzałkę w prawo lub w lewo.
Zmienianie wyglądu podglądu
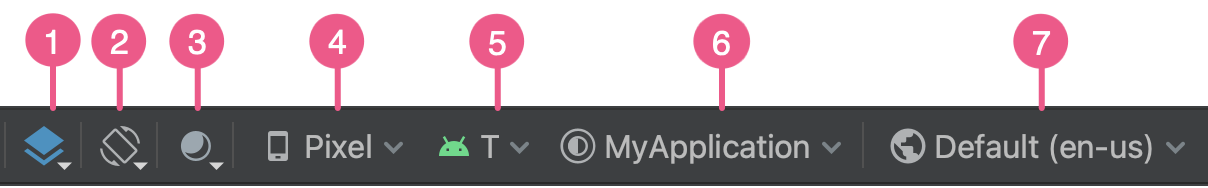
Za pomocą przycisków w górnym wierszu edytora projektowego możesz skonfigurować wygląd układu w edytorze.

- Projekt i plan: wybierz w edytorze sposób wyświetlania układu. Możesz też naciskać
B, aby przełączać się między tymi typami widoków.- Wybierz Projekt, aby zobaczyć wyrenderowany podgląd układu.
- Wybierz Plan, aby zobaczyć tylko kontury każdego widoku.
- Wybierz Projekt + Plan, aby wyświetlić oba widoki obok siebie.
- Orientacja ekranu i warianty układu: możesz wybrać poziomą lub pionową orientację ekranu albo wskazać inne tryby ekranu dostępne w aplikacji, np. tryb nocny. To menu zawiera też polecenia do tworzenia nowego wariantu układu, jak opisano w sekcji na tej stronie.
Aby zmienić orientację, możesz też nacisnąć literę
Ona klawiaturze. Tryb interfejsu systemu: jeśli w aplikacji masz włączony dynamiczny kolor, możesz zmieniać tapety i sprawdzać, jak układy dostosowują się do różnych tapet wybieranych przez użytkowników. Pamiętaj, że najpierw musisz zmienić motyw na dynamiczny motyw kolorystyczny Material, a potem zmienić tapetę.
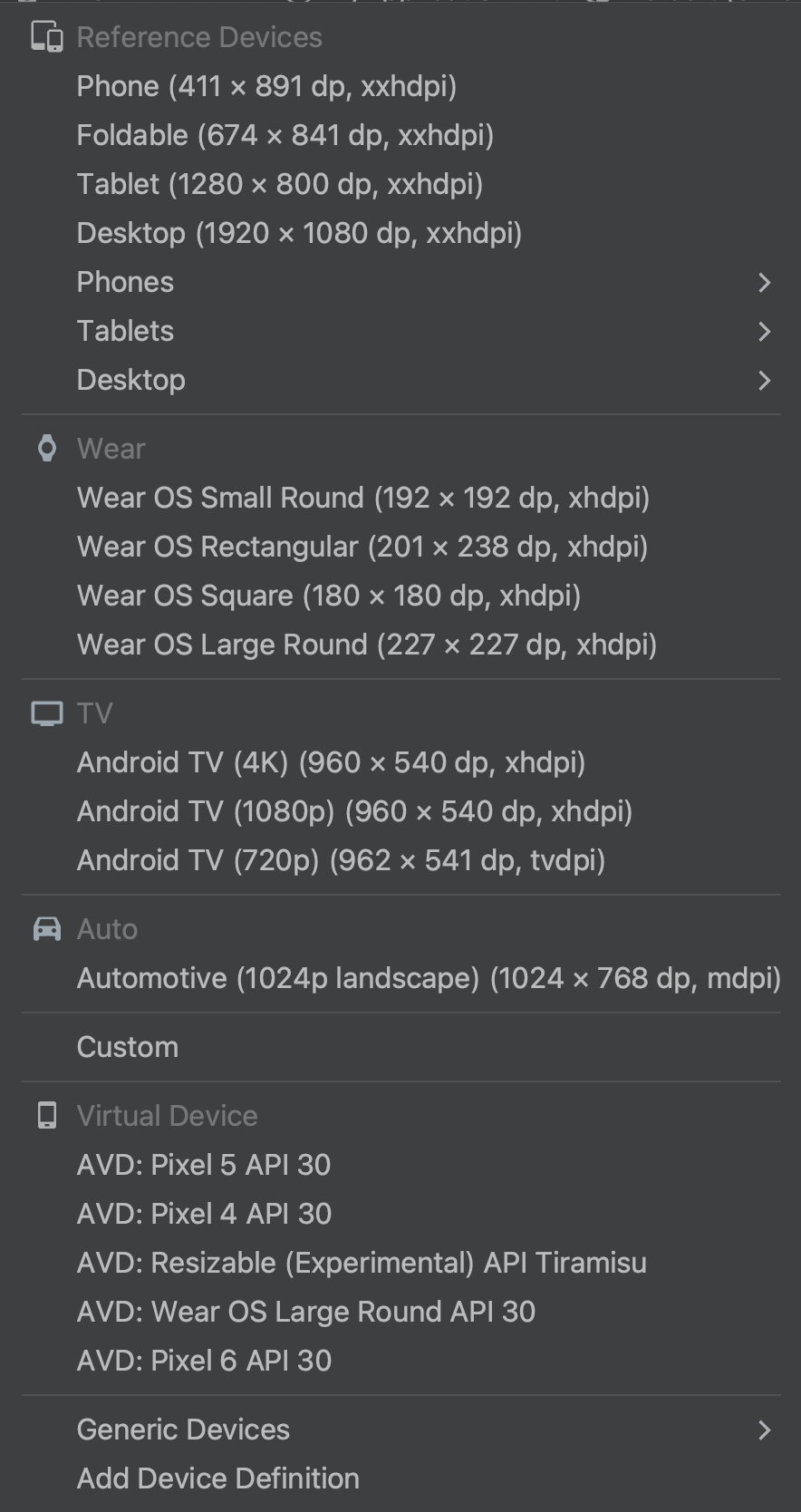
Typ i rozmiar urządzenia: wybierz typ urządzenia (telefon/tablet, Android TV lub Wear OS) oraz konfigurację ekranu (rozmiar i gęstość). Możesz wybierać spośród kilku wstępnie skonfigurowanych typów urządzeń i własnych definicji AVD. Możesz też utworzyć nowy AVD, wybierając z listy Dodaj definicję urządzenia, jak pokazano na rysunku 3.
- Aby zmienić rozmiar urządzenia, przeciągnij prawy dolny róg układu.
- Naciskaj
D, aby przewijać listę urządzeń.
Testowanie układu z wykorzystaniem urządzeń referencyjnych w tym menu pomoże Twojej aplikacji w dużym skalowaniu do stanów układu na rzeczywistych urządzeniach.

Rysunek 3. Lista urządzeń zawierająca urządzenia referencyjne. Wersja interfejsu API: wybierz wersję Androida, aby wyświetlić podgląd układu. Lista dostępnych wersji Androida zależy od wersji platformy SDK, które masz zainstalowane za pomocą SDK Manager.
Motyw aplikacji: wybierz motyw interfejsu, który chcesz zastosować na podglądzie. Działa to tylko w przypadku obsługiwanych stylów układu, więc wiele motywów na tej liście kończy się błędem.
Język: wybierz język, który będzie wyświetlany w ciągach tekstowych w interfejsie. Ta lista zawiera tylko języki dostępne w Twoich zasobach w postaci ciągów znaków. Jeśli chcesz edytować tłumaczenia, w menu kliknij Edytuj tłumaczenia. Więcej informacji o pracy z tłumaczeniami znajdziesz w artykule Lokalizowanie interfejsu użytkownika za pomocą edytora tłumaczeń.
Tworzenie nowego układu
Gdy dodajesz nowy układ do aplikacji, najpierw utwórz domyślny plik układu w domyślnym katalogu layout/ projektu, aby był stosowany do wszystkich konfiguracji urządzeń. Po ustawieniu układu domyślnego możesz tworzyć jego odmiany w sposób opisany w sekcji na tej stronie dla określonych konfiguracji urządzeń, np. dużych ekranów.
Nowy układ możesz utworzyć na jeden z tych sposobów:
Użyj menu głównego Android Studio
- W oknie Projekt kliknij moduł, do którego chcesz dodać układ.
- W menu głównym wybierz Plik > Nowy > XML > Plik XML układu.
- W wyświetlonym oknie podaj nazwę pliku, tag układu głównego i zbiór źródłowy, do którego należy układ.
- Kliknij Zakończ, aby utworzyć układ.
Używanie widoku projektu
- Wybierz widok Projekt w oknie Projekt.
- Kliknij prawym przyciskiem myszy katalog układu, do którego chcesz dodać układ.
- W wyświetlonym menu kontekstowym kliknij Nowy > Plik zasobów układu.
Korzystanie z widoku Androida
- Wybierz widok Android w oknie Projekt.
- Kliknij prawym przyciskiem myszy folder
layout. - W wyświetlonym menu kontekstowym wybierz Nowy > Plik zasobów układu.
Korzystanie z menedżera zasobów
- W Menedżerze zasobów wybierz kartę Układ.
- Kliknij przycisk
+, a następnie Plik zasobów układu.
Używaj wariantów układu, aby optymalizować reklamy pod kątem różnych ekranów
Wariant układu to alternatywna wersja istniejącego układu, który jest zoptymalizowany pod kątem określonego rozmiaru ekranu lub orientacji.
Używanie sugerowanego wariantu układu
Android Studio zawiera popularne warianty układu, których możesz używać w swoim projekcie. Aby użyć sugerowanego wariantu układu:
- Otwórz plik domyślnego układu.
- Kliknij ikonę Projekt
 w prawym górnym rogu okna.
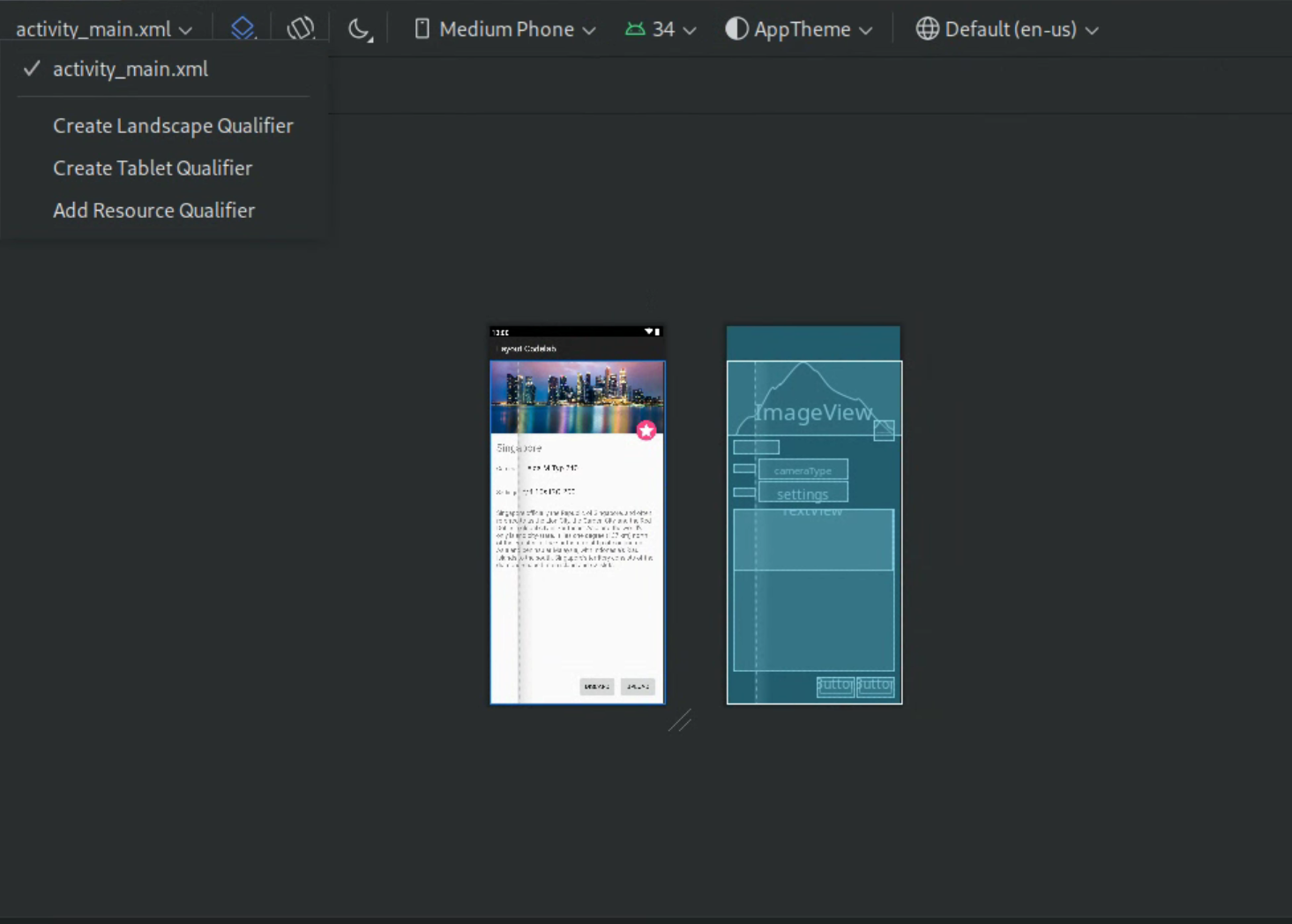
w prawym górnym rogu okna. - Nazwa pliku układu pojawi się w menu Action to shift and create kwalifiers for layout files. Kliknij menu.
- Z listy wybierz wariant, np. Utwórz kwalifikator poziomy lub Utwórz kwalifikator do tabletów.

Rysunek 4. Lista kwalifikatorów układu.
Zostanie utworzony nowy katalog układu.
Utwórz własny wariant układu
Jeśli chcesz utworzyć własny wariant układu, wykonaj te czynności:
- Otwórz plik domyślnego układu.
- Kliknij ikonę Projekt
 w prawym górnym rogu okna.
w prawym górnym rogu okna. - Nazwa pliku układu pojawi się w menu Action to shift and create kwalifiers for layout files. Kliknij menu.
Z listy wybierz Dodaj kwalifikator zasobów. (Zobacz 4. powyżej).
Pojawi się okno Wybór katalogu zasobów.
W oknie Wybierz katalog zasobów określ kwalifikatory zasobów dla wariantu:
- Wybierz kwalifikator z listy Dostępne kwalifikatory.
- Kliknij przycisk Dodaj
 .
. - Wpisz wymagane wartości.
- Powtórz te kroki, aby dodać inne kwalifikatory.
Po dodaniu wszystkich kwalifikatorów kliknij OK.
Jeśli masz wiele odmian tego samego układu, możesz się między nimi przełączać, wybierając wariant z menu Działanie, aby przełączyć i utworzyć kwalifikatory dla plików układu.
Więcej informacji o tworzeniu układów na różne ekrany znajdziesz w artykule Obsługa różnych rozmiarów ekranu.
Konwertowanie widoku lub układu
Możesz przekonwertować widok na inny rodzaj albo przekonwertować układ na inny rodzaj:
- Kliknij przycisk Projekt w prawym górnym rogu okna edytora.
- W Drzewie komponentów kliknij prawym przyciskiem myszy widok lub układ, a następnie kliknij Przekonwertuj widok.
- W wyświetlonym oknie wybierz nowy typ widoku lub układ i kliknij Zastosuj.
Konwertowanie układu na układ ograniczeń
Aby zwiększyć skuteczność układu, przekonwertuj starsze układy na ConstraintLayout.
ConstraintLayout wykorzystuje system układów oparty na ograniczeniach, który umożliwia tworzenie większości układów bez zagnieżdżonych grup widoków.
Aby przekonwertować istniejący układ na ConstraintLayout, wykonaj te czynności:
- Otwórz istniejący układ w Android Studio.
- Kliknij ikonę Projekt
 w prawym górnym rogu okna edytora.
w prawym górnym rogu okna edytora. - W drzewie komponentów kliknij układ prawym przyciskiem myszy, a następnie kliknij Przekonwertuj
your-layout-typena układ ograniczeń.
Więcej informacji o ConstraintLayout znajdziesz w artykule o tworzeniu elastycznego interfejsu użytkownika z użyciem ograniczeń układu.
Znajdowanie elementów na palecie
Aby wyszukać widok lub grupy według nazwy w palecie, kliknij przycisk Szukaj
 u góry palety. Możesz też wpisać nazwę elementu zawsze, gdy zaznaczone jest okno Paleta.
u góry palety. Możesz też wpisać nazwę elementu zawsze, gdy zaznaczone jest okno Paleta.
W palecie znajdziesz często używane elementy w kategorii Wspólne. Aby dodać element do tej kategorii, kliknij prawym przyciskiem myszy widok lub grupę widoków w palecie, a następnie w menu kontekstowym kliknij Ulubione.
Otwórz dokumentację palety
Aby otworzyć dokumentację dla deweloperów aplikacji na Androida dotyczącą widoku lub grupy widoków, wybierz element interfejsu w palecie i naciśnij Shift+F1.
Aby wyświetlić dokumentację ze wskazówkami dotyczącymi materiałów dla widoku lub grupy widoków, kliknij prawym przyciskiem myszy element interfejsu w palecie i w menu kontekstowym wybierz Wytyczne dotyczące materiału. Jeśli nie ma konkretnego wpisu dla elementu, polecenie otwiera stronę główną dokumentacji wytycznych dotyczących materiału.
Dodaj widoki do układu
Aby zacząć tworzyć układ, przeciągnij widoki i grupy widoków z palety do edytora projektu. Gdy umieszczasz widok w układzie, edytor wyświetla informacje o jego relacjach z pozostałymi elementami układu.
Jeśli używasz funkcji ConstraintLayout, możesz automatycznie tworzyć ograniczenia za pomocą funkcji Ograniczenia wnioskowania i łączenia automatycznego.
Edytuj atrybuty widoku

Atrybuty widoku możesz edytować w panelu Atrybuty w edytorze układu. To okno jest dostępne tylko wtedy, gdy otwarty jest edytor projektowania, więc aby go użyć, wyświetl układ w trybie Projekt lub Podział.
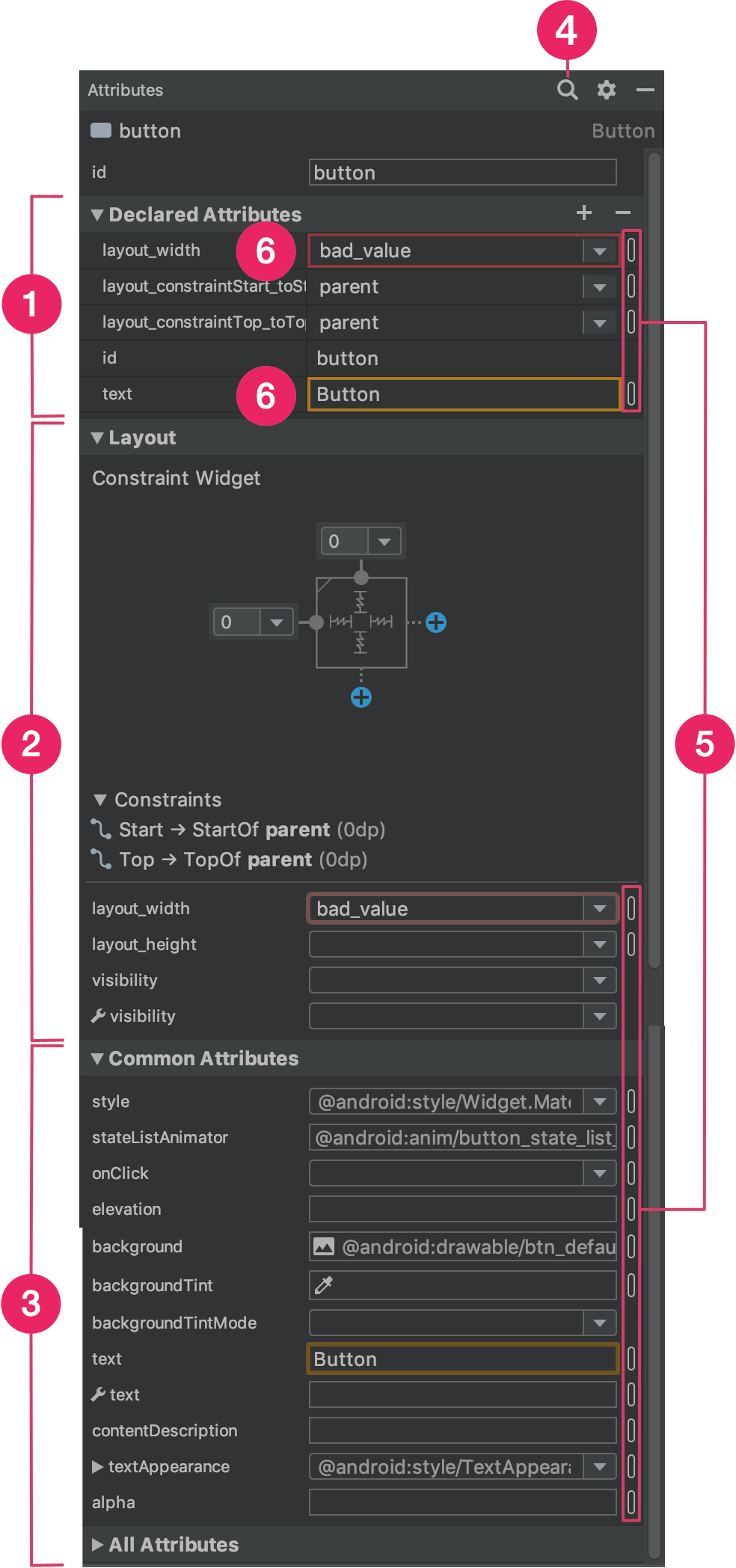
Po wybraniu widoku przez kliknięcie go w drzewie komponentów czy w edytorze projektu panel Atrybuty wyświetla następujące dane, tak jak na rys. 5:
- Zadeklarowane atrybuty: zawiera listę atrybutów określonych w pliku układu. Aby dodać atrybut, kliknij przycisk Dodaj
 u góry sekcji.
u góry sekcji. - Układ: zawiera ustawienia szerokości i wysokości widoku. Jeśli widok należy do kategorii
ConstraintLayout, ta sekcja pokazuje też odchylenie ograniczeń i zawiera listę ograniczeń używanych w widoku danych. Więcej informacji o kontrolowaniu rozmiaru widoków za pomocąConstraintLayoutznajdziesz w artykule o dostosowywaniu rozmiaru widoku. - Wspólne atrybuty: zawiera listę atrybutów typowych dla wybranego widoku danych. Aby zobaczyć wszystkie dostępne atrybuty, rozwiń sekcję Wszystkie atrybuty u dołu okna.
- Wyszukiwanie: pozwala wyszukać konkretny atrybut widoku.
Ikony po prawej stronie każdej wartości atrybutu wskazują, czy wartości atrybutu są odwołaniami do zasobów. Wskaźniki te mają pełny format
 , gdy wartość jest odwołaniem do zasobu, i pustą
, gdy wartość jest odwołaniem do zasobu, i pustą  , gdy wartość jest zakodowana na stałe, aby można było szybko rozpoznać wartości zakodowane na stałe.
, gdy wartość jest zakodowana na stałe, aby można było szybko rozpoznać wartości zakodowane na stałe.Kliknij wskaźniki w dowolnym z tych stanów, aby otworzyć okno Zasoby, w którym możesz wybrać odwołanie do zasobu dla odpowiedniego atrybutu.
Czerwone wyróżnienie wokół wartości atrybutu oznacza błąd w tej wartości. Na przykład błąd może wskazywać na nieprawidłowy wpis w atrybucie definiującym układ.
Pomarańczowe wyróżnienie oznacza ostrzeżenie dotyczące wartości. Jeśli na przykład użyjesz zakodowanej na stałe wartości, w której powinno się znaleźć odwołanie do zasobu, może pojawić się ostrzeżenie.
Dodawanie przykładowych danych do widoku
Wiele układów Androida korzysta z danych środowiska wykonawczego, więc wizualizowanie wyglądu i stylu układu może być trudne podczas projektowania aplikacji. Przykładowe dane podglądu możesz dodawać do obiektów TextView, ImageView lub RecyclerView w edytorze układu.
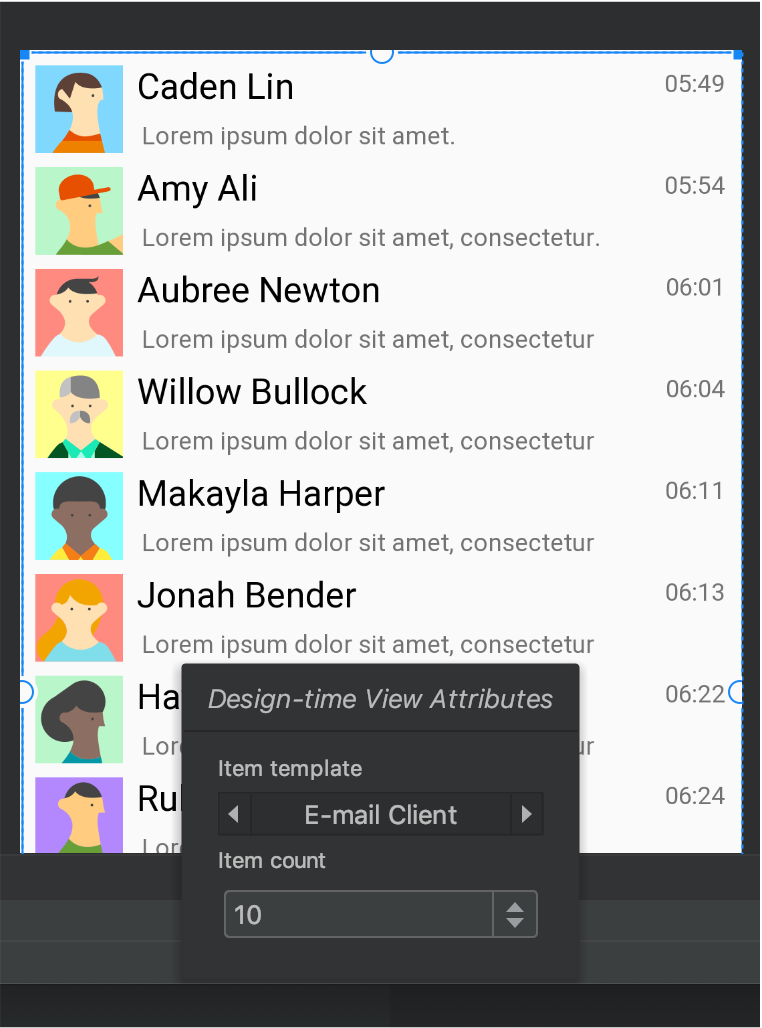
Aby wyświetlić okno Projekt-time View Attributes, kliknij prawym przyciskiem myszy jeden z tych typów widoku i wybierz Ustaw przykładowe dane, jak pokazano na rys. 6.

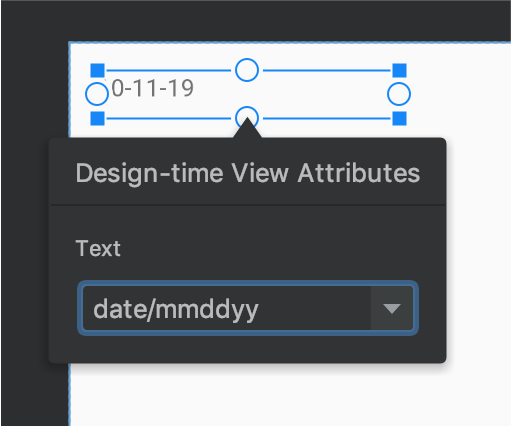
W przypadku atrybutu TextView możesz wybrać jedną z wielu przykładowych kategorii tekstu. Jeśli używasz przykładowego tekstu, Android Studio wypełnia atrybut text elementu TextView wybranymi przez Ciebie przykładowymi danymi. Pamiętaj, że przykładowy tekst możesz wybrać w oknie Projekt-time View Attributes (Atrybuty widoku danych w czasie projektowania), tylko jeśli atrybut text jest pusty.

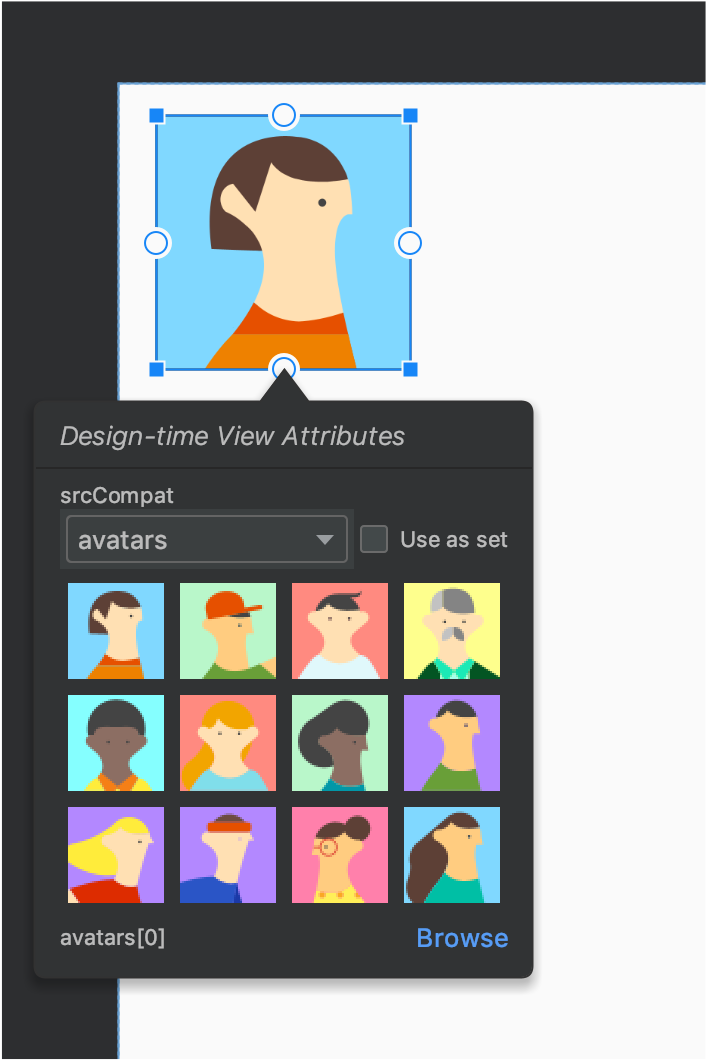
TextView z przykładowymi danymi.W przypadku elementu ImageView możesz wybrać jeden z różnych przykładowych obrazów. Gdy wybierzesz przykładowy obraz, Android Studio uzupełni atrybut tools:src obiektu ImageView (lub tools:srcCompat, jeśli używasz AndroidaX).

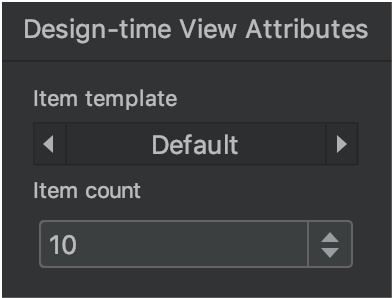
ImageView z przykładowymi danymi.W przypadku elementu RecyclerView możesz wybrać zestaw szablonów zawierających przykładowe obrazy i teksty. Gdy używasz tych szablonów, Android Studio dodaje do katalogu res/layout recycler_view_item.xml plik zawierający układ przykładowych danych. Android Studio dodaje też metadane do elementu RecyclerView, aby prawidłowo wyświetlać przykładowe dane.

RecyclerView z przykładowymi danymi.Pokaż ostrzeżenia i błędy układu
Edytor układu powiadamia o problemach z układem obok odpowiedniego widoku w drzewie komponentów – przy użyciu ikony czerwonego kółka z wykrzyknikiem  w przypadku błędów lub ikony wykrzyknika z pomarańczowym wykrzyknikiem
w przypadku błędów lub ikony wykrzyknika z pomarańczowym wykrzyknikiem  w przypadku ostrzeżeń. Kliknij ją, aby wyświetlić więcej szczegółów.
w przypadku ostrzeżeń. Kliknij ją, aby wyświetlić więcej szczegółów.
Aby wyświetlić wszystkie znane problemy w oknie pod edytorem, kliknij Pokaż ostrzeżenia i błędy ( lub
lub  ) na pasku narzędzi.
) na pasku narzędzi.
Pobieranie czcionek i stosowanie ich do tekstu
Jeśli używasz Androida 8.0 (poziom interfejsu API 26) lub biblioteki Jetpack Core, możesz wybrać spośród setek czcionek, wykonując te czynności:
- W edytorze układu kliknij ikonę Projekt
 , by wyświetlić układ w edytorze.
, by wyświetlić układ w edytorze. - Wybierz widok tekstu.
- W panelu Atrybuty rozwiń textCharacter, a następnie rozwiń pole fontFamily.
- Przewiń w dół listy i kliknij Więcej czcionek, aby otworzyć okno Zasoby.
- Aby wybrać czcionkę, w oknie Zasoby przejrzyj listę lub wpisz tekst na pasku wyszukiwania u góry. Jeśli wybierzesz czcionkę w sekcji Pobierz, możesz kliknąć Utwórz czcionkę do pobrania, aby wczytać czcionkę w czasie działania jako czcionkę do pobrania, lub Dodaj czcionkę do projektu, aby spakować plik czcionki TTF w pliku APK. Czcionki na liście w sekcji Android są dostarczane przez system Android, więc nie trzeba ich pobierać ani wiązać z nimi w pakiecie APK.
- Kliknij OK, aby zakończyć.

