Android se ejecuta en una variedad de dispositivos con diferentes tamaños de pantalla y densidad de píxeles. El sistema realiza ajustes y cambios de tamaño básicos para adaptar tu interfaz de usuario a diferentes pantallas, pero hay formas de ayudar a que tu IU se adapte mejor a cada tipo de pantalla.

En esta página, se proporciona una descripción general de las funciones disponibles en Android para ayudar a que tu app se adapte según corresponda. Si quieres obtener instrucciones más específicas sobre cómo compilar tu app para diferentes variaciones de pantalla, consulta la siguiente documentación:
- Cómo brindar compatibilidad con diferentes tamaños de pantalla
- Cómo brindar compatibilidad con diferentes densidades de píxeles
Tamaños de pantalla
El tamaño de la pantalla es el espacio visible para la IU de tu app. El tamaño de la pantalla, como lo reconoce tu app, no es el tamaño real de la pantalla del dispositivo. Las apps deben tener en cuenta la orientación de la pantalla, las decoraciones del sistema (como la barra de navegación) y los cambios en la configuración de la ventana, como cuando el usuario habilita el modo multiventana.
Diseños flexibles
De forma predeterminada, Android modifica el tamaño del diseño de tu app para ajustarlo a la pantalla actual. A fin de ayudar a que tu diseño cambie de tamaño correctamente para pequeñas variaciones en el tamaño de pantalla, implementa tu diseño teniendo en cuenta la flexibilidad. No codifiques la posición ni el tamaño de los componentes de la IU. En su lugar, permite que los tamaños de las vistas se extiendan y especifique posiciones para las vistas en relación con la vista superior o secundaria, de modo que el orden deseado y los tamaños relativos permanezcan iguales a medida que se expande el diseño.
Para obtener más información sobre diseños flexibles, consulta Diseño responsivo.
Diseños alternativos
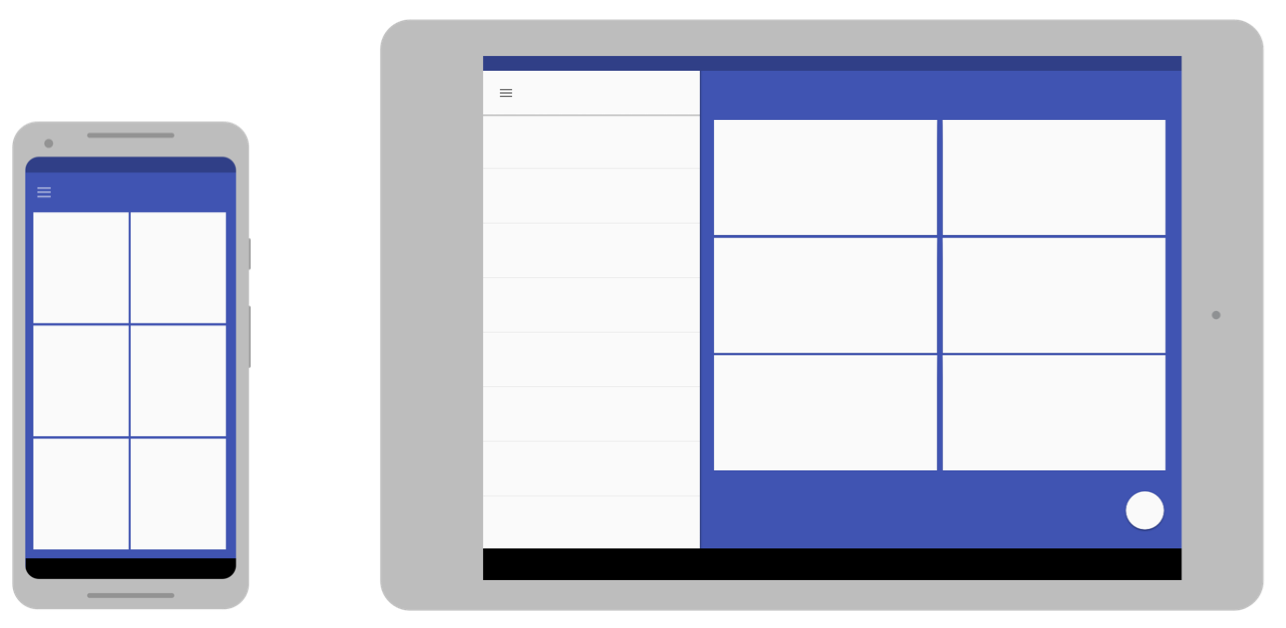
Un diseño flexible es importante, pero también debes crear diferentes diseños que optimicen la experiencia del usuario en el espacio disponible en diferentes dispositivos. Android te permite proporcionar archivos de diseño alternativos que el sistema aplica en el tiempo de ejecución en función del tamaño de la pantalla del dispositivo actual.

Para obtener información sobre cómo crear diseños alternativos, consulta Diseño adaptable.
Imágenes estirables
Como el diseño debe estirarse para adaptarse a la pantalla actual, también debes hacerlo con los mapas de bits que adjuntes a cualquiera de las vistas de diseño. Sin embargo, estirar un mapa de bits común en direcciones arbitrarias puede generar artefactos de escalamiento extraños e imágenes torcidas.
Para solucionar este problema, Android admite mapas de bits de 9-patch, en los que se especifican pequeñas regiones de píxeles que se pueden estirar, mientras que el resto de la imagen permanece sin ajustar.
Para obtener más información sobre los mapas de bits de nine-patch, consulta Elementos de diseño de NinePatch.
Densidades de píxeles
La densidad de píxeles es la cantidad de píxeles dentro de un área física de la pantalla. Se denomina DPI (puntos por pulgada). Esto es diferente de la resolución de la pantalla, que es la cantidad total de píxeles en una pantalla.

Independencia de la densidad
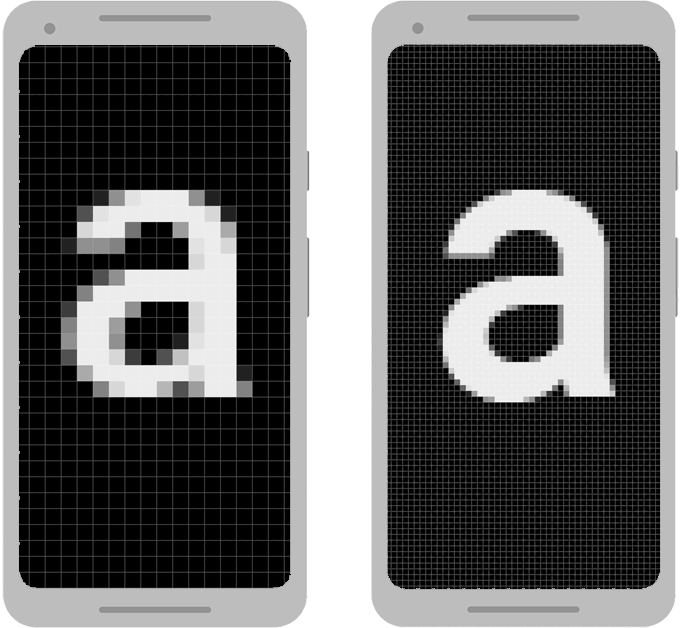
Tu app alcanza la "independencia de la densidad" cuando preserva el tamaño físico (desde el punto de vista del usuario) del diseño de la IU cuando se muestra en pantallas con diferentes densidades de píxeles, como se muestra en la figura 3. Mantener la independencia de la densidad es importante porque, sin ella, un elemento de la IU, como un botón, podría parecer más grande en una pantalla de baja densidad y más pequeño en una de alta densidad.
Para ayudarte a lograr la independencia de la densidad, Android proporciona el píxel independiente de la densidad (dp o dip) como una unidad de medida que usas en lugar de los píxeles (px).
Para obtener más información sobre los píxeles independientes de la densidad, consulta Cómo usar píxeles independientes de la densidad.
Mapas de bits alternativos
Para que tus imágenes se vean lo mejor posible en todas las pantallas, proporciona mapas de bits alternativos que coincidan con la densidad de cada pantalla. Si tu app proporciona mapas de bits solo para pantallas de menor densidad, Android los escala verticalmente en una pantalla de alta densidad para que las imágenes ocupen el mismo espacio físico en la pantalla. Esto puede provocar artefactos de escalamiento visibles en los mapas de bits. Por lo tanto, tu app debe incluir mapas de bits alternativos a una resolución más alta.
Para obtener más información sobre cómo proporcionar mapas de bits alternativos, consulta Cómo proporcionar mapas de bits alternativos.
Gráficos vectoriales
En el caso de tipos de imágenes simples, como los íconos, puedes evitar crear imágenes separadas para cada densidad si usas gráficos vectoriales. Debido a que los gráficos vectoriales definen la ilustración con trazados de líneas geométricas en lugar de píxeles, se pueden dibujar en cualquier tamaño sin artefactos de ajuste.
Para obtener más información sobre cómo usar gráficos vectoriales, consulta Cómo priorizar gráficos vectoriales.
Wear OS, TV, vehículos y ChromeOS
Las recomendaciones anteriores se aplican a todos los factores de forma de Android, pero si quieres compilar una app para dispositivos Wear OS, Android TV, Android Auto, el SO Android Automotive o ChromeOS, debes seguir trabajando.
Cada uno de estos tipos de dispositivos tiene su propio modelo de interacción con el usuario que tu app debe incluir. En algunos casos, como el de Wear OS, debes volver a pensar la experiencia del usuario de tu app y compilar una app especializada para ese dispositivo. Por otro lado, para admitir dispositivos ChromeOS, como Google Pixelbook, es posible que solo necesites realizar pequeñas modificaciones en tu app existente para que admita la interacción con el teclado o el mouse, y una pantalla más grande.
Para admitir estos dispositivos, consulta la siguiente documentación:
- Cómo compilar apps para Wear OS
- Cómo crear apps para TV
- Descripción general de Android para vehículos
- Descripción general de las apps para ChromeOS
Dispositivos plegables
Los dispositivos plegables suelen tener varias pantallas con diferentes pantallas (o combinaciones de ellas) que se activan para diferentes estados de plegado del dispositivo. Sigue los lineamientos de este documento para hacer que tu app se adapte a esas configuraciones cambiantes. Sin embargo, algunas configuraciones pueden tener relaciones de aspecto inusuales. Por lo tanto, prueba cómo se comporta tu app en una variedad de dispositivos.

Por lo general, una app que funciona bien en el modo multiventana para varios tamaños de ventana también se comporta bien en dispositivos plegables.
Si quieres obtener más información para compilar apps para dispositivos plegables, consulta Más información sobre dispositivos plegables.
