應用程式小工具 (有時只是「小工具」) 是 Android 1.5 中引入的功能, 在 Android 3.0 和 3.1 中效能優化小工具可以及時顯示應用程式的 相關資訊並顯示在使用者的主畫面上。標準 Android 系統映像檔 包含多種小工具,包括類比時鐘、音樂等小工具 應用程式。

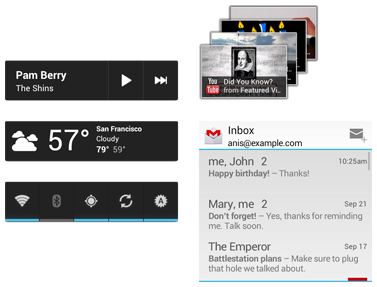
圖 1. Android 4.0 中的應用程式小工具範例。
本文件說明如何設計小工具,使其能與其他小工具 與 Android 主畫面上的其他元素 (例如啟動器圖示和捷徑) 進行比較。此外, 說明瞭小工具圖片的一些標準,以及一些小工具圖像的使用提示與技巧。
如要進一步瞭解如何開發小工具,請參閱「開發人員 指南。
標準小工具剖析
一般 Android 應用程式小工具有三個主要元件:定界框、頁框和小工具 圖形控制項和其他元素應用程式小工具可包含部分「檢視」小工具 Android;支援的控制項包括文字標籤、按鈕和圖片。如需完整的可用區域清單 檢視表,請參閱建立 開發人員指南中的應用程式小工具版面配置一節。設計精美的小工具會提供一些 邊界方塊與頁框之間的邊界 以及內部邊緣之間的邊框間距 影格和小工具控制項

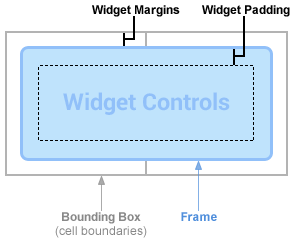
圖 2. 小工具的 定界框和頁框,以及頁框和小工具控制項之間的邊框間距。
注意: 自 Android 4.0 起,系統會自動提供應用程式小工具 小工具頁框和應用程式小工具定界框之間的邊界,就能更有效地對齊 使用者主畫面上的其他小工具和圖示。為了充分利用這項極力 請將應用程式的 targetSdkVersion 設為 14 或 。
這些小工具經過特別設計,能與主畫面上其他小工具的視覺效果相輔相成,並給予其他提示 讓主畫面中的元素對齊;他們也會使用標準的陰影效果。以上皆是 本頁面將詳細說明。
決定小工具的大小
每個小工具都必須定義 minWidth 和 minHeight,用來指出
至少應耗用多少空間使用者在主畫面新增小工具後
通常會佔用超過您指定的最小寬度和高度。Android 主畫面
為使用者提供一個可放置小工具和圖示的空間格狀檢視畫面。這個網格可以
會因裝置而異;舉例來說,許多手機提供 4x4 的格狀空間,而平板電腦則可提供更大的 8x7 格狀空間
格線。新增小工具後,系統會延伸,以佔用最低的儲存格數量。
水平和垂直方向,以滿足其 minWidth 和
minHeight 限制條件。如設計小工具所述
版面配置和背景圖形,使用 nine-patch 背景和靈活的應用程式版面配置
能讓小工具配合裝置的主畫面格線妥善調整,並保持
而且實用又美觀
考量儲存格的寬度和高度,以及套用至個別儲存格的自動邊界 小工具)。您可以使用下表,大致估計小工具的 最小尺寸 (以所需的網格儲存格數量為準):
| 儲存格數量 (欄或列) |
可用大小 (dp) ( minWidth 或
minHeight) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n 鍵 | 70 × n - 30 |
建議您謹慎使用 minWidth 和 minHeight,
請指定能以良好預設狀態呈現小工具的最小大小。舉例說明
,提供 minWidth 和 minHeight。假設您有音樂播放器
這個小工具會顯示目前播放的歌曲演出者和歌名 (垂直堆疊),
「播放」按鈕和「繼續」按鈕:

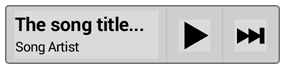
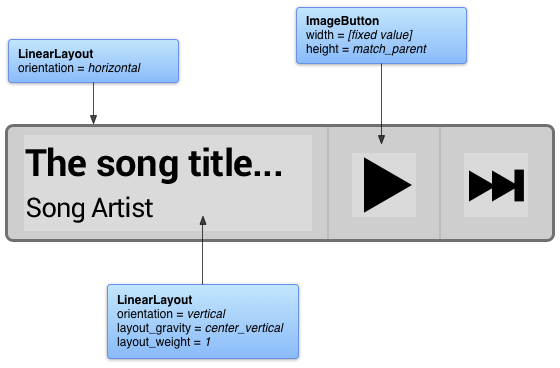
圖 3. 音樂播放器小工具範例。
最小高度應為藝人和標題兩個 TextView 的高度,以及 一些文字邊界寬度下限必須是可用寬度下限 「播放」和「下一個」按鈕,以及文字寬度下限 (例如寬度) 字元,以及所有水平文字邊界。

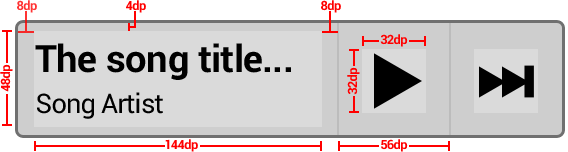
圖 4. 儲存格大小和邊界範例
每minHeight計算 minWidth 次。我們選擇 144dp 做為理想下限範例
文字標籤的寬度
計算範例如下:
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48dp + (2 × 4dp) = 56dp
如果小工具背景 nine-patch 中有任何固有內容邊框間距,則應新增
並據此 minWidth 和 minHeight。
可調整大小的小工具
自 Android 3.1 版起,小工具可水平和/或垂直調整大小,也就是說,
minWidth 和 minHeight 實際上會成為
您可以使用 minResizeWidth 和
minResizeHeight;這些值應指定小工具在
難以辨識或以其他方式使用
這通常對於集合小工具 (例如以 ListView 或 GridView 為基礎的小工具) 而言是建議的功能。
為應用程式小工具新增邊界
如前所述,Android 4.0 會自動在每個邊緣加入小型的標準邊界
以及指定 targetSdkVersion 為 14 的應用程式。
或更高。這有助於在主畫面維持平衡,因此我們建議您
未在 Android 中在應用程式小工具背景形狀之外添加任何額外邊界
4.0 版。
撰寫單一版面配置,並為舊版的 SDK 套用自訂邊界 且 Android 4.0 以上版本沒有額外的利潤。請參閱「在應用程式小工具中加入邊界」一文 ,以瞭解如何使用版面配置 XML 完成此操作。
設計小工具版面配置和背景圖形
大部分的小工具都會有實心矩形或圓角矩形。最好 練習透過九個色塊 定義這個形狀每種螢幕密度都有一個 (詳情請參閱支援多種螢幕)。 可以透過 draw9patch 工具建立 Nine-patch ,或 圖像編輯程式,例如 Adobe® Photoshop。這樣可讓小工具背景形狀 就會佔滿所有可用空間nine-patch 應是無邊框且不透明 像素提供額外邊界,儲存約幾個邊框像素,以達到細微 投射陰影或其他細微效果。
注意: 如同活動中的控制項,請務必確認 互動式控制項會使用狀態清單,具有明確聚焦和已按下的狀態 可繪項目。

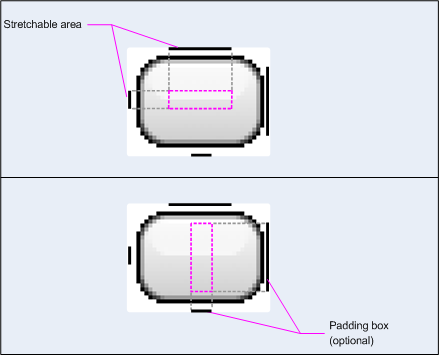
圖 5. 指出可延展的 nine-patch 邊框像素 區域和內容邊框間距
部分應用程式小工具 (例如使用 StackView 的應用程式小工具) 具有透明的
背景。在這種情況下,StackView 中的每個項目都應使用 nine-patch 背景
採用無邊框設計,邊界幾乎沒有邊框透明像素
針對小工具內容,請使用 RelativeLayout、LinearLayout 或 FrameLayout 等彈性版面配置。活動版面配置必須配合不同的實體螢幕進行調整
此外,小工具版面配置必須配合不同的主畫面格線儲存格大小進行調整。
以下是音樂小工具顯示文字資訊及兩個按鈕的版面配置範例。
先前我們討論如何根據 OS 版本新增邊界。請注意,
在小工具中加入邊界時,最完整且彈性的方式就是納入小工具頁框和內容
填充的 FrameLayout
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
現在查看上一節的音樂小工具範例時,您可以 請使用靈活的版面配置屬性,例如:

圖 6. 摘錄彈性版面配置和屬性。
使用者在以 Android 4.0 裝置主畫面新增小工具時 格狀儲存格的大小為 80dp × 100dp,所有大小都會自動套用 8dp 的邊界。 圖示將會延展,如下所示:

圖 7. 位於範例 80 dp x 100 dp 的音樂小工具 具有 8dp 自動邊界的網格。
使用應用程式小工具範本套件組
剛開始設計新小工具或更新現有小工具時 請參考下方的小工具設計範本。以下可下載套件包含 nine-patch 適用於多種螢幕密度的背景圖片、XML 和來源 Adobe® Photoshop 檔案,以及 OS 版本小工具樣式和小工具顏色範本套件也包含 讓整個小工具或小工具的某些部分 (例如按鈕) 具有互動性。

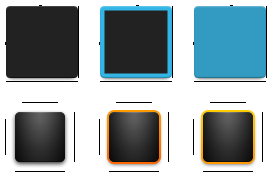
圖 8. 應用程式小工具範本套件組摘錄 (medium 像素密度、深色、Android 4.0/先前樣式、預設/聚焦/按下狀態)。
您可以透過下方連結取得最新的 App Widget Templates Pack 封存檔:
下載適用於 Android 4.0 版的應用程式小工具範本套件組 »
