Widżety aplikacji (czasami po prostu „widżety”) to funkcja dostępna w Androidzie 1.5 i w dużym stopniu w Androidzie 3.0 i 3.1. Widżet może wyświetlać najbardziej aktualne lub inne dane aplikacji istotne informacje na ekranie głównym. Standardowy obraz systemu Android zawiera kilka widżetów, w tym widżet zegara analogowego, muzycznego i innych, aplikacji.

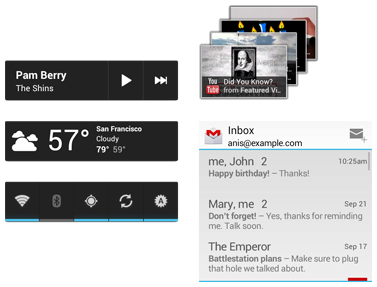
Rysunek 1. Przykładowe widżety aplikacji na Androidzie 4.0
W tym dokumencie opisujemy sposób zaprojektowania widżetu, który będzie pasował do innych widżetów i graficznie współgrał z innymi widżetami. z innymi elementami ekranu głównego Androida, takimi jak ikony w programie uruchamiającym czy skróty. Dodatkowo zawiera opis standardów dotyczących elementów graficznych widżetów oraz wskazówki i porady dotyczące niektórych grafik widżetów.
Informacje na temat tworzenia widżetów znajdziesz w sekcji Widżety aplikacji w narzędziu dla programistów Przewodnik.
Anatomia standardowego widżetu
Typowe widżety aplikacji na Androida mają 3 główne komponenty: ramkę ograniczającą, ramkę oraz graficzne elementy sterujące i inne elementy. Widżety aplikacji mogą zawierać podzbiór widżetów widoku w Android; obsługiwane elementy to etykiety tekstowe, przyciski i obrazy. Pełną listę dostępnych Widoki znajdziesz w sekcji Tworzenie sekcji Układ widżetu aplikacji w Przewodniku dla programistów. Dobrze zaprojektowane widżety nie krawędzie między krawędziami ramki ograniczającej i ramki oraz dopełnienie między wewnętrznymi krawędziami i elementami sterującymi widżetu.

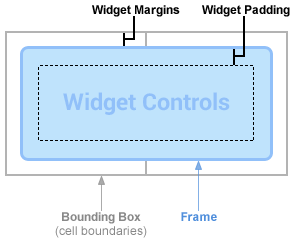
Rysunek 2. Widżety zazwyczaj mają margines między ramki ograniczającej i ramki oraz dopełnienie między ramkami i elementami sterującymi widżetu.
Uwaga: od Androida 4.0 widżety aplikacji są automatycznie dodawane marginesy między ramką widżetu a ramką ograniczającą widżetu aplikacji, aby zapewnić lepsze dopasowanie inne widżety i ikony na ekranie głównym. Aby skorzystać z tego zalecanego ustaw parametr targetSdkVersion aplikacji na 14 lub większa wartość.
Widżety zaprojektowane tak, aby pasowały wizualnie do innych widżetów na ekranie głównym, łączą się z innymi widżetami elementów na ekranie głównym, aby je wyrównać. używają też standardowych efektów cieniowania. Wszystkie .
Określanie rozmiaru widżetu
Każdy widżet musi definiować atrybuty minWidth i minHeight, wskazujące
minimalną ilość miejsca, która powinna zajmować domyślnie. Gdy użytkownik doda widżet do ekranu głównego,
zajmuje zwykle więcej miejsca niż określona przez Ciebie minimalna szerokość i wysokość. Ekrany główne Androida
oferują użytkownikom siatkę dostępnych miejsc, w których mogą umieszczać widżety i ikony. Ta siatka może
różnią się w zależności od urządzenia; Np. wiele telefonów oferuje siatkę o wymiarach 4 x 4, a tablety – większe, 8 x 7
siatkę. Po dodaniu widżet zostanie rozciągnięty, aby zajmował minimalną liczbę komórek.
w poziomie i w pionie. Ta wartość jest wymagana, aby spełnić wymagania minWidth i
minHeight ograniczeń. Jak omawiamy w sekcji Widżet projektowania
układy i tło graficzne poniżej, które obejmują 9 poprawek tła i układy elastyczne dla aplikacji.
widżety pozwalają widżetowi płynnie dostosowywać się do siatki na ekranie głównym urządzenia,
przydatnych i estetycznych.
Szerokość i wysokość komórki oraz liczba automatycznych marginesów zastosowanych do widżety – mogą się różnić w zależności od urządzenia, możesz skorzystać z tabeli poniżej, aby oszacować minimalne wymiary przy oczekiwanej liczbie zajętych komórek siatki:
| Liczba komórek (kolumny lub wiersze) |
Dostępny rozmiar (dp) ( minWidth lub
minHeight) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n − 30 |
Warto zachować ostrożność podczas korzystania z tagów minWidth i minHeight,
określając minimalny rozmiar, który powoduje wyświetlanie widżetu w dobrym stanie domyślnym. Oto przykład,
aby podać minWidth i minHeight, załóżmy, że masz odtwarzacz muzyki
widżet z wykonawcą i tytułem aktualnie odtwarzanego utworu (ułożony pionowo),
Przycisk Odtwórz oraz Dalej:

Rysunek 3. Przykładowy widżet odtwarzacza muzyki.
Minimalna wysokość powinna być równa wysokości dwóch obiektów TextView dla wykonawcy i tytułu oraz plus niektóre marginesy tekstu. Minimalna szerokość powinna być minimalną szerokością użytkową przyciski Odtwórz i Dalej, a także minimalną szerokość tekstu (np. szerokość 10 znaków) i dowolnymi poziomymi marginesami tekstu.

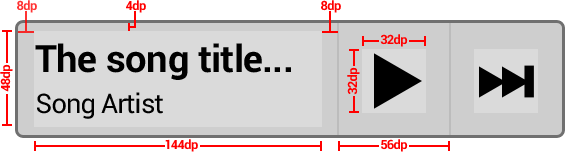
Rysunek 4. Przykładowe rozmiary i marże dla
Obliczenia: minWidth/minHeight. Wybraliśmy 144 dp jako przykład dobrego minimum.
szerokości etykiet tekstowych.
Przykładowe obliczenia:
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48dp + (2 × 4dp) = 56dp
Jeśli w dziewięciu poprawce tła widżetu występuje nieodłączne dopełnienie treści, musisz dodać do
minWidth i minHeight odpowiednio.
Widżety z możliwością zmiany rozmiaru
Od Androida 3.1 widżety można zmieniać w poziomie i/lub w pionie. Oznacza to, że
minWidth i minHeight stają się rozmiarem domyślnym tych obiektów:
w widżecie. Minimalny rozmiar widżetu możesz określić za pomocą właściwości minResizeWidth i
minResizeHeight te wartości powinny określać rozmiar, poniżej którego będzie widżet
nieczytelne lub w inny sposób bezużyteczne.
Jest to zwykle preferowana funkcja w przypadku widżetów kolekcji, takich jak te, które wykorzystują ListView lub GridView.
Dodawanie marginesów do widżetu aplikacji
Jak już wspomnieliśmy, Android 4.0 automatycznie dodaje małe, standardowe marże do każdej krawędzi.
widżetów na ekranie głównym, w przypadku aplikacji, które mają określony targetSdkVersion z 14
lub więcej. Pomaga to wizualnie zrównoważyć widok na ekranie głównym, dlatego zalecamy
Nie dodawaj żadnych dodatkowych marginesów poza kształtem tła widżetu aplikacji w Androidzie
4,0.
Można łatwo napisać pojedynczy układ z niestandardowymi marginesami, które zostały zastosowane do wcześniejszych wersji platformy i nie ma żadnych dodatkowych marż dla Androida 4.0 i nowszych. Zobacz Dodawanie marginesów do widżetów aplikacji w Przewodniku dla programistów znajdziesz informacje o tym, jak to zrobić dzięki kodowi XML szablonu.
Projektowanie układów widżetów i grafiki tła
Większość widżetów ma jednolity lub zaokrąglony prostokąt tła. Najlepiej poćwicz definiowanie tego kształtu za pomocą dziewięciu punktów; po jednej na każdą gęstość ekranu (więcej informacji znajdziesz w sekcji Obsługa wielu ekranów). Dziewięć poprawek można utworzyć za pomocą narzędzia draw9patch program do edycji grafiki, np. Adobe® Photoshop. Zezwoli to na kształt tła widżetu aby zająć całą dostępną przestrzeń. Te 9 punktów powinno znajdować się od krawędzi do krawędzi bez przezroczystości. z dodatkowymi marginesami. Dodaj kilka pikseli obramowania, aby uzyskać subtelne z cieniem i innymi subtelnymi efektami.
Uwaga: podobnie jak w przypadku elementów sterujących aktywnościami, upewnij się, że interaktywne elementy sterujące mają odrębne stany skupienia i kliknięcia za pomocą listy stanów obiekty rysowane.

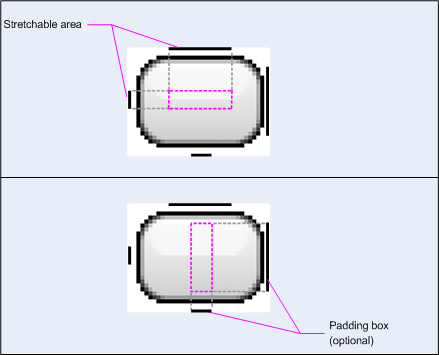
Rysunek 5. 9-punktowe piksele obramowania, które wskazują na rozciąganie regiony i dopełnienie treści.
Niektóre widżety aplikacji, np. korzystające z interfejsu StackView, mają przezroczysty
w tle. W tym przypadku każdy element w widoku StackView powinien używać tła z 9 poprawkami.
czyli od krawędzi do krawędzi bez przezroczystych pikseli obramowania lub nie ma ich wcale.
Na potrzeby zawartości widżetu użyj elastycznych układów, np. RelativeLayout, LinearLayout lub FrameLayout. Układy aktywności muszą dostosowywać się do różnych ekranów.
widżety, układ musi dostosowywać się do różnych rozmiarów komórek siatki na ekranie głównym.
Poniżej znajduje się przykładowy układ widżetu muzycznego z informacjami tekstowymi i dwoma przyciskami.
Opiera się on na poprzednim objaśnieniu dotyczącym dodawania marginesów w zależności od wersji systemu operacyjnego. Pamiętaj, że parametr
najwydajniejszym i najbardziej odpornym sposobem dodawania marginesów do widżetu jest opakowanie ramki i zawartości widżetu
w wyściełanym FrameLayout.
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
Teraz, gdy spojrzysz na przykładowy widżet muzyki z poprzedniej sekcji, stosuj takie atrybuty układu elastycznego jak:

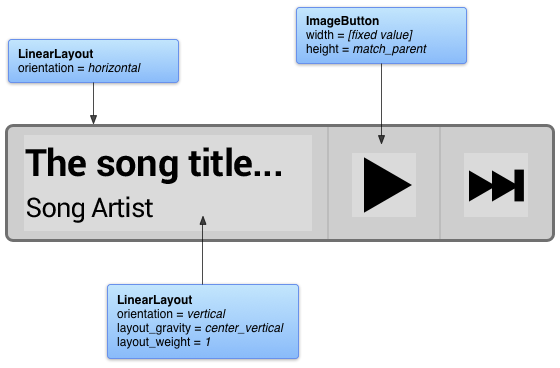
Rysunek 6. Wyróżniaj elastyczne układy i atrybuty.
Gdy użytkownik dodaje widżet do ekranu głównego, na przykładowym urządzeniu z Androidem 4.0, na którym każdy komórka siatki ma wymiary 80 dp × 100 dp, a marginesy 8 dp są automatycznie stosowane do wszystkich rozmiarów; widżet zostanie rozciągnięty w następujący sposób:

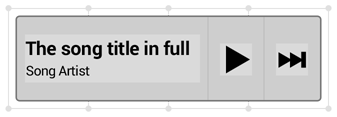
Rysunek 7. Widżet muzyki umieszczony na przykładowym rozmiarze 80 dp x 100 dp siatka z automatycznymi marginesami 8 dp dodanymi przez system.
Korzystanie z pakietu szablonów widżetów aplikacji
Jeśli zaczynasz projektować nowy widżet lub aktualizujesz istniejący, warto najpierw znajdziesz w poniższych szablonach do projektowania widżetów. Poniższy pakiet do pobrania zawiera 9 poprawek. grafiki w tle, pliki XML i źródłowe pliki Adobe® Photoshop dla różnych gęstości ekranu, systemu operacyjnego stylów i kolorów widżetów. Pakiet szablonów zawiera także grafiki przydatne dla: dzięki czemu cały widżet lub jego części (np. przyciski) są interaktywne.

Rysunek 8. Fragmenty pakietu szablonów widżetów aplikacji (średnia gęstość, ciemny, Android 4.0 / poprzednie style, stan domyślny, skupiony/naciśnięty).
Najnowszą wersję archiwum szablonów widżetów App Widget (Pakiet szablonów widżetów) możesz uzyskać, korzystając z poniższego linku:
Pobierz pakiet szablonów widżetów aplikacji na Androida 4.0 »
