![]()
Für Apps und Spiele bei Google Play wird ein neues Symbolsystem eingeführt, um verschiedene Entwicklergrafiken besser an die verschiedenen UI-Layouts, Formfaktoren und Geräte von Google Play anzupassen und Google Play einheitlicher und übersichtlicher zu gestalten.
Einheitliche Formen sind visuell ansprechender und leichter verständlich. Sie helfen den Nutzenden, sich auf das Artwork anstatt auf die Form zu konzentrieren. Sie beseitigen Ausrichtungsprobleme, die durch zufällige Freiräume verursacht werden, um Umgebungsinformationen wie Titel, Bewertung und Preis besser darzustellen.


Auf dieser Seite werden die Richtlinien beschrieben, die du beim Erstellen von Assets für den Eintrag deiner App bei Google Play beachten solltest. Da Google Play beispielsweise abgerundete Ecken und Schlagschatten für Ihre App-Symbole dynamisch rendert, sollten Sie diese bei Ihren ursprünglichen Assets weglassen.
Wichtig:Wenn du stattdessen mehr über das Erstellen von APK-Launcher-Symbolen erfahren möchtest, die sich von den auf dieser Seite beschriebenen Google Play-Symbolen unterscheiden, findest du hier weitere Informationen:
- Adaptive Android-Symbole
In diesen Richtlinien für APK-Symbole erfährst du, wie du adaptive Launcher-Symbole erstellst, die in Android 8.0 (API-Ebene 26) eingeführt wurden. - Produktsymbole
Lerne die Material Design-Prinzipien für Produktsymbole kennen, einschließlich Richtlinien für Symboldesign, Formen, Spezifikationen und Darstellung.
Assets erstellen
In diesem Abschnitt werden einige Richtlinien beschrieben, die Sie beim Erstellen visueller Assets für Ihre App bei Google Play beachten sollten.
Merkmale
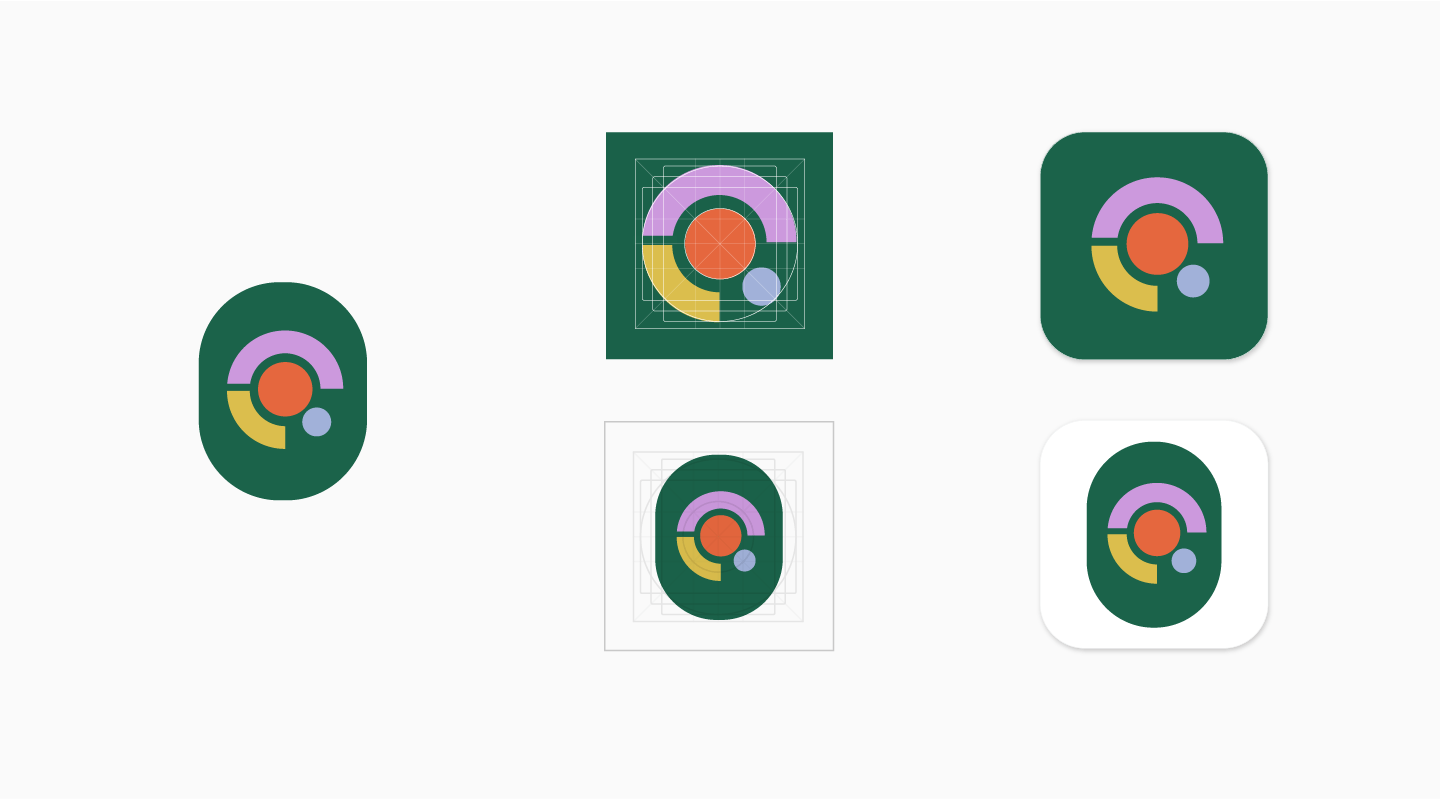
Symbol-Artwork kann den gesamten Asset-Bereich einnehmen oder du kannst Artwork-Elemente wie Logos entwerfen und im Keyline-Raster positionieren. Verwende Keylines beim Platzieren deines Artworks nicht als feste Regel, sondern als Orientierungshilfe.
Dein Artwork muss den folgenden Anforderungen entsprechen:
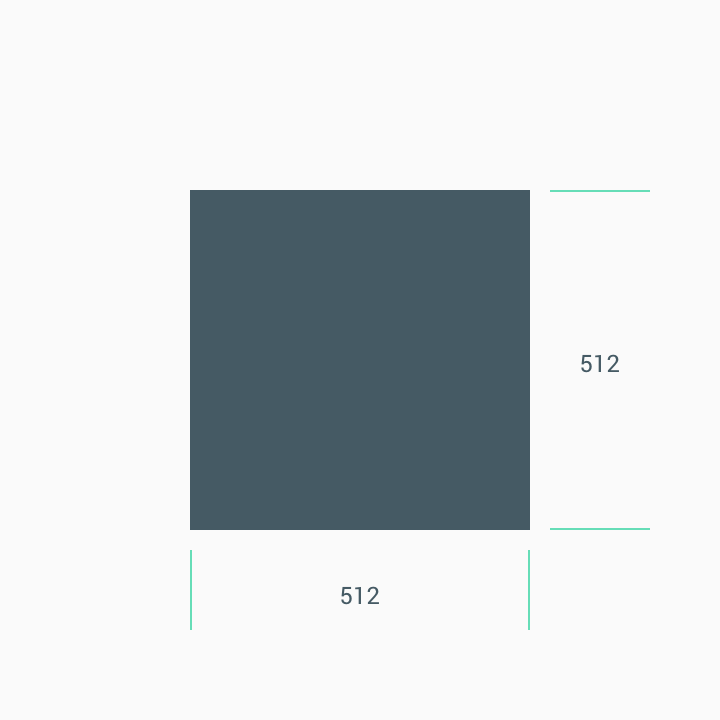
- Endgültige Größe: 512 px x 512 px
- Format: 32-Bit-PNG
- Farbraum: sRGB
- Maximale Dateigröße: 1024 KB
- Form: Volles Quadrat – Google Play erzeugt automatisch Maskierungen. Der Radius entspricht 20% der Symbolgröße.
- Schatten: Keine – Google Play erzeugt automatisch Schatten. Im Abschnitt "Schatten" weiter unten erfährst du, wie du Schatten in ein Artwork einfügst.


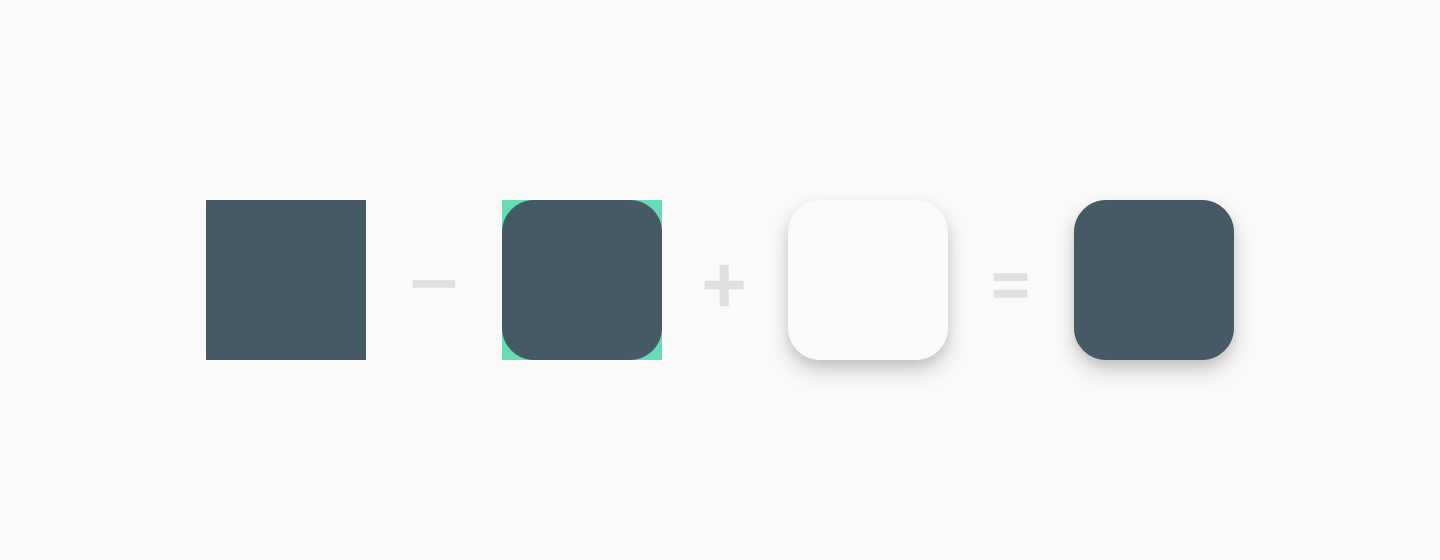
Nachdem das Asset hochgeladen wurde, wendet Google Play die abgerundete Maske und den Schatten dynamisch an, um für Einheitlichkeit bei allen App-/Spielsymbolen zu sorgen.

Größen
Nutzen Sie den gesamten Asset-Bereich als Hintergrund, wenn Sie mit minimalistischen Grafiken arbeiten.
Verwende die Keylines als Hilfslinien zum Positionieren von Artwork-Elementen (z. B. Logos).


Erzwinge nicht, dass dein Logo oder deine Artwork den gesamten Asset-Bereich ausfüllt. Verwende stattdessen das Keyline-Raster.

Falsch

Rechts
Illustriertes Artwork funktioniert normalerweise gut als Symbol ohne Rand.

Falsch

Rechts
Dies sind Beispiele für Symbolelemente, die Nutzer in die Irre führen und gegen die Google Play-Richtlinien für Entwickler verstoßen. Vermeiden Sie die folgenden Praktiken. Weitere Informationen finden Sie in der Richtlinie zu Metadaten von Google Play sowie den Richtlinien zu Nutzerbewertungen, Rezensionen und Installationen.

Don'ts

Don'ts

Don'ts

Don'ts
Schatten
Google Play fügt nach dem Hochladen dynamisch einen Schlagschatten um das endgültige Symbol hinzu.
Achte beim Hinzufügen von Schatten in dein Symbol-Artwork auf die Einheitlichkeit mit der Android-Plattform. Halte dich dazu an die Materialrichtlinien von Google.

Falsch

Rechts
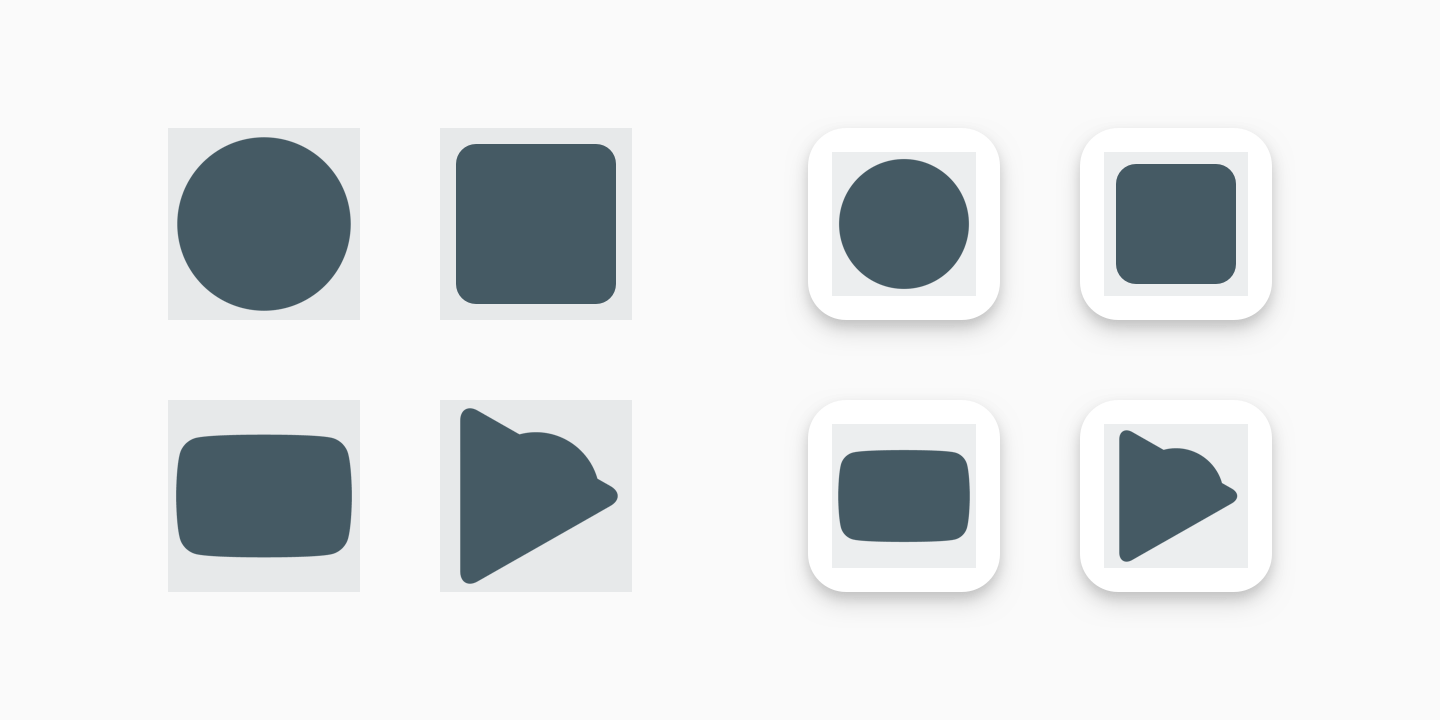
Eckenradius
Google Play wendet dynamisch den Eckenradius an. Das sorgt für Einheitlichkeit, wenn die Größe des Symbols in verschiedenen UI-Layouts angepasst wird. Der Radius entspricht 20% der Symbolgröße.

Falsch

Rechts
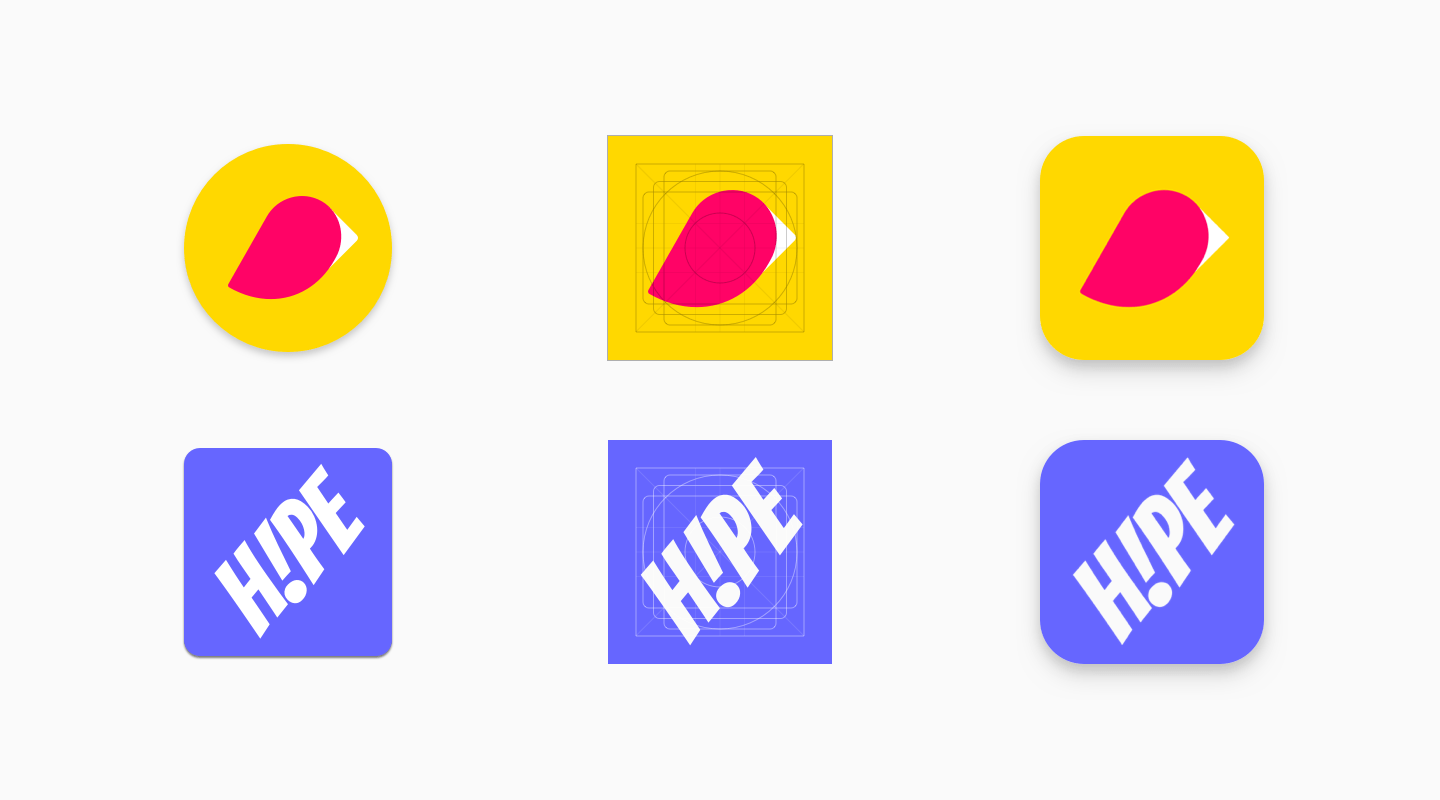
Markenanpassung
Wenn Formen ein wichtiger Bestandteil eines Logos sind, soll das Artwork nicht randlos sein. Platziere sie stattdessen auf dem neuen Keyline-Raster.

Wählen Sie für das Asset nach Möglichkeit eine Hintergrundfarbe aus, die zu Ihrer Marke passt und keine Transparenz enthält. Bei transparenten Assets wird die Hintergrundfarbe der Google Play-UI angezeigt.

Wenn es keine eindeutige Form um ein Logo herum gibt, die es definiert, platzieren Sie es auf einem randlosen Hintergrund.

Wenn dein Artwork flexibel genug ist, solltest du es optimieren, um die Asset-Größe optimal zu nutzen. Sollte dies nicht möglich sein, platziere das Logo wieder in einem Keyline-Raster.

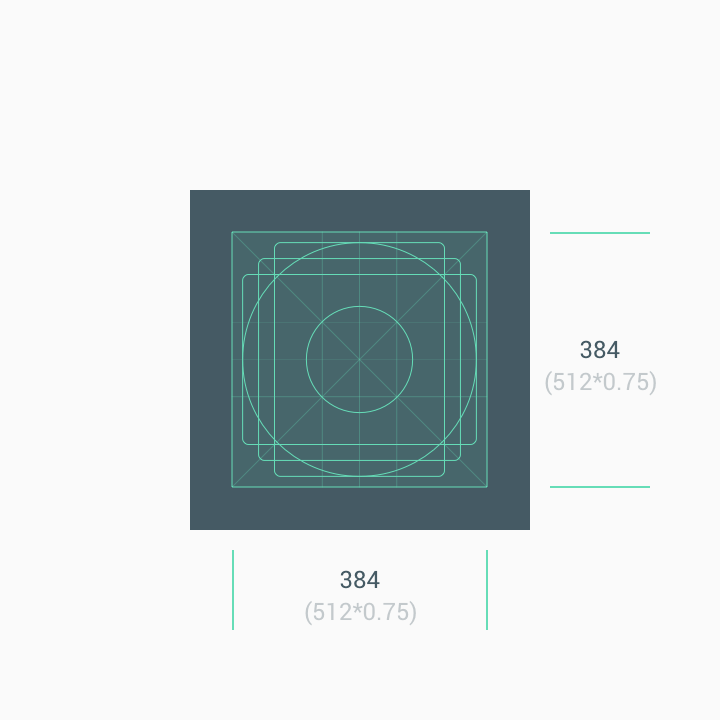
Kompatibilitätsmodus
Ursprüngliche Symbol-Assets, die nicht gemäß den neuen Spezifikationen aktualisiert wurden, werden in den Legacy-Modus migriert und um 75% auf die Keyline-Rastergröße (512 × 0,75 = 384 px) verkleinert.
Ab Mai 2019 dürfen Symbole nicht mehr gemäß der ursprünglichen Spezifikation hochgeladen werden. Weitere Einzelheiten zu Einführung und Fristen findest du hier.

Anleitung für API-Nutzer
Die Migrationsdaten unterscheiden sich für API-Nutzer geringfügig. Migrieren Sie jedoch alle Symbole bis zum 24. Juni 2019 entweder zur neuen Spezifikation oder zum Legacy-Modus.
Vor dem 17. Juni 2019 müssen Entwickler die neue Spezifikation auf ihre Symbole in der Play Console anwenden. Für alle Aufrufe von Edits.images: upload wird die in der Play Console konfigurierte Spezifikation angewendet. Es ist nicht möglich, die neue Spezifikation über die API anzuwenden. Der Edits.images: upload-Aufruf kann fehlschlagen, wenn die alte Spezifikation noch angewendet wird. Die Fehlermeldung für dieses Symbol verweist Sie auf diese Spezifikation. Nachdem Sie eine neue Spezifikation über die Play Console angewendet haben, können Sie den Edits.images: upload-Aufruf wiederholen. Möglicherweise müssen Sie den Aufruf mehrmals wiederholen, bevor er erfolgreich ist.
Ab dem 17. Juni 2019 wird bei allen API-Aufrufen an Edits.images: upload die neue Spezifikation automatisch auf das Symbol angewendet. Nach dem 17. Juni 2019 sollten Sie nur Symbole hochladen, die mit der neuen Spezifikation kompatibel sind.
Designvorlagen und Ressourcen herunterladen
Lade zuerst eine der verfügbaren Asset-Vorlagen herunter:
- Sketch-vorlage (.sketch)
- Illustrator-Vorlage (.ai)
- Photoshop-Vorlage (.psd)

